
サイトトレース(2022.02.13)
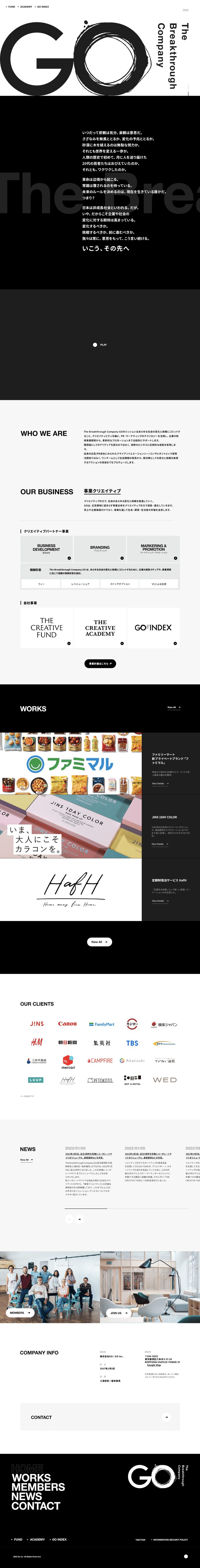
トレースしたデザイン

気づいたこと
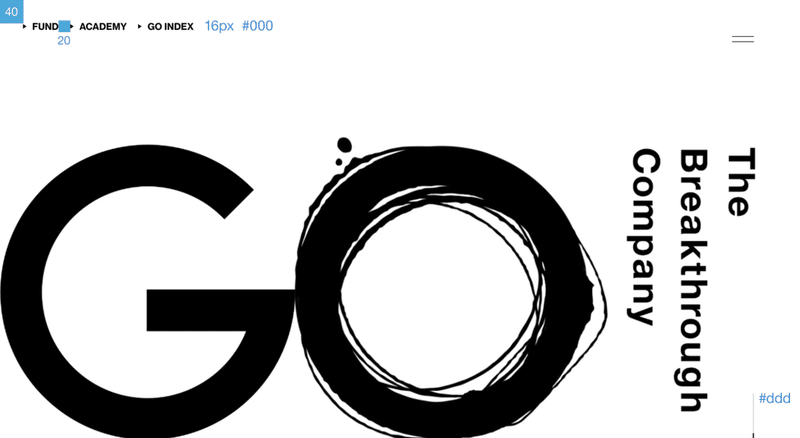
※以下の数値は画面サイズ1366pxで見た時のもの

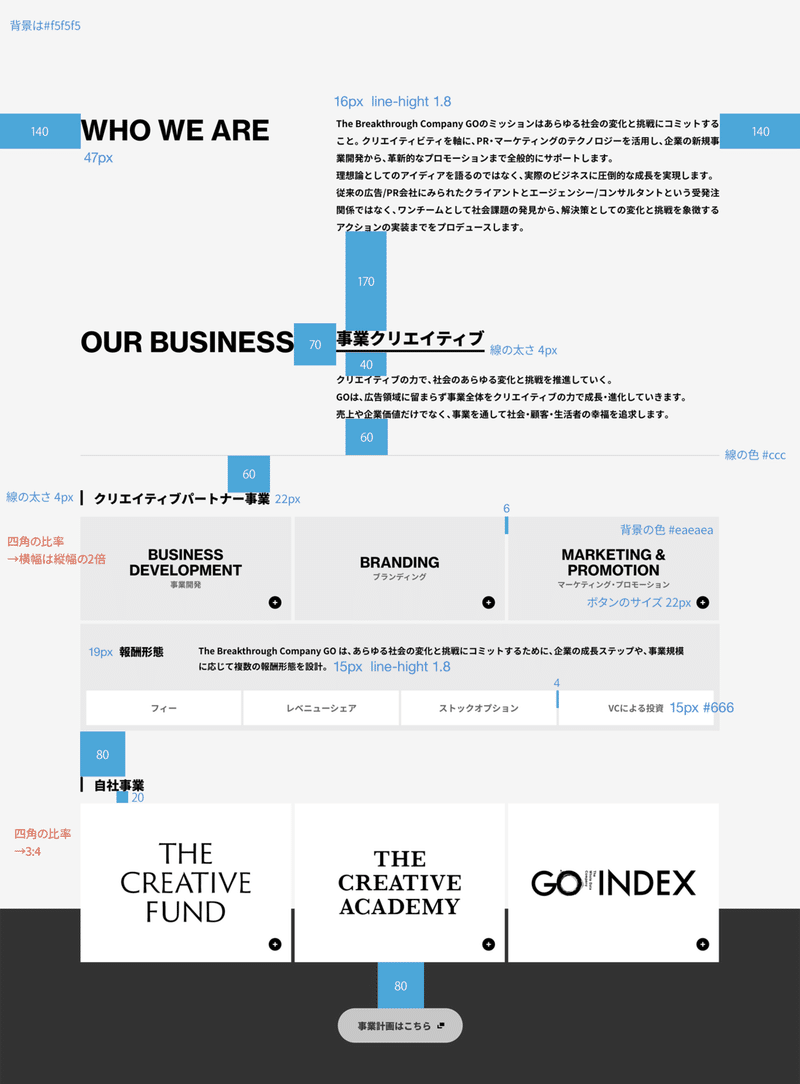
・左上の一番外側の余白と各テキスト間の余白は2倍になっている。

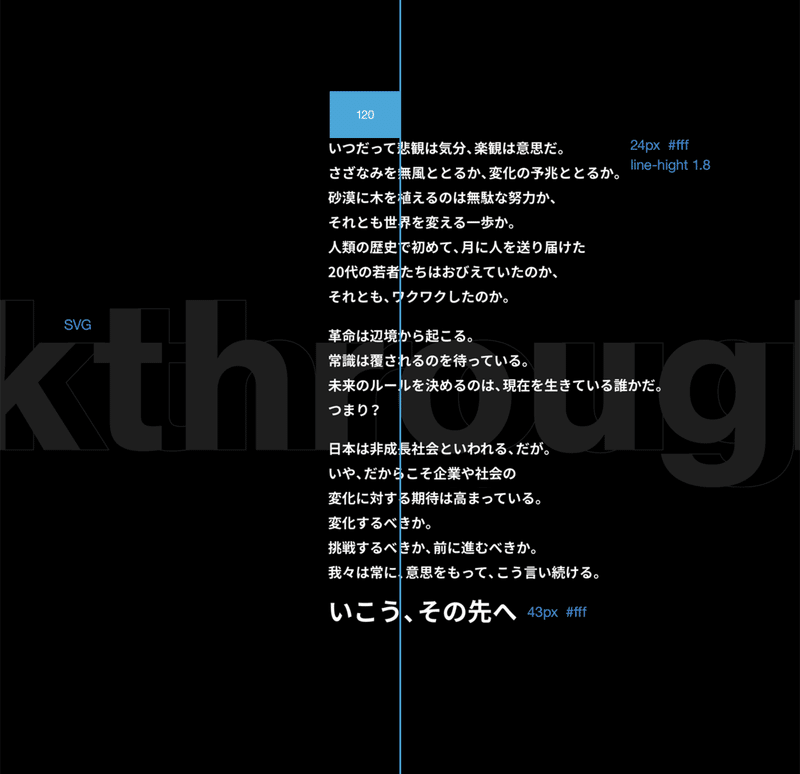
・テキストは縦軸センターから120px左の位置に配置。一文が長く、センターに置くと右に寄って見えるため左にずらすことでバランスを取っているのではないか。
・一番最後の「いこう、その先へ」と上のテキストとのジャンプ率は1.8倍。
・背景の英語はSVG。

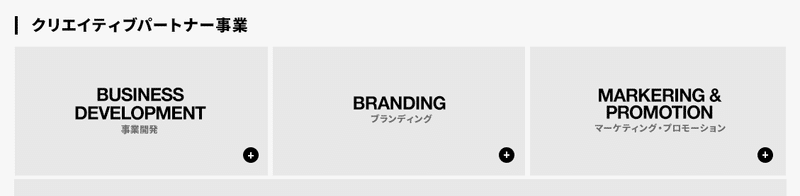
・「クリエイティブパートナー事業」は上が3カラム、下の「雇用形態」は4カラムで構成されている。3カラムの時は横のマージンが6px、4カラムの時は4px空いている。
→カラムの数が増えた分、余白も狭くしている。自分はこういう時マージンを均等にしがちなので新しい気づきだった。すごく細かい箇所もマージンを変えていて緻密に作られていることが分かった。
・見出しと中のコンテンツのフォントサイズの差は小さいが、背景に座布団を敷き、面にしてエリアを区切ることでメリハリがついている。
・「クリエイティブパートナー事業」の座布団の比率は2:1。「自社事業」の座布団の比率は3:4と綺麗な比率になっている。

・基本的に文字感・行間は広く取られているが、この部分だけかなり狭く設定されている。こういうちょっとした図?は文字だけだと簡素に見えがちだがこのデザインではそうした印象はない。
→文字間、行間、下の日本語とのマージンが詰まっているのに対し、座布団とのマージンが広く取られており、メリハリがついているため見栄えが立っているのではないか。
また右下の黒ベタのボタンも効いているのではないか。

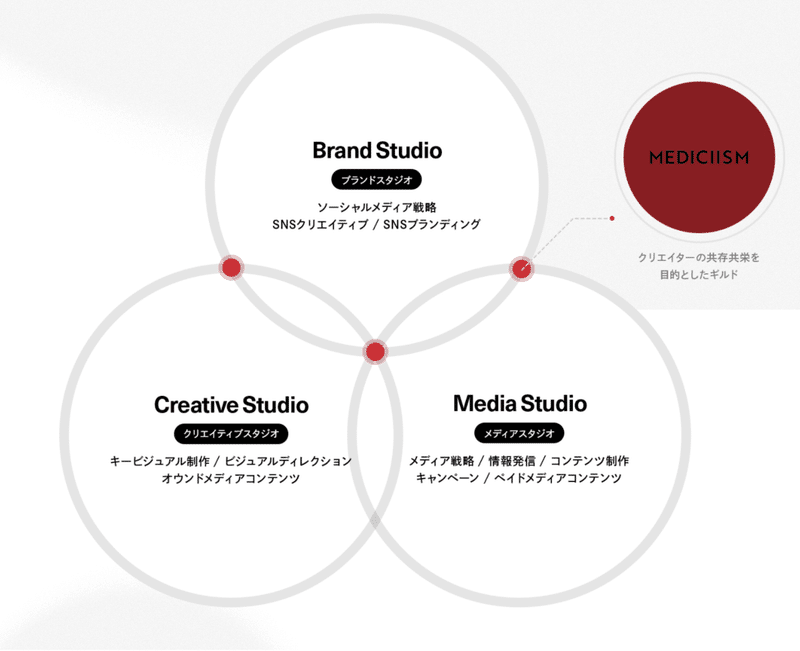
上の画像はXICO Inc.というサイトで使われている図。
この図もテキストはぎゅっと詰まっているのに対し、円とのマージンは広く取られている。また、テキストの間に黒い楕円が配置されているが、こうした面の要素を入れることでメリハリがついている。


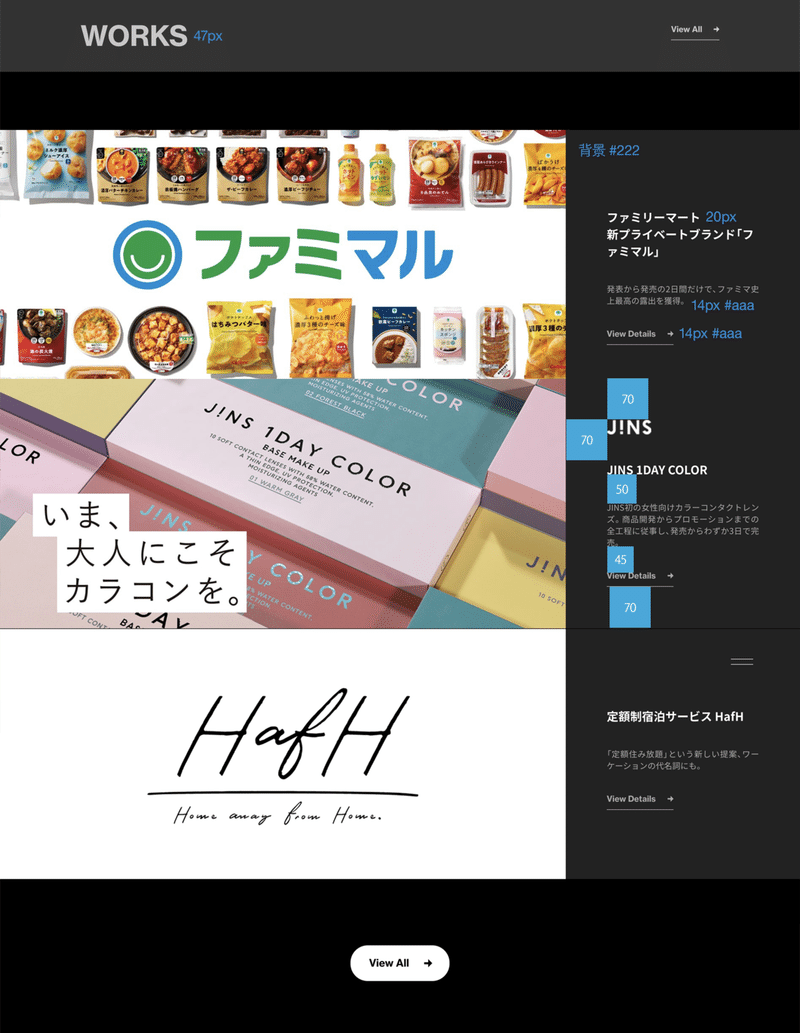
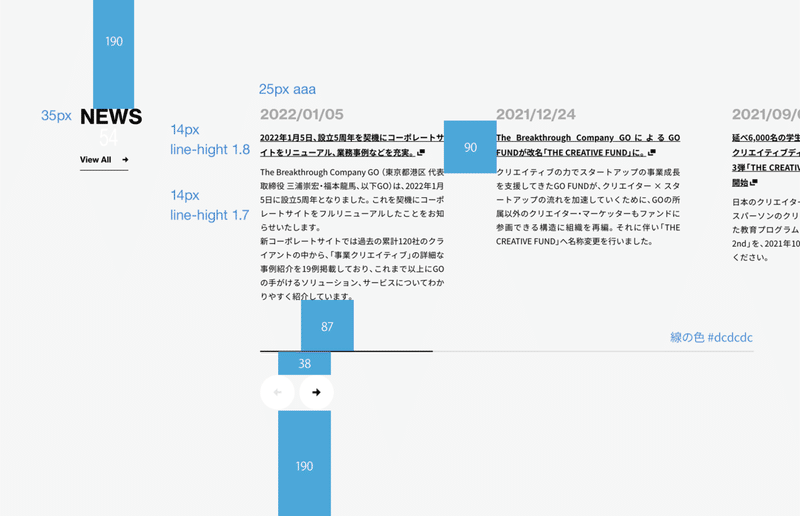
・ニュース記事は日付が一番大きい。自分がデザインする時は、タイトルを大きくしがちだったので新しい発見だった。また記事の概要をかなり多く載せているのも珍しいなと思った。

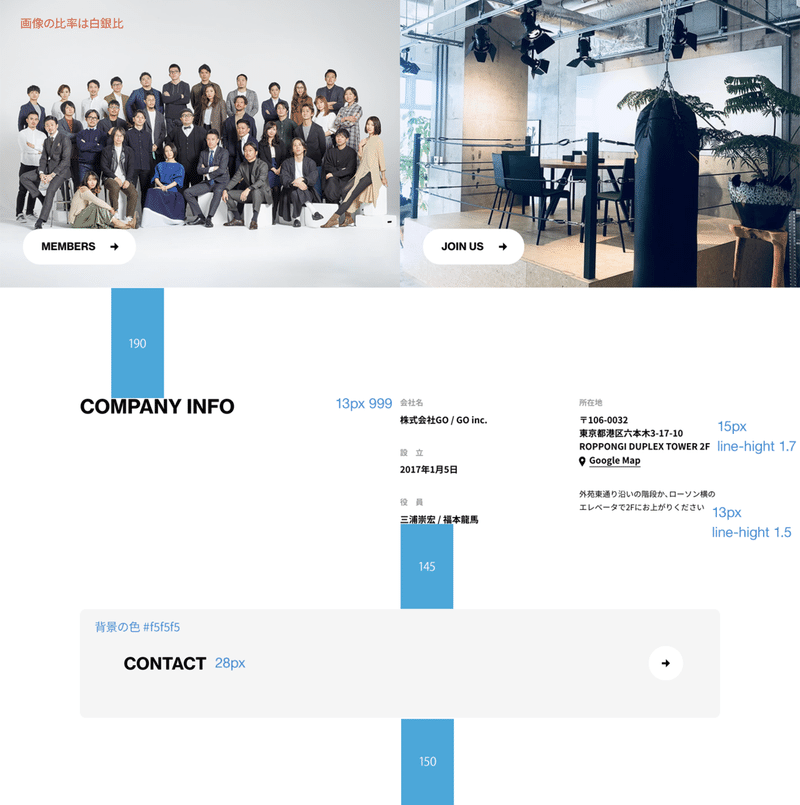
・「MEMBERS」「JOIN US」の画像の比率は白銀比。
・右側の住所のフォントサイズは15px、その下の注意書きは13px。若干サイズが異なるが、サイズだけでなく行間も変えている。
→目で見た時に同じ幅に見えるよう細かく調整されている。

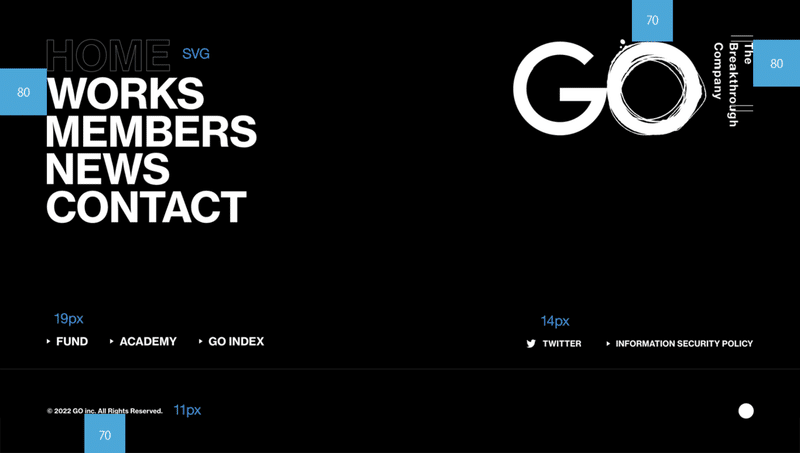
・左上の各ページのテキストはSVG化されている。
・フッターは上下と左右の余白がそれぞれ均等になっている。
・全て太字だが各要素を四方に散らして配置したり、線を引いて区切りをつけることで情報を分けている。
フォントサイズ
ヘッダー:16px
メッセージ部分:24px、43px(ジャンプ率1.8)
H2:47px、35px
H3:22px
本文:14px、line-hight1.8
最小サイズ(コピーライト):11px
ボタン中:18px
ボタン小:14px
お問い合わせボタン:28px
・H2の見出しは、主要コンテンツである「WHO WE ARE」「OUR BUSINESS」「WORKS」は47px。一方で「OUR CLIENTS」「NEWS」「COMPANY INFO」は35pxになっており、情報の優先度によって使い分けている。
いつもデザインする時にこういった見出しは全て同じサイズにしていたが、ルールを持たせればサイズを変えてもいいことが分かった。
・フォントは全部太字だが、行間と文字間が広めに設定されているためキツい印象はない。
サイトで使われているグレーの色
スクロールバー:#ddd
OUR BUSINESSに乗っている線の色:#ccc
クリエイティブパートナーに載っている座布団:#eaeaea
黒地に載っている座布団:#222
ニュースエリアの背景:#f6f6f6
ニュースエリアの線の色:#dcdcdc
ニュースエリアの文字の色:#aaa
お問い合わせボタンの座布団:#f5f5f5
まとめ
シンプルなサイトだがフォントサイズや行間、グレーの色など細かく設定されており、そうした調整が洗練さにつながっているのだなと思った。
また見出しの設計や、ニュース部分のデザインなど普段自分がやらない見せ方だったのでこういうやり方もあるのかと引き出しになった。
この記事が気に入ったらサポートをしてみませんか?
