
AEで作るアニメ風エフェクト【煙の書】
こんにちは。超解読AE!のE太郎です。
【超解読AE!】では超ビギナーさん~中級者さん向けにAfter Effectsの使い方を解説していますが、今回は様々な属性のアニメ風エフェクトの作り方をシリーズで解説していきたいと思います。

AEを始めたばかりのビギナーさんだと、エフェクトはまだ少し扱いにくいかもしれませんが、難しい言葉は出来るだけ使わずたくさんの画像付きで解説しますのでぜひ気軽に学習してみてくださいね。
データ(※)も付属していますので、よろしければそちらもご覧になりながら読んでいただくとより分かりやすくなります。
※Adobe After Effects 2022(ver.22.2)で作成したデータです。
この記事を読んで出来るようになること

この記事ではアニメ風エフェクト【煙】の作り方を紹介します。
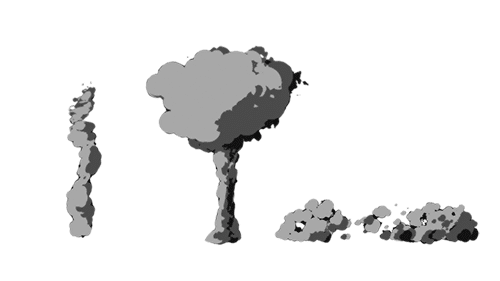
あらかじめ3種類の煙をAEで作ってありますので、データに沿って調整方法を解説していきます。
数値や色を調整することによりデータを応用できるようになるほか、理解を深めれば0から自分のイメージしたエフェクトを作れるようになるはずです。
はじめに:すべてで基本になる「パーティクル」の扱い方
今回作る煙はAEに標準搭載されている「CC Particle world」というシミュレーションエフェクトを使います。「CC Particle world」はパーティクル(粒)を放出する「スプレー」のようなシミュレーションをするためのエフェクトです。

設定が英語表記だったりして初めてだとちょっぴり難しそうですが、調整どころさえ覚えておけば簡単に扱えるようになるので、安心してくださいね。
■パーティクルの「基本」の操作方法

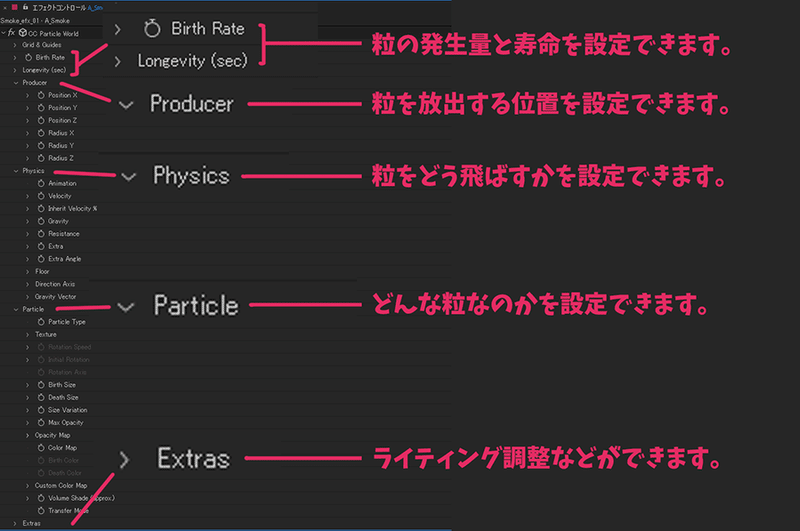
パーティクルのシミュレーションエフェクトはいくつか用意されていますが、だいたいどれも大きく分けて4つの設定をしていくことになります。
粒の量と寿命の設定【Birth RateとLongevity】
どこからどうやって粒を出すかの設定【Producer】
飛び出た粒がどうなるのかの設定【Physics】
どんな粒を出すかの設定【Particle】
の4つです。この4つの設定を抑えておけば、他のパーティクルシミュレーションでもだいたい狙った設定を出来るようになりますので覚えておきましょう。
1.Birth RateとLongevity -粒の量と寿命-
粒の「放出する量」と、粒が「放出されてからどれくらい表示され続けるか」の設定です。

Birth Rateを大きくすると大量の粒が放出されます。
Longevityで粒の寿命を設定できます。ここで指定した数値の長さで粒は消えてなくなります。
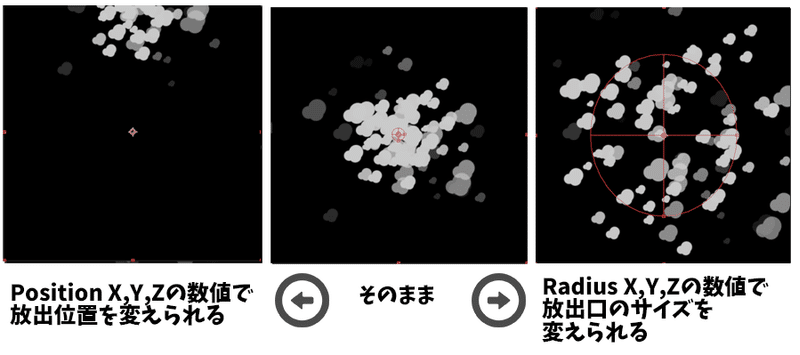
2.Producer -粒が出る位置-
粒が出る位置を指定する項目です。

指定した位置から粒が放出されるようになります。「CC Particle World」については放出口のサイズも変更できるので、幅広い範囲から放出することが出来ます。
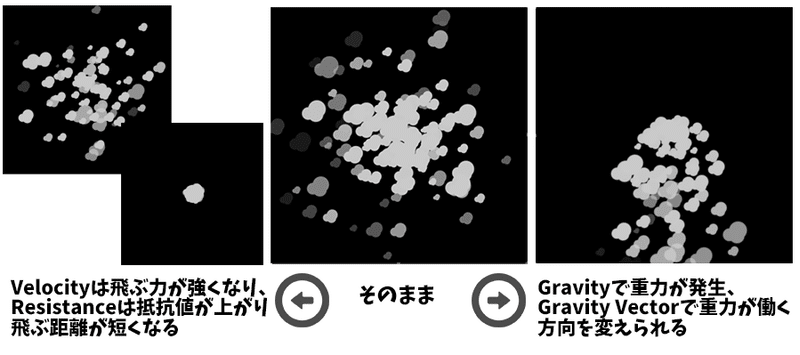
3.Physics -飛び方-
粒が飛び出してからどのように飛ぶかを設定する項目です。

重力や抵抗値などを指定して飛び方を調整できます。
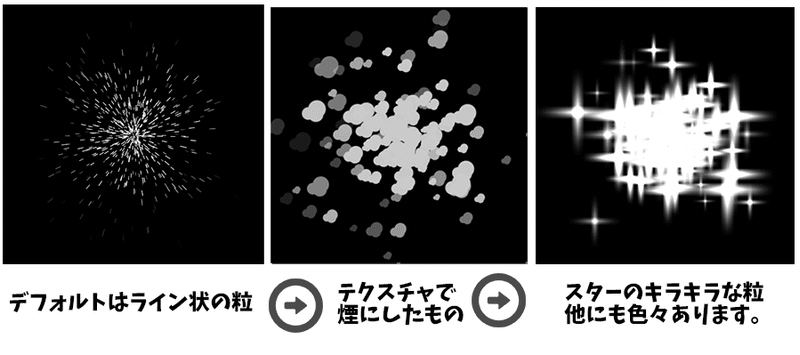
4.Particle -粒の見た目-
粒の見た目そのものを設定する項目です。

粒のサイズや不透明度、色などを設定できます。「CC Particle World」なら自分で用意したテクスチャ(画像など)を透明な平面に貼り付けて飛ばすことが出来ます。
1~4の設定はエフェクトコントロールの上から順番に設定していくのでもいいのですが、粒の形によって飛び方の印象は異なって見えるため

4(どんな粒か)→2(飛ばす位置)→1(量と寿命)と3(どう飛ぶか)
の順に設定していくと作りやすいと思います。
より詳しいアニメーション付き解説記事
パーティクルシミュレーションエフェクトの解説はサイトの方でもアニメーションを交えてより詳しく解説しています。わかりにくいな、と感じる部分がもしもありましたら是非こちらも参考にしてみてください。
CC Mr.Mercuryの使い方
CC Particle Worldの使い方【←今回使うのはこちらのエフェクトです。】
ここからは実際にアニメ風エフェクト【煙】の作り方を解説していきます。
サンプルデータを用意していますのでよろしければ参考にしてみてください。
ここから先は
¥ 300
この記事が気に入ったらサポートをしてみませんか?
