
サイト分析(2021.08.23-08.27)

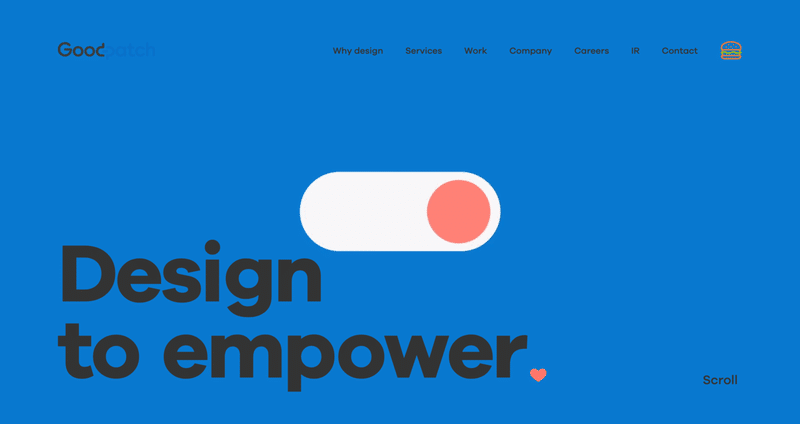
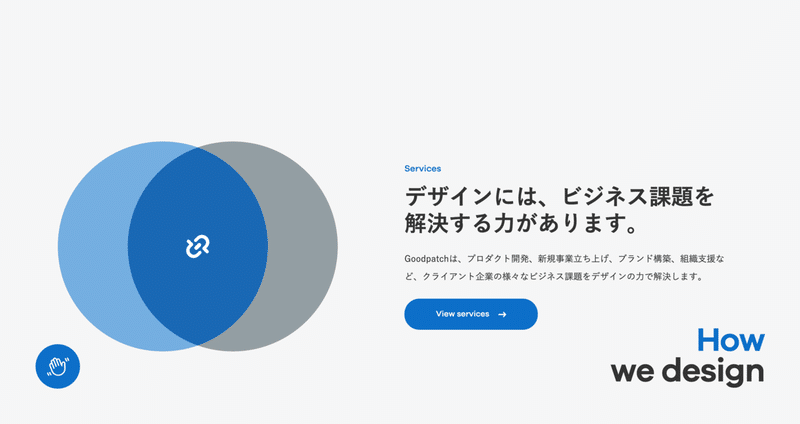
FVはモーショングラフィックになっている。実績やオフィス・社員の画像などにしなかったのは、コピーに「design to empower」とあることからコミカルの映像で楽しそう、なんか面白そうと感じさせポジティブな感情を抱かせることで「デザインには人の感情を動かす力がある」ことを表現しているのではないか。「直感的に使えるインターフェイスが人々の心を揺さぶる」「ハート揺さぶるデザインで世界を前進させる」といったビジョンを体現している。


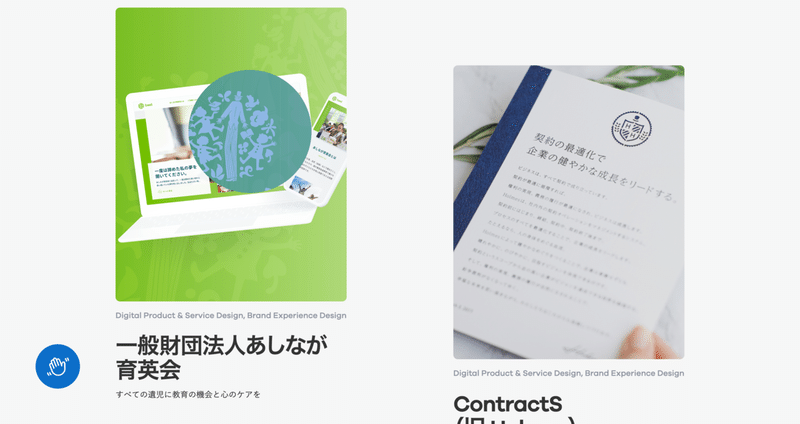
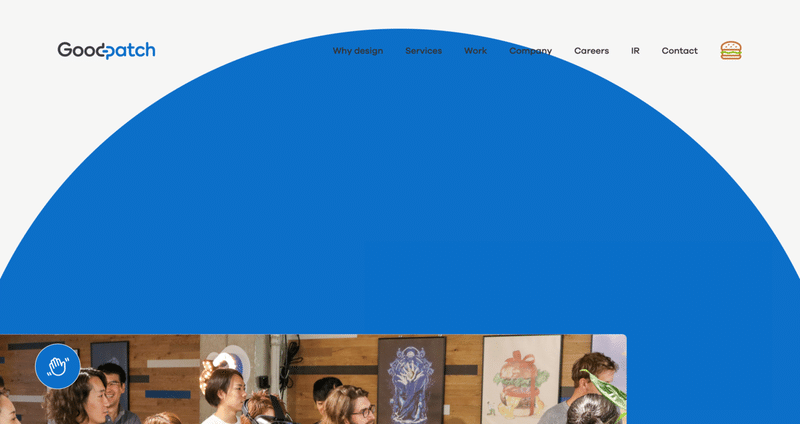
デザインはインラインに沿った配置で複雑なレイアウトはなく、サイトのカラーもロゴの青と白、黒とシンプルなものになっている。これは「why design」や物語風の沿革など読ませるコンテンツが多いことから、サイトのメッセージをストレートに伝えることでどんな会社なのかを知ってもらい、ファンを作りたいからではないか。デザインがシンプルな分、実績の画像をホバーすると中身が変わったり、採用情報の背景を円形にする、プラットフォームをホバーするとフルスクリーンで画像が表示されるなど画面に変化をつけてメリハリを効かせることで単調なデザインにならないようにしている。
全体的に丸を多用したサイトと合っている。フォントは「My Galano Grotesque」を使用。
クセがなくて読みやすく、またディセンダーが短くなっているためころんとした印象を感じる。メッセージをストレートに伝えたいという目的と、サイト全体が丸を多用したサイトのため全体の印象を合わせるために選定されている。
FVコピーのハートマークや画面右上のアイコンなど遊びを持たせることで親しみやすい印象を与えている。他社との差別化をし、good patchらしさを出している。

トップページでは画面右下に「How desidn」「 Whats design」などコピーが固定されており、スクロールするごとに切り替わるようになっている。
コピーが右で、お問い合わせボタンが左なのは、人の視線が左から右に行くため、CVに繋がる重要なお問い合わせを左にしている。また、文字がぶつかってしまうためストレスなく読めるようコピーを右に置いている
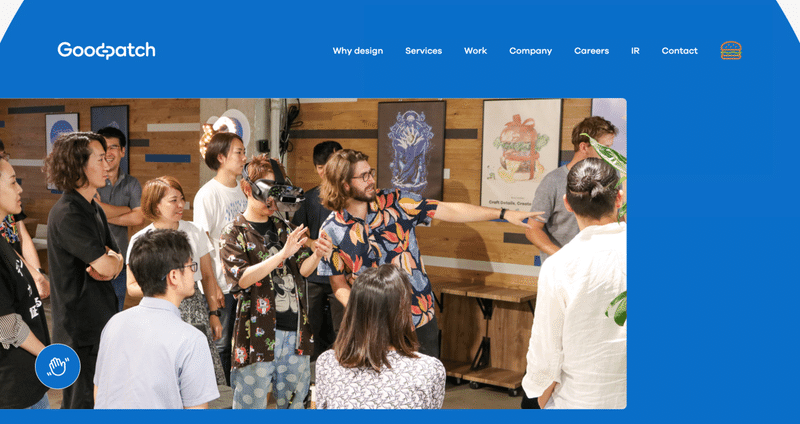
画像要素に角丸がついているのはUIUXの会社なのでアプリっぽく見せたいからではないか。ボタンもそれに合わせて角丸にしている。また全体的にアイコンが多いのは、アプリはSPの画面が小さい分、メニューなどをアイコンで表示することが多いため、アイコンを取り入れることでもアプリっぽさを表現しているのではないか。

サイト全体を通して社員が仕事している写真が多用されている。
「Why design(なぜデザインに向き合うのか)」というコンテンツがあることから働いている写真を使うことによって、デザインに向き合っている印象を抱かせ、企業としての信頼感や誠実さ一人一人がしっかりとものづくりに取り組める会社という印象を感じさせている。
→実力の高さよりも信念や人々が過ごしやすい生活のために挑戦し続ける会社ということを伝えたいのではないか。
→そうすることで信念に共感するファンを増やし、チャレンジ精神のある求職者の問い合わせを増やしたい。
気になったサイト
記事のサムネがCDのジャケットのようになっていて記事のタイトルではなくビジュアルで興味をひく形にしているのが面白いなと思った。その分、サムネを作り込む必要があるので更新するのは少し手間がかかるなとも思った。
最初に実際の生き物の写真からぬいぐるみを見せる流れにするとぬいぐるみの再現性の高さや、可愛らしさが引き立つなと思った。
気になったサイト(はてなブックマークから)
Vivaldiは初めて聞いたブラウザだったが、色を変えたりタブを2段で表示させることができたりとカスタマイズ性がかなり高いものだということが分かった。
この記事が気に入ったらサポートをしてみませんか?
