
サイトトレース(2022.02.06)
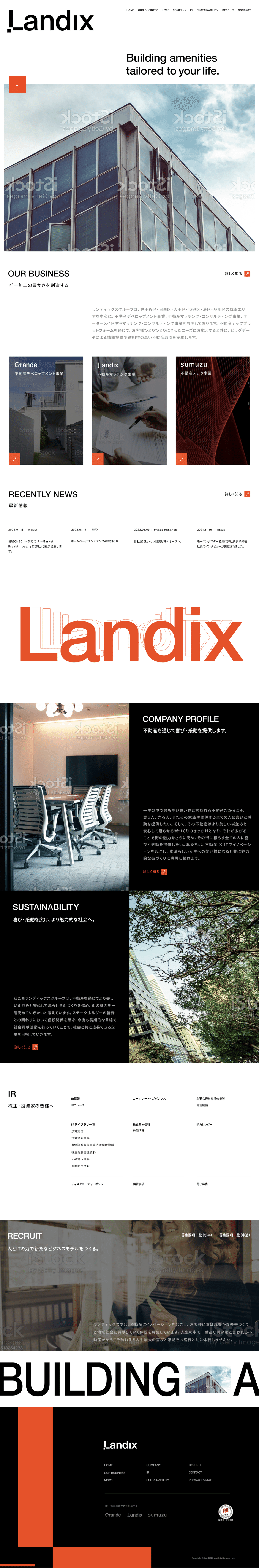
トレースしたデザイン

気づいたこと


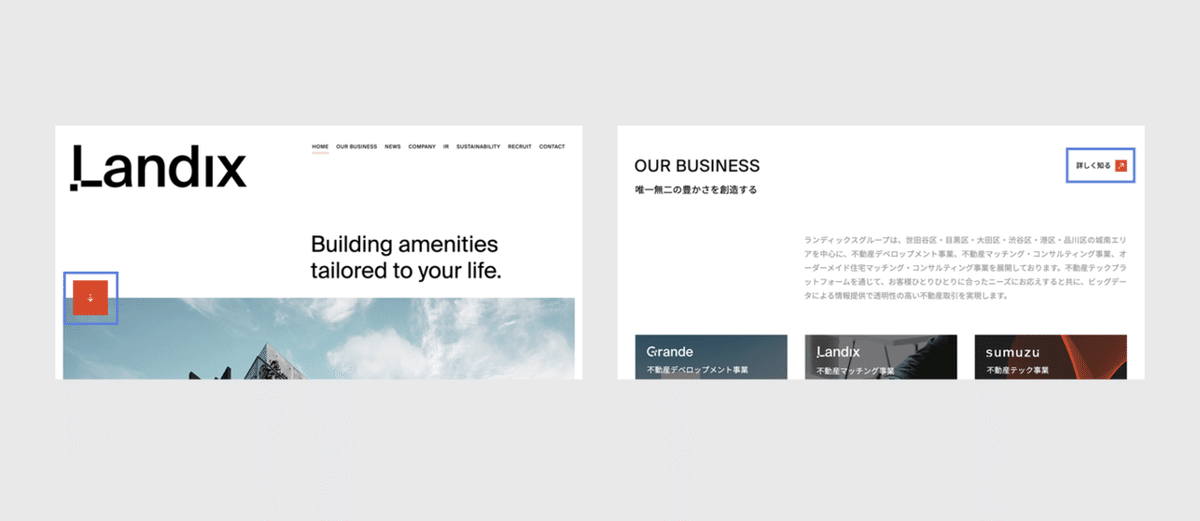
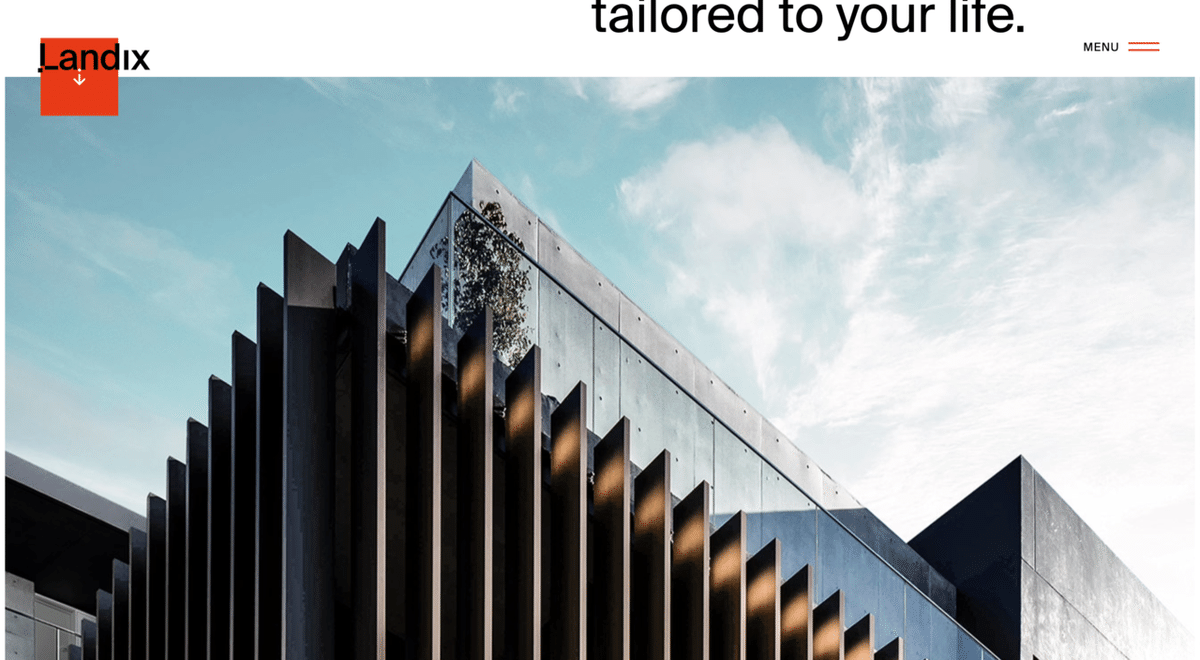
スクロールボタンを黒にしてみるとすごく重たくなってしまう。ロゴやコピーよりも目立ってしまい情報の優先度が崩れるなと感じた。(赤より黒の方が背景の白に対してのコントラストが強いため、黒の方が目立ってしまうのではないか)

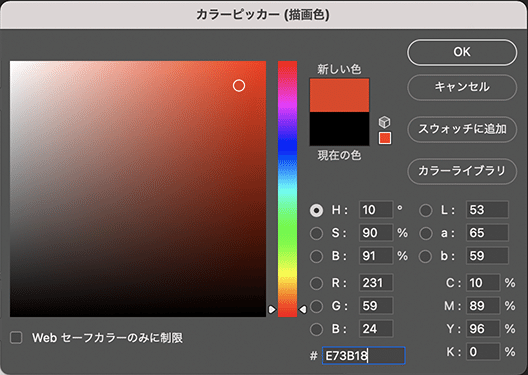
また、赤色といっても彩度・明度がかなり高いためそこまで重くならないのかなと思った。

スクロールボタンを右に置くと逆に左の余白が目立ってしまう→余白のバランスを取るために左に設置されている。

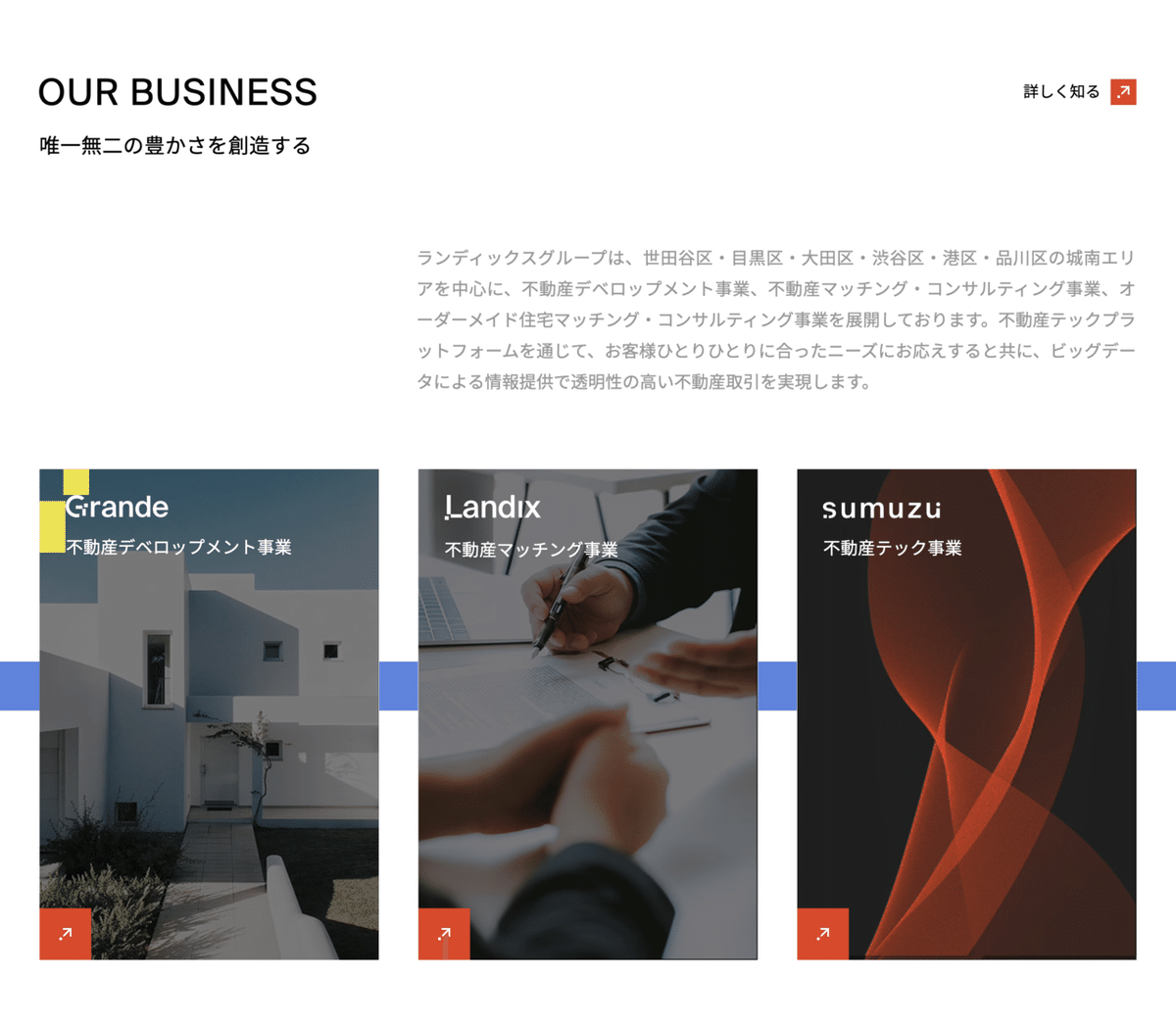
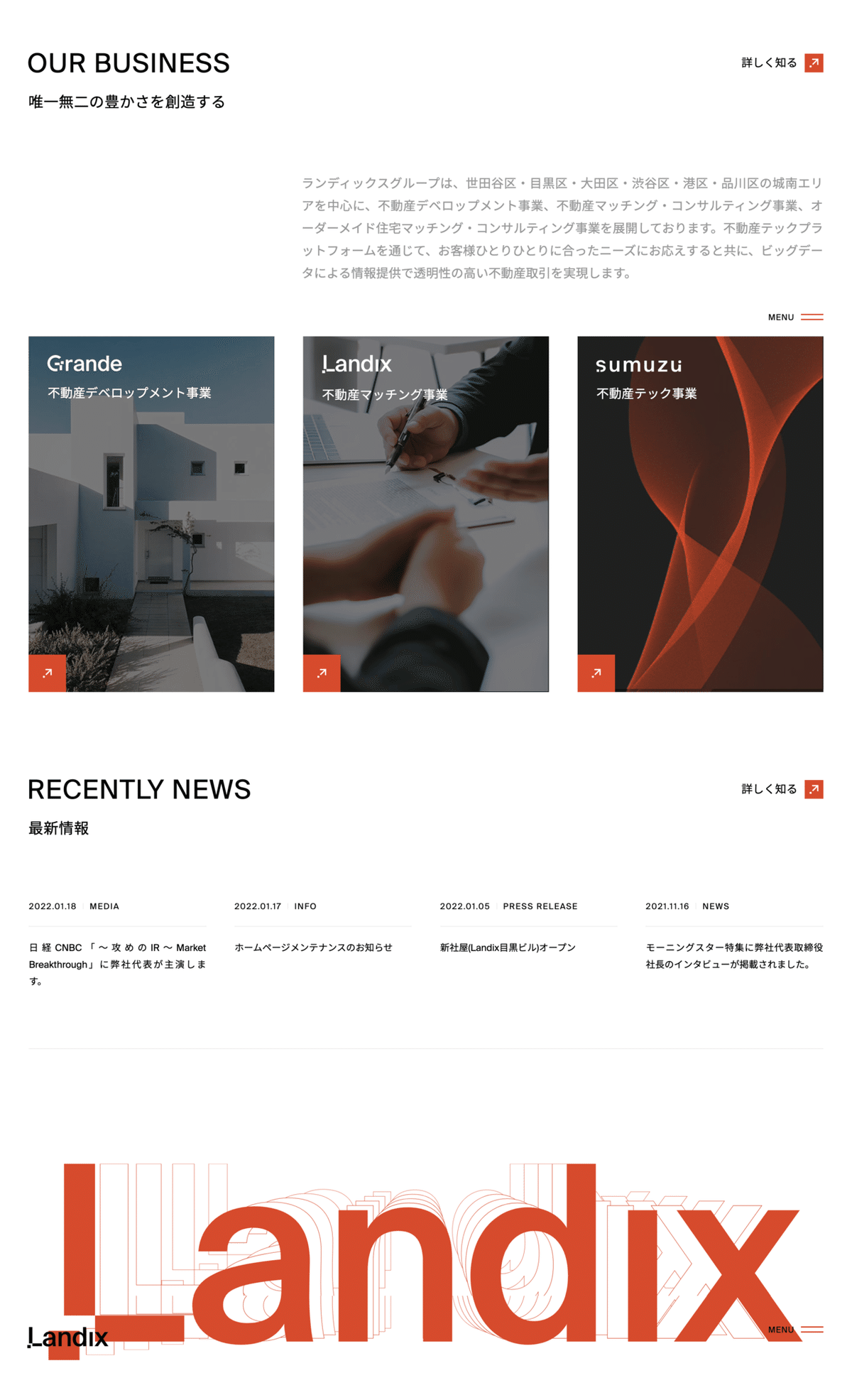
画像の比率は白銀比。美しく見える比率に設計されている。
各写真間の余白は一番外側の余白も含めほぼ均等。また写真の上に載っているテキストは上と左の余白が均等。
コンテンツ全体の見出しと本文の頭の位置は画像と合わせている。
コンテンツの全体の見出しは左端、ボタンは右端、本文は画面中央と各要素が散っている。縦積みにするのではなくあえて位置をずらしたレイアウトが日本のサイトっぽく見えない要因の一つになっている。
また見出しと本文をずらした分、大きく余白が空くため右にボタンを置くことでバランスを取っている。

要素を大きくずらしたり、余白を広く取ったデザインはこうした細かいパーツの位置が重要になることが分かった。

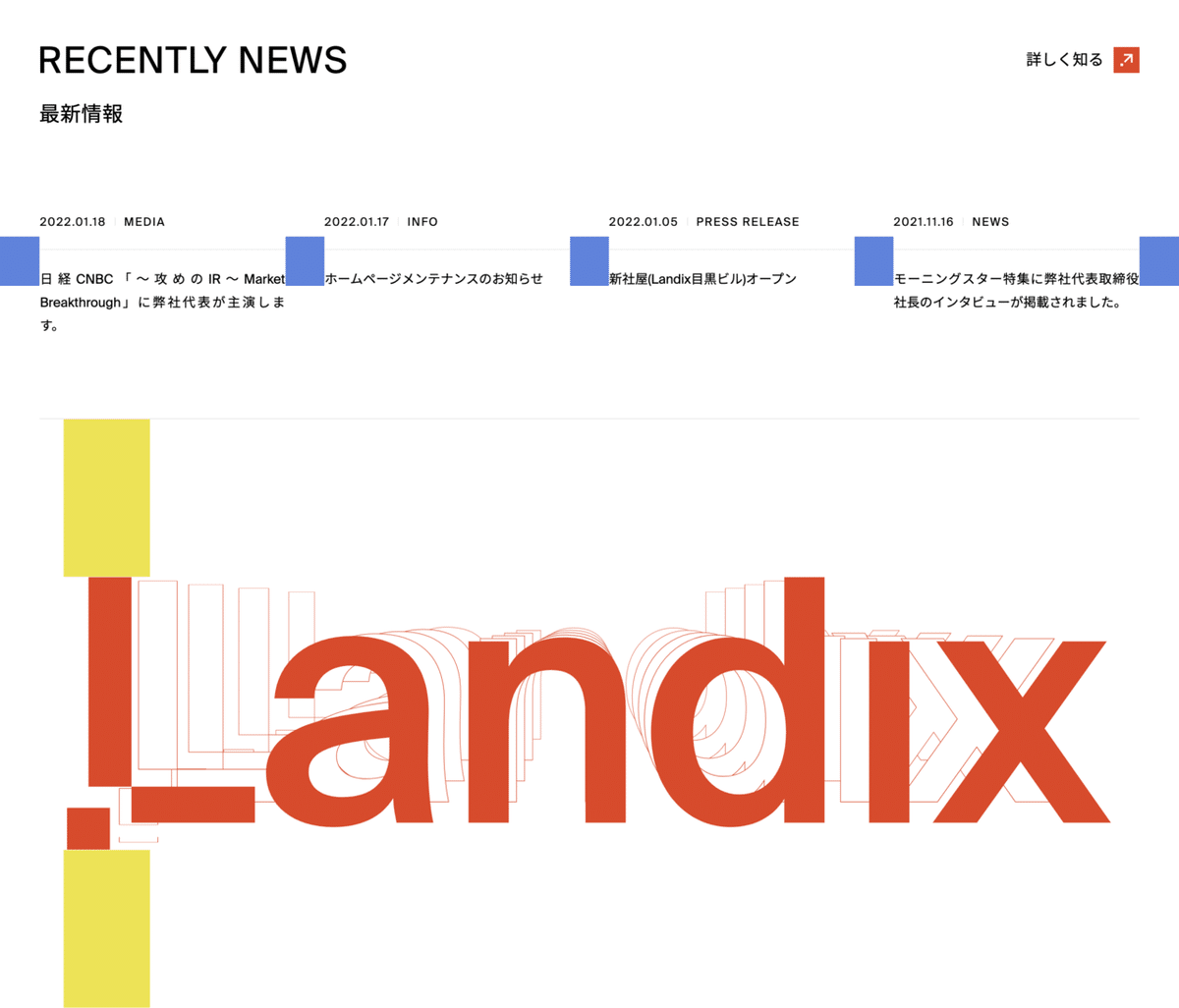
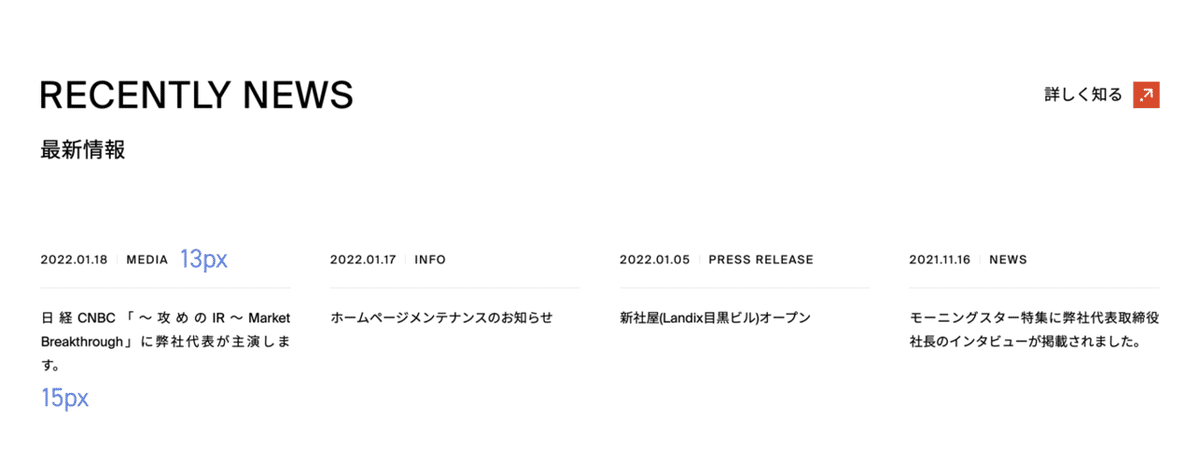
各ニュースの横の余白は均等。またこの余白の幅は「OUR BUSINESS」の余白とも同じ数値になっている。

このエリアの画像も白銀比。テキストエリアの上下左右の余白は均等。

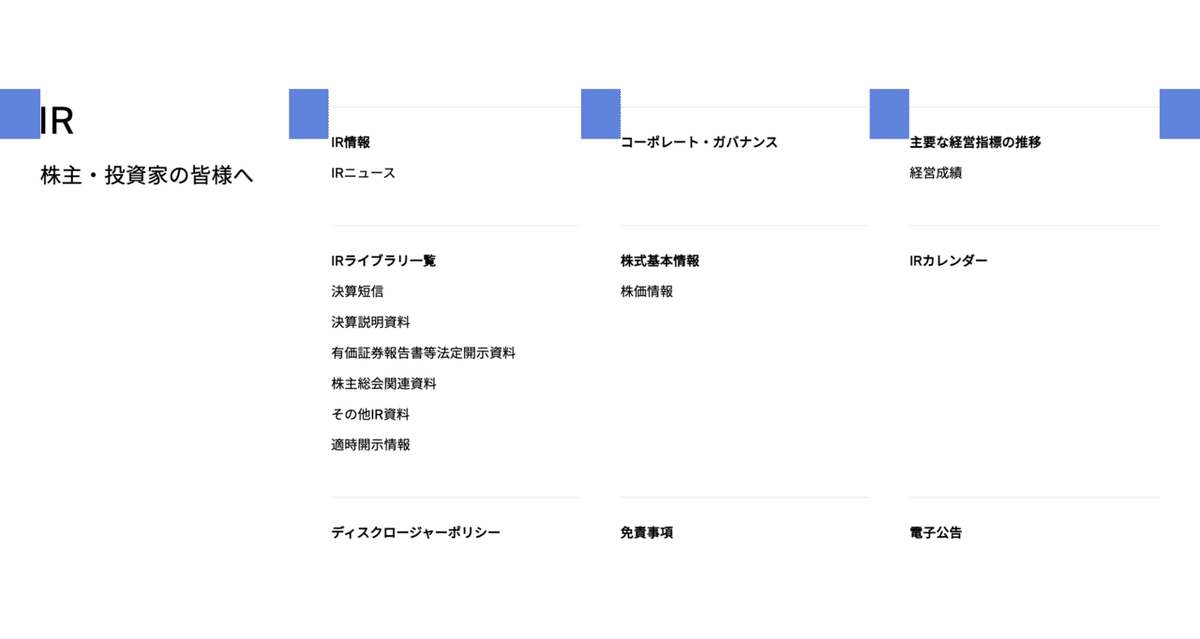
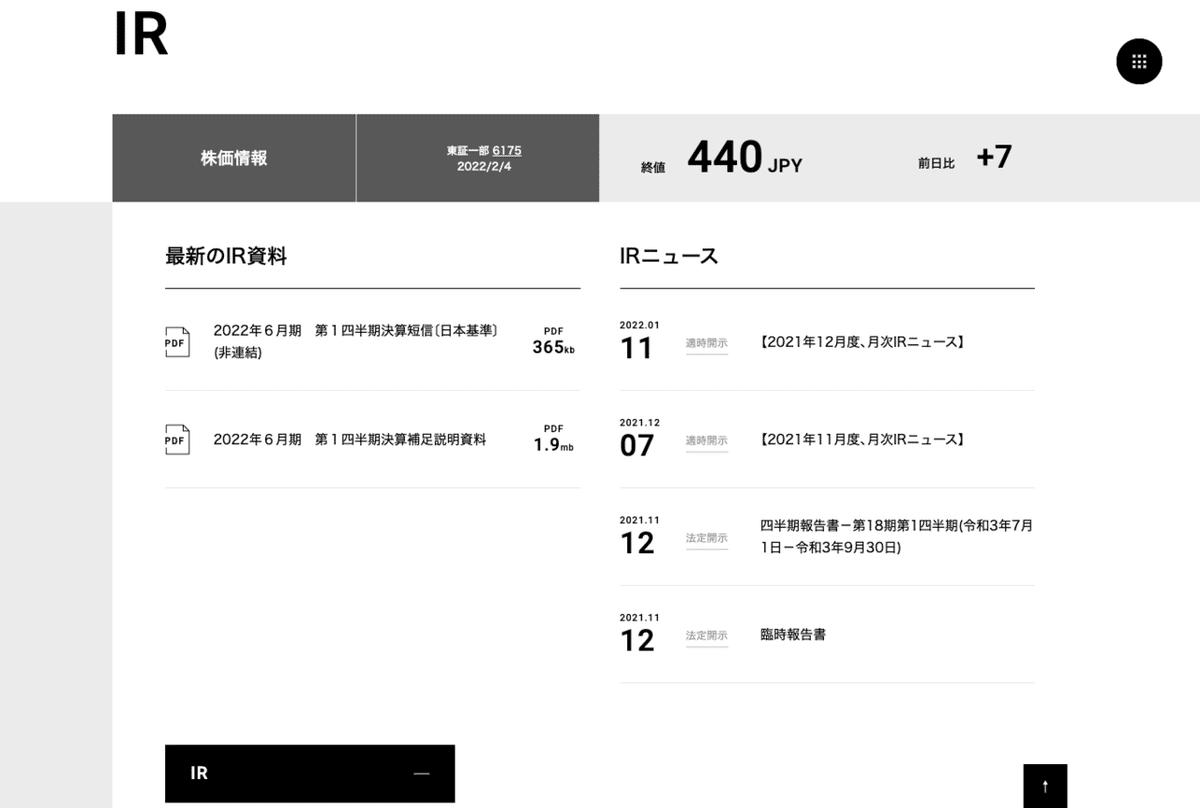
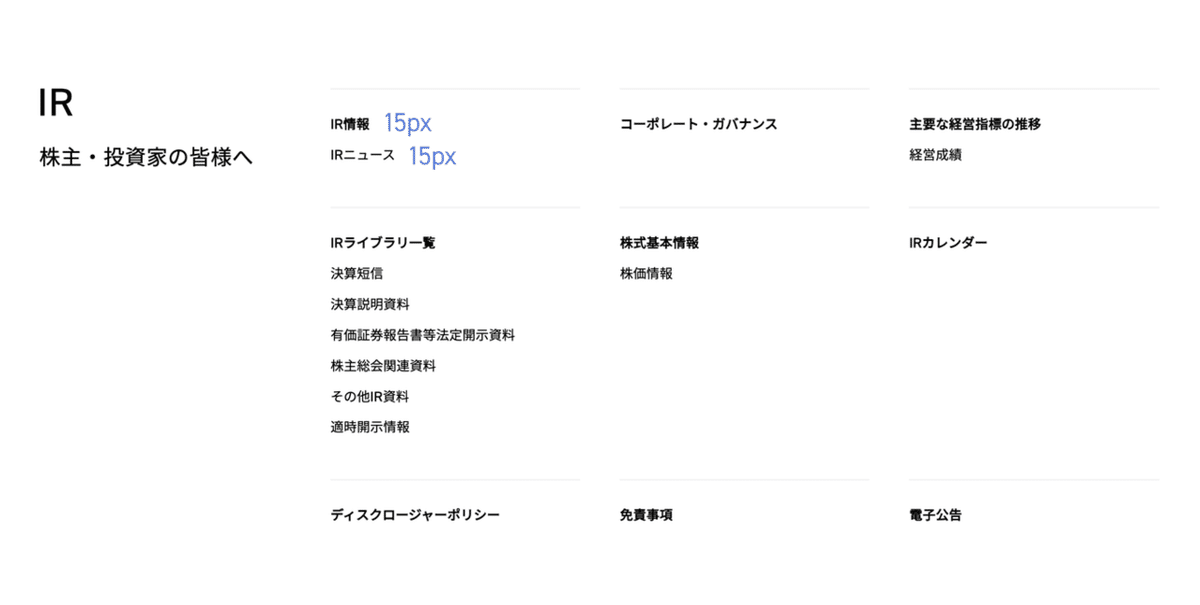
IRの余白も「OUR BUSINESS」「RECENTLY NEWS」とニュースと同じ数値。

ホバーした時に矢印を表示させることで、クリッカブルエリアがテキストだけではなくテキストから矢印までの距離になる。
クリッカブルエリアをテキストだけでなくパネル型にしたい場合、矢印をつけたり下線や座布団を引かなくても、ホバーの挙動によって無駄に装飾せずにクリックしやすく出来ることが分かった。
コンテンツの見せ方・位置について


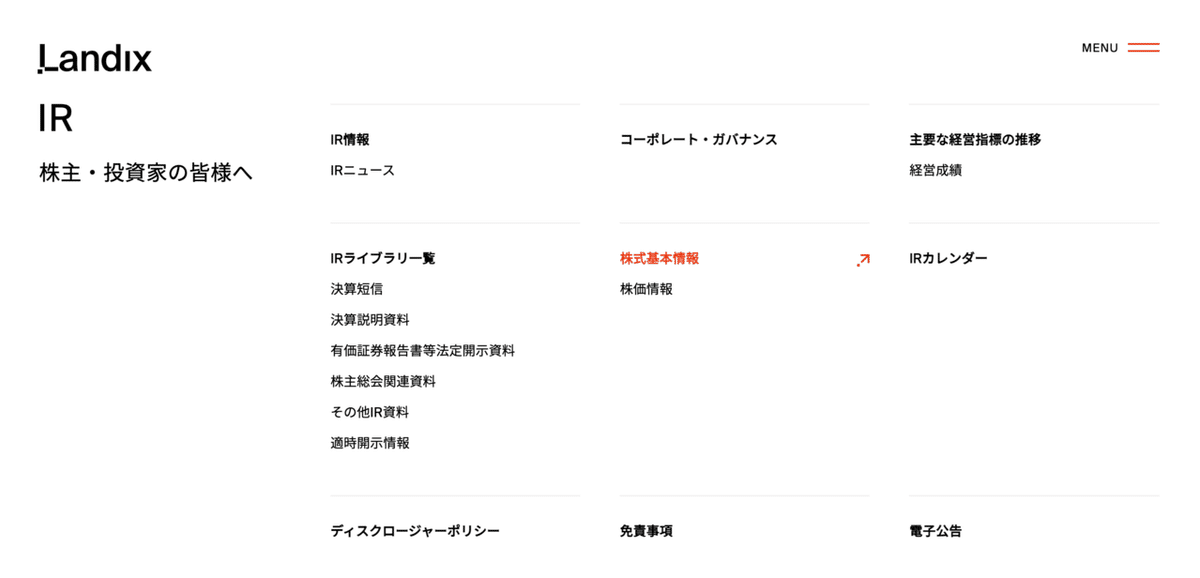
また通常トップページでIRの導線を設置する場合、上記のような見せ方が多いためサイトマップのように一覧にした見せ方は斬新だなと思った。

また「RECENTLY NEWS」の位置も多くのサイトはFV直下など具体的な会社紹介のコンテンツの前後に設置するが、このサイトではサービス内容と会社概要の間に設置されている。
具体的な会社紹介の間に設置するのは珍しいなと感じた。
その分ニュース直下に「Landix」の文字を入れることで、コンテンツを区切り、上から読み進めた時に違和感のないよう調整しているのではないか。
フォントについて
FVコピー:57px(line-hight:1.2)
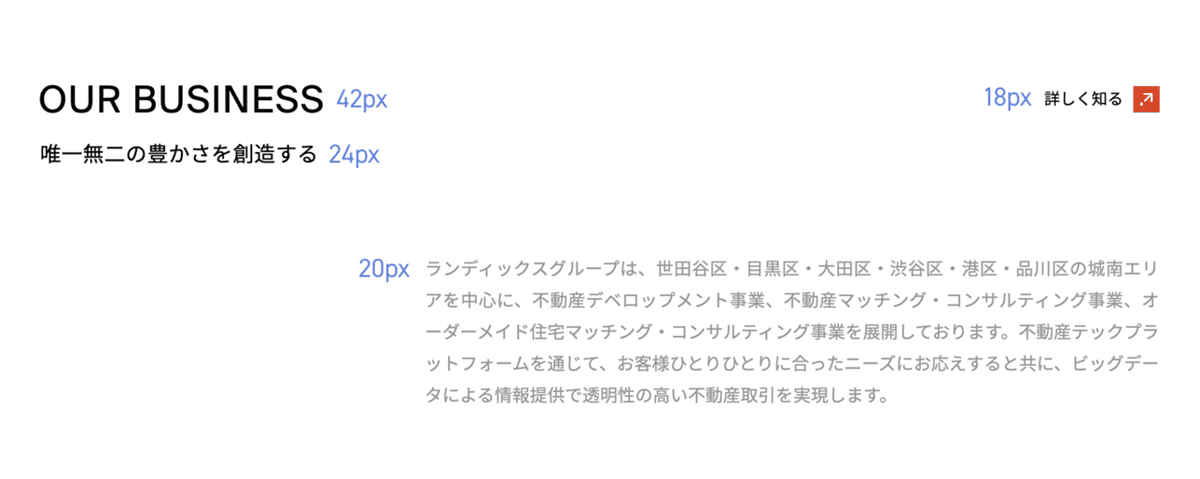
見出し:42px
サブ見出し:24px
本文:20px(line-hight:1.8)
ボタン:18px
IRの本文、ニュースの本文、フッター:15px
ヘッダー、ニュースの日付・タグ:13px
コピーライト:10px



フォントのジャンプ率は小さいが、余白を広めに空ける、色の濃さを変える、線を引く、太字にすることで情報を分けている。
写真の色について

最初左側の写真を入れた際になぜかデザインが決まらなかった。自分の写真は曇り空で見本は青空になっていた。
→レイアウトや色などがシンプルなサイトのため、写真がモノトーンだと寂しい印象になってしまうが、写真に色が入るとこのサイトでは見栄えが立つことが分かった。
トップページで使われている写真の色を見てみると大体、赤・青・緑のどれかが入っている。写真に3色のいずれかを入れることで全体の統一感を出しているのではないか。

空が青い。

カーテンが青い。

木が写っている。

背景が緑っぽい。赤ペンやピンクの服が写っている。
まとめ
グリッドに沿ったレイアウト、各要素の横のマージンが統一されている、写真が白銀比などかなり整ったサイトになっている。
その一方でテキストはただ縦積みにせずに上下に振ったり、ずらしている。またコンテンツの途中でビックタイポを挟むなどトリッキーな表現を入れることで海外っぽさのある尖ったデザインになっている。
この記事が気に入ったらサポートをしてみませんか?
