
サイト分析(2021.10.11-10.15)


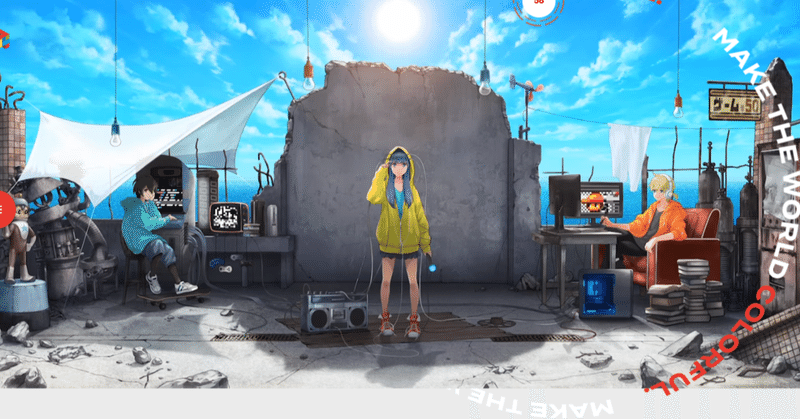
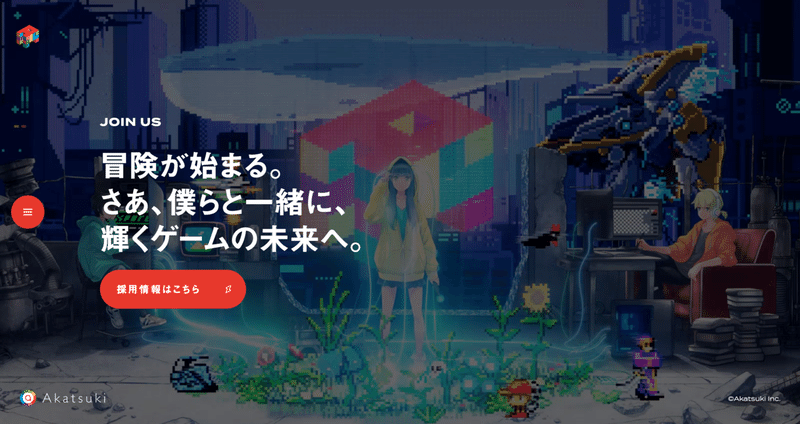
KVはコピーなどはなくイラストのみ。クリックで動画が再生される。FV直下の「ここは、僕らのヒミツ基地」を表現したイラストになっているが動画が流れる時にモーダルなどで開かずそのまま流れることでよりコンセプト部分との繋がりが自然でより内容が伝わってくるなと思った。

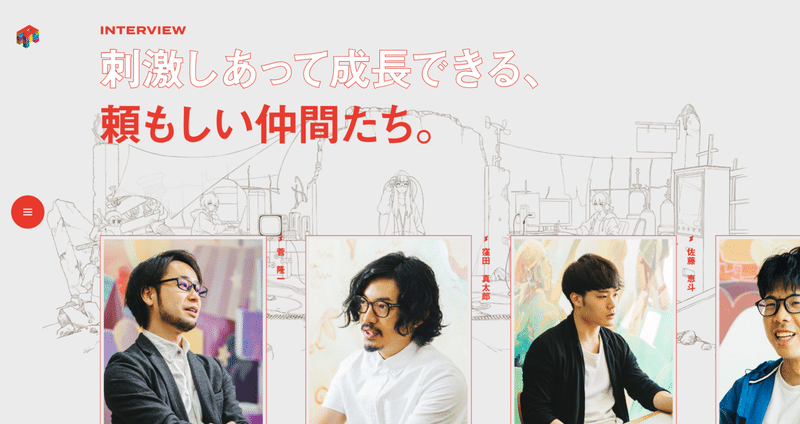
KVで使用していたイラストの線画を背景に敷くことで、制作の様子を表わしている。画像の周りの赤枠や袋文字の装飾も線画に合わせたものになっており、アナログっぽさを感じる。→アナログ=手作り感を感じさせることで多くの人や工程を経てゲームが作られていることを伝えたい。


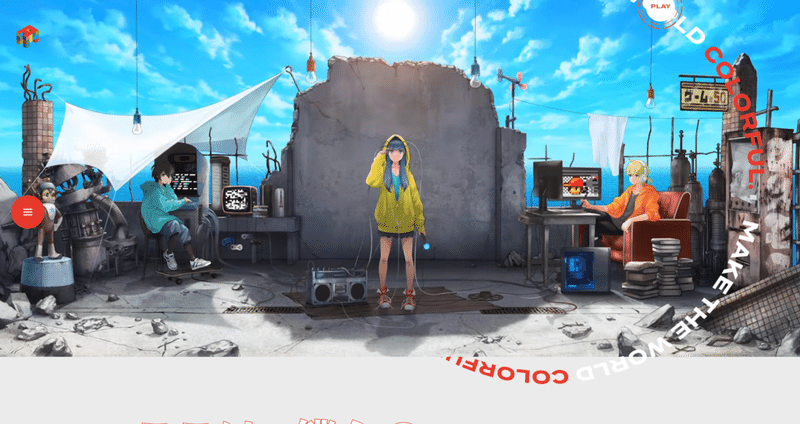
「世界をカラフルに輝かせよう」というコピー→ゲーム事業部の象徴であるロゴが外に広がる動き→採用情報の導線に繋がるという流れがアカツキからゲームが作られていく様子が感じられてワクワクする見せ方でいいなと思った。
また、背景にKVの動画をもう一度持ってきて採用情報のコピーを添えることで、FVとは見え方が変わってくるところもストーリーの作り方が上手いなと思った。
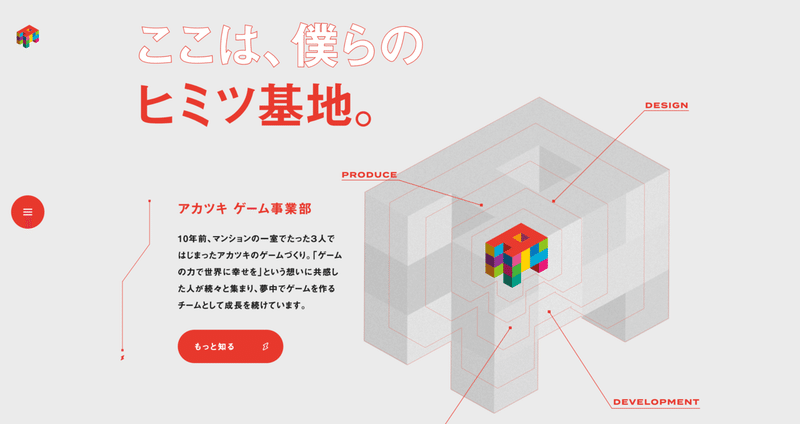
コンセプトを伝えることを主軸にしたサイト設計なことから求職者からの応募やファンになってもらうことが目的のサイトだと思われる。



メニューは左に設置し格納している。またロゴも小さめに設置している。トップページの動画を軸にしたストーリーの展開や見出しのジャンプ率が高いことから閲覧の邪魔にならないように画面上部ではなく左に設置したのではないか。
ロゴのサイズは小さいが、ロゴのマーク自体は各コンテンツで使用されており、十分印象付けられているため小さくても成立しているなと感じた。

インタビューのページは写真、見出し、本文の頭の位置が異なり凸凹して見えそうだが、本文の横のマークがあることでそうした印象を感じさせないのとそのサイトらしさを出しているのがすごいと思った。
気になったサイト

メニューの形が正方形になっているのが元素記号の表みたいで面白い見せ方だなと思った。

FVの画像が小さめで余白が気になりそうなのに、フォントのサイズ感や曲線のモチーフがきいているのかそこまで気にならないのが不思議だと思った。
気になった記事
ノーコードでアプリを作成できるPower Appsというものがあることを初めて知った。また一日でアプリを作れるほど手軽にできるものなのかと気になった。
この記事が気に入ったらサポートをしてみませんか?
