RPGツクールMZ:多層レイヤー一枚絵マッププラグインで1枚絵マップができるまで
どうもどうも。
RPGツクールMZでエロゲを作って見ようと一念発起してRPGツクールMZを買ってみた私です。
RPGツクール公式の初心者講座を飛ばし気味で読みつつ、それでも一応は動いてくれてよっしゃ早速数多ある素晴らしきプラグイン使ってウホウホ楽しむぜ!!!と意気揚々とゲーム作成開始してみました。
エロい絵だとかあれこれを創るより先に、とりあえずはやりたいことが実現できるかどうかっしょと大変地に足の付いたわたくしは、まずはあり物でやりたい動きを作って見ようと思いました。
使うのは「トリアコンタン」様の「多層レイヤー一枚絵マッププラグイン」
RPGツクールらしいゲームよりも、タップやらドラッグで動くものが作りたかったのでまずはこれ。
よーしおじさんまずはやってみちゃうぞ~~と浮かれて見ましたが。
いや、無理
え?皆さんマジ?まじでみんなプラグイン使えてます???
プラグイン読み込むまではわかったけどその後のプラグインの使い方がわからんのですが?!?!!
とひどい状態になったので、むしゃくしゃついでにnoteのアカウント取ってメモ的に書き散らすことに決めましたありがとう。
①プラグインを読み込む。
これは簡単。公式に説明があります。
…と思うじゃん?
プラグイン管理画面の見方
まずJSファイルをプロジェクトの『js/plugins/』配下に配置します。
そしてMZのエディタから、プラグイン管理(F10)を開きます。
すると既に適用しているプラグインが一覧に表示されます。
https://rpgmakerofficial.com/product/mz/plugin/start/dounyu.html
はーい何も表示されません。
なぜか?
【 一度もプラグイン読み込んでない人はブランクリストが表示される 】からです。
いや入門図説でゼロからじゃない絵を見せるんじゃないよ……。
色々ポチポチしました結果正解手順分かったので以下メモ。
①プラグインを読み込む。【正解の手順】
1.DLしてきたプラグイン(.jsファイル)を、
現在開いているプロジェクトの『js/plugins/』配下に配置
※現在開いているプロジェクトのフォルダは、
メニューの「ゲーム」>「フォルダを開く」で開きます。
2.メニューの「ツール」>「プラグイン管理」をクリック(F10でもOK)
3.何もないブランクのリストが表示されるので、どこでもいいので「Wクリック」
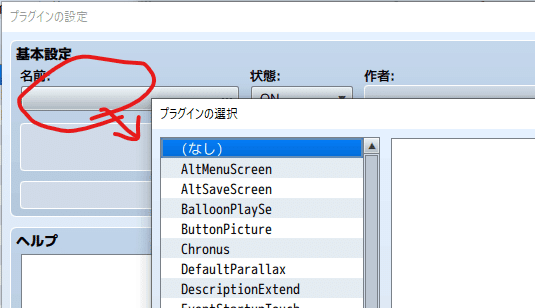
4.プラグインの読み込み画面が出てくるので、「名前」の下のボタンをクリック

あとは好きなプラグインを選んでOK押せば、公式のプラグインリストみたいな絵になります。やったぜ!これで俺もプラグイン使いだ!!!
②プラグインの説明に従って1枚絵マップを設定する
RPGツクールのプラグインに関わらず、まぁ大体配布ページか配布されたjsを見ればわかるものですが…。
今回利用する「多層レイヤー一枚絵マッププラグイン」はMZの前進、MV向けに作られているため、MV向けの説明ページを参照する必要があります。
はい、ドン。
ふーんなるほど?ほほーん?
あーなるほど完全に理解できない。
メモ欄?メモ欄はたしか[イベント]エディタにあったなあ…
でもなんか…え?一緒に入ってる謎の通行可否設定を簡単に行える専用タイル is 何?どこで設定するん???
などなど疑問が尽きない私。
OK、マイケルゆっくり調べていこうぜ…
色々ググりつつ調べましたが手とり足取りしているサイトはなくかなり苦戦。
おそらく初心者の分際でRPGツクール標準マップから逸脱する人がいなかったんだろうなと言う印象です。
個人的MVPを渡したいのはこの人。
この人のお陰でとっかかりができた。マジありがとう。
②プラグインの説明に従って1枚絵マップを設定する【正解の手順】
【前提】
トリアコンタン様のサイトで配布されている、サンプルマップ(sample_parallax.zip)を利用することを想定。
1.1枚絵マップをプロジェクトの「img/parallaxes」に保存。
※sample_parallax.zipを解凍後「parallaxes」フォルダの中身を貼り付け
2.通行制限のためのparallaxes_A2.pngをプロジェクトの「img/tilesets」に保存。
※sample_parallax.zipを解凍後「tilesets」フォルダの中身を貼り付け
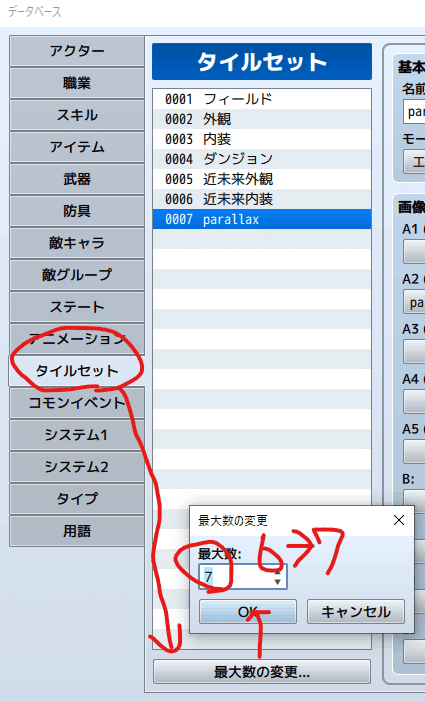
3.「ツール」→「データベース」→「タイルセット」を開く
4.メニュー横の「タイルセット」の下の「最大数の変更」をクリックして、初期値6→7に変更

最大値を初期値の6→7に変更(0007のエリアが追加される)
5.空白のタイルセット(0007のハズ)を選ぶと、右側に設定メニューが表示されるので、以下のように設定する
①「名前」
わかるようにつける(例ではparallax)
②「A2(地面)」
ボタンを押して「画像の選択」からparallaxes_A2.pngを選ぶ

6.以下赤丸箇所を1回ずつクリックして、✕にて(通行NGに設定するマップチップの設定)、「OK」を押す

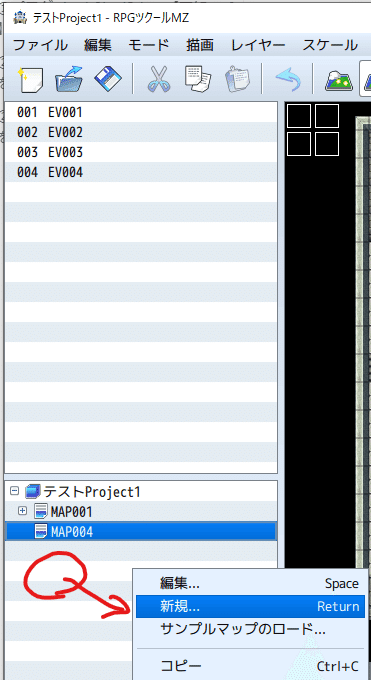
7.マップエリア(以下赤丸部分)を右クリックし、「新規」を選択

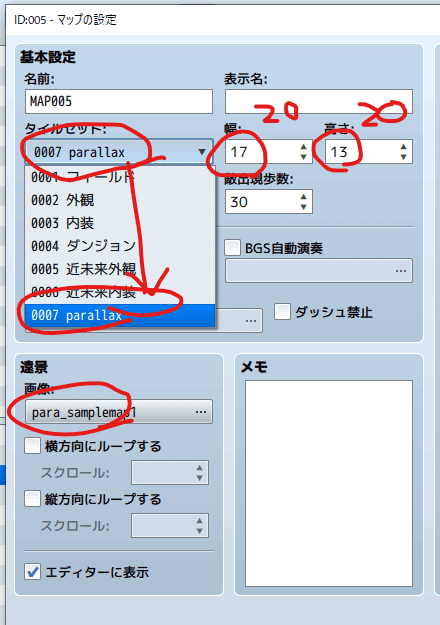
8.マップの設定画面で以下を設定して「OK」
①「名前」→任意のもの
②「タイルセット」→5.で追加した「0007」を選択
③遠景の画像に「para_samplemap1.png(マップのメインの形状がわかるもの)」を選択。
④幅・高さを20に設定

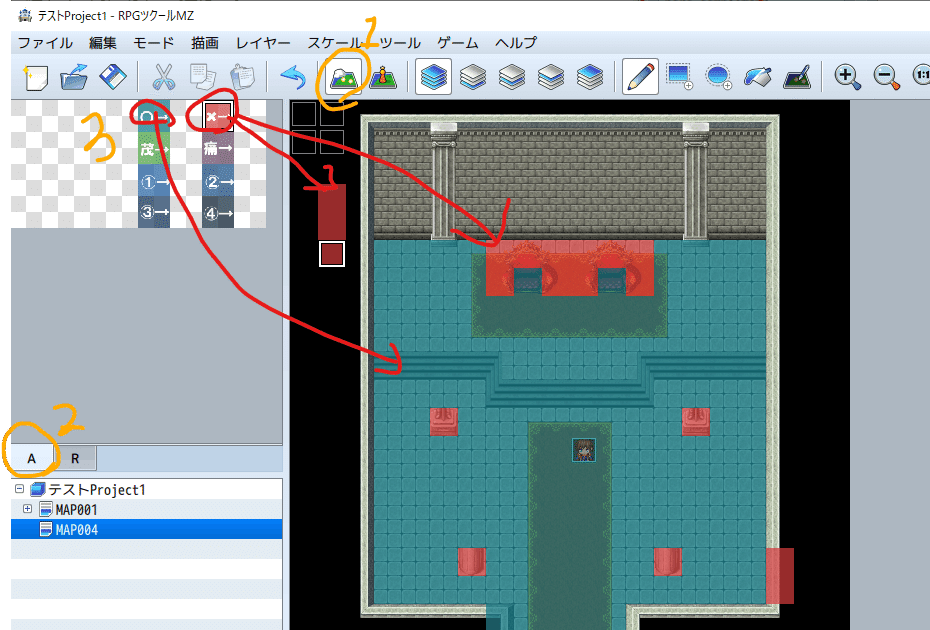
9.マップ編集モードにして○(青緑)か✕(赤)に塗り分ける。

緑と赤で塗り分け(サンプルマップのhowToUse2.jpgを参照)
これぐらい塗れたらあとは赤で塗りつぶすと楽
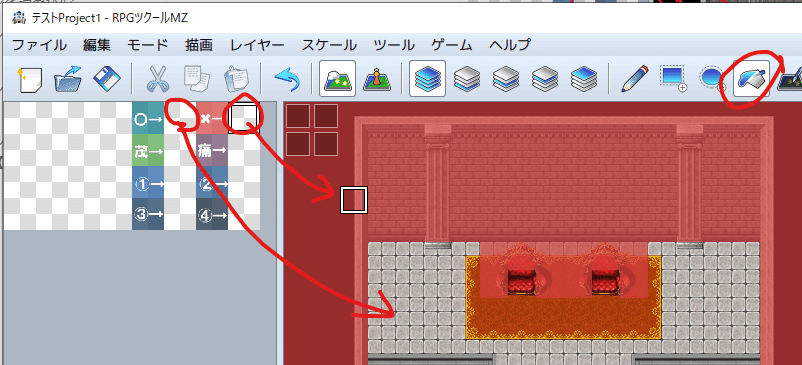
10.色を塗ったところを透明マップチップに置き換え
①○(青緑)に塗ったところを、○(青緑)の横の透明チップ選んで塗りつぶし
②✕(赤)に塗ったところを、✕(赤)の横の透明チップ選んで塗りつぶし

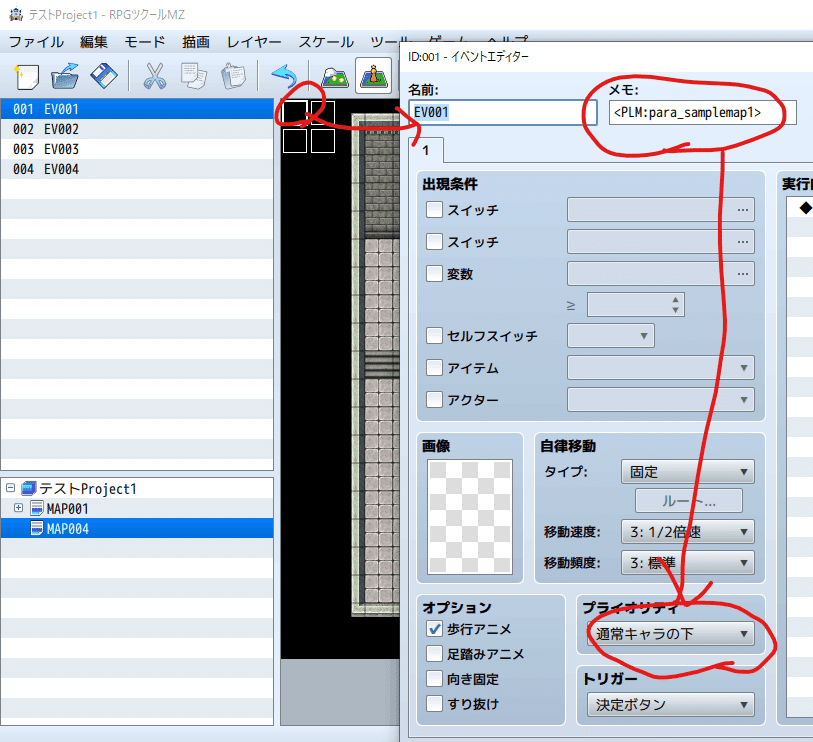
11.イベント編集モードに切り替えて、適当な位置にイベントを設定
①適当なところを「右クリック」→「新規」でイベント追加画面表示
②メモに<PLM:ファイル名>を記入
※ファイル名は、img/parallaxフォルダの拡張子抜きのファイル名
例:para_samplemap1.png なら para_samplemap1
③プライオリティを設定
para_samplemap1.png:通常キャラの下
para_samplemap2.png:通常キャラの上
para_samplemap3.png:通常キャラの上
para_samplemap4.png:通常キャラの上

12.キャラの初期位置を適当なところで決めてテストプレイ
これで動くようになりました。
para_samplemap1.pngをなんで2回設定するの?とお思いでしょうが、
8-③は通行許可設定をするためのアタリとして読み込んでいるだけなので、設定完了後消しても良いです。
でも残したほうがあとから色々修正しやすいんじゃないかなあ?多分。
ちなみに para_samplemap1.png はもう読み込んでるしイベントで読み込まなくてええやろ、って手間を省くと、マップに設定したpara_samplemap1.png のみだけがキャラと一緒に動いて永遠にずっと同じマップ上で過ごすことになります。
以上!
この記事が気に入ったらサポートをしてみませんか?
