
サイト分析(2023.03.04)
credit : Shhh inc.(https://shhh.jp/)
デザインの意図の推測というよりは、"どういった部分が効いているのか"という見た目のスタイリングに関して気づいた点をメモしています✍️
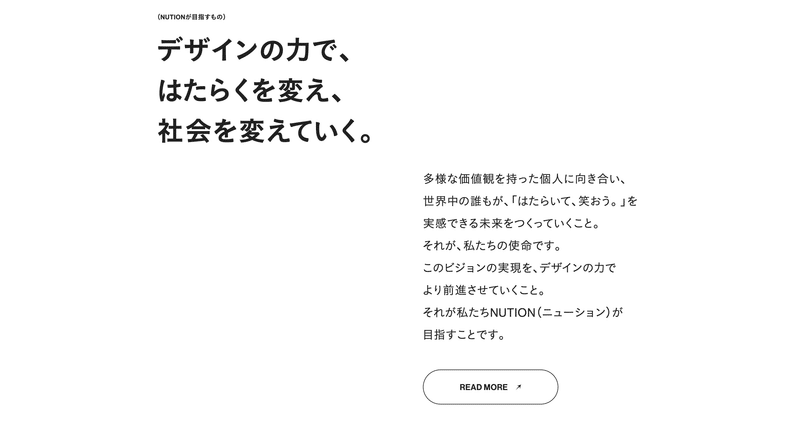
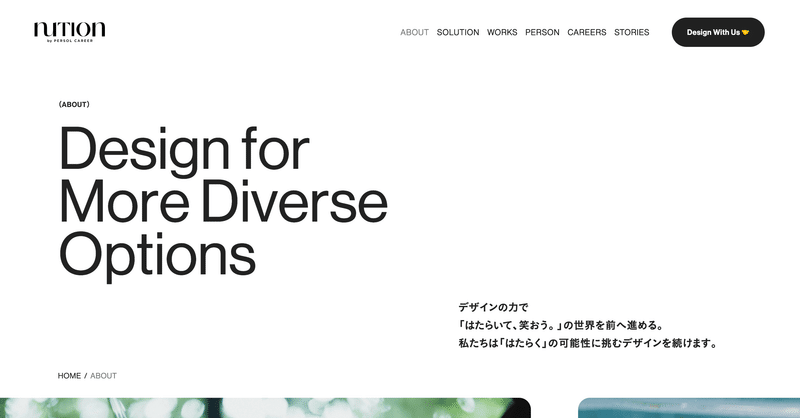
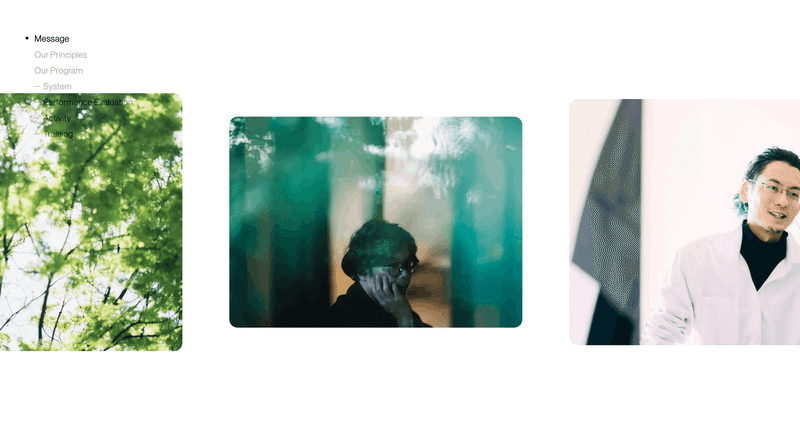
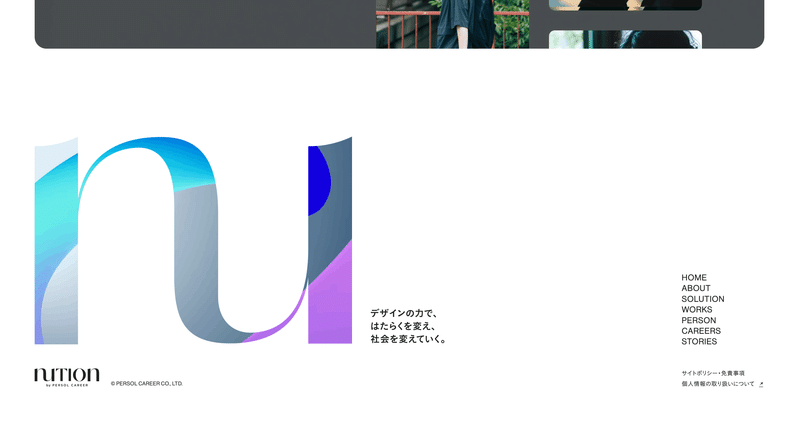
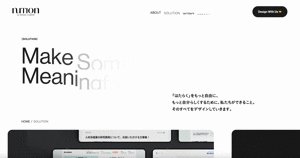
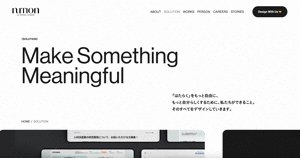
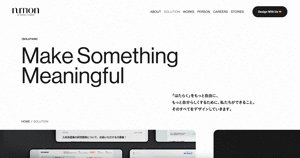
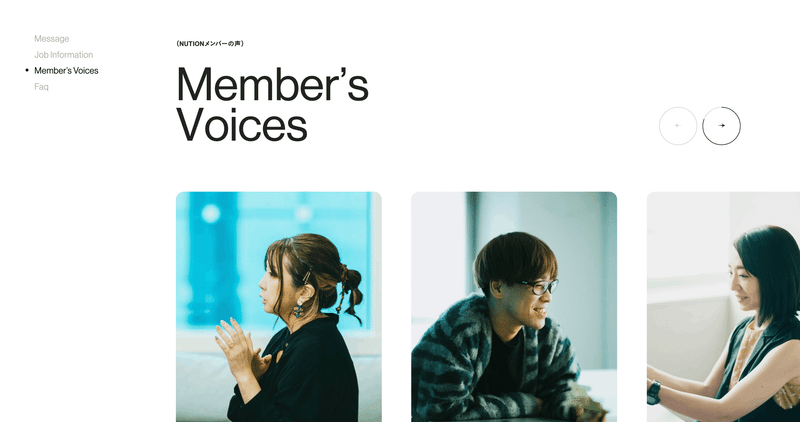
余白を生かしたデザイン

見出しを3行に改行して高さを出しつつ、右側に空間を作っている。
左下の文章も見出しとは頭を揃えず、下に配置している。

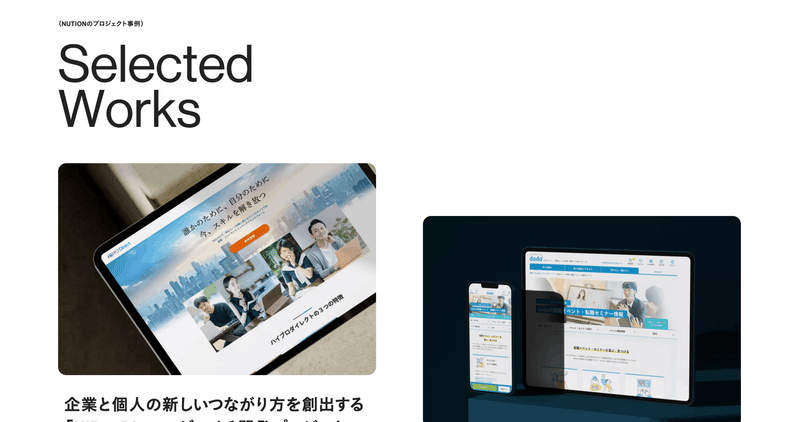
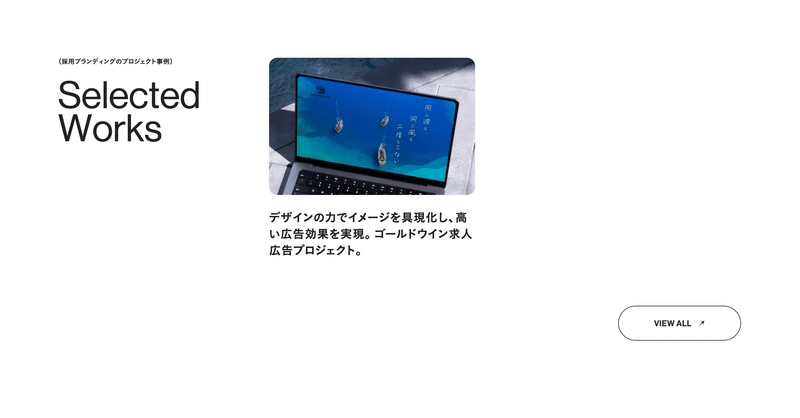
見出しを「Works」ではなく「Selected Works」にするなど、
敢えて単語の数を増やすことで改行できるようにし、余白を作っている。
また、画像の頭をずらしている。


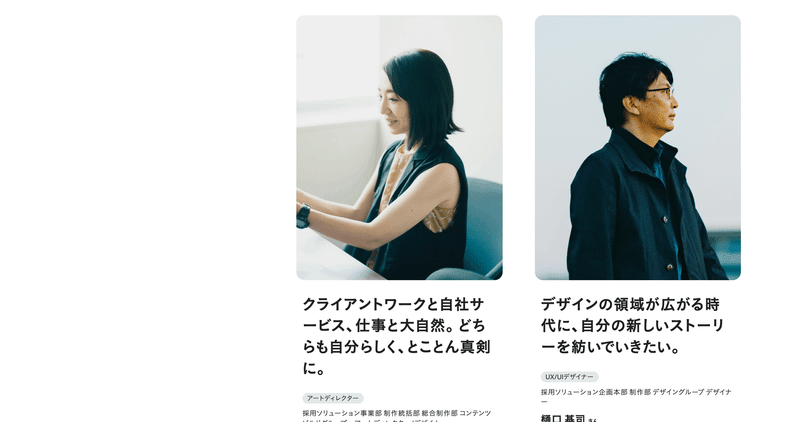
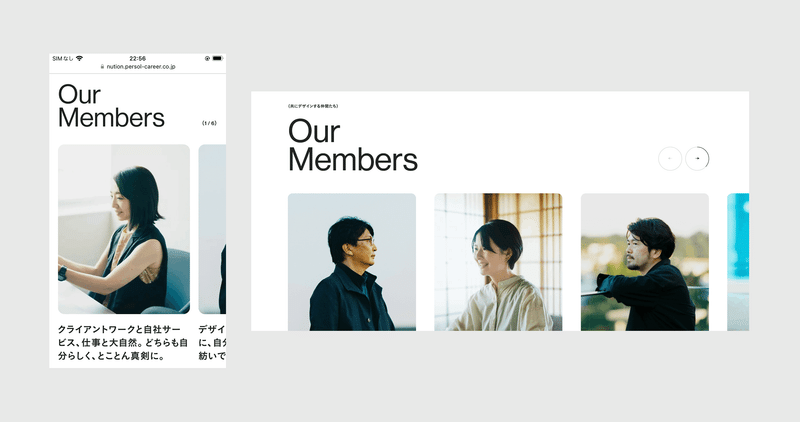
PERSONページでは、一列に2人ずつ配置し列ごとに左右に振ることで余白を作っている。

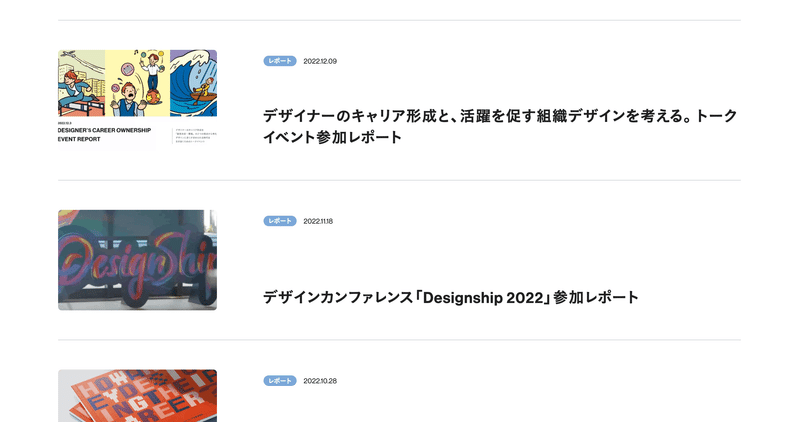
各記事のタイトルは画像に対して下揃え、タグと日付は上揃えになっており真ん中を空けている。

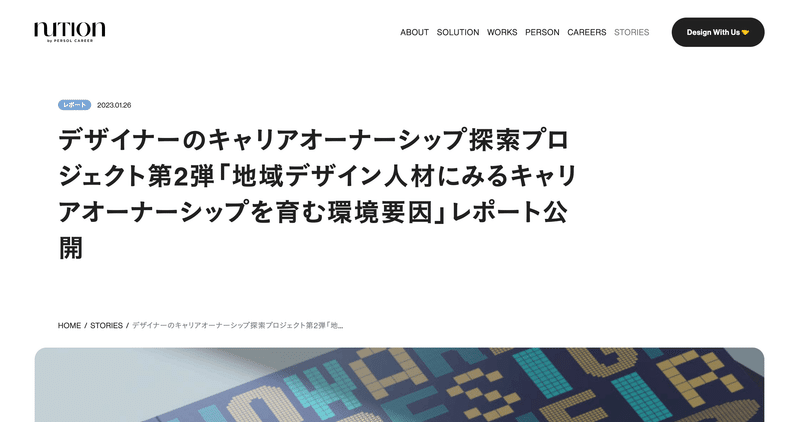
STORIESの詳細ページではタイトルはコンテンツ幅いっぱいに文字が入るのではなく、途中で改行される。
余白が空いていると感じさせないための工夫


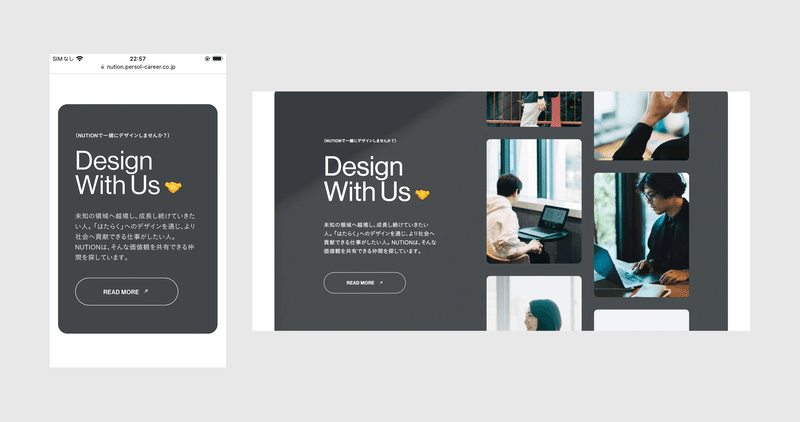
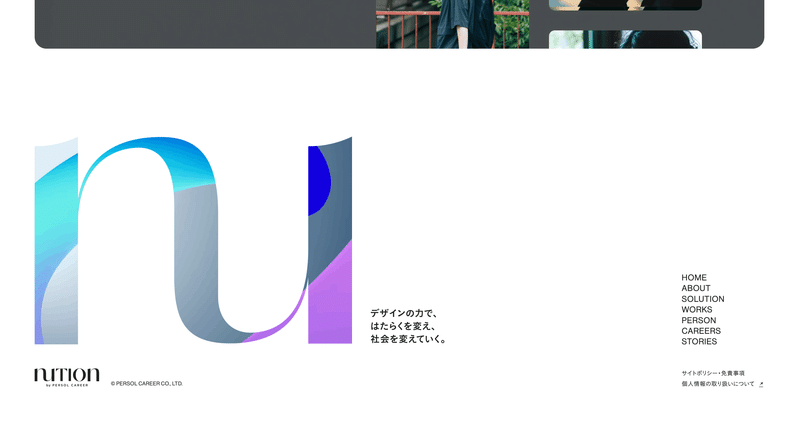
コンテンツ間でものすごく余白が取られている部分があるが、スクロールする際に背景が白からグレーに切り替わるアニメーションが入るため、空きすぎた印象を感じない。

左下にパンクズを配置することで引っかかる部分を作り、空き過ぎた印象を感じさせないようバランスを取っている。



ページの途中で写真のスライダーや、英語が横に流れる部分など
画面の端から端まで横断する部分(面になる部分)をいくつか挟むことで
余白を作っているエリアとメリハリをつけている。
のっぺりさや単調さを感じさせない要因
要因01.アニメーション
サイト全体を通して閲覧の邪魔にならないよう、適度にアニメーションを入れることで、シンプルなデザインでも単調さを感じないようにしている。

・左上に影があることで奥行きを感じるためのっぺり感がない。
・右側の写真は常に上下に動いている。
・スクロールで写真の速度が加速する。
→単に一定の速度で動かすだけでなく、スクロールに連動して速度が変わるようにすることでもっさり感がない。

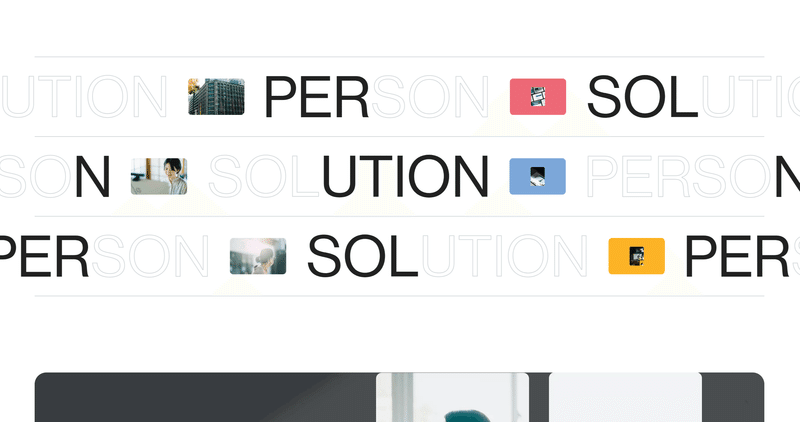
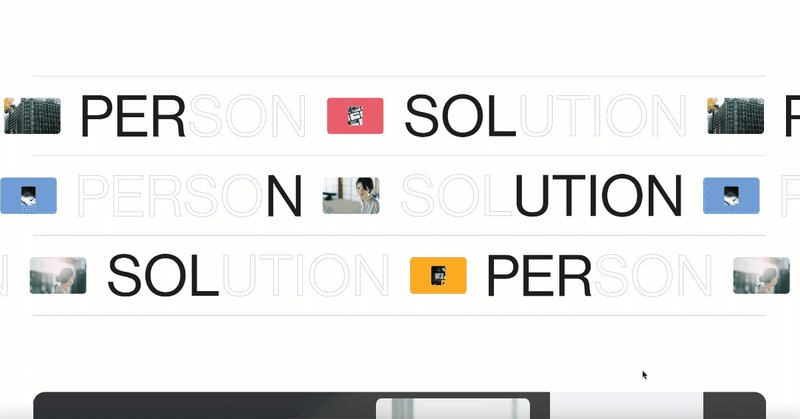
・英語を3段で配置し真ん中の段だけ動きの向きを逆にしている。
・写真を挟んでいる。
・写真は全面写真のものと赤青黄の座布団を敷いているものの2種類ある。
・英語は塗りのものと線だけのものが混在している。
→これらを複合的に組み合わせることで3段になっても同じものが重複している印象がない。また濃度のバランスを取ることができる。

・ページを開いた際にタイトルとヘッダーが左から右にむかって表示される(一気に出てこない)
・他の要素は最初から表示されており、タイトルとヘッダーが一番最後に表示される。
・ページを開くたびにヘッダーが毎回動きながら表示されるのは珍しいと思った。

H2はスクロールに連動して、グレーの線と見出しの文字が左から右に表示される。

画像が右下から左上に向かって表示される。
単純にその場でふわっと表示させるのではなく。右下から左上に向かって放物線を描くように動かすことで有機的な挙動をになっている。

フッターの右側のメニューも上から下に向かって順番に表示される。

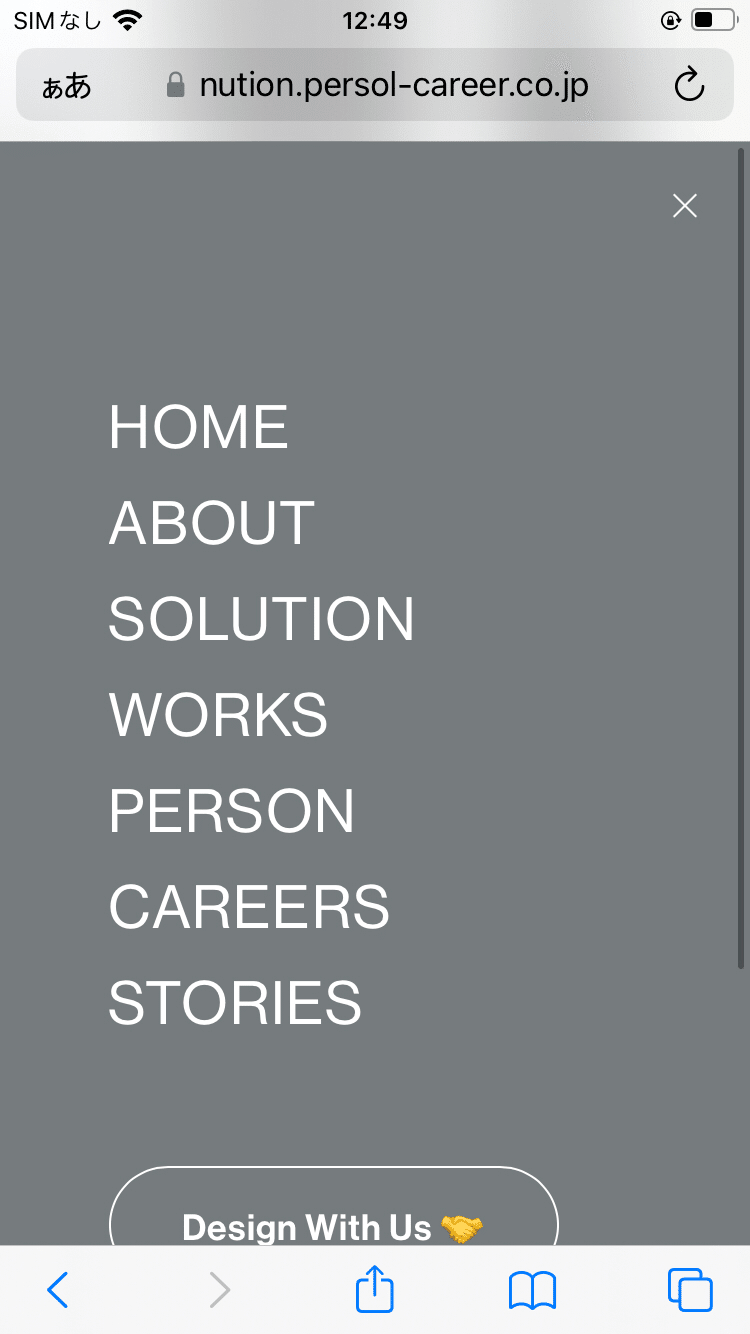
SPのメニューを開いた時に右上から左下に向かってグレーの背景に切り替わるが、パッと変わるのではなく、円が徐々に広がっていくような切り替わり方をしている。
要因02.レイアウト

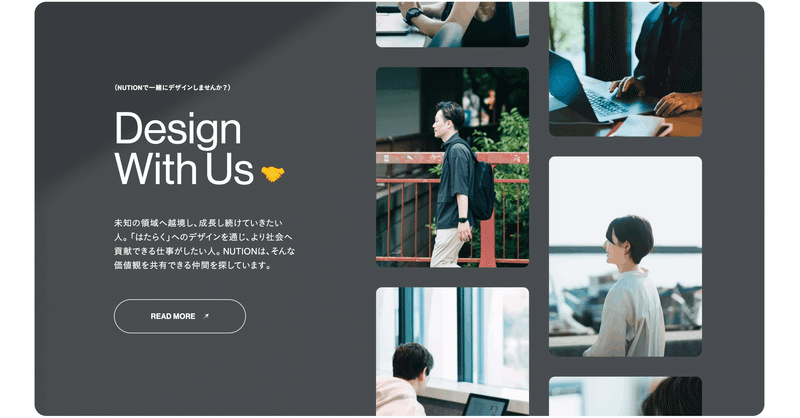
タグ・パンクズ・画像の頭の位置は若干異なっており揃ってない。


テキストエリアは画像の内側に設定されており画像の幅とテキストの幅が異なっている。またコンテンツエリア自体を右に寄せている。
単調さを感じさせない要因のまとめ
・要素を表示させる時に最初から表示させるのではなく、演出を入れて動きをつけることで単調にならないようにしている。
・また演出に速度が一定のものと一定ではないもの(緩急があるもの)を混ぜていることや、有機的な動きを取り入れること(SPのメニュー等)が効いている。
・要素を左右に振ったレイアウトや各要素の頭の位置やエリアの幅を揃えすぎないようにすることでデザインにリズムをつけている。
役割によって異なる演出
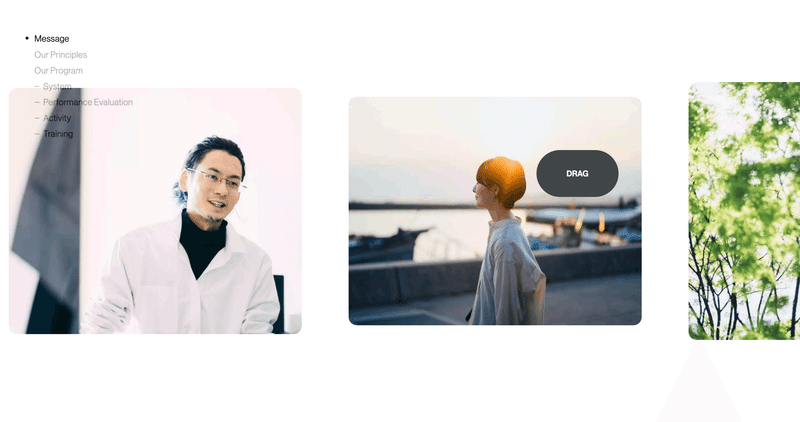
Aboutページでは写真のスライダーが3つ配置されているが一番上のスライダーと下2つのスライダーはデザインや動きが異なる。
一番上のスライダー

・画像の画角は全部同じ。
・常に右から左に一定の速度で動く。
・数秒ごとに右から左にぐにょーんと動く。
・写真だけでなく、写真の中身自体にも視差の動きがついている。
→3つの動きを複合的に組み合わせている。
下2つのスライダー

・画像の画角は2種類を交互に配置。
・常に右から左に一定の速度で動く。
・マウスオンでマウスストーカーが表示。ドラッグで左右に動かせる。

SOLUTIONページでは、ページを開いた際にタイトルが左から右にむかって表示される。

一方で、PERSONの詳細ページでは、タイトルの文字が上から下に向かって出る。
→ページの階層ごとに文字の表示のさせ方を変えている?
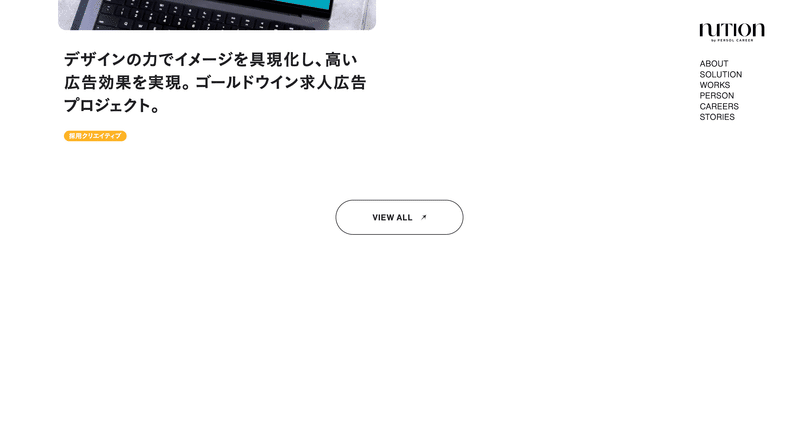
矢印の作り込みの高さ

三角部分は曲線で構成されており、棒の部分は先端に向かって細くなっている。単に線を組み合わせたものにせず作り込みを上げることで、ボタン自体はシンプルな楕円形でも素人くさくなっていない。
矢印の使い分け
サイト内には様々なボタンがあるが、矢印の向きを変えることで役割を変えており、ボタンのデザイン自体を増やさず、向きの変化だけで走りきっているのがすごいと思った。


通常は右上の向き。

戻る時は左上の向き。

スライダーの横移動では左右の向き。

外部リンクアイコンは矢印に下線を引いている。

アンカーリンクは左下の向き。
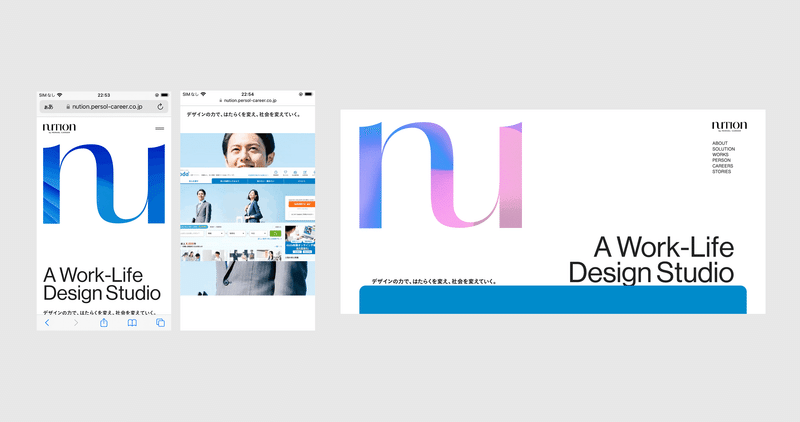
PCのデザインをどうSPに最適化しているか

PCでは画面下側に動画が見切れる形になっていたが、SPでは全部の要素を入れると余白が活きないため、動画はFVからは外してキャッチコピーの少し下に入れている。

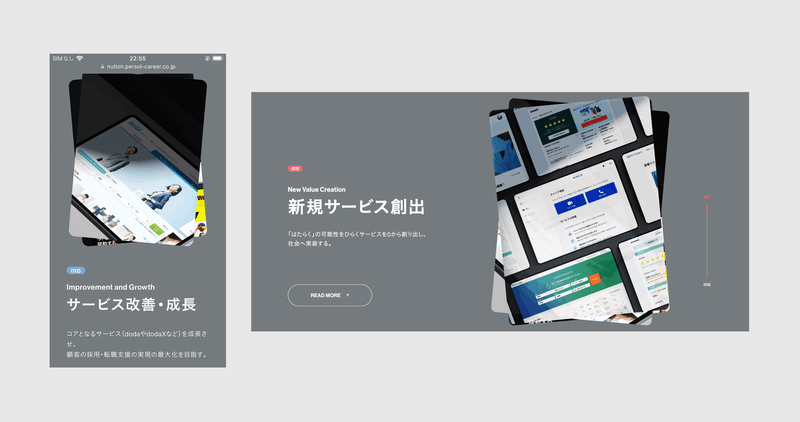
PCはスクロールで画像とテキストが切り替わるようになっていたがSPでは最初から3枚画像を置く形にしている。

SPでは矢印ボタンは外して代わりに(1/6)と画像の枚数と何枚目を見ているか分かる表示を入れている。(画像が見切れているため横にスワイプできることが分かる)

SPでは画像と左上の影を外している。

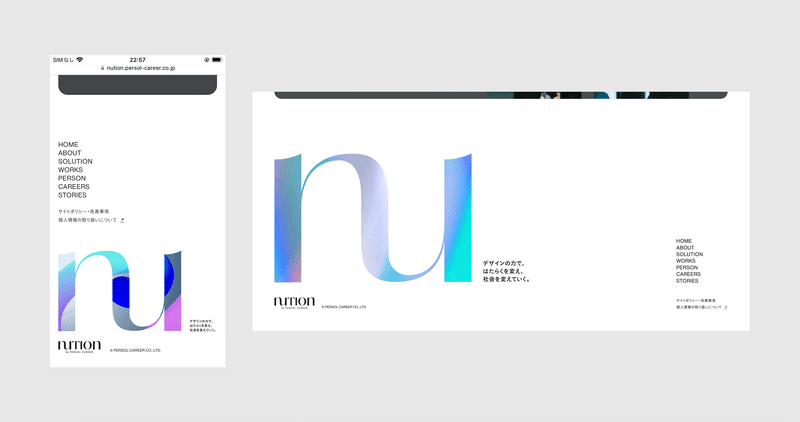
SPでは上にメニュー、下にモーションの順番になっている。重心が下になりバランスよく見えるかつ、PCの余白を活かしたレイアウト(SP右上部分)をSPでも再現していてすごく勉強になった✍️
その他いいなと思ったところ


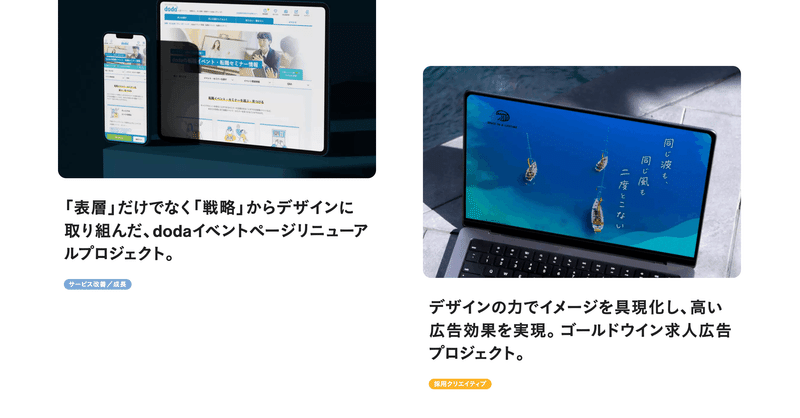
Worksの一覧では、一番上の実績と下の実績でタイトルとタグの順番が逆になっている。恐らく画像とテキストを縦に積んだ時にタグが上、タイトルを下の順番にすると変に空いてしまうため変えているのではないか。
→一番綺麗な見た目になるように細かい箇所まで位置調整する、丁寧さが自分がデザインする時に必要なことだなと思った。

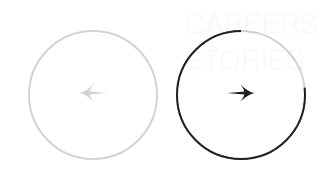
右側の矢印ボタンの枠線が一周したタイミングで次の画像が表示される。インジケーターを入れなくてもボタンだけでどのタイミングで切り替わるか分かって良いと思った。

フッターで、キャッチコピーをnuのモーションの横に置いているのと、3行に改行して面のように見せることで、フォントサイズが小さくても自然とキャッチコピーに視線が集まるようにしていて、なるほどと思った。
この記事が気に入ったらサポートをしてみませんか?
