
サイト分析(2021.09.27-10.01)

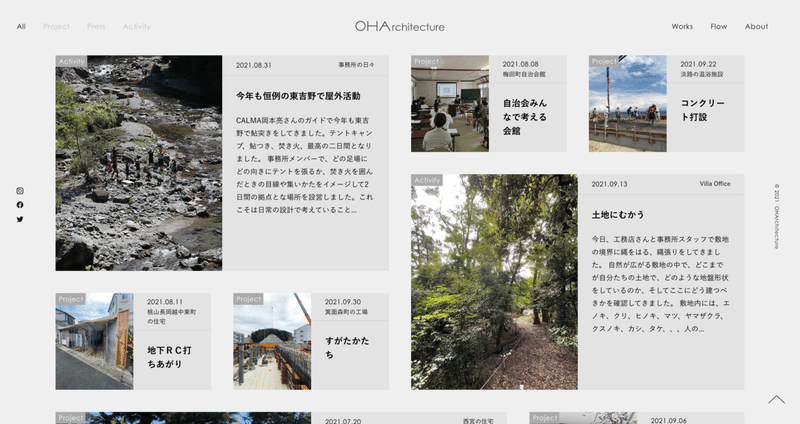
トップページは進行中のプロジェクトについての記事、事務所の日々について、メディア掲載のニュースなど事務所についての記事が配置されている。
記事によってはタイトルだけのものや記事内の文章が途中まで書かれているものが混ざっている。
文章も含まれたものも混ぜることでクリックした先が実績のページなどではなく記事だということを見ただけで分かるようにし、ユーザーが混乱しないようにしている。
トップページに事務所の雰囲気などの情報を載せて実績などを下層に流しているのは建築に対しての思いや完成するまでの道のりを知ってもらうことで、誠実な印象を与え、見た目の美しさだけでなくしっかりと考えて設計するところに共感した人からのお問い合わせを増やしたいのではないか。
そうしたサイトの構成に合わせ、ヘッダーも事務所の雰囲気についての情報は左に、実績やフローなどサービスについての情報は右に固めて情報を区分けしている。
ヘッダーに合わせてその下のSNSのアイコンやコピーライトもシンメトリーに配置されており、安定感のあるレイアウトになっている。
記事は更新のことを考えて、数が増えてもレイアウトが崩れないよう箱積みにしているが、記事ごとに大きさを変えることでメリハリをつけて単調にならないようにしている。

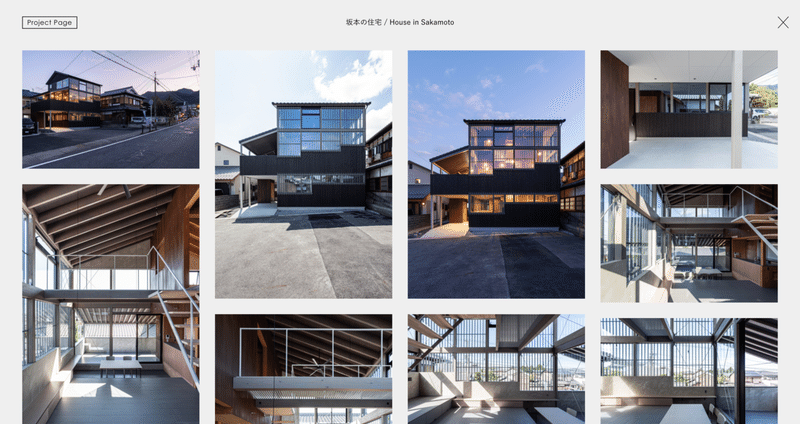
実績の詳細ページにも左上にプロジェクトページへのボタンを設置し、より詳しい情報が知りたいと思った人に作り手のこだわりや思いを知ってもらえるような構成にしている。


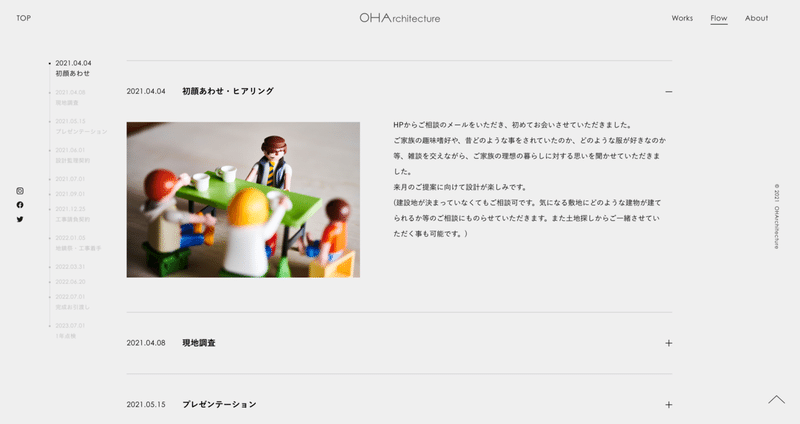
フローではイメージ写真に人形のおもちゃを使用しており、遊び心を感じていいなと思った。普通だとレンポジや資料の写真を起きがちだが表情のある人形にするだけで親しみやすさを感じるなと思った。
また、建築業界では実際の建築物を計画・建設する時に説明・検討の為につくられる建築模型というものがあるため、こうした見せ方でも唐突感があまりなくサイトに合っているなと感じた。
サイトに使われている欧文フォントはcentury gothic。ジオメトリック・サンセリフと呼ばれるフォントで、幾何学的な形態を持ちエレガントでモダンな印象を与える。建築という緻密な設計が必要な業種に合った選定になっている。
気になったサイト
トップの縦長の画角が他のサイトでも縦長はあるがここまで細長い画角は初めて見たので面白いなと思った。なんとなく一つの画角の中には一つの写真を入れる物だと思っていたので、こういう風に複数見せるのは一度に多く見れていいなと思った。
見出しを大きい漢字にするとダサくなりやすいがこのサイトは逆にそれが味になっていてかっこいいのがすごいなと思った。
気になった記事
オウンドメディアのSEOを上げるには記事を書いて終わりにせずリライトすることが重要なことが分かった。また特にリライトする記事は「順位が高くて表示回数が多いがクリック率が低い」ものと「順位が低くが表示回数多い」で、前者の場合はタイトルの見直し、後者の場合は、記事のリライトを行うといいことが分かった。
この記事が気に入ったらサポートをしてみませんか?
