サイト分析(2021.12.20-12.26)

FVはどんな会社なのかを説明するコピーが設置されている。ホワイトスペースが大きく取られているため、サイトを訪れた際にコピーに目が留まるよう設計されている。またその下にビジュアルを見切れさせることで続きがあることがわかるようにしている。
実績を立たせるために装飾的な部分はなく色もモノトーンで構成されている。使う色が限られているためヘッダーの文字や本文の文字の濃さを見出しよりも薄くして濃淡をつけることで情報の優先度をつけている。そのため日本語の見出しと本文のジャンプ率がそこまで大きくなくても見出しの方が目に入りやすくなっている。
日本語フォントは筑紫ゴシック Pr5 D。本文、キャプション、小見出しから大見出しまで最適な表現となるよう設計した全8ウエイトのゴシックファミリーとのこと。装飾的なものを削ぎ落としたサイトのため、ウェイトが豊富なフォントを選んだのではないか。
筑紫ゴシックはモダンなシャープさと柔らかな部分を融合させており、オーソドックスながらも温かみを感じさせるフォントになっている。ユーザーのことを考えながら制作している会社の姿勢を表現するために選定したのではないか。
欧文フォントはAcumin Pro。形が整っていてクセのないフォント。特別な印象を持たせたくないためこのフォントを選んだのではないか。


英語の見出しは文字が長い場合は2行に改行されている。本文も画面の半分に収まる程度の長さで改行されている。各文字の要素がブロック?のように固まっているため読みやすいなと感じた。また長さが画面半分程のため見出しは画面側、本文は右というように交互に配置することが出来るため視線の流れが単調になっていない。



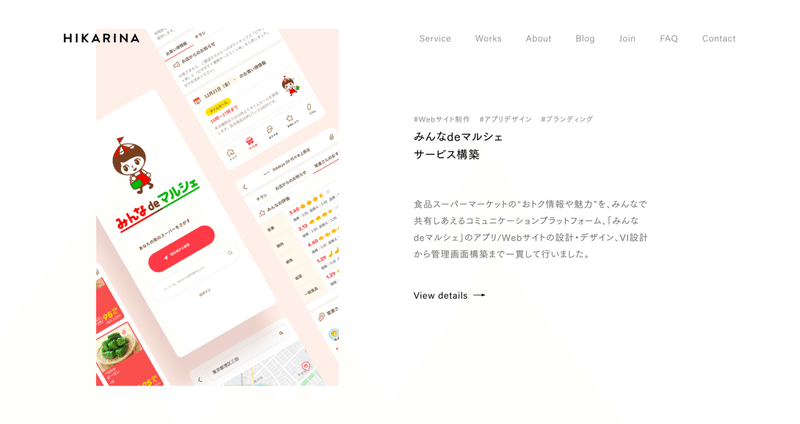
ブログの一番最後に記事を書いた人の紹介がされているが、金融系の実績へのリンクが記載されている。また、実績の一覧ページの最初にも金融系への導線が設置されている。記事を書いた人のエリアに導線を設置するのは新しいなと思った。

またFAQが設置されているが、ちゃんとコンテンツとしてFAQのページを設置している制作会社はそこまでないためこのコンテンツがあると安心感を感じるなと思った。
気になったサイト
写真に動きの残像?のようなものを入れるとサイト自体がシンプルでも躍動感のあるサイトになるのだなと感じた。
最近FVでロゴを大きく設置しスクロールに合わせてサイズが小さくなるようなロゴを目立たせたサイトをよく見るがこのサイトは社名がかなり大きく配置されていてインパクトがあるなと思った。
気になった記事
相手からの要望をmust (絶対に達成しないといけない)とwant (できれば達成したい)に分けて優先度をつけるのはなるほどなと思った。サイト制作をする上で大事になってくる考え方だと思った。
この記事が気に入ったらサポートをしてみませんか?
