
サイト分析(2021.11.08-11.14)

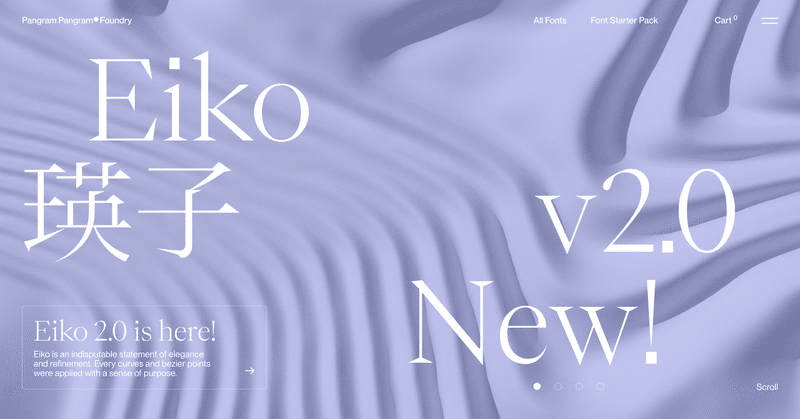
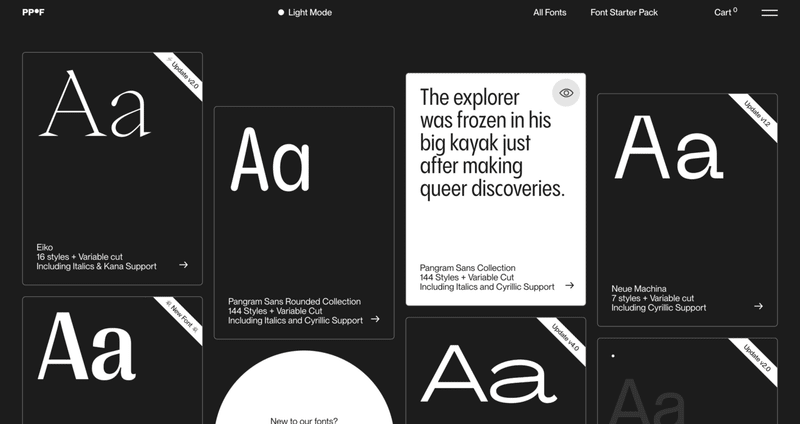
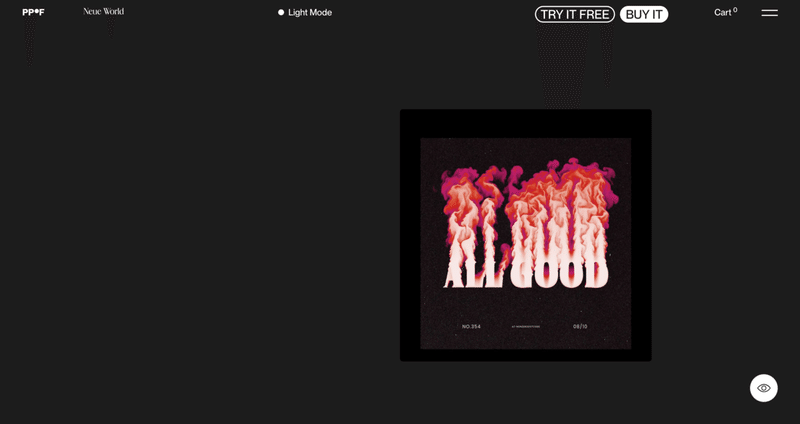
フォントの販売サイト。サイトはモノトーンでまとめられているがこれはフォントの形などが見やすいようにコントラストの高い色にしている。またトップでは短時間で多くのフォントが見れるように4カラムで配置されており、マウスホバーで実際に使用した文章が見れるようになっている。


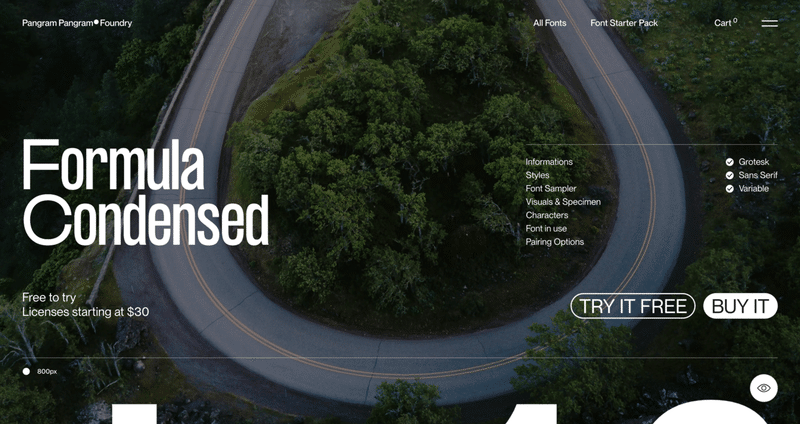
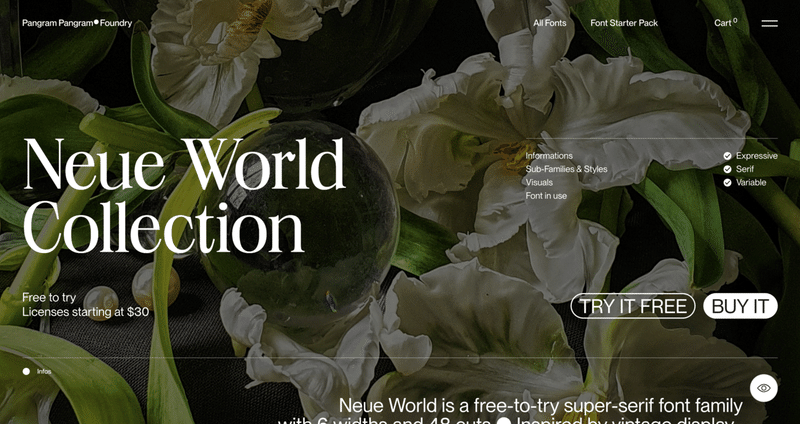
各フォントの下層ページのFVはそれぞれ写真が異なるがこれは文字だけにしか違いがないと似たような形のフォントを連続して見た時などに混乱するためそうしたことが起こらないよう配慮したのではないか。

右下の目のマークにマウスを重ねると実際にフォントを使用した作品が表示される。ただテキストを打っただけのものだけではなく違った見せ方もすることでよりそのフォントを使用した際のイメージが持てていいなと思った。
サイト内には視差が用いられているがこれは、リッチな動きを取り入れることでおしゃれでトレンド感のあるフォントのように感じさせたいのではないか。

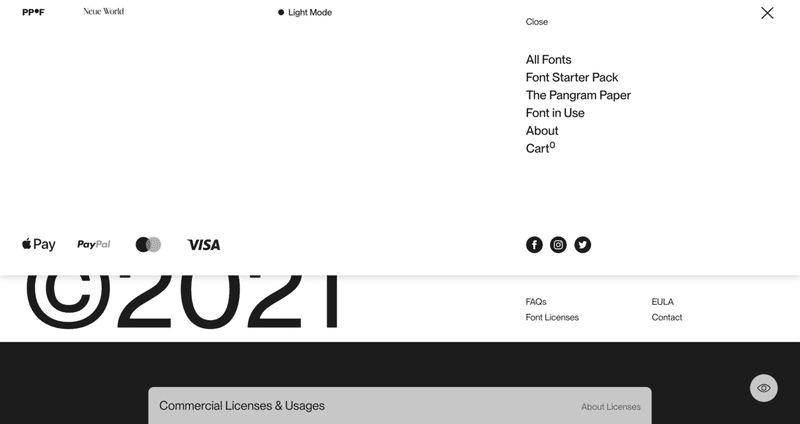
メニューを開くとコンテンツとFAQなどで2つにエリアが分かれているが背景を2枚重ねて「©2021」を見切れさせるデザインは斬新だけどかっこいいなと思った。
気になったサイト
UIの使いやすさだけでなく、若い世代の疑問を払拭するコンテンツや各サービスのラベルを「ためる」「かりる」などわかりやすい言い回しにしており使う人のことをよく考えて作られたサイトだなと感じた。

コーポレートサイトもカラフルな色が印象に残るサイトだが、採用サイトでも一番最初に好きな色を選択すると、FVの背景に反映されるなど上手く色を生かしている。
気になった記事
プログラムを以前のファイルの状態に戻したい時や以前のファイル内容を見たい時に便利なのがバージョン管理システムで、その管理を行えるのがGitだということがわかった。
この記事が気に入ったらサポートをしてみませんか?
