
サイト分析(2021.10.18-10.22)

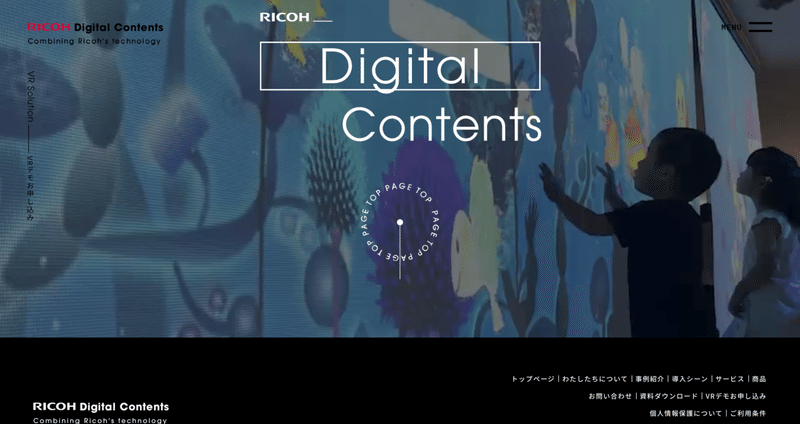
このサイトはアプリの開発などIT・テクノロジー系のサービスを提供している。そのため背景に物体が変化する動画を設置することでハイテク・テクノロジーなイメージを演出している。こうした複雑な動画を流すことで高い技術力を持った企業に見えると思った。
また欧文フォントには「ITC Avant Garde Gothic Pro」が使用されている。「O」の形が正円になっており、幾何学的な形状がモダンな印象を与えている。テクノロジーを提供しているこのサイトに沿った選定になっている。


デザインは背景の動画を生かすために色をモノトーンでまとめるなどシンプルなものになっている。その分、写真を上下にずらしたり要素を重ねるなどして単調になりすぎないようバランスを取っている。



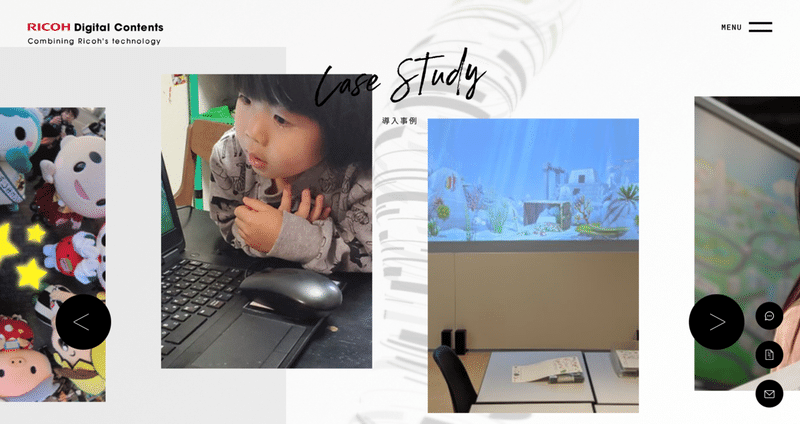
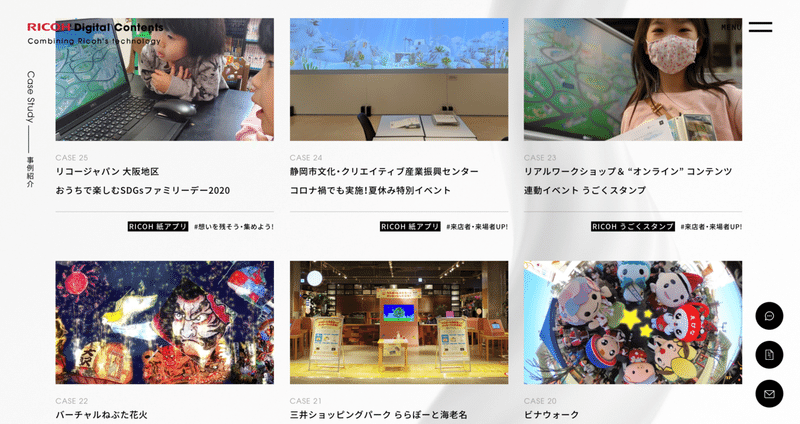
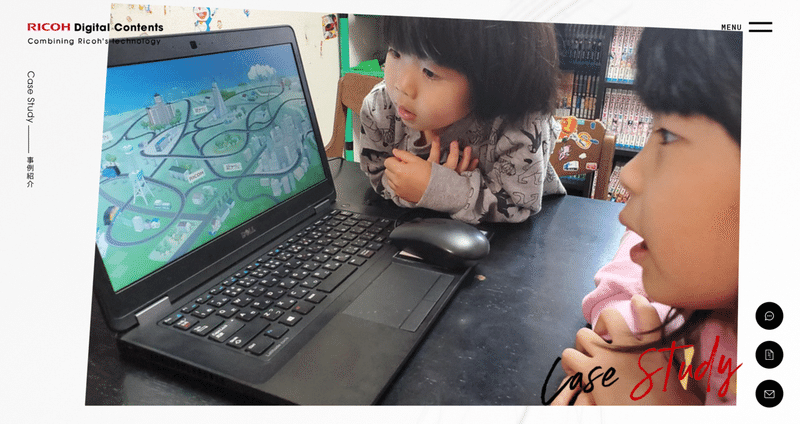
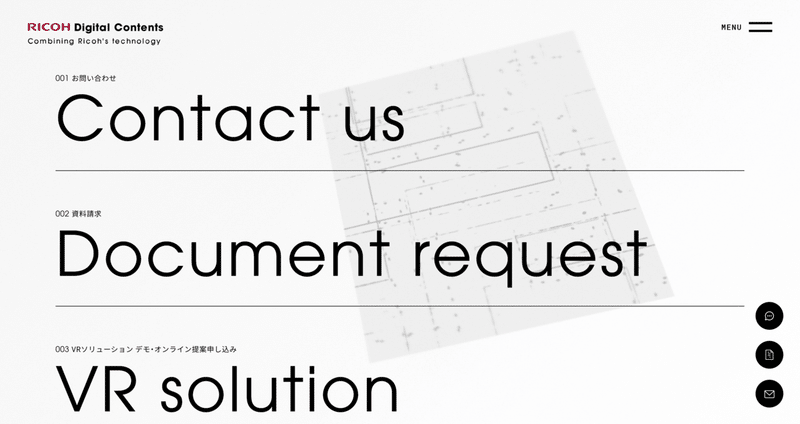
導入事例を見ると夏休みのイベントなど全て子供向けのものだった。 →手書きの文字や写真の画角を台形にすることで、BtoBサイトとしての固さを保ちつつも、子供向けのサービスがメインのこのサイトに合わせて少しカジュアルにしている。
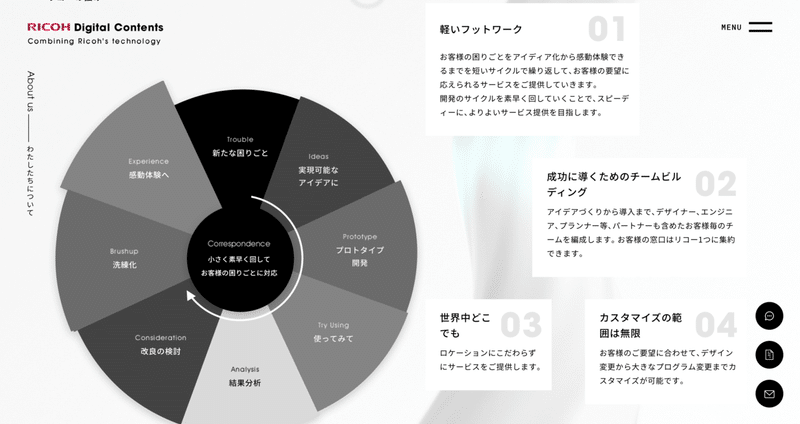
私たちについての図が連動してない


サービスサイトだが、ヘッダーにメニューを出さず格納させているのが珍しいなと感じた。フッターの上も導線ではなくpage topボタンがあるだけなので回遊性が低くなってしまうのでは?と思った。ただ、問い合わせや資料請求は右下に固定で設置されていたり、トップページでは大きいフォントサイズで書かれているのでCTAは目立たせているのでこれはこれで良いのか...と思った。

全体的に図が分かりづらいと感じた。左の円グラフを具体的に説明したものが右かと思ったがそれぞれ違う内容だったため横並びではなく縦積みの方がいい気がした。

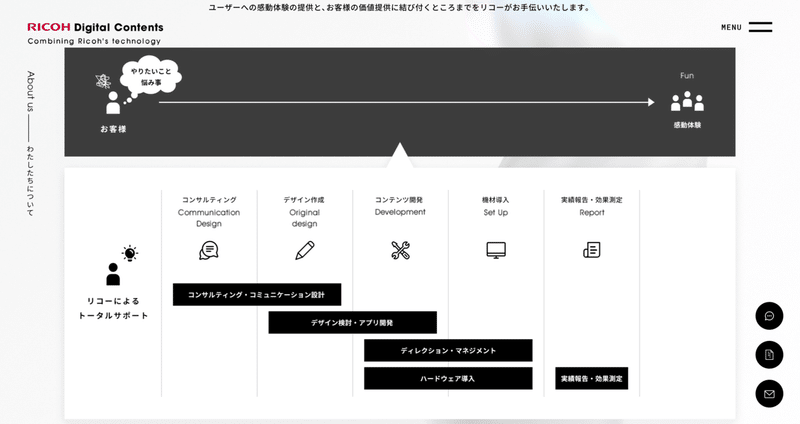
下のトータルサポートだけで内容が伝わるため、上の黒い部分をなくすか図を1つにまとめた方が分かりやすそうだなと思った。
気になったサイト

矢印をジグザグにするというのがありそうでなかったし、特徴的なフォントの形状を踏襲しながらゲームっぽさも感じるのがすごいと思った。
記憶とカードゲームを掛け合わせてそのサイトの顔にするアイデアがそのサイトにしかできない表現で素敵だなと思った。
気になった記事
気になったアーティストの商品ページにそのまま飛べるため売り上げが上がりそうだなと思った。
この記事が気に入ったらサポートをしてみませんか?
