
サイト分析(2021.08.30-09.03)


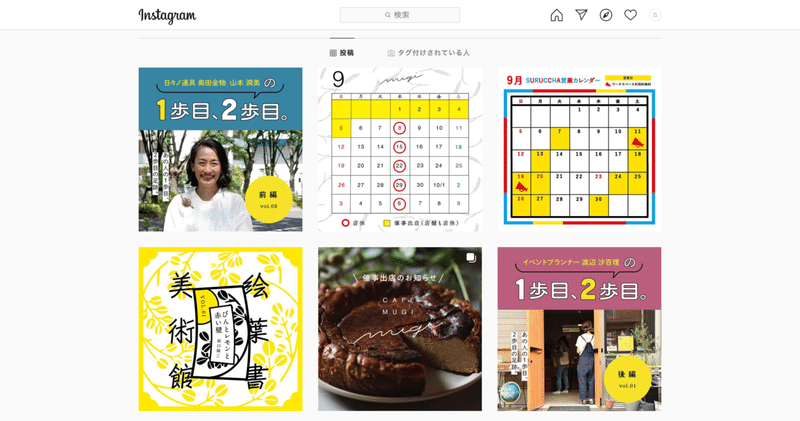
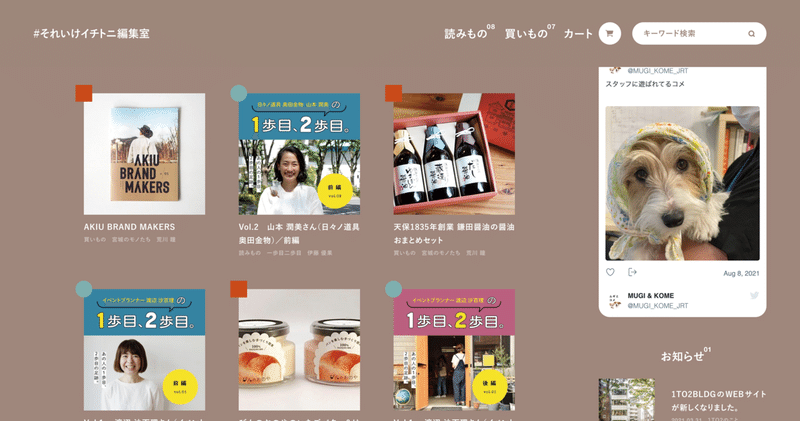
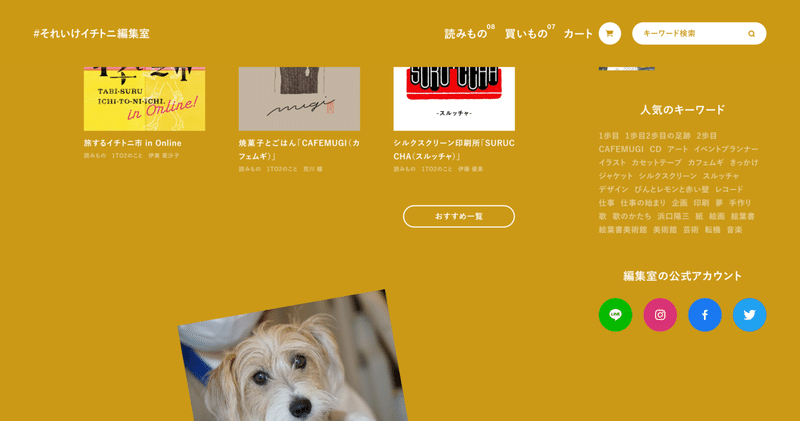
記事のサムネは正方形に統一されている。これは運営会社がFacebookやインスタで記事の告知をしているためどの媒体でも見え方が同じになるよう、更新しやすいように正方形にしている。

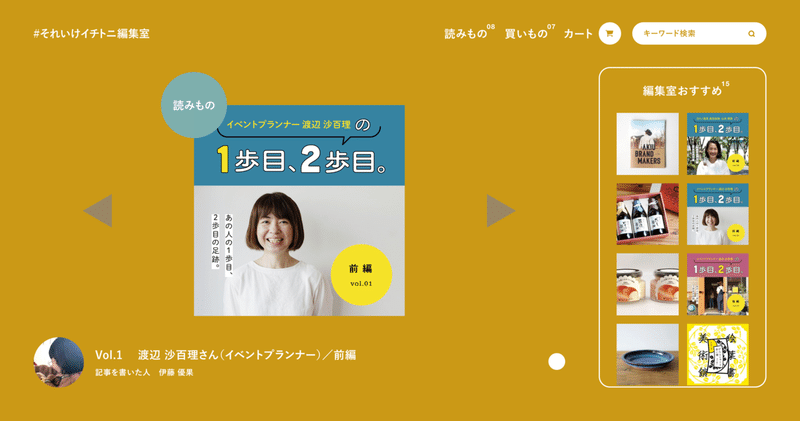
FVの右のおすすめ一覧は記事のタイトルがなく画像だけだったり、タイトルの文字もサムネに対して小さくなっており、ビジュアルで訴求する形になっている。このウェブマガジンは新しく生まれたものや古くから続くものなど「自分たちの目でみて面白いと思ったこと」を記事にしている。
→読者にも同じように面白さや素敵だと感じてほしいため、タイトルで記事の中身を伝えるよりもストレートにビジュアルで訴求している。
ビジュアルだけにすると、読み物だった場合に写真だけだと何かわからない可能性があるが、このサイトはデザイン会社が運営しているためサムネをある程度作り込むことができる。またこのサムネの作り込みがサイトのクオリティを上げており、サイトがシンプルでも見栄えが立つ要因の一つでもある。
FVは左側で一個ずつ強く見せつつも、一覧性を担保した設計になっており一画面で多くの情報を見れていいなと思った。

記事の一番下にはおすすめの記事が設置されており、おすすめ一覧のボタンは右に置かれている。右にあるのは記事が横書きで、文章を左から右に向かって読み進めるため、右においた方が自然と目に留まるため。
サイトのデザインは装飾的なものはなく、シンプル。記事のサムネや文章など情報が拾いやすいように配慮されている。その分、背景の色を切り替えることで単調な印象をなくしている。背景が色んな色変わってカラフルな印象があるが、全体的にくすんだ色に統一している。20代後半〜40代の女性がターゲットなのではないか。また文字の視認性を担保するため、読むときに目が疲れないように彩度、明度を下げている。背景がベタ塗りの分、ボタンは枠線にすることで目立たせている。
フォントはヒラギノ角ゴ、游ゴシック、ヘルベチカノイエを使用。
癖がなく可読性の高い文字、またフォントの太さが豊富なためウェブマガジンに合った選定になっている。文字を囲ったりしていない、できるだけ装飾を削いだサイトのため、太さのバリエーションが幅広いものを選んだのではないか。
インスタやFacebookで記事の告知をしているのに、記事内にシェアボタンがないのが気になった。
気になったサイト
アルファベットをクリックすることで各ページに遷移する設計になっていてクリックするまでどんな内容が待っているか分からないのがワクワクするなと思った。また1つずつ見るのが面倒な人に対しても、一覧で見れるデザインも用意していていいなと思った。
フレームに入っているだけなのに中身がイラストだったり、ギザギザの丸のモチーフを一緒に使うだけでクッキーの缶のように見えるのが面白いなと感じた。
気になった記事
エンジニアリングマネージャーがどういう役職か知らなかったが、組織の成長を考えて人を育成する役割だということが分かった。
この記事が気に入ったらサポートをしてみませんか?
