
サイト分析(2021.11.15-11.19)

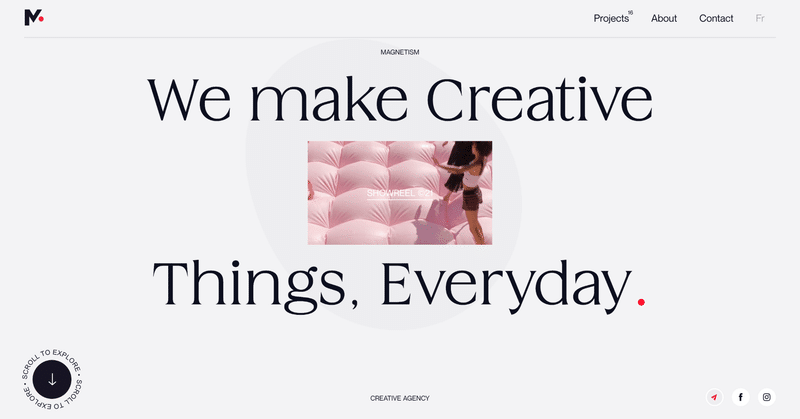
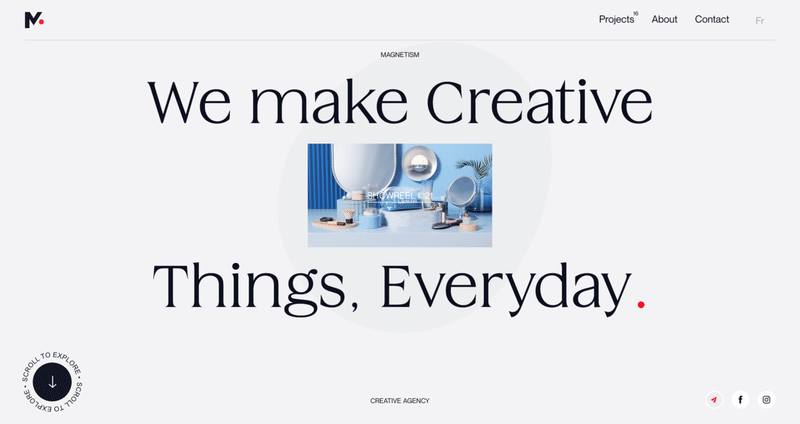
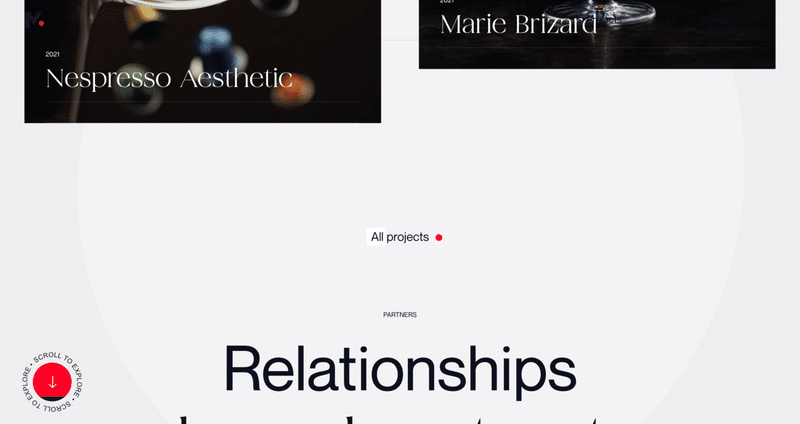
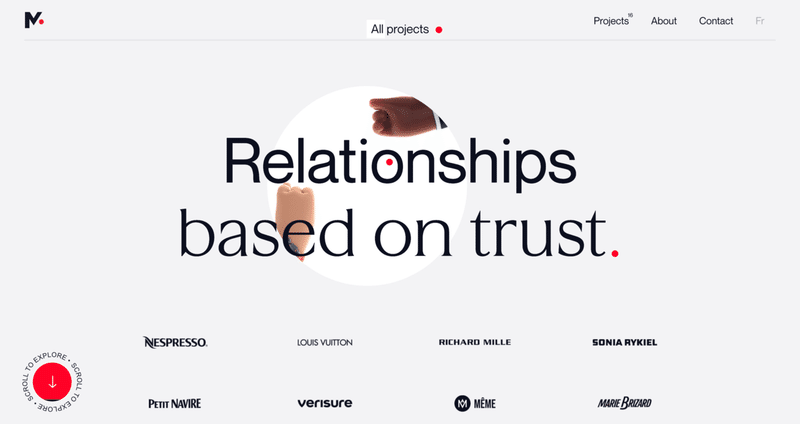
理念の部分などに「創造がコミュニケーション戦略の中心となるはずだと信じている」「単なる広告代理店ではなく、グローバルなソリューションを考え出し〜」「情熱」などとあることからFVではコピーを大きく配置することで、ただ綺麗な絵作りをする会社ではなくクリエイティブに対して情熱のある会社だと見せたかったのではないか。

フォントはシャープなセリフ体の「Iskry」とサンセリフ体「NeueMontrea」を使用している。見出しの中には2つを混ぜて使用しているものもある。セリフ体だけだと高級感など少し硬めな印象になってしまうため、混ぜることでモダンでオシャレな印象にしているのではないか。



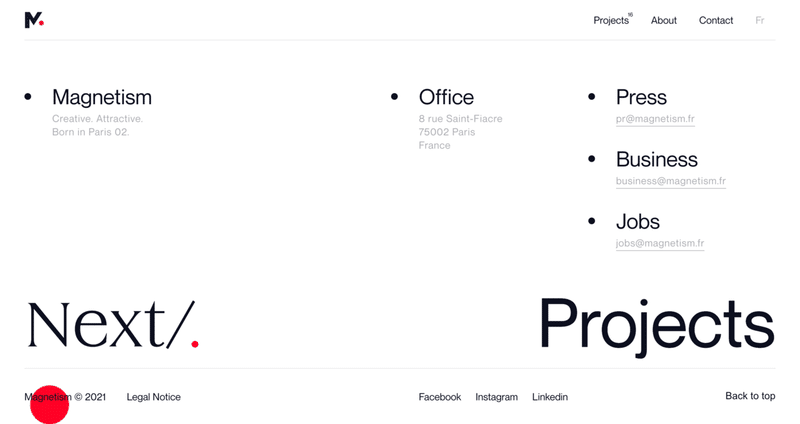
背景ははっきり区切られているわけではなく、FVにある円が大きく広がることで切り替えている。またフッターには次のページへの導線が設置されているなどシームレスなサイトだと感じた。円の広がりはFVのコピーと連動して「想像力」の広がりを表現しているのではないか。
このサイトは色々な箇所にギミックが仕組まれているが、これは「創造」を大事にしている会社であることを感覚的に伝えたいのと、この会社なら面白いものを作ってくれそうと感じさせたいからだと思った。
そうしたギミックを引き立たせるためにデザイン自体はシンプルなものにしている。



左下のスクロールのマークはフッターまでスクロールすると画面下に落ちる。

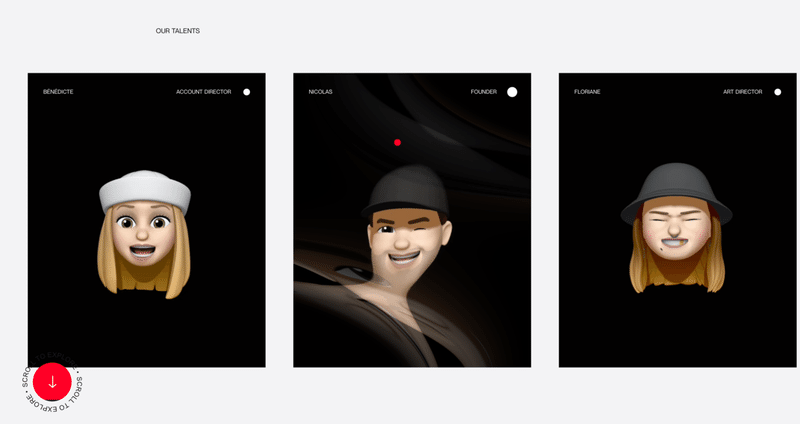
ホバーすると背景に3Dが表示される。

社員の顔がアバターになっている。

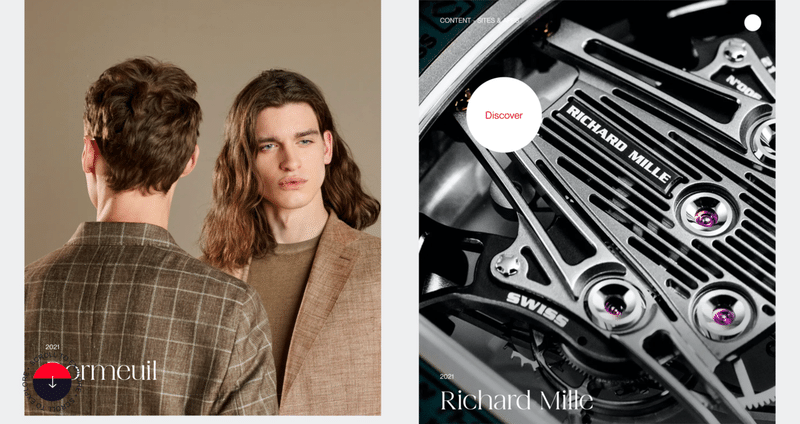
実績の画像をホバーした際にmoreなどではなく「Discover」(=発見)と表示されるのも遊び心の一つか...?
気になったサイト

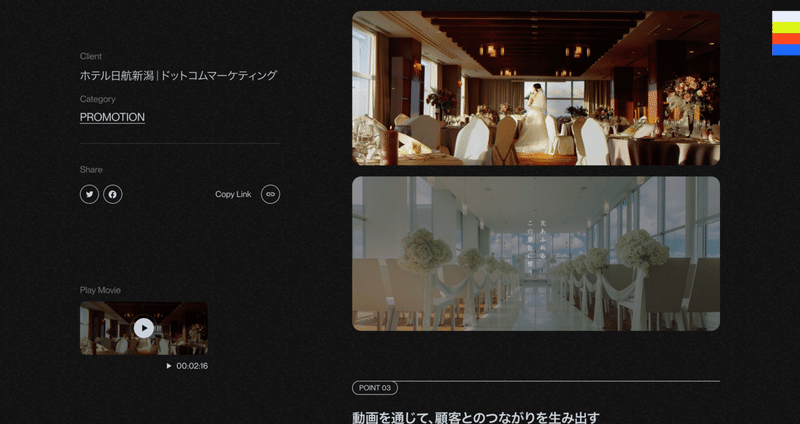
見た目のかっこよさはもちろん、実績の詳細ページは2カラムになっていてシェアしやすい仕組みになっているなど使いやすいサイトだなと思った。
気になったサイト

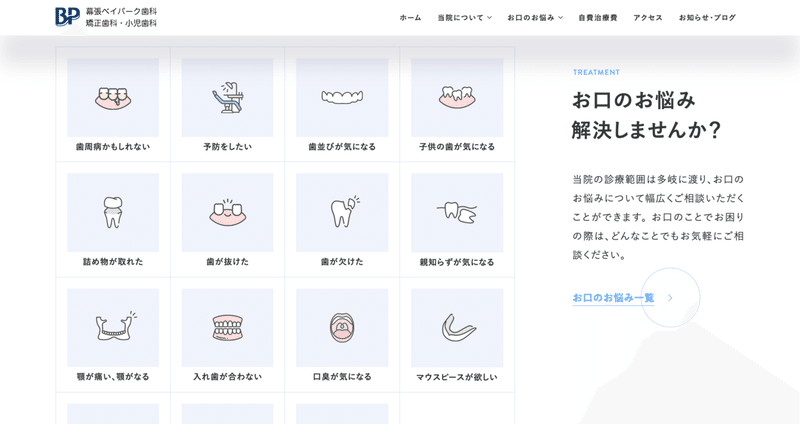
診療メニューが悩みから選べるようになっているのとイラストがセットなため直感的にわかりやすいと思った。
気になった記事
「Halide Mark ll」というカメラアプリでは、実際のフィルムカメラに使われていたタイプフェイスに基づいてフォントをデザインしていて、ユーザー体験に合うように考えられているのだなと思った。
この記事が気に入ったらサポートをしてみませんか?
