
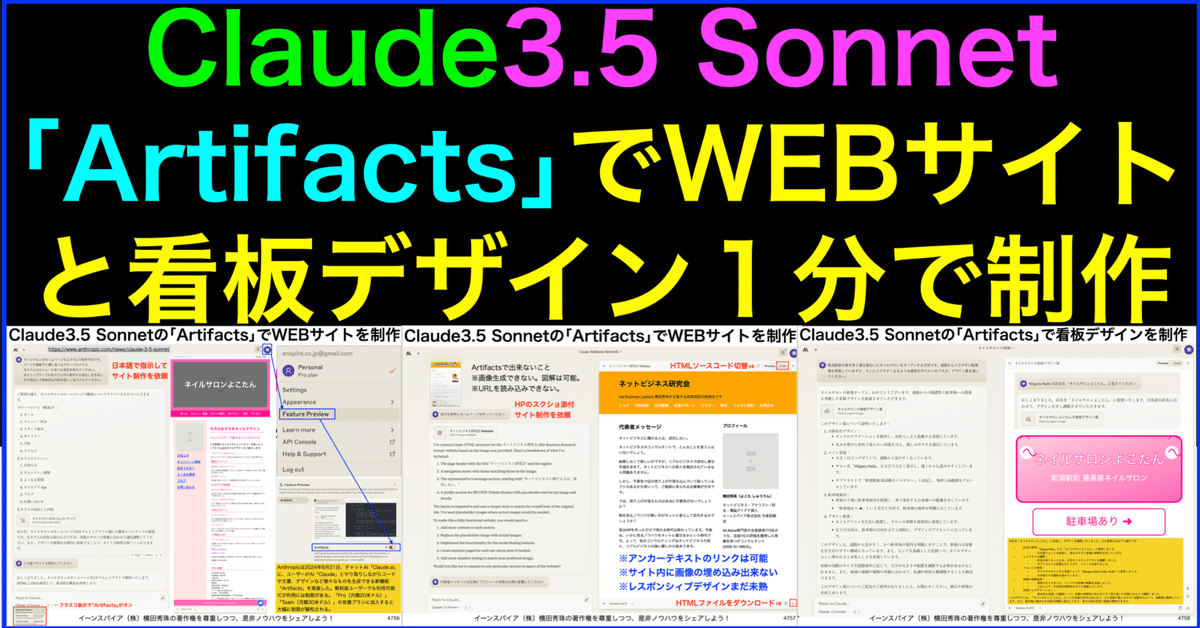
Claude3.5 Sonnet「Artifacts」でWEBサイトと看板デザイン制作
今夜と明日と明後日だけど
少し買いすぎたな(笑)
イーンスパイアの横田です。
https://www.enspire.co.jp

冷凍しなきゃだけど、
今回も賢い買い物w
https://www.youtube.com/watch?v=GrBeIc64Nv8
さて、本題です。
2024年6月21日、Anthropic、AIと
共同作業ができる「Artifacts」は
チャットAIの役割は対話から協働へ
https://www.anthropic.com/news/claude-3-5-sonnet
1分Claude3.5 Sonnet「Artifacts」でWEBサイトと看板デザイン制作
要約Claude3.5 Sonnet「Artifacts」でWEBサイトと看板デザイン制作
ネットビジネスアナリストの横田秀珠が、Anthropic社のAI「Claude3.5」の新機能「Artifacts」を紹介。この機能により、AIと共同作業が可能で、ウェブサイト制作やデザインが直感的に行えるようになった。無料で使えるが、有料バージョンで無制限に利用可能。実際のウェブサイトのHTMLを生成し、デザインのカスタマイズも簡単。この技術は、ウェブ制作会社の仕事奪取をも暗示しており、ビジネスに直接貢献する可能性がある。
Anthropic社のAI「Claude3.5」の
新機能「Artifacts」とは何が凄い?
https://www.youtube.com/watch?v=J4bjJylMIMo
Claude 3.5 Sonnetの新機能「Artifacts」がヤバい!
はじめに
Claudeの新機能「Artifacts」とは
ウェブサイト制作の実演
Artifactsの可能性と限界
ビジネスへの活用と今後の展望
おわりに
よくある質問
はじめに
AIの進化が私たちの日常生活やビジネスに大きな変革をもたらしています。特に、ウェブサイト制作の分野では、AIの力を借りることで、従来の方法では考えられないほど簡単かつ迅速に作業を進めることができるようになりました。今回は、Anthropic社が開発したAIアシスタント「Claude」の最新バージョン、Claude 3.5 Sonnetに搭載された新機能「Artifacts」について詳しく見ていきます。この革新的な機能は、ウェブサイト制作の常識を覆し、多くの人々にとってウェブデザインをより身近なものにする可能性を秘めています。Artifactsを使えば、プログラミングの知識がなくても、自分のアイデアを具体的なウェブサイトとして形にすることができるのです。では、この驚くべき機能の詳細と、実際の使用例を見ていきましょう。
Claudeの新機能「Artifacts」とは
Anthropic社が開発したAIアシスタント「Claude」の最新バージョン、Claude 3.5 Sonnetに搭載された新機能「Artifacts」が話題を呼んでいます。この機能は、AIとの対話からウェブサイトの共同制作を可能にする画期的なツールです。
Artifactsの特徴は以下の通りです:
チャットAIの役割の進化: 従来の単なる対話から、ユーザーとの共同作業へと進化しました。
無料版での利用可能: 基本的な機能は無料版でも使用できますが、回数制限があります。
有料版での制限なし: 月額20ドルの有料版では、ほぼ無制限に使用可能です。
Artifactsを使用するには、Claudeの画面右上にあるプロフィールアイコンから「Feature Preview」を選択し、Artifactsをオンにする必要があります。その後、Claude 3.5 Sonnetモデルを選択することで、Artifactsの機能を利用できるようになります。
ウェブサイト制作の実演
Artifactsの威力を実感するため、実際にネイルサロンのウェブサイトを制作してみましょう。以下の手順で、簡単にウェブサイトを作成できます:
基本レイアウトの指示: ネイルサロンのHPを2カラムで制作予定です。ページの看板下に横に並べるグローバルナビと左カラムのメニューに並べる項目を教えてください。またトップページの右カラム内に表示する見出しを生成し、その見出しで具体的な内容詳しく仮で入れてください。
看板の変更:
看板の名前をビューティーサロンからネイルサロンよこたんに変えてください。
店長の写真追加:
左カラムの一番上に店長の写真を入れてください。
アクセス情報の更新: アクセスの内容を自分の内容に変えたいです。以下にしてください:[あなたの会社の住所と連絡先情報]
看板のデザイン変更: 看板にネイルサロンらしい画像にして、その真ん中に店名としてネイルサロンよこたんを入れてください。
これらの指示を順番に与えることで、Claudeは自動的にHTMLコードを生成し、右側のプレビュー画面にリアルタイムでウェブサイトの変更を反映させます。最終的に、「ダウンロード」ボタンを押すことで、完成したHTMLファイルをダウンロードすることができます。
Artifactsの可能性と限界
Artifactsの機能は非常に強力ですが、現時点ではいくつかの制限があります:
画像生成の制限: Claudeは独自の画像を生成することはできません。ユーザーが画像を提供する必要があります。
デザインの細かい調整: 自動生成されたデザインは基本的なものであり、細かいカスタマイズには手動での調整が必要です。
複雑な機能の実装: 動的なウェブサイトや複雑な機能を持つサイトの制作には、追加のプログラミングが必要になる場合があります。
しかし、これらの制限にもかかわらず、Artifactsは非常に有用なツールです。例えば:
既存のウェブサイトの複製: 既存のウェブサイトの画像を提供することで、類似のレイアウトを持つサイトを素早く作成できます。
看板やロゴのデザイン: 基本的なデザイン要素を指示することで、簡単な看板やロゴのデザインを生成できます。
シンプルなゲーム制作: 基本的なJavaScriptゲーム(例:スイカゲーム)やブラウザゲームの制作も可能です。
ビジネスへの活用と今後の展望
Artifactsの登場は、ウェブサイト制作の民主化を意味します。これにより、小規模ビジネスやスタートアップ企業が、専門家を雇うことなく自前でウェブサイトを制作できるようになります。
ビジネスへの活用方法として以下が考えられます:
コスト削減: ウェブデザイナーやプログラマーを雇う必要がなくなり、制作コストを大幅に削減できます。
迅速な更新: ウェブサイトの内容を素早く更新できるため、最新の情報を常に提供できます。
A/Bテストの容易化: 異なるデザインや内容を簡単に生成し、効果を比較することができます。
プロトタイピングの効率化: 新しいアイデアを素早くウェブサイトとして形にし、フィードバックを得ることができます。
今後、Artifactsの機能はさらに進化していくことが予想されます。画像生成機能の追加や、より複雑なウェブアプリケーションの制作支援など、さまざまな可能性が考えられます。
おわりに
Claude 3.5 Sonnetの新機能「Artifacts」は、ウェブサイト制作の世界に革命をもたらす可能性を秘めています。この機能を使えば、プログラミングの知識がなくても、自分のアイデアを具体的なウェブサイトとして形にすることができます。ただし、現時点では画像生成や複雑な機能の実装には制限があるため、プロフェッショナルなウェブデザイナーやプログラマーの役割がなくなるわけではありません。
Artifactsは、特に小規模ビジネスやスタートアップ企業にとって、コスト効率の良いウェブサイト制作ツールとなるでしょう。また、大企業にとっても、アイデアの素早いプロトタイピングや、A/Bテストの実施に役立つツールとなるかもしれません。
今後、AIの進化とともにArtifactsの機能もさらに向上していくことが期待されます。ウェブサイト制作の世界がどのように変化していくのか、そして私たちがどのようにこの新しい技術を活用していけるのか、非常に興味深い時代が訪れたと言えるでしょう。
よくある質問
Q1: Artifactsは無料で使用できますか?
A1: 基本的な機能は無料版でも使用できますが、回数制限があります。制限なく使用したい場合は、月額20ドルの有料版を利用する必要があります。
Q2: Artifactsで作成したウェブサイトの著作権は誰に帰属しますか?
A2: Artifactsで作成したウェブサイトの著作権は、基本的にユーザーに帰属します。ただし、具体的な利用規約については、Anthropic社の公式情報を確認することをおすすめします。
Q3: Artifactsで作成したウェブサイトは、スマートフォンにも対応していますか?
A3: 基本的なレスポンシブデザインは実装可能ですが、完全なモバイル対応には追加の調整が必要な場合があります。具体的な要件に応じて、Claudeに指示を出す必要があります。
Q4: Artifactsで作成したウェブサイトに、独自のドメインを設定することはできますか?
A4: Artifactsはウェブサイトのコードを生成するツールであり、ホスティングサービスではありません。生成されたコードを自分で好きなホスティングサービスにアップロードし、そこで独自ドメインを設定する必要があります。
Q5: Artifactsを使用する際に、セキュリティ上の懸念はありますか?
A5: Artifactsそのものにセキュリティ上の大きな懸念はありませんが、生成されたコードを実際にウェブ上で公開する際は、通常のウェブセキュリティの考慮事項(適切な暗号化、セキュアな通信プロトコルの使用など)に注意を払う必要があります。また、機密情報をAIに入力しないよう注意が必要です。
詳しくは15分の動画で解説しました。

0:00 📢 導入部分
1:07 💻 Artifacts機能の導入
2:11 🔧 Claude 3.5 Sonnetの使用方法
3:04 🌐 ウェブサイトの制作
4:10 🖥️ プロンプトの入力
5:19 🧩 HTMLの生成
6:31 🏷️ ウェブサイトのカスタマイズ
7:41 🖼️ 画像の挿入
8:50 📍 アクセス情報の変更
10:04 🖌️ サイトデザインの改善
11:11 📂 ファイルのダウンロード
12:20 🛠️ 実際の制作例の紹介
13:31 🎮 スイカゲームの制作
14:16 📈 ビジネスへの応用
ここから先は
この記事が気に入ったらサポートをしてみませんか?
