
サイト分析(2021.11.29-12.05)

アパレルのデザインを行なっている会社のサイト。
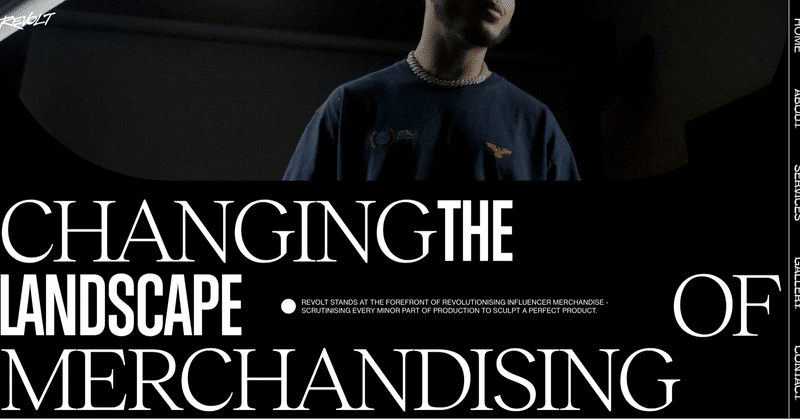
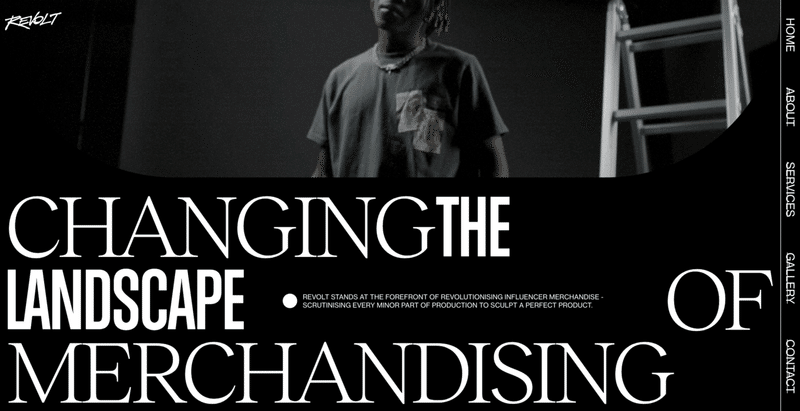
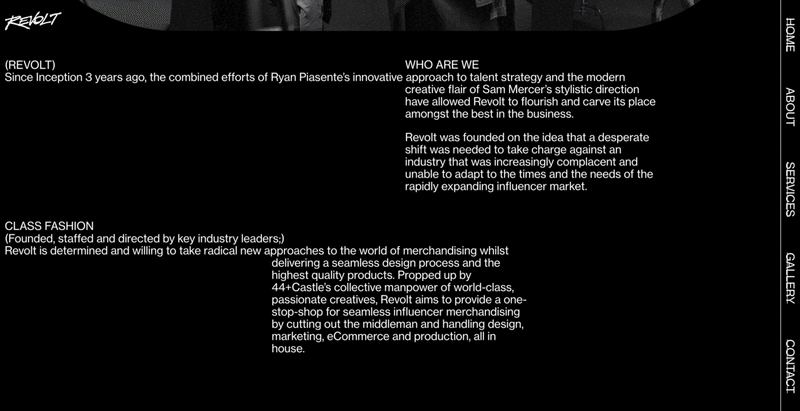
FVは何の会社か分かるようにコピーとファッションモデルが撮影している動画を設置している。動画ではより服にフォーカスを当てるためにモデルの顔を見切れさせて上半身に目が行くようにしている。

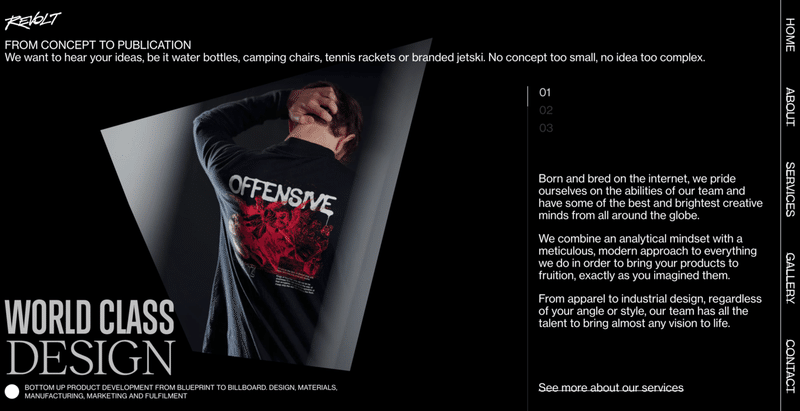
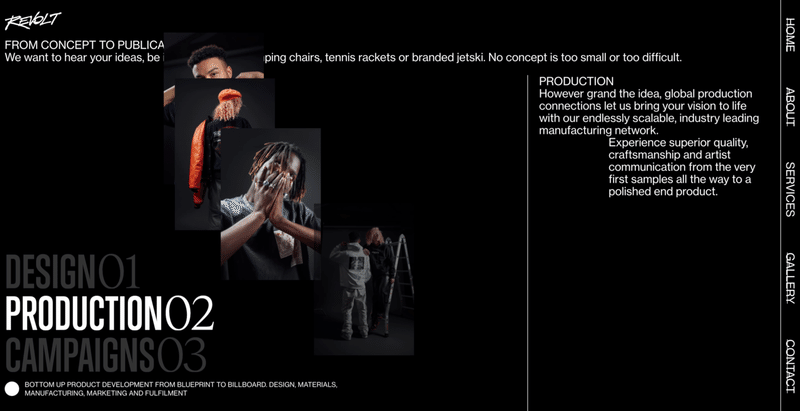
FV直下はロゴの「R」と手がけたアパレルの写真を大きく配置することでブランドの認知を高めようとしている。

サービスの説明の中に「角度やスタイルは関係ない」あることから制限や縛りがない会社であることが分かるが、デザインでもそうした姿勢が表現されている。

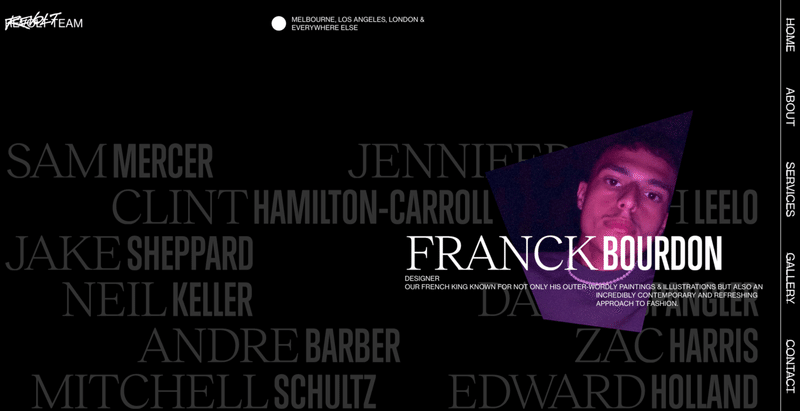
画像の形が正方形など整った形ではなく歪な形になっている。

フォントがセリフ体とサンセリフ体が混ざっている。

文章が途中から改行されている。
などあえて綺麗に整えないデザインにすることで枠に囚われない社風を表現している。


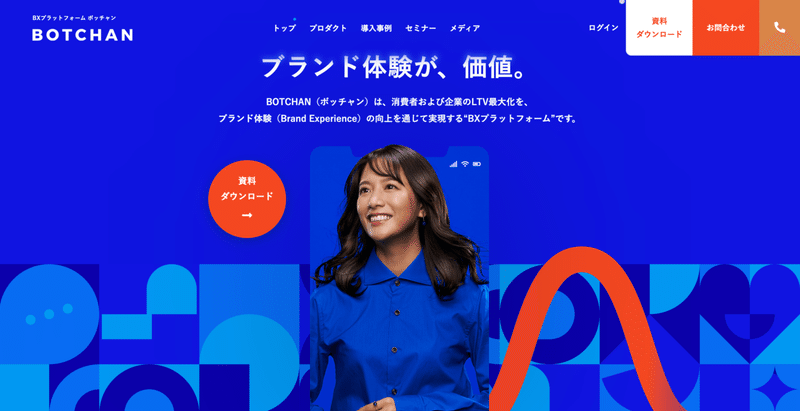
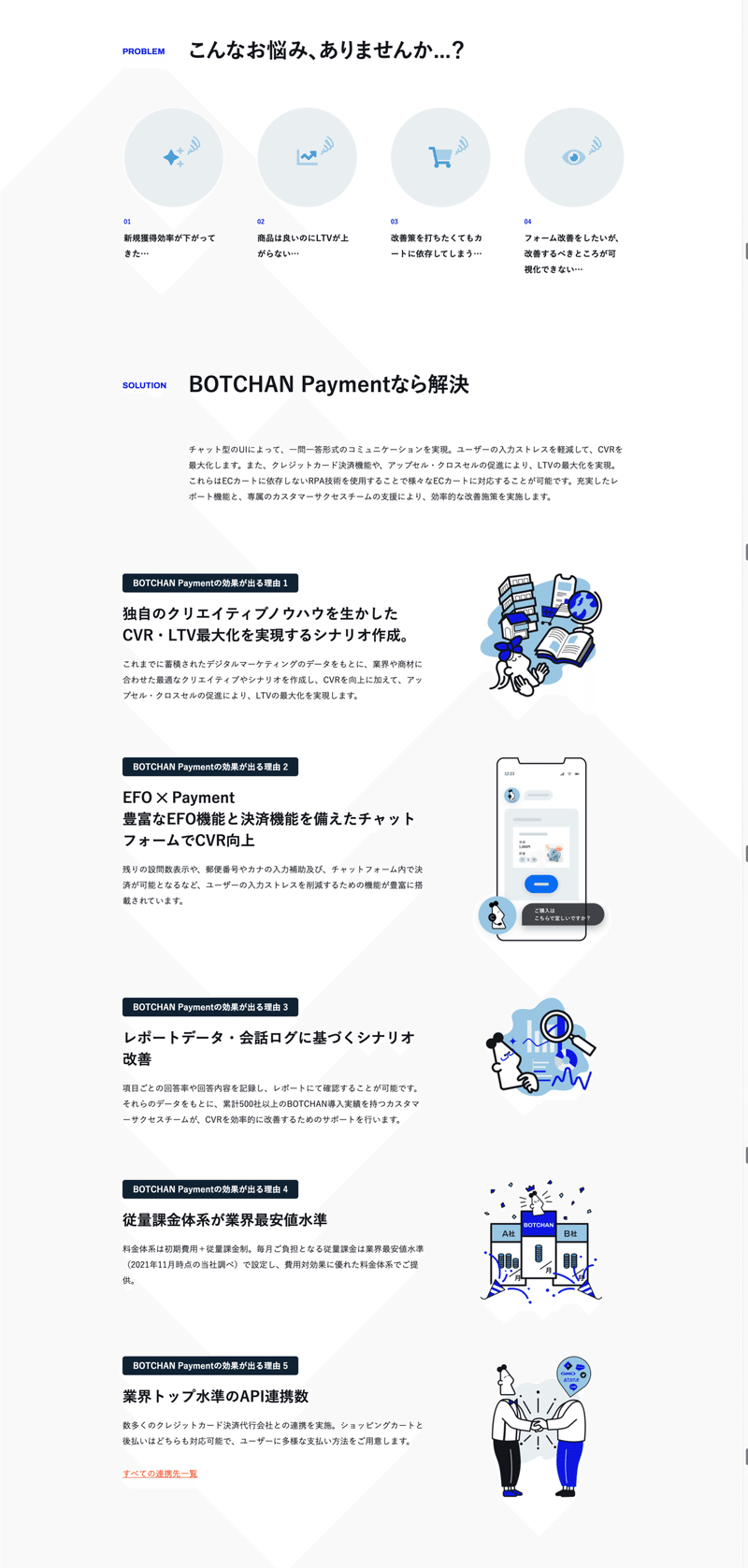
このサイトはチャットを使ってブランド体験を向上するサービスのサイトさが、FVのイラストはそうした体験によって生じる感情などを表現している。

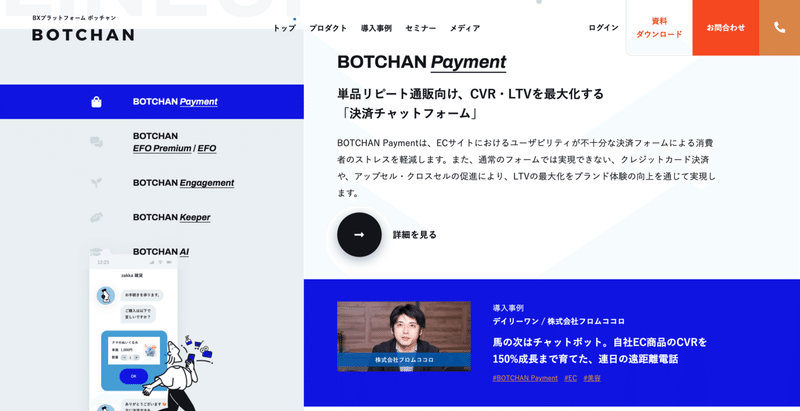
またサービス紹介では、様々なサービスがあるが全てチャットのサービスのためビジュアルが同じになってしまう。そのため2カラムにしてスクロールするごとに左側が変化するようにすることで一つ一つのサービスが目立つようにしている。
サービスの内容的に似通ったビジュアルばかりになってしまうところをイラストを用いたりUIを工夫することで回避しているのが上手いなあと感じた。

最初に「こんなお悩みはありませんか」と自分事化させるコンテンツを奥子とでその後のサービスの訴求がより納得感を持って読めるなと感じた。

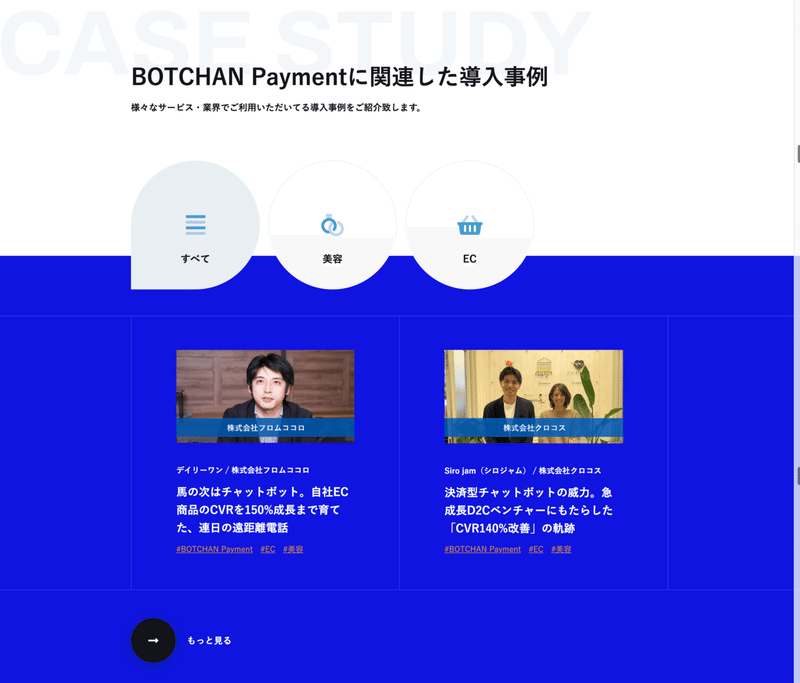
また各サービスの詳細ページの下部にそのサービスに関連した導入事例が設置されている。普通はトップページや導入事例のページだけにあるが、サービスの詳細ページに置くのはそのサービスに興味がある人が見ているためより回遊率が上がりそうでいいなと思った。
気になったサイト

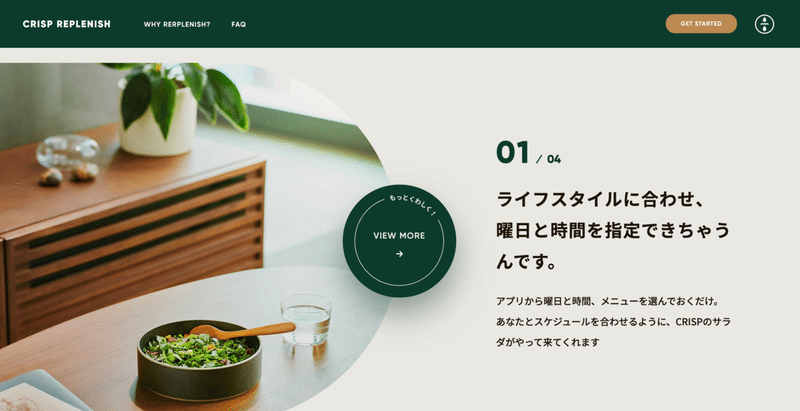
ボタンをセンターに置いて追従させるのはコンテンツごとにボタンをおかなくていいし、見た目が新しくて斬新だなと思った。

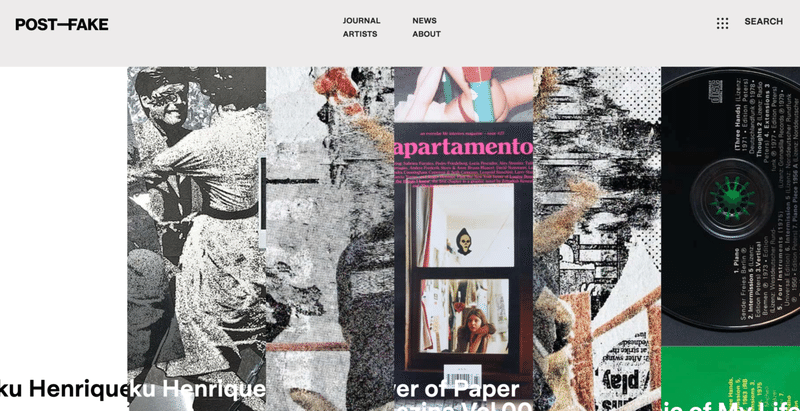
FVをただ写真を一枚置くのではなく3分割して切り替わるようにするだけで見栄えが立つなと思った。グリッドに沿ったデザインにすることで中身の写真が雑多でもごちゃごちゃして見えないなと感じた。
気になった記事
「FiraCode」というプログラマー向けに開発された等幅フォントがある事を初めて知った。確かに「i」「l」など形が似ている文字があるためそういうのが識別しやすい文字だと作業効率が上がったりミスが減りそうだなと思った。
この記事が気に入ったらサポートをしてみませんか?
