
サイト分析(2021.09.06-09.10)

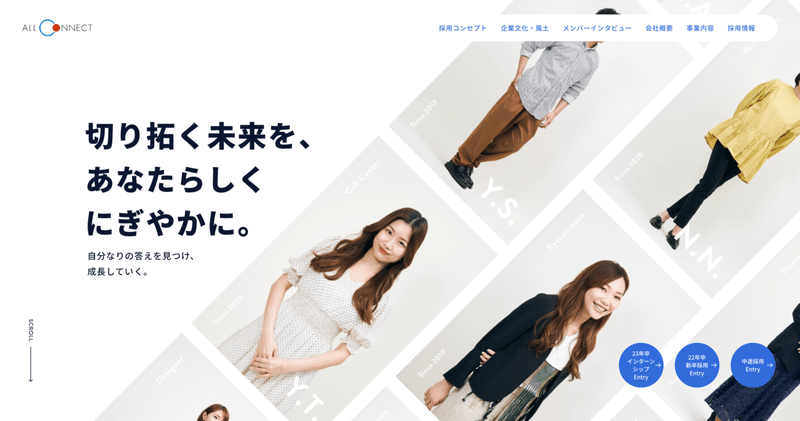
FVはサイトのコピーが「あなたらしくにぎやかに」のため、様々な社員の写真を載せることで、一人一人にフォーカスを当てたものにしている。
写真のスライドはよくある表現だが、スライドの動きを斜めにする、真ん中の写真だけ動きを逆向きにして交互に流すことで単調にならないようにしている。また、全部同じ向きだと写真全体を見てしまうが、交互にすることでよりそれぞれの写真に視線が行くようコントロールしている。
コピーは直線だとスライドの向きとぶつかるため、合わせて斜めに揃えている。またメニューやエントリーボタンなど重い要素を右に集中させて左に余白を作り、コピーも目立つようにしている。
またスライドの動きだけでなく、写真そのものも手が混んでおり、服の色、ポーズ、引きの写真(全身が写っているもの)と寄りの写真(腰から上のもの)など様々な写真を入れる、写真の上にイニシャルや入社年度を書く、縦書きと横書きを混在させることでも単調さをなくしている。
→素材からよく考えて作り込んでいるため決まって見える。


コピーはスクロールで追従。追従させることで視線が集中するのと、FV、2セクション目でコンセプトの見せ方を変えることでより強く印象に残る。また、電話してる写真を3セクション目に重ねることで視線の流れを作っている。


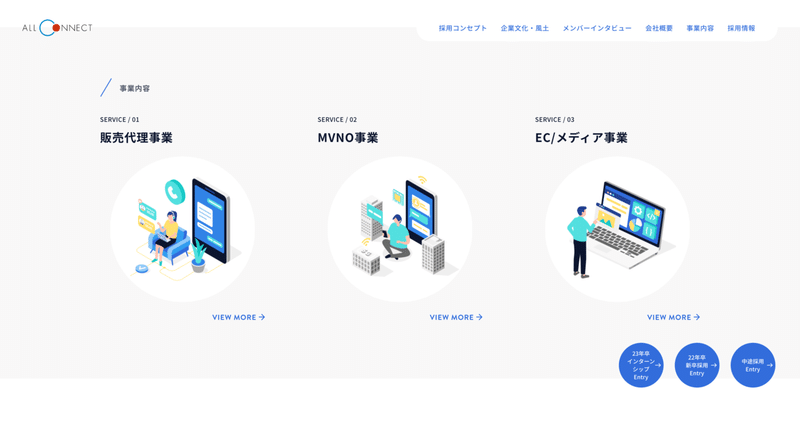
企業文化・風土、事業内容にはイラストが使われている。これは素材がないからではないか。
しかし、フリー素材の写真とイラストどちらも使用するとごちゃごちゃした印象になるためイラストに統一している。ただ、どちらもイラストだと同じコンテンツに見えるため、企業文化は四角、事業内容は丸にして違いを出している。

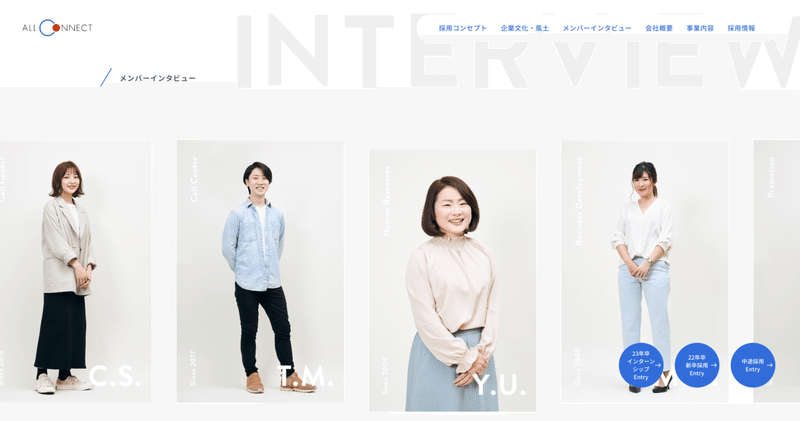
インタビューの箇所はFVと同じ写真だが、回転したような動きで印象を変えている。


このサイトではとにかく人の写真が多用されている。
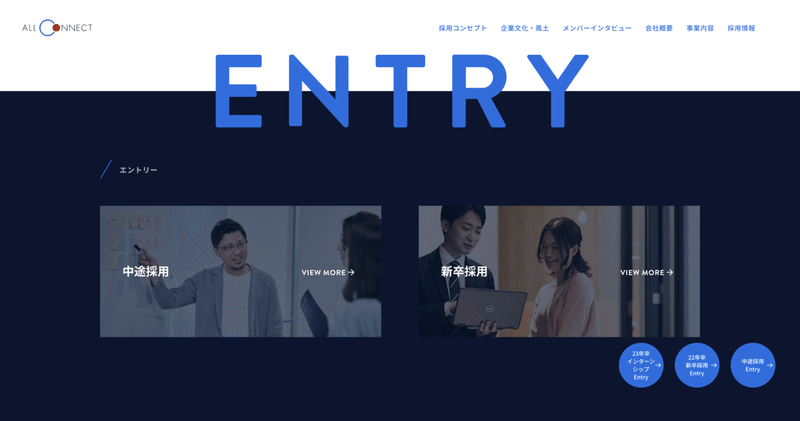
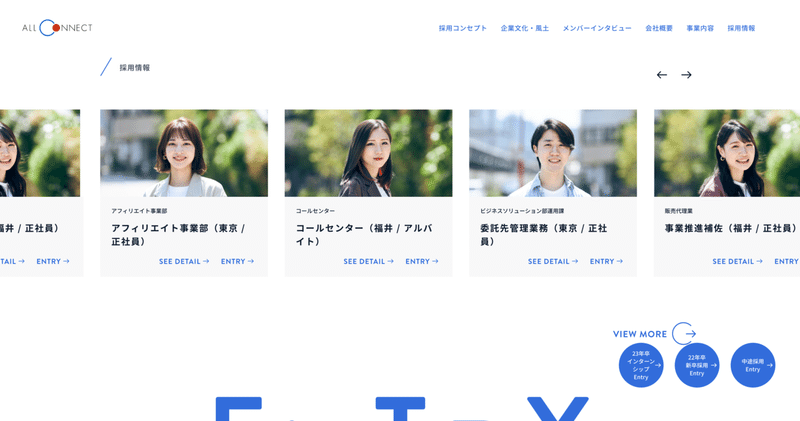
採用情報も人になっている。中途採用・新卒さいようのバナーも。
このサイトでは人の写真が多用されているが、これはキャッチコピーに「あなたらしく賑やかに」とあることから、働いている様子などを見せることで、この会社でなら自分らしく働けそう、色んなことに挑戦できそうという印象を与えたいのではないか。
また、実際に働いている人を見せることで、より入社後のイメージを沸かせ興味を持ってもらいたい、不安を解消したいといった目的の一方で、サイトで使える素材がないため人にフォーカスした形にしているのではないか。
事業内容が販売代理事業、MVNO事業など写真を撮るのが難しいため、イラストを使うことで難しい事業をイメージしやすいようにしている。
またオフィスの写真もトップページに1箇所使われているだけのため、あまり写真映えする場所がなかったのではないか。
そのためFV直下には、パソコンやスマホを手に持った写真で働いている様子を表すなどして、素材がない中で上手くビジュアルを作っている。フリー素材の写真は事業内容には使っているが、それ以外あまり見られず、採用のバナーなどできる限り、社員を使ってビジュアルを作っている。実際の社員やオフィスで取ることで実態感が出て、求職者が会社の雰囲気を掴めるようにしている。
また個人的には文字が気になった。
本文のサイズが16pxと通常より少し大きく、見出しも21pxと本文とそこまで差がない。これは文章を読ませたいからなのか。
事業内容や新卒採用をしていることから若い世代向けのサイトのはずだが、画面で見た時にかなり大きいなと感じた。
また写真の上に文字が重なるときは青になるが、写真自体がスッキリした写真で通常の文字色でも十分に視認性が担保されるのに青にしたのはなぜなんだろうと思った。
ボタンやメニューの色が青で、これは遷移させたいから目立たせるために青なのにここも文字が青だと目立たせたい箇所が目立たなくなるのではと思った。
気になったサイト
人の寝ている写真やイラストを使ったラインナップなど情緒的な訴求から入って共感や興味を持たせた後で機能の訴求に入るため、自然とスクロールしたくなるサイトだなと思った。
縦のレイアウトが効いていて和風っぽいサイトだがモダンな印象も感じるサイト。英語の見出しの横に日本語で小さい見出しを添えるものはよく見るが、その逆で、日本語の見出しの横に小さく英語を入れるのもバランスよく見えるんだなと思った。
気になった記事
Server-Driven UI(SDUI)はUIを変更する時にアプリやウェブフロントのリリースをすることなくサーバー側のレスポンスを変更するだけで調整することができるもので、アップデートが早くなるものということが分かった。
この記事が気に入ったらサポートをしてみませんか?
