
サイト分析(2021.12.06-12.12)



画面右側にはコピーライトが配置されている。普通のサイトはMVで装飾的な意味合いで配置したりするが、このサイトではMVだけでなくスクロールすると追従するのでめずらしいと思った。
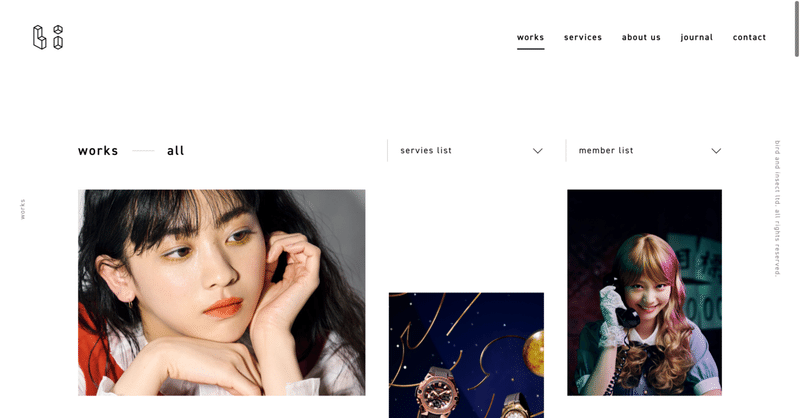
MVにはフルスクリーンで制作実績の動画が設置。その下のコンテンツも実績の画像を多く載せている。
またメニューは一番左が「works」、その次が「services」になっており、「about us」は3番目に配置されている。
→実績の豊富さや実力の高さを訴求することで高いレベルの作品を求めている顧客に興味を持ってもらいたい。またこんな映像も作れるんだと期待感を抱かせ、求職者の応募を増やしたい。

フッターには資料ダウンロードの導線が設置されている。いきなりお問い合わせする人は少ないためこういったハードルを下げたコンテンツを設置するのはいいなと思った。
またお問合せへの導線が「contact」よりも社名が強調されている。これもいきなり問い合わせないのと、問い合わせする場合はサイトに訪れてすぐフォームに直行することがほとんどのため社名を覚えてもらうことの方を重視したのではないか。



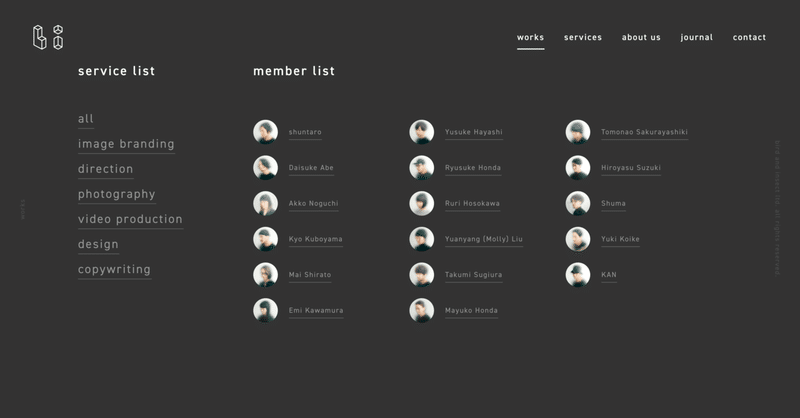
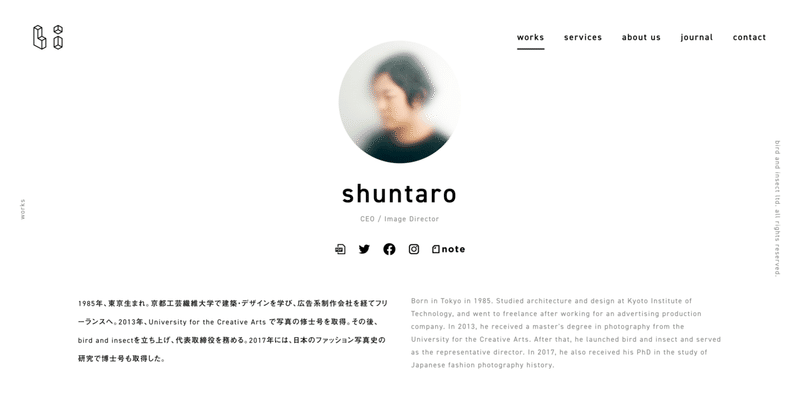
制作実績はメンバーから検索できたり、メンバーページには各々のSNSアカウントが掲載されている。顔写真が掲載されているサイトはよくあるがここまでメンバーのことを調べられるようにしているものはあまりないように感じた。親近感を抱かせたり個人に仕事の依頼が来たりするかもしれないが、逆に他の会社に引き抜かれたりする可能性もあるのでは?と思った。

ジャーナルでは記事を書いた人が掲載されているが記事の下部にその人が書いた他の記事が出るわけでもなく、書いた人の紹介もFVのみにあるだけだった。せっかくメンバーページのコンテンツも用意しているのだからジャーナルもその人のことが知れるような導線を入れればいいのにとおもった。

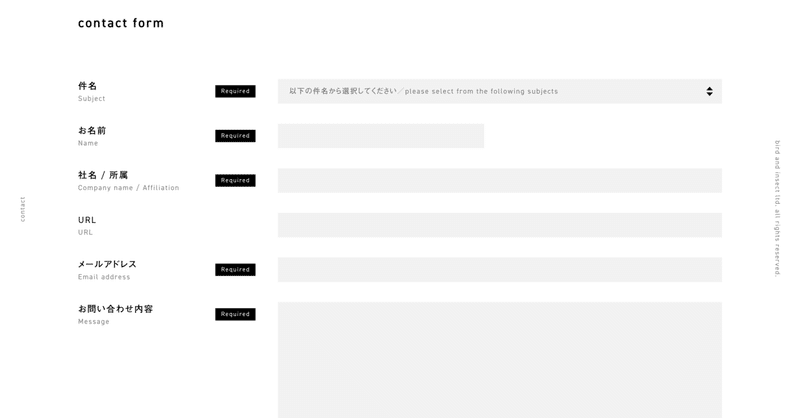
お問いあわせフォームの必須項目には「Required」と記載されている。サイト全体が日本語だけでなく英語の文章もセットで記載されているため外国人に向けた表記であると思われる。ただ日本人からすると「Required」が何なのかすぐに分かりにくいため、※印をつけたり色を赤くしたらいいと思った。
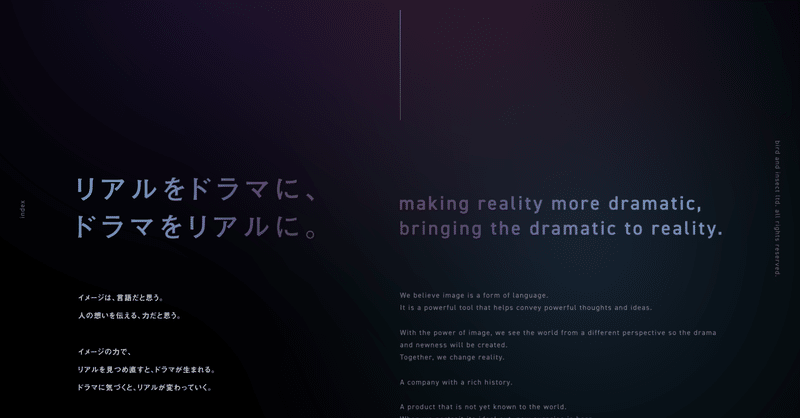
このサイトはモノトーンを基調にしつつアクセントカラーにグラデーションを用いている。色を特定の色にしなかったのは案件に合わせて様々な作品を制作しているため、どんなものでも作ることができるということを表現しているのではないか。

サイトは実績を引き立たせるためにシンプルな構成になっているが視差や、画像が表示される時のズームするような動き、ページ遷移の時の幕が上がるような動きなど、パッと切り替わるのではなくぬるっとした?動きを取り入れることでリッチな印象が感じられる。
欧文フォントはDIN2014。DINは1元々工業製品などに使われた書体のためなぜこのサイトでDINを選定したのかいまいち分からなかった。
ただ、DINは道路標識やマンホールに使用されるなど視認性が高いことが特徴のため様々な実績やグラデーションに埋もれないように情報が伝わりやすいDINを選んだのではないか。
気になったサイト


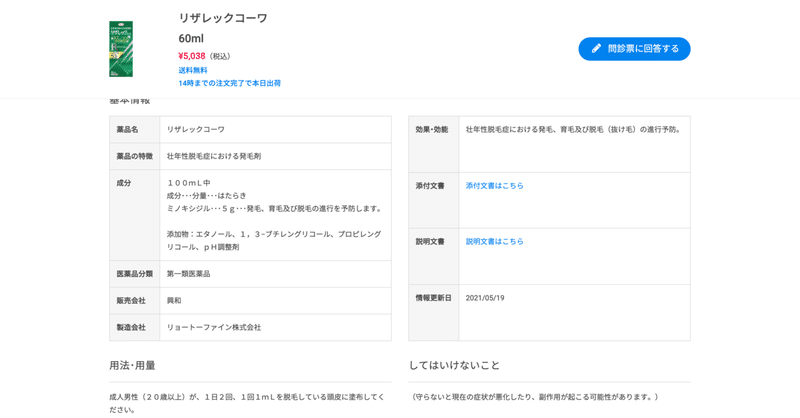
商品の詳細ページではスクロールすると商品の画像が上に固定でつくのがいちいち上に戻らなくていいため使いやすいなと感じた。


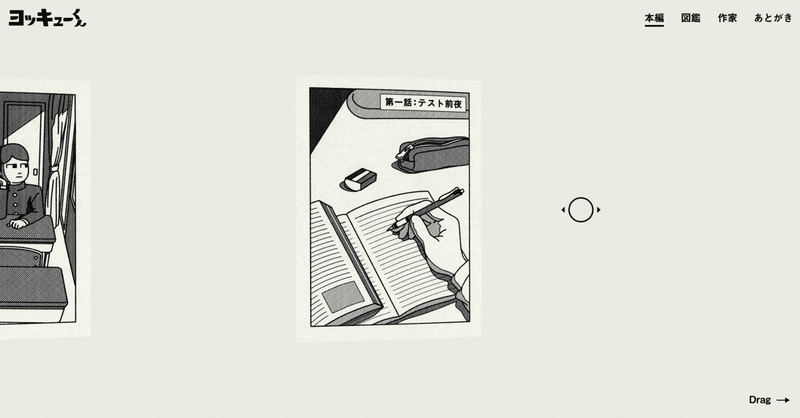
ページによって縦スクロール、横スクロールなど画面の動かし方が異なるがマウスストーカーの矢印の部分をか変えるだけで直感的に理解できるし、真ん中に丸があることでどのページでも統一感のあるマウスストーカーになっている。
気になった記事
自分も前に似たような記事を書いたが、プロのデザイナーさんの見ているポイントが知れたり、その手法を利用する際の注意点も書かれていて勉強になった。
この記事が気に入ったらサポートをしてみませんか?
