サイト分析(2021.06.21-06.25)
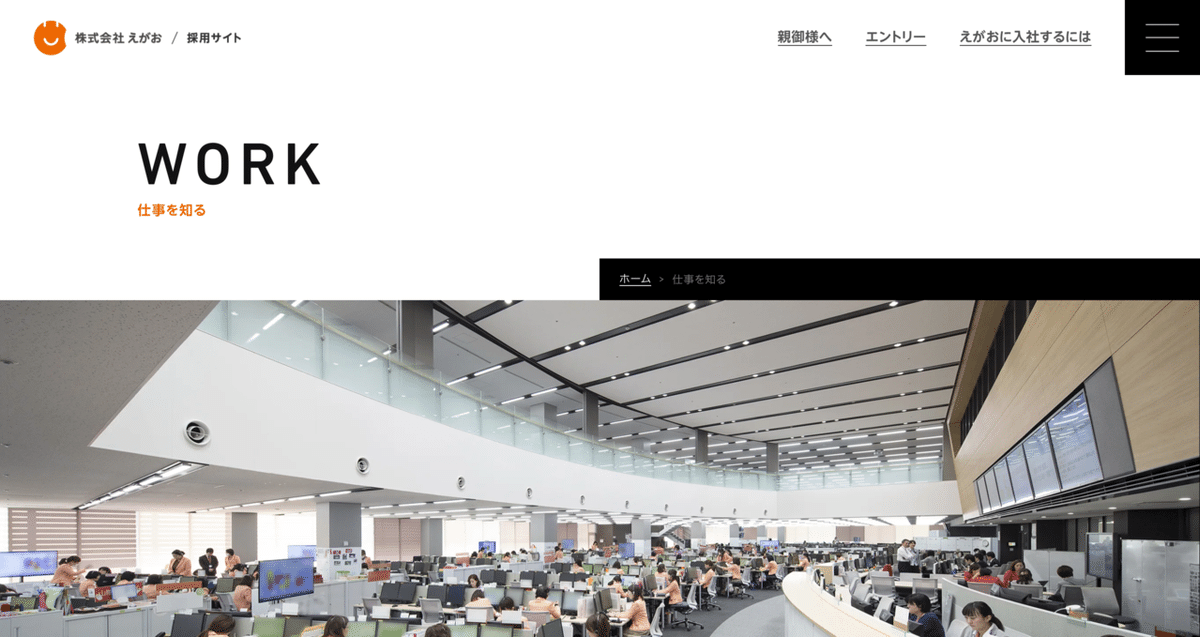
ヘッダー、ボタン、ブログのタイトルには線が引いてあり、クリックできることを伝えている。
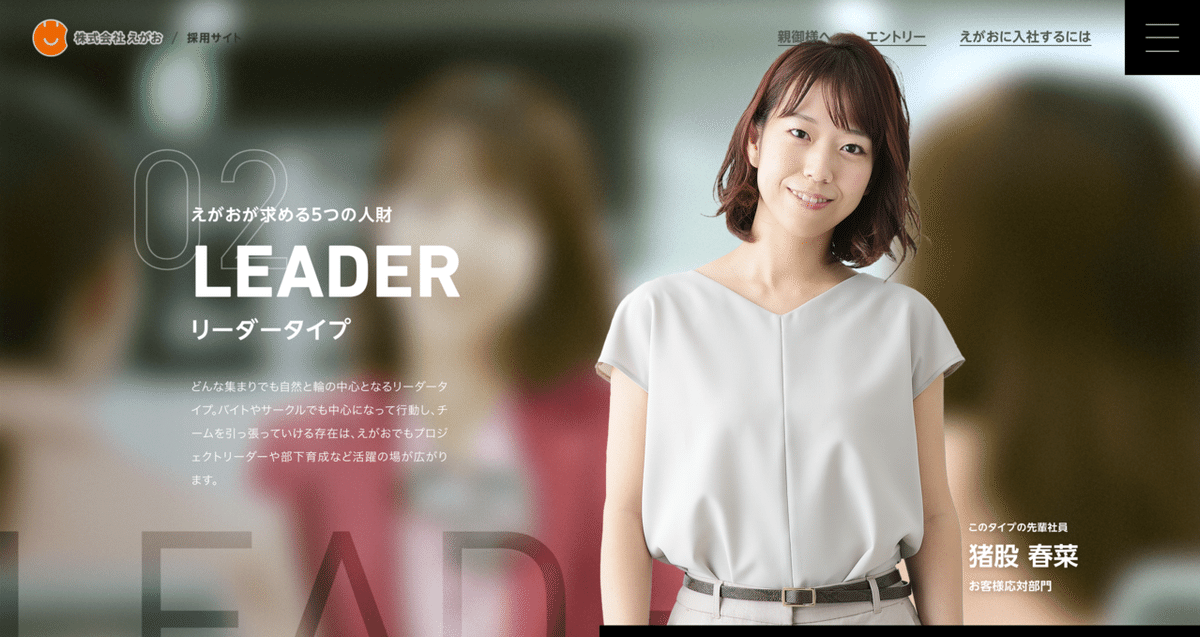
トップのFVは女性4人と男性の写真だが女性を多く載せることで女性が活躍している、女性でも働きやすい会社というイメージをつけている。

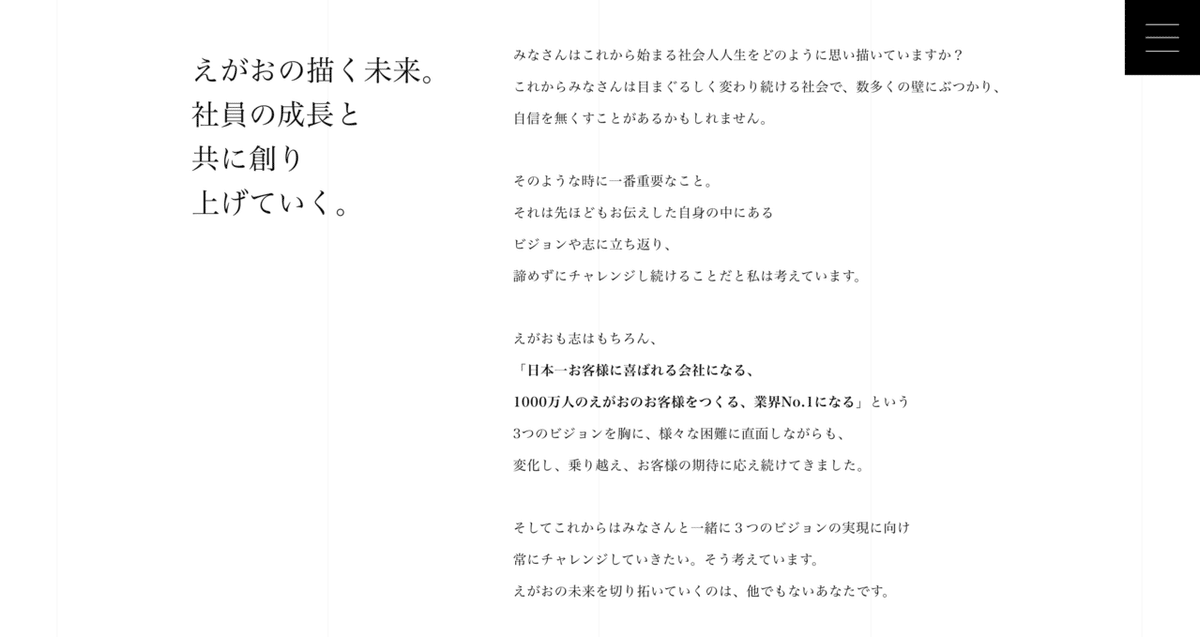
代表メッセージは見出しと本文が横並びになっている。読みやすい文章の長さが1行あたり30文字程度のため、本文のエリアを狭くすることで読みやすくしている。

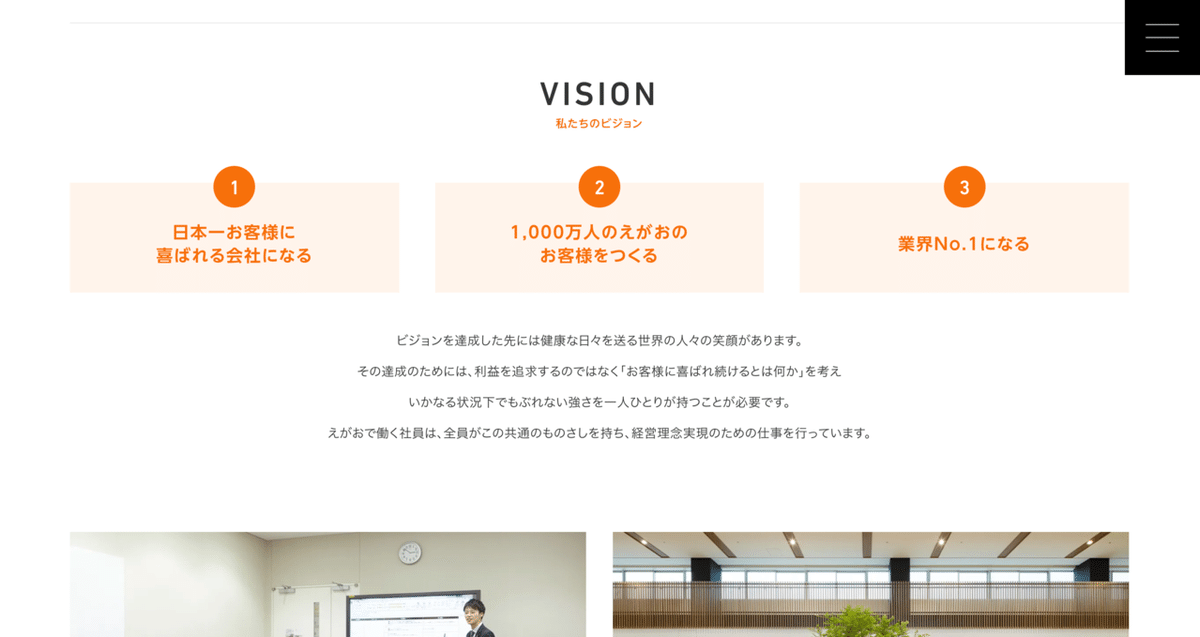
数字をつけることでリズムをつけて内容を入りやすくしている。色を使ったり、丸を突然使うことで目を引くようにしている。

「女性活躍推進宣言」のバナーは画像が2枚くっついて1つになっているが、そのままだと1枚の画像に見えないため右側にボタンを設置している。


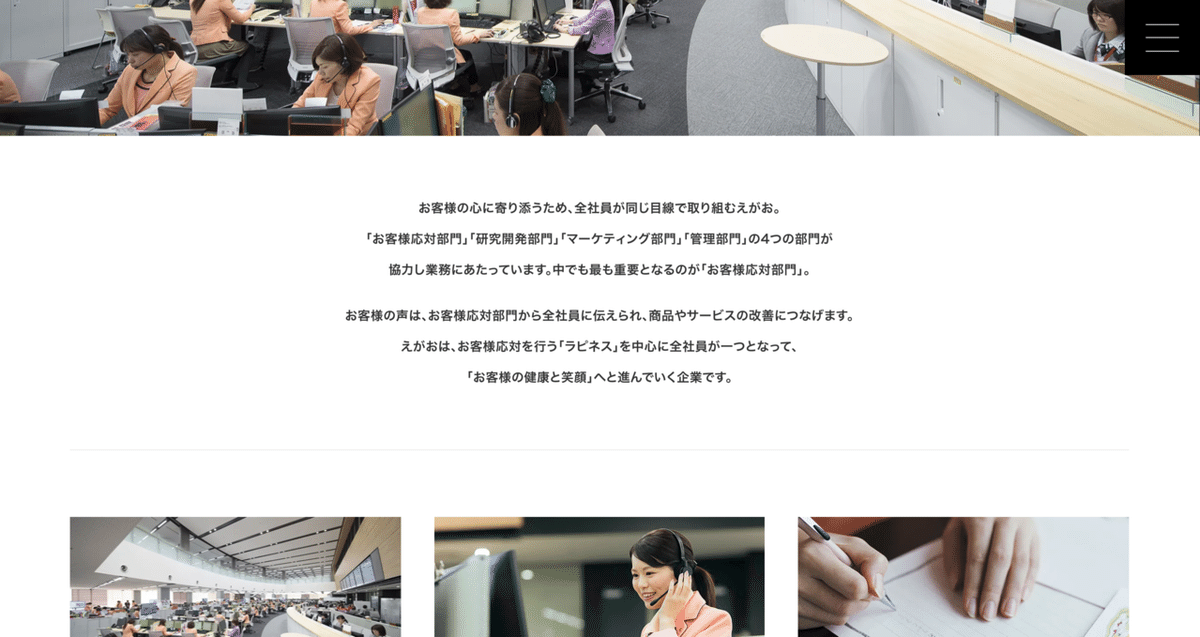
FV直下にテキストが来る場合と画像が来る場合があるため、間にページの説明文を入れることでどちらの場合でも見栄えが担保されるようにしている。

FVの画像の上にパンくずが設置されており、黒い座布団を敷くことで目立たせている。このサイトはページ数が多いためパンくずをすぐ目に止まるようにすることで、常に何のページを見ているか分かるようにしている。
基本、日本語フォントはヒラギノ角ゴシックだが、代表メッセージや企業理念など読ませたいところ、強調したいところはヒラギノ明朝を使っている。
欧文フォントはDINを使用。DINは横幅が狭いため、同じ面積の中でも大きく表示できる。また視認性が高い。限られた面積の中で伝えたい情報を強調させつつ、余白も作れるフォント。

求める人物像はページの中でも特に学生に向けたコンテンツのため他のページに比べて装飾的なデザインにしている。
(アルファベットを乗算で載せたり、背景を曇りガラスのようにぼかすなど)
気になったサイト

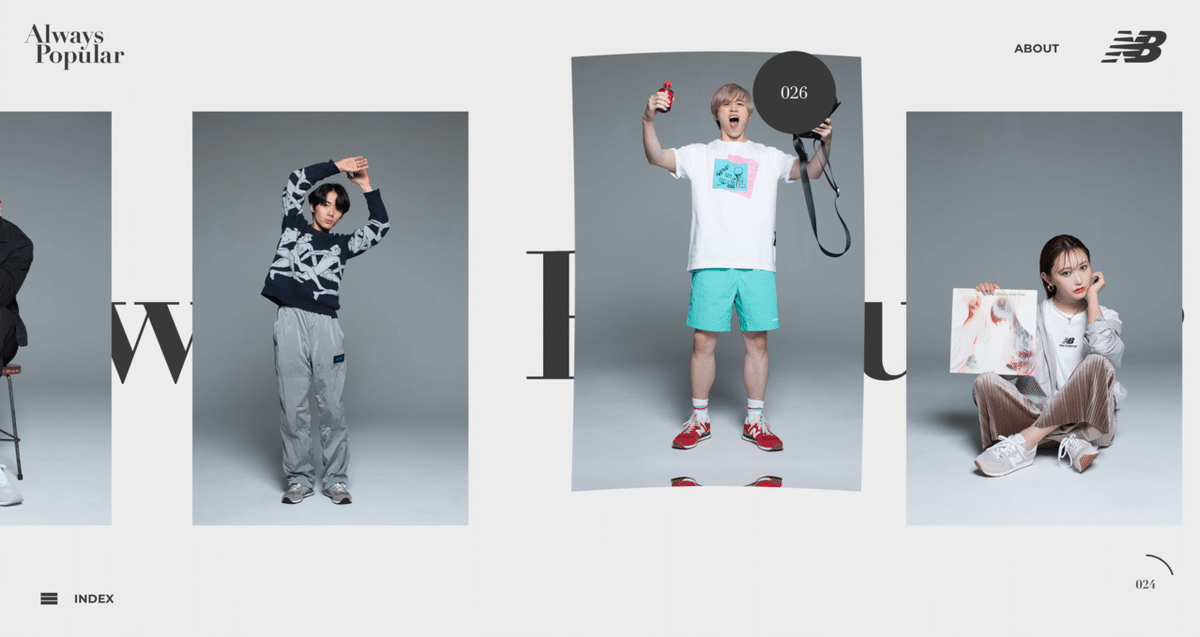
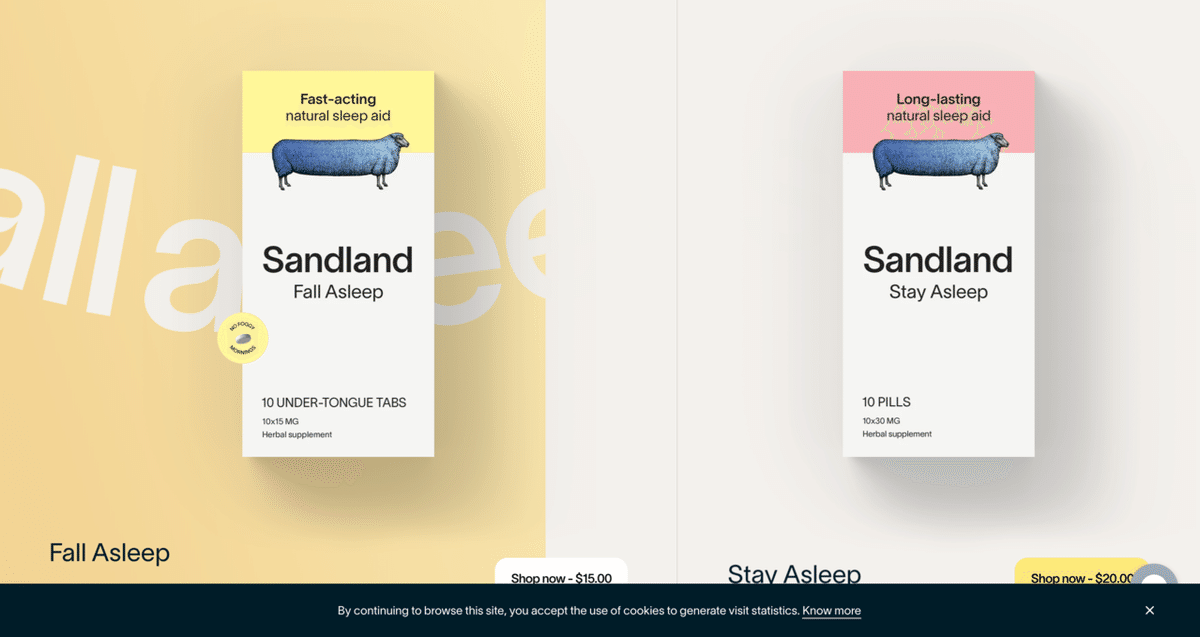
スクロールした時に画像がビュンビュン動いたり、マウスを載せた時のグニョンとした動きが思わず、色々動かしたくなってしまうサイト。

商品画像のホバーした時のアルファベットの動きが呼吸の動きみたいでサイトにあっているなと思った。また、特に装飾などはしてないがこういう動きを取り入れるだけで目を引くなと思った。
この記事が気に入ったらサポートをしてみませんか?
