
サイト分析(2021.08.09-08.13)

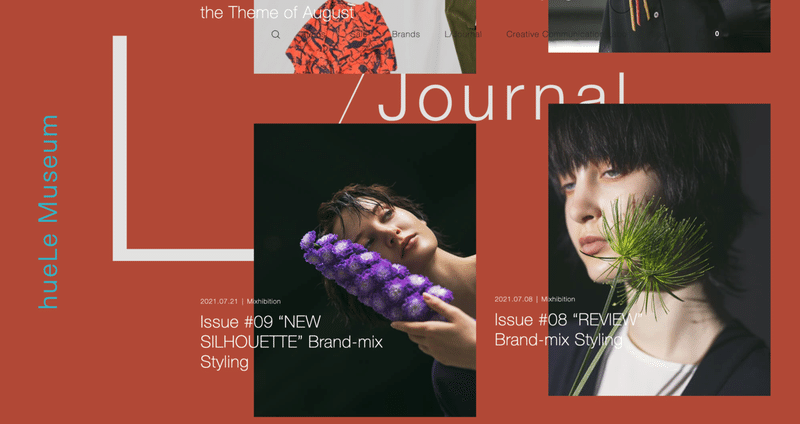
FVはよくあるスライドだが、2つ並ベる、大きさを変える、片方は見切れさせることで単調になっていない。
線の細いフォントやアイコン、縦に長い写真など全体的に要素が細長い。
→スマートでおしゃれ、洗練された印象を感じる。服の値段も高めで、ある程度の所得のある女性をターゲットにしているため幼稚にならないようしている。
影などは付けておらずフラットなデザインだが、画像の並びをずらしたり視差を入れることで短調にならないように工夫している。
また、普通のECサイトは白い背景が多いがこのサイトはフランス配色のような色を使用していることも単調になっていない理由ではないか。
また、メニューやカートに入れるボタン、商品の画像にホバーした時などあらゆる動作に細かい動きを取り入れているため、リッチな印象を与えている。

ロゴは縦書きのまま追従するがコンテンツによってロゴの色を変えており、読みやすくなっているため統一感があり、邪魔になっていない。
またサイズもFVに比べて少し小さくしている。
→縦書きで左に置いているのは、人の視線が左から右にながれるため一番めに入る左側に置いているのではないか。
→ブランドの名前を覚えて欲しい。認知させるため。

「カートに入れるボタン」はホバーするとその商品の画像に切り替わるため間違った色を買うことが起きにくい。ユーザーに優しい設計になっている。

他の商品画像の画角がメインの商品画像の上に重なっており、一画面に収まっているためどんな服なのかが分かり易い。普通のサイトだと横並びで下についていることが多く、いちいちスクロールして操作する場合もあるため見やすいように配置されている。

普通のECサイトは画面の左右にメニューを置くことが多いが、このサイトは画面上部に設置している。画面上部に置くことでコンテンツエリアを広く取り、余白を生かしたレイアウトにすることで高級感・上品な印象を与えている。また、画面上部にしても使いやすいように親のメニューをホバーすると子のメニューが出てくるようにしている。
気になったサイト
名刺を使ったFVやイラストなど内容が難しい、ビジュアルがない中で上手くサイトを成立させているのがすごいと思った。
メニューを開いた時の丸の広がり方や横から写真が流れる動きなど動きが気持ちいいサイト。
この記事が気に入ったらサポートをしてみませんか?
