
ブラウザでの縦書きについての技術、問題点などまとめ@2021/01/24
こんにちは。
短編小説投稿サイトを作っていて、縦書きに対応してみてたこと、発生している問題点などを備忘録代わりに書いておきます。
ブラウザで縦書きで書けるようにするのは結構面倒でした。なぜかというと主要なブラウザは英語圏で開発されており、縦書きのことをあまり考えて作られていないからですね。そのせいで縦書きの実装難易度が高くなっています。
この備忘録では縦書きにしてみた方法と問題点を書いてみます。
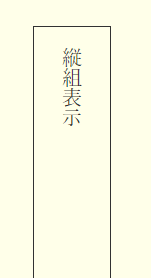
縦表示
まず、表示を縦にするには結構簡単で、対象となる要素に文字方向を制御するStyleを追加すればいいです。
.tate{
writing-mode: vertical-rl;
}これで縦表示になります。

問題点1 フォーム要素の縦表示
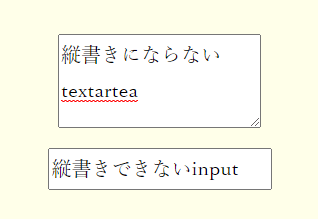
普通の要素の表示は問題ないのですが、書くとなると問題が出てきます。通常、何か入力したいときはフォーム要素のinputやtextareaを使います。

これはGoogle chromeでの表示ですが、フォーム入力要素は縦になってくれません。
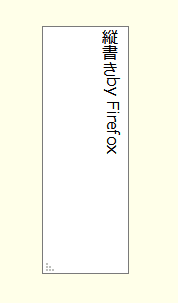
firefoxでは縦になってくれます。

まず問題点の1つ目は、入力フォームの縦入力への対応がブラウザによって異なることです。今のところ主要なブラウザで縦入力に対応しているのはfirefoxだけだと思います。
ということで普通のフォーム入力を使ったやり方ではブラウザによって差が出てきて使えないわけです。
ですが、それを解決するための方法も存在しています。それはcontenteditable 属性を設定することです。
contenteditable 属性を設定するとHTML要素の中身を編集することができます。いわゆるリッチテキスト・エディターにするために使われる技術です。
form入力の要素だけが縦にならないだけで、divなどの要素は縦表示してくれるので、縦表示したdivなどに適用することで書くことができるようになります。
<div contenteditable="true">
縦組表示にして編集できるようにしたdiv要素
</div>
これでブラウザによらず縦書きエディタを実装することができます。ただcontenteditableにするのはいいのですが、挙動が特殊で色々なことを考える必要があります。
問題点2 contenteditableな要素の挙動

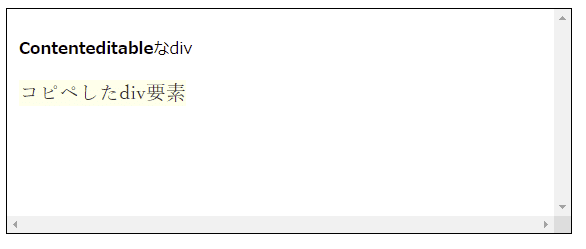
まず大きな問題は、余計なHTMLタグを含むようになることです。デフォルトで強調タグなどショートカットキーを使って付与することができます。
またブラウザなどから記事をコピーしたりするとその記事に適用されているStyleも一緒に貼り付けられます。
通常の小説投稿サイトだと扱っているのがプレーンテキスト(装飾なしのテキスト)なのでかなり不都合があります。
そのためにこれらの動作を打ち消すような処理を加える必要があります。
問題点3 予測変換ボックスの位置
動作の打消し自体は既存のライブラリを使うと比較的簡単に解決するのですが、もう一つ厄介な問題があります。
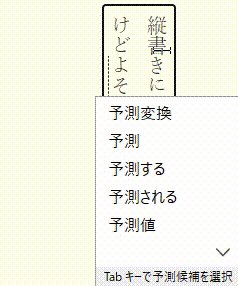
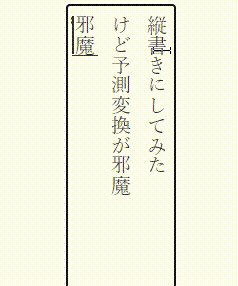
予測変換ボックスが被るのです。

基本的に予測変換は打ち込んだ文字の1文字下に表示されるようになっています。横では特に問題はないのですが、縦にするとちょうど打ち込んでいる文字に被るのです。非常に邪魔になります。
厄介なのはこの予測変換の出現位置はブラウザ側で制御されているので、こちら側からは制御できないということです。要するにブラウザ側が対応しないと根本的にはどうしようもないのです。
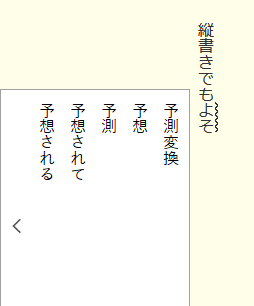
ちなみにfirefoxは大丈夫です。

こんな風に横に表示されるようになってます。また変換ボックスも縦方向で表示されます。こんな風にブラウザによって対応が異なるのです。
ちなみに矢印キーを動かすときもブラウザによって移動位置が変わります。chromeだともどかしい感じになりますね。
解決策
根本的にはブラウザ側の対応まちです。
多分、フォーム要素の縦表示に対応すれば自動的に予測変換ボックスの出現位置も解消されると思います。(firefoxの事例を見る限り)
そうすると通常のフォームで入力すれば問題なくなり、contenteditable属性を使う必要もなくなるので非常にシンプルになります。
まぁ、ブラウザの使用者は英語圏が主なので、縦入力する人がかなり少数なのでなかなか対応されないのだろうと思います。
予測変換ボックスの解決策
予測変換ボックスの解決策としては、表示位置と入力位置をずらすことです。
予測変換ボックスの出現位置が入力しているところのの下に表示されるのであれば、入力部を別の場所にしてやればいいのです。
二つの要素を用意して、一つは実際に打ち込まれる場所、一つは打ち込んだ入力を表示する場所にして、位置をずらしてやればOKです。
キャレット位置なんかを実装するのはちょっと大変かもしれませんが。
結論
ブラウザの縦書きエディタを使う場合はfirefoxを使うこと。根本的な解決はブラウザの対応待ち。
小説投稿サイトで縦書きエディタを実装しないのはこういった事情もあるのだと思われます。
ちなみにですが、インストールするタイプのアプリケーションだとIMEの位置を操作することができるので問題ないです。基本的にはそっちを使いましょう。
他のブラウザ版縦書きエディタ参考
調べているとブラウザの縦書きエディタを作る人はちょこちょこいます。ただ同様の問題があるのでそれの対処が大変なよう。
こちらの記事でも縦書きエディタ作ってますが同じ問題が出てます。
こっちは入力部と表示部をずらしているのか、予測変換ボックスが邪魔にならないようです。
ただその弊害かfirefoxではきちんと動作しないようです。
ここのサイトも入力部と表示部をずらしています。
良ければサポートお願いします。サポート費用はサーバー維持などの開発費に使わせていただきます。