
サイトトレース(2022.01.16)

気づいたこと
情報の整理の仕方について

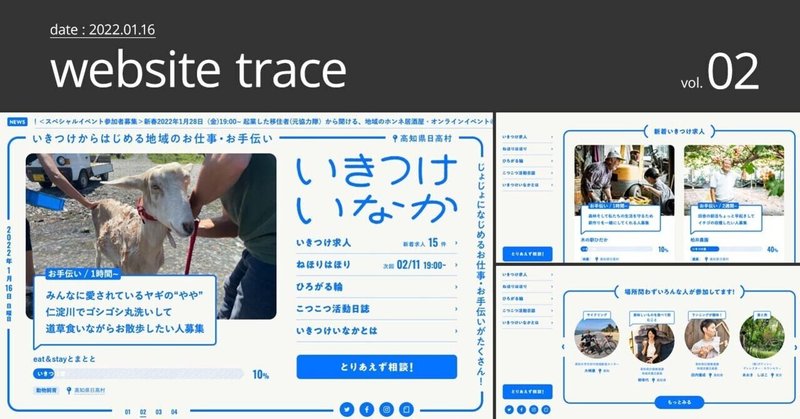
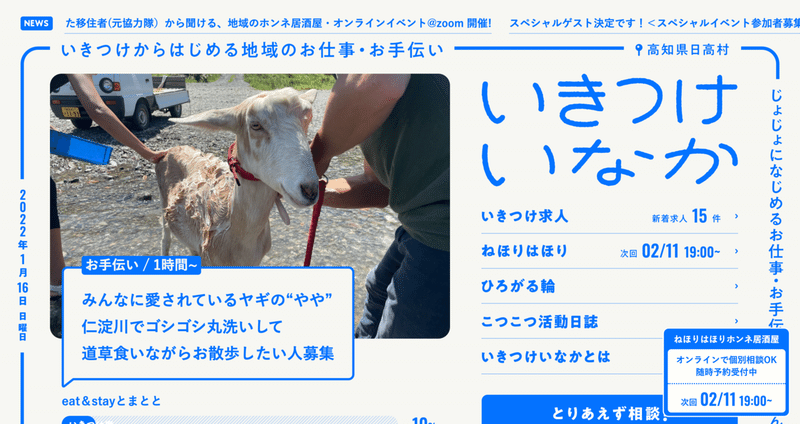
FVは最初に「いきつけからはじまる地域のお仕事・お手伝い」というサブコピーが目に入り、その後にメインコピーである「いきつけいなか」が目に留まる。
フォントサイズが大きいメインコピーよりもサブコピーの方が目につきやすいのは、人は動きのあるものに目が行きやすいため、スライドが設置してある左側に注目が集まるからだなと思った。
最初にサイトの内容を説明しているサブコピーから見ることでどんなサイトかすぐに理解できていいなと感じた。
目立たせたいものがある時にサイズを大きくしたり、装飾をつけること以外に写真や動きのあるものの近く設置することで視線の誘導が可能なことが分かった。

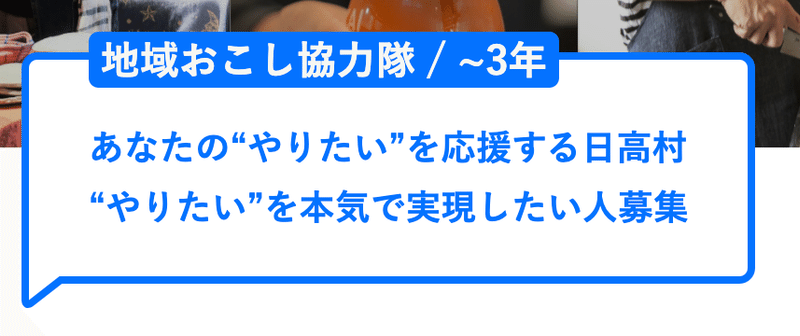
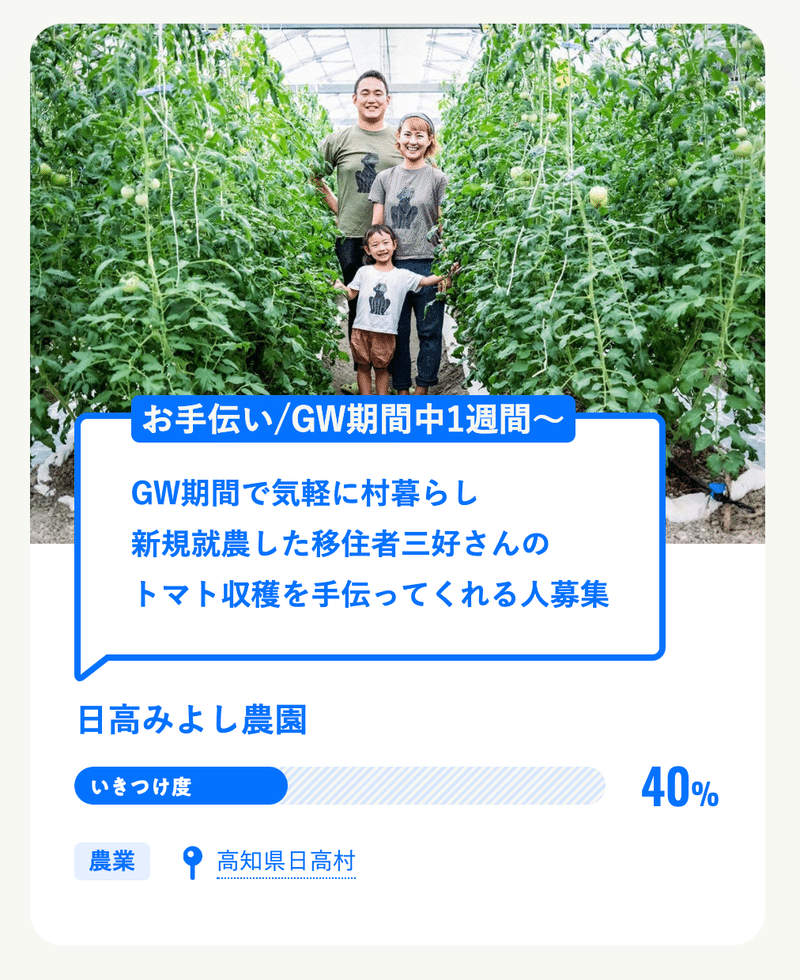
記事のサムネはお手伝いの期間と募集内容を他の要素とは区別して括り、写真の上に重ねることで、一番重要な情報がすぐに伝わる見せ方になっている。また写真、吹き出し、それ以外のテキストと情報を3層に分けることで作り込みが高く見える。
なぜ賑やかなサイトなのに見やすいのか


サイトに使用されている青色は#0073ff。
彩度と明度が100%となっており、かなり明るい青色に設定されている。しかし画面で見た際にそこまで眩しい印象を感じないのは、サイトの背景色が#f7f7f2になっており、少し明度を落としているからだと思われる。
背景に若干黄色を入れたのは、普通のグレーや青みがかったグレーだと少し沈んだ印象になるため暖色かつ補色で青と調和する黄色にしたのではないか。


色はかなり鮮やかではあるものの、基本的に線で構成しており、塗りはボタンなど目立たせたい箇所にのみ使用している。全体の割合としてはグレーの方が多いためうるささは感じない。

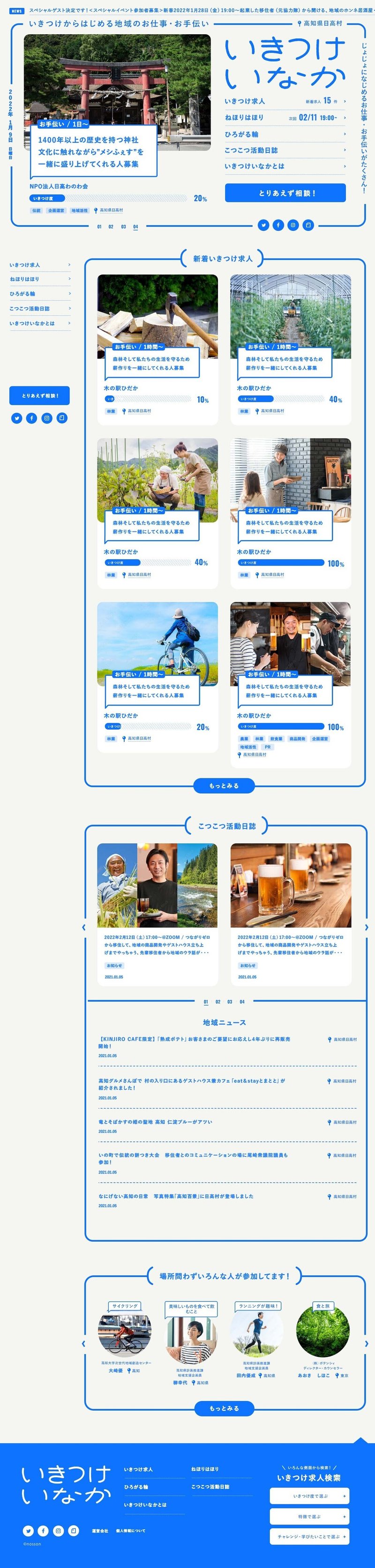
またレイアウトに崩しがなく、FV以降はコンテンツ幅が統一されているためごちゃごちゃして見えない。

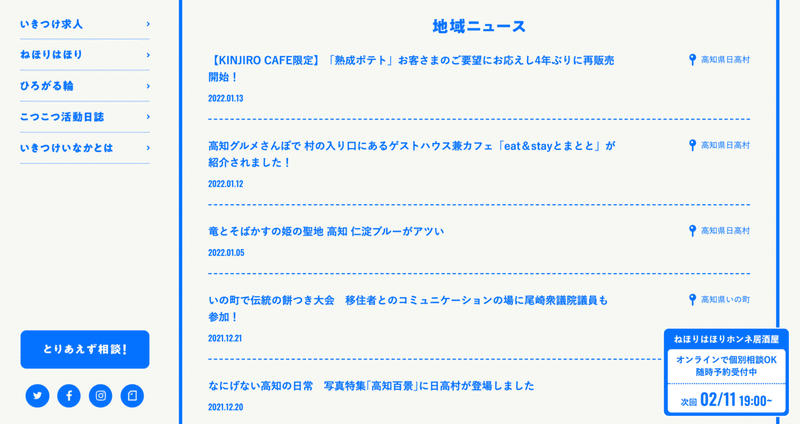
「地域ニュース」も他の部分とコンテンツ幅が同じだが、ニュースのタイトルをコンテンツ幅に合わせてしまうと1行に対する文字量が多く読みにくいため、途中で改行している。
改行した分、右側が空きすぎてしまうため「地名」を設置することでバランスを取っている。
なぜ単色、レイアウトに崩しがないのに単調に見えないのか。
コピーの文字や見出しの()に手書きの線が使われている。キーボードで打った文字だけでなく、手書きのものも適度に入れることで画面に変化を出している。



サイト内には太線と2種類の点線が使われている。また角丸を基調としているが画像、ボタン、吹き出しなど要素によって角の丸さが異なる。全て同じ見た目にするのではなく、使用する箇所によって若干変化をつけることでメリハリがついている。

またコンテンツごとに線で区切っているものの、完全に囲わず切れ目を作ることで、画面に抜けができ、窮屈な印象を感じない。
面白いと思ったところ

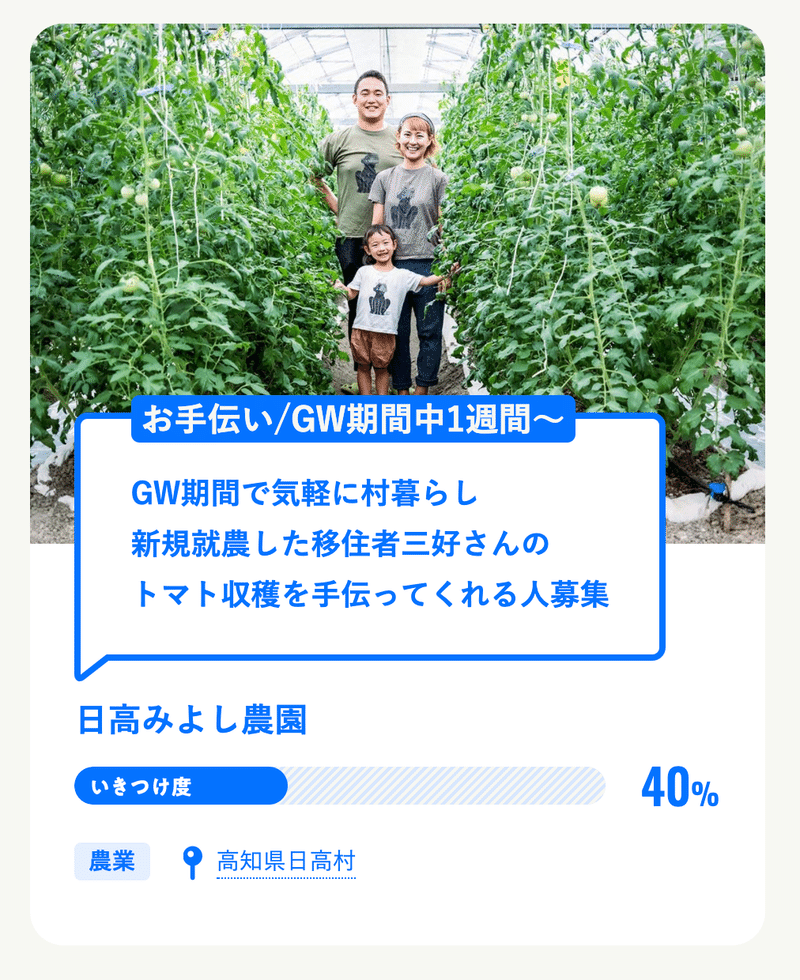
「いきつけ度」とはお手伝いする期間を%で可視化したものだそう。意味合いとしては吹き出しの上にある「お手伝い/GW期間中1週間〜」と同じだが、こうしたゲージを設けるとそのサイトにしかない表現になって面白いなと思った。
またタイトル部分をただ四角で囲うのではなく、吹き出しにするだけで簡単にキャッチーに見せられることが分かった。

フッターの右下に検索機能を設置しているのが斬新だなと思った。初めてサイトを訪れた人はまだ興味の度合いが低いため、いきなり求人検索されにくいのと、まずどんなコンテンツがあるのかを伝えて概要を知ってもらいたいためコンテンツ内には設置しなかったのかなと思った。
まとめ
「人との交流を通して田舎の暮らし・仕事を体験する」ことがコンセプトのため、一番日高村の人々の写真を引き立たせたいだろうと思われる。そのためサイトのカラーを単色にする、レイアウトは崩さないなどシンプルな構成にしている。
その分、シンプルすぎて無機質にならないよう、彩度の高い青色を使用したり、手書きの文字・線を入れる、吹き出しやゲージなどの遊びを入れることで日高村の人との交流や仕事が楽しそうに見えるような賑やかな見た目にしている。
シンプルな構成で情報の視認性は担保しつつも、適度に遊びを入れるバランスがいいサイトだと感じた。
この記事が気に入ったらサポートをしてみませんか?
