
Erina流 Notionページの作り方
こんにちは。
今回は、"自分のNotionのページ" または "他人のパーソナルテンプレート" を、どのように作っているかをご紹介します。
この記事でご紹介する内容は、私にとって作りやすい方法です。
どこまでみなさんの参考になるかは分かりませんが、最後まで目を通していただけると幸いです。
【 DIARY 〜タグ検索ができる日記帳〜 】を参考に進めていきます。
テーマを決める
今回のテーマは「日記」
ざっくりと決めます。
他にも「タスク管理」「スケジュール管理」「習慣化チェック」「ペットの記録」「投稿管理」などがあります。
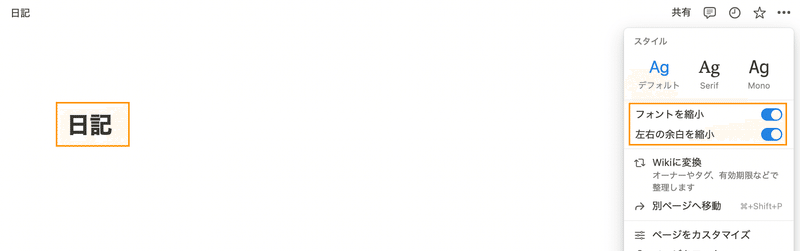
まずは自分のワークスペースに新しいページを作成し、タイトルにテーマを入れます。
ページを広く使うために、「フォントを縮小」「左右の余白を縮小」の2つにチェックを入れておきます。

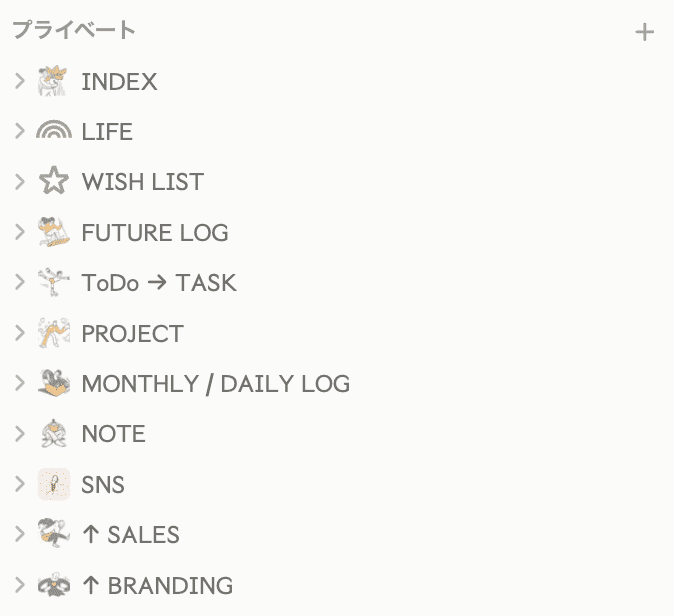
私は基本的に1テーマ・1ページ作っています。
以前はホーム画面をと呼ばれるページを作り、その中に様々なテーマを詰め込んでいましたが、ここ半年くらいはサイドバーから各テーマのページにアクセスする流れです。

🧱 💭 🧱 💭 🧱
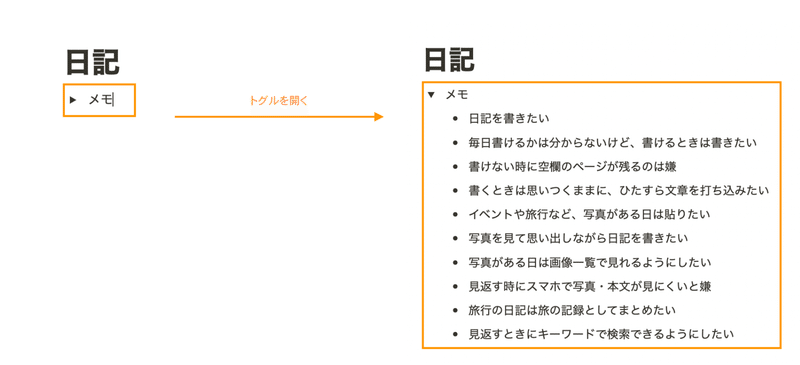
〜たい/〜は嫌 を書き出していく
日記を書きたい
毎日書けるかは分からないけど、書けるときは書きたい
書けない時に空欄のページが残るのは嫌
書くときは思いつくままに、ひたすら文章を打ち込みたい
イベントや旅行など、写真がある日は貼りたい
写真を見て思い出しながら日記を書きたい
写真がある日は画像一覧で見れるようにしたい
見返す時にスマホで写真・本文が見にくいと嫌
旅行の日記は旅の記録としてまとめたい
見返すときにキーワードで検索できるようにしたい
最近 9名の方のパーソナルテンプレートを作成させてもらいましたが、Notionをうまく使えないと感じている方でも ”〜たい" は浮かんでいました。
"Notionで実現できるかどうかは別として" まずは書き出してみてください。
書き出す場所は、先程作成したページがおすすめ。
見ながら作れますし、トグルの中に入れればあまり邪魔にはならないです。

🧱 💭 🧱 💭 🧱
シナリオを作る
先程書き出した内容を踏まえて、「日記を書く」という行動をする前後の流れを整理します。
1:日記を書きたくなる
今日あったことを残しておきたい!
モヤモヤを吐き出したい・・
↓
2:Notionを開いたら、すぐに日記を書き始める
↓
3:あったこと・モヤモヤなどをひたすら打ち込んでいく
もしくは、今日の写真を貼り付けていく
↓
4:後日、見返したいときにすぐに見返せる
写真を眺めながら思い出に浸る
この前の旅行で行った場所何だっけと「旅行」で検索
ページの全体像が見えてきました。
次は〜たい / 〜は嫌を叶えるためには、どんなことが必要かを考えていきます。
必要なことを書き出していく
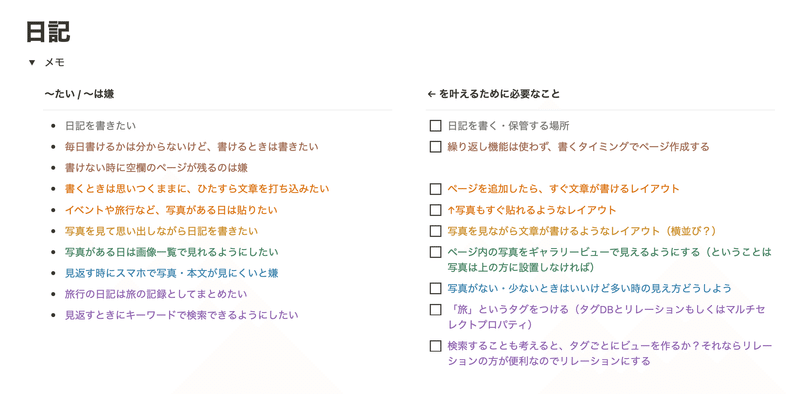
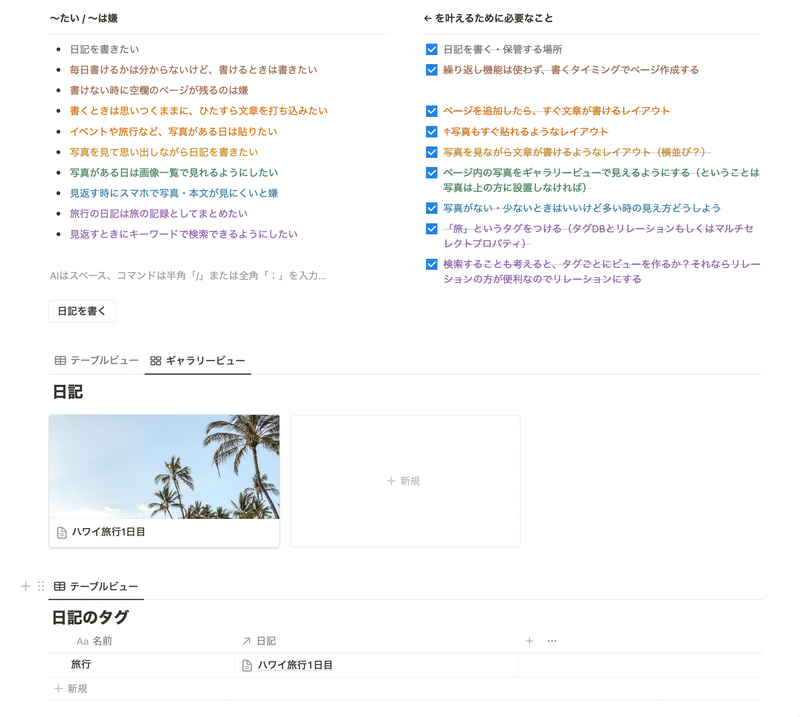
先程 〜たい / 〜は嫌 を書き出した横に、それを叶えるために必要なことを書き出していきます。
2列ブロックを使用して横並びにすること、チェックボックスで書き出していくことをおすすめします。
少しでも分かりやすくするために、色で分けました。

🧱 💭 🧱 💭 🧱
必要なことを元に作成していく
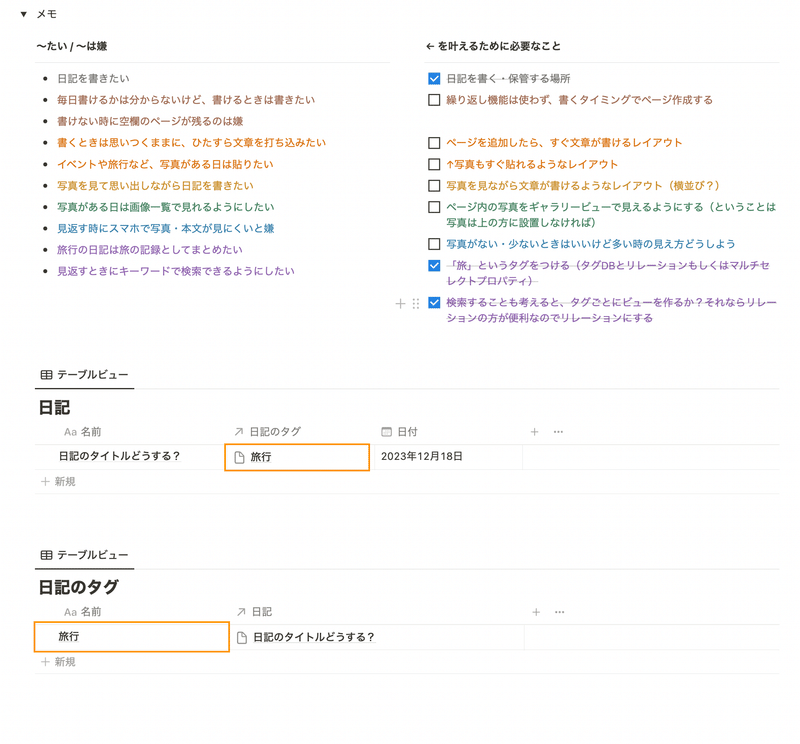
✔️ 日記を書く・保管する場所
✔️ タグと日記データベースを「リレーション」させる
✔️ 旅(旅行)というタグを用意する
これらを元に、「日記のデータベース」と「タグのデータベース」を用意し、「リレーション」させました。
旅行というタグを用意したので、日記で選択することができます。

これで3つ潰すことができました。
新規データベースを作成するときは、とりあえずテーブルビューを作っています。
🧱 💭 🧱 💭 🧱
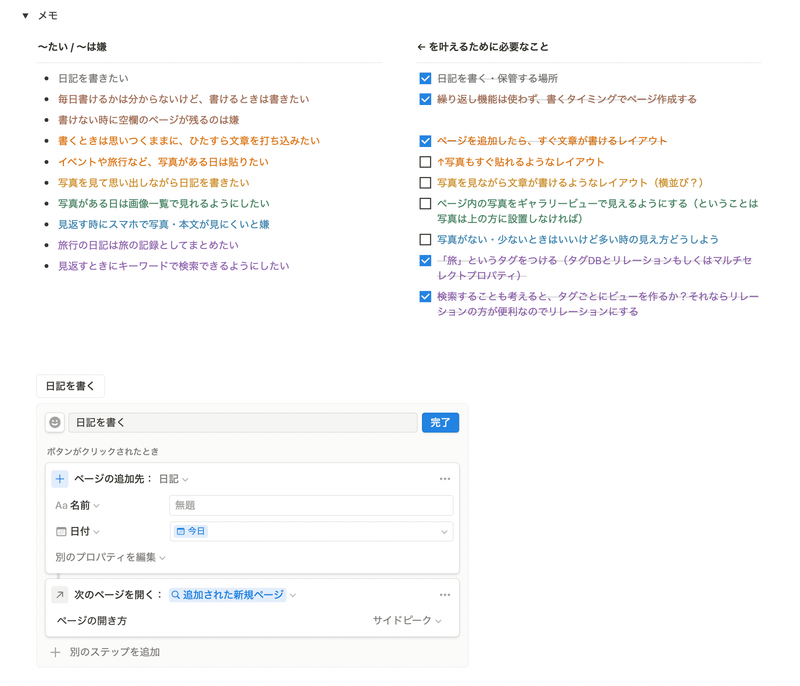
✔️ (繰り返し昨日は使わず)書くタイミングでページ作成する
✔️ ページを追加したらすぐ文章が書けるレイアウト
日記を書くタイミングでページを作成する際は、「ボタン機能」を使用し、
追加されたら "追加したページを開く"ように設定をしておきます。
これで、シナリオにある"すぐに日記を書き始める"を実現します。

🧱 💭 🧱 💭 🧱
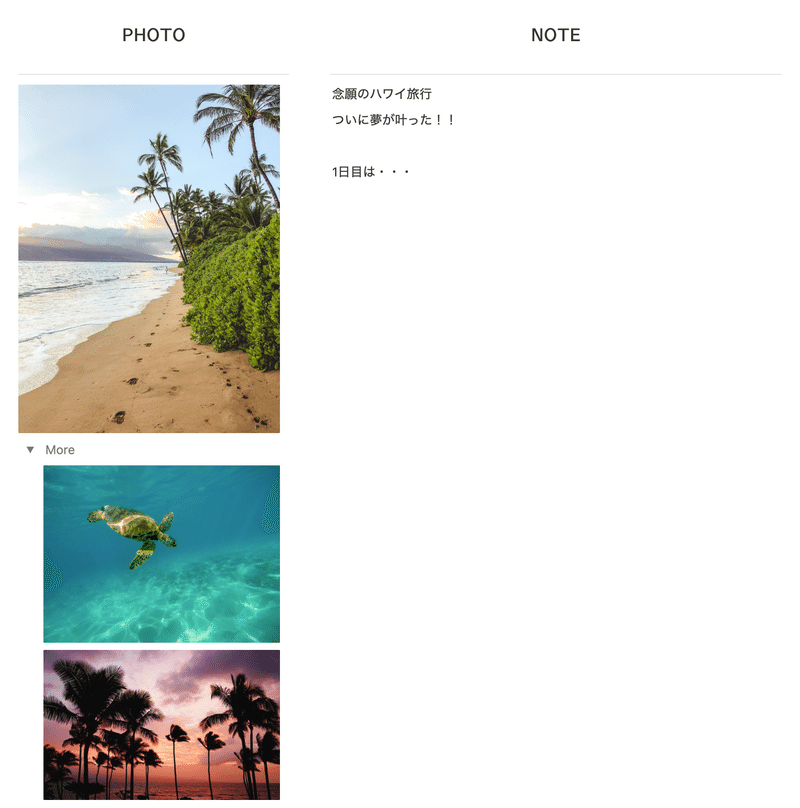
あとは日記のレイアウトをどうするかです。
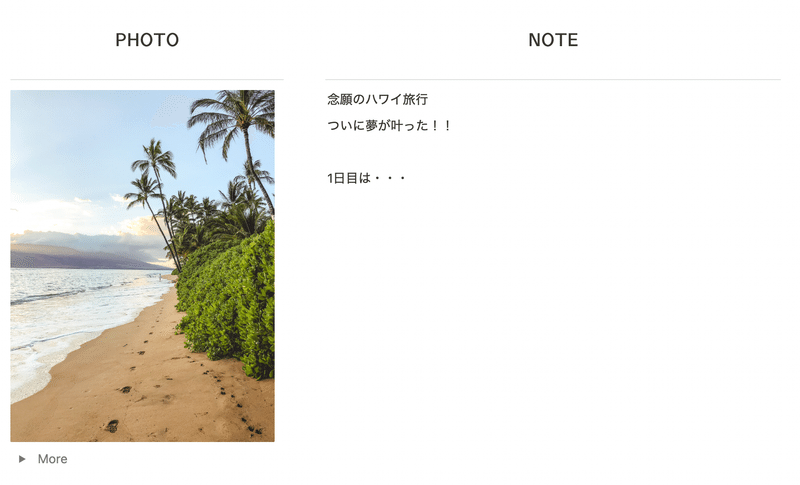
✔️ ギャラリービューで表示したいので上の方に写真は設置する
✔️ 写真を見ながら文章を書きたいので横並びにする
✔️ 写真が多いときに見やすいようにする(余計なものは隠す)
これらを叶えるために試行錯誤した結果・・・(ででん!)

ギャラリービューに表示させる1枚だけ表示して、その他の写真はトグルの中に入れてしまう作戦に。これですべて叶いました。

✔️ ページ内の写真をギャラリービューで見えるようにする
こちらもギャラリービューを付け加えて、完了。

ここまででご紹介したのは【 DIARY 〜タグ検索ができる日記帳〜 】の一部ですが、このように”〜たい / 〜は嫌”を書き出し、”必要なこと”を考えて、1つずつ潰していくイメージで作成していきます。
実際は、以下のようなことも潰していきました。
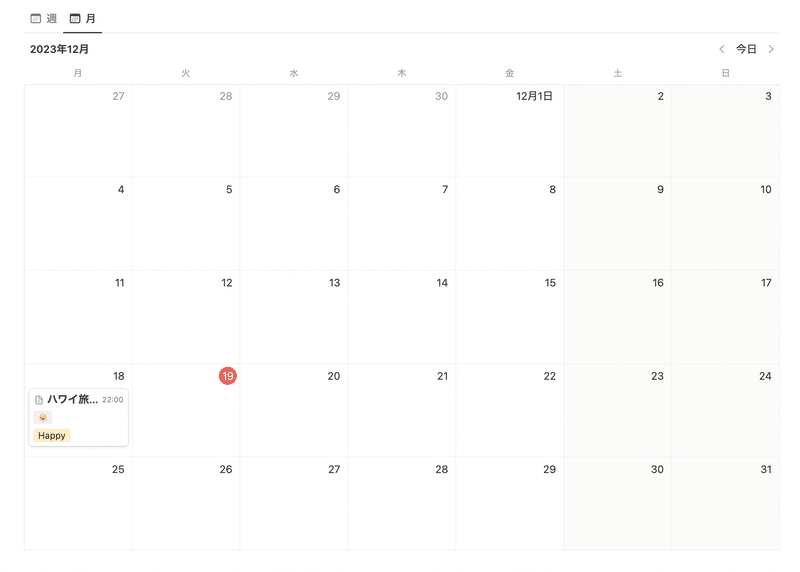
✔️ 日記を書いている日がパッと見で分かるようにする

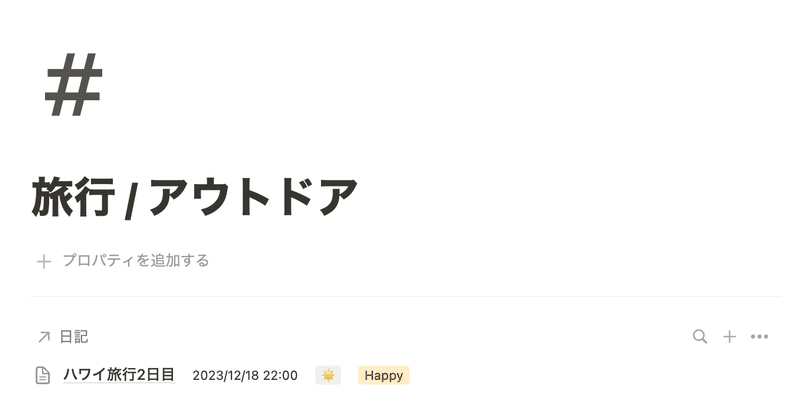
✔️ タグから日記の検索ができるようにする

↓ タグがついている日記も一覧で見ることができる

✔️ 見返したいときにすぐに見返せるように、月ごとに整理

✔️ある日の日記を見た後に、(関連する日記などを)探せるようにする

🧱 💭 🧱 💭 🧱
作成後はシナリオを見直す
シナリオ通りに使えるかをチェックします。
1:日記を書きたくなる
2:Notionを開いたら、すぐに日記を書き始める
3:あったこと・モヤモヤなどをひたすら打ち込んでいく
4:後日、見返したいときにすぐに見返せる
日記を書きたくなったらNotionを開き、ボタンを押して日記を書き始める。
ページ上部から本文を書ける(写真を貼れる)し、写真を見ながら本文を書くことも可能(※ PCから入力する場合のみ)
見返したい時はカレンダーや日付から、もしくはタグから見返すことができる。
このようにシナリオ通りになっているかをチェックします。
シナリオ通りにできない場合は、同じテーマのページを作っている方を探して、実現している方がいたら参考にします。
🧱 💭 🧱 💭 🧱
レイアウト・文字の大きさ・カラー・カバー画像などを整える
ここまでできたら、あとは最終仕上げです。
より使いやすくなるように整えていきます。
私が作るページは、どれもレイアウトが似ています。
左に「目次 or ページリンク」もしくは「ボタン」を配置することがほとんど。
使用するカラーは、色彩心理学を参考に決めます。
今回の日記では、落ち着くことで自分の気持ちなどを書きやすくできればと思い、ブラウンを採用しました。
グリーンにも安らぎや落ち着きがあるようで、最初はグリーンにしていましたが、ブラウンの方が温もりがあり、緊張を和らげるとのことでブラウンでまとめました。
カバー画像については、よこきみさんの記事が参考になると思います。
みなさんが作成されたページにふさわしいワードでカバー画像を探してみてください。
🧱 💭 🧱 💭 🧱
パーソナルテンプレートを作成させていただく際も、Notionで実現できるできない問わず”どんなことができたら良いか” ”Notionを使うタイミングから終わりまでの流れ"をヒアリングして、作成に入るようにしています。
いかがでしたでしょうか。
私がどのようにページを作っているかをお話させていただきましたが、何か気づきなどありましたら幸いです。
最後まで読んでいただき、ありがとうございました。
Erina
この記事が気に入ったらサポートをしてみませんか?
