
サイト分析:NATOCO
●下層ページのフォーマット

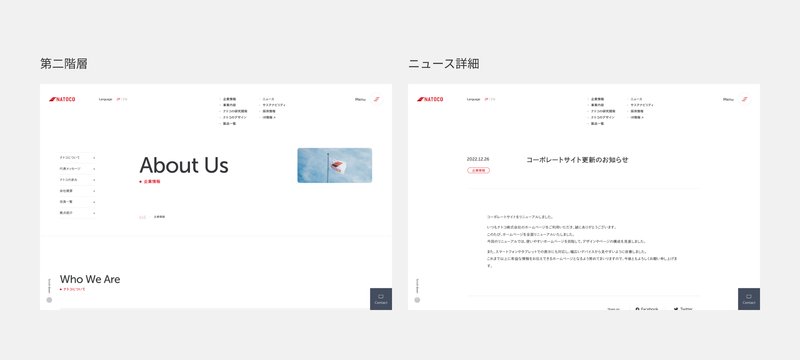
・ディレクトリ構成:下層はメインのページは第二階層まで、ニュース記事など詳細ページも含めると第三階層まである。
・ニュース詳細や社員インタビュー詳細などCMSで量産するページは固有のレイアウトにしている。またニュース詳細のみパンクズがない。

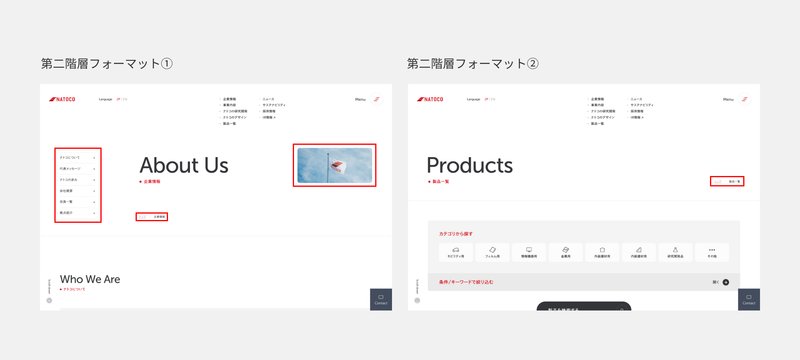
第二階層は2種類のフォーマットがある。
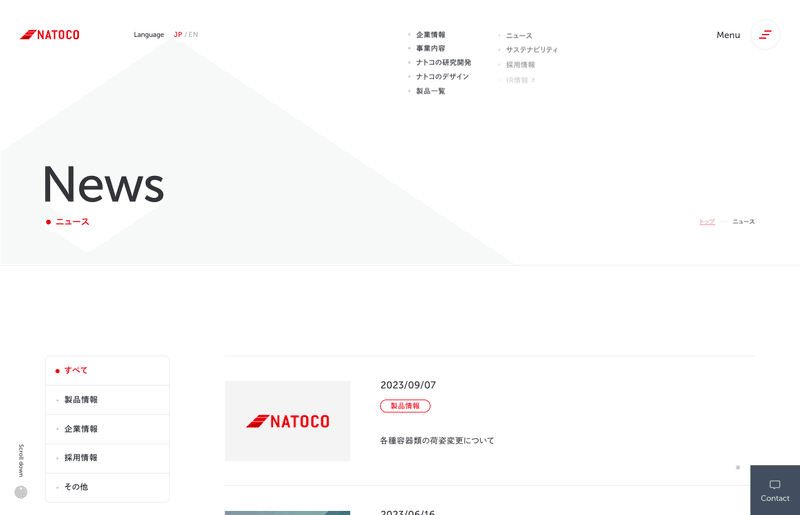
第二階層フォーマット①
ビジュアルあり、アンカーリンクありのパターン
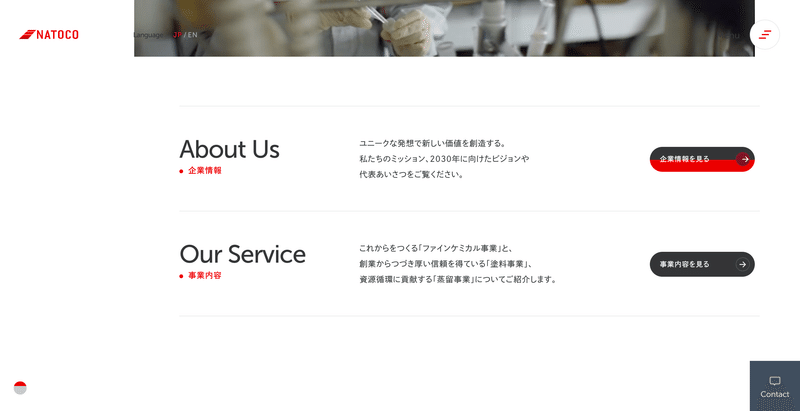
第二階層フォーマット②
ビジュアルなし、アンカーリンクなしのパターン
・H1の左端の位置(X座標)はアンカーリンクの有無によって異なる。
→アンカーリンクがない場合はその分、左に詰められている。
・頭の位置(Y座標)は全ページ統一されている。
・ぱんくずはフォーマットによって左端の位置(X座標)も頭の位置(Y座標)も異なる。
→H1、ぱんくずはページによってルールを持たせている。
・アンカーリンクの下側はパンクズの下側と揃っており、アンカーリンクの数が増えた場合はそのまま上に積み上がる。
●インタラクション

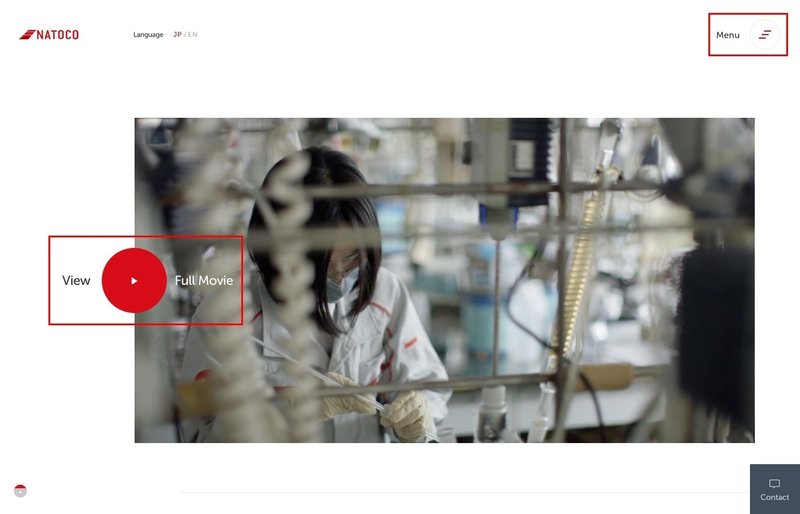
ハンバーガーメニューと動画の再生ボタンはマウスオンで円の中心から外に向かって色が変化する。

リンクボタンは背景が下から上に向かって色が変化+矢印が左から右へループする。矢印は最初早くて段々遅くなる動き。
画面右下にある、問い合わせボタンもマウスオンで下から上に向かって色が変わる。

画像はマウスオンで画像が拡大+若干赤くなる。

・ページを開いた時にH1が若干赤く光りながら下から上に向かって色が黒くなる。→ボタンのロールオーバーと統一感のある動き
・ページをスクロールした時にH2も英語→日本語の順に下から上に向かって表示される。

・PCドロワーを開閉した時は赤いオブジェクト?が上から下に向かって落ちてくる。
→様々な要素のインタラクションに統一感を持たせている。(中心から外に向かって変化する、下から上に向かって表示される、ジャカン色が赤くなる)
●実装メモ

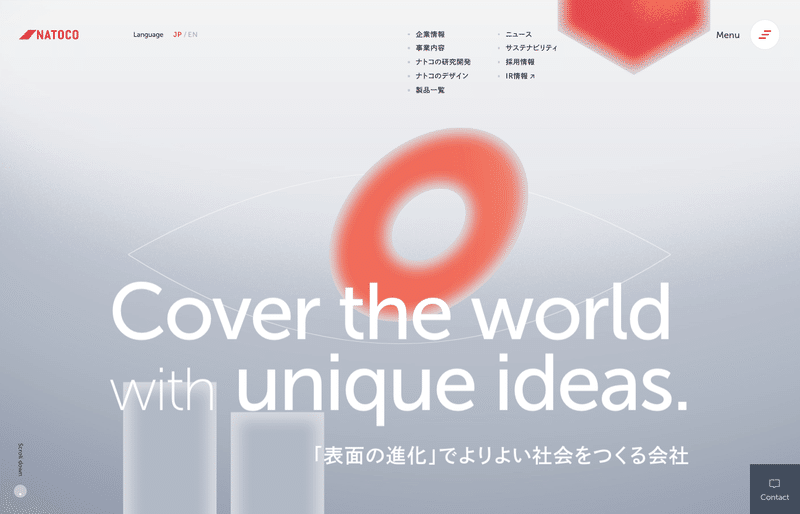
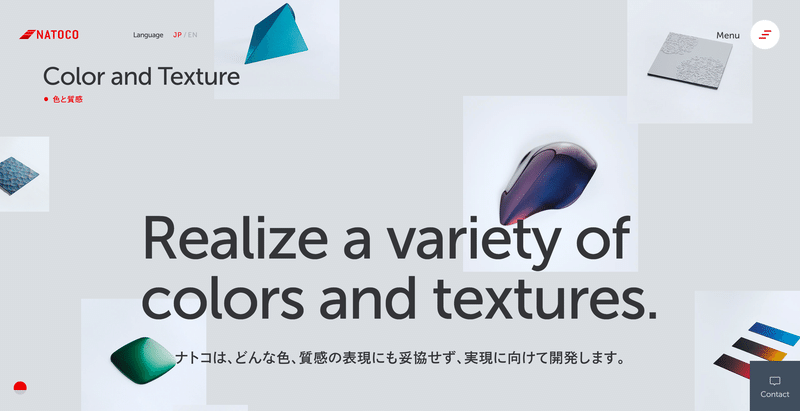
トップFVの演出
1.画面中心から左右に向かって線が引かれる
2.線が上下に広がる
3.画面の上半分が明るくなる(若干白くなる)
4.コピーが下から上に向かって表示。若干後に左下から右上に向かって塗料のビジュアルが表示。
5.scrollボタン、言語切り替え、ヘッダーなど各ナビゲーションが一気に表示。
6.塗料のビジュアルが数秒ごとに左下から右上に向かって動く。
実装方法
塗料のビジュアルは左下と右上が画像、真ん中が動画になってる。




真ん中の動画は下記プロパティでマスクしている。
object-fit:cover;object-fitプロパティは、置換要素の内容(コンテンツ)が、どのように収まるかを指定できる。
値
cover
期待される状態
コンテンツが、元々の縦横比を保ちながら、その要素内を完全に覆うように変形する。コンテンツの持つ幅と高さの短いものが要素にフィットし、長いものはその要素からはみ出る

マウスに合わせて背景が動くパララックス
・カーソルを上に動かすと写真が下に、カーソルを左に動かすと写真が右に動く。→カーソルの動きに対して逆の方向に要素が動く。
・カーソルの移動距離が短いと写真が少しだけ動く、長いと動く量も大きくなる。
→動く方向は逆で、動く量はカーソルに比例する。
実装方法
・マウスの位置と起点となる位置を計算してパララックスさせたい要素を動かす。
1.CDNからparallax.min.jsを読み込む。
2.重ねたい背景画像を、レイヤーの奥から順に読み込む。一番上にしたい画像はHTMLでは一番下になる。動きの大小はカスタムデータ属性の「data-depth」で設定する。数値が大きいほど画像の動きも大きく、数値が小さいほど画像の動きも小さくなる。
3.パララックスを動作させる。
CDN
「CDN」はContent Delivery Networkの略で、簡単に言うとインターネット経由でファイルを配信する仕組みのこと。特にjQueryなどで利用する場合は、ソースファイルをネット経由で使えるためファイルをダウンロードする必要がない。CDN経由で配信されているURLをscriptタグで読み込むだけ。
jQuery
JavaScriptのライブラリの一つ。ライブラリとはプログラムの処理をまとめたもの。JavaScriptで書くと何行にも及ぶ処理が、jQueryを使用することで短縮して記述することができる。

アニメーション
実装方法
・塗料のビジュアルの画像をCSS 3D Transformを使って動かしている。
CSS 3D Transformを使うことで比較的簡単に「3D的な」表現をウェブページに組み込める。(CSS 3D Transformによる3Dの表現は、基本的に四角い平面に奥行きをつけて変形させるだけのもの)
translate3d(〚X軸方向の移動距離〛,〚Y軸方向の移動距離〛,〚Z軸方向の移動距離〛)
●見出しの種類
H1

H2

H3

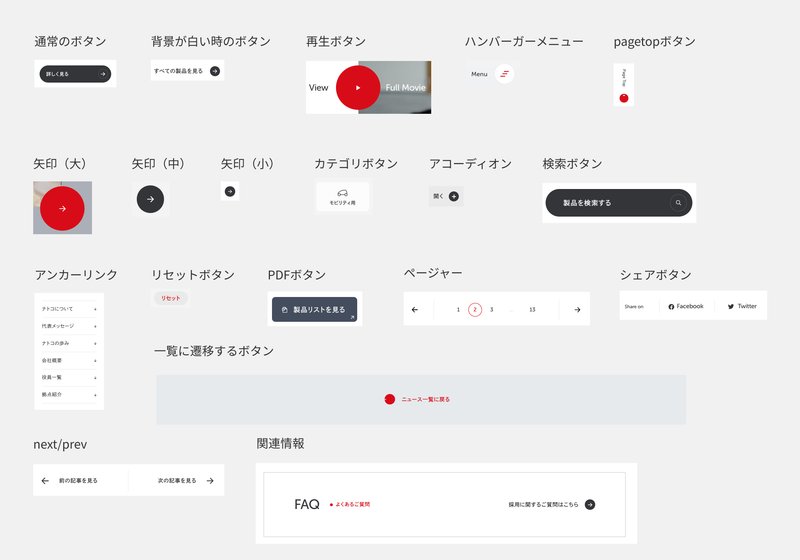
●ボタンの種類


背景が暗い時はリンクボタンの色は白くなる。
●SPトップでPCのデザインをどう最適化してるか

・SPではナビゲーションは問い合わせと言語切り替えを非表示
・scrollボタンは左下から左上に移動

・PCでは見出しと本文は左右に振っており、その間にビジュアルがある。
SPでは縦積みになっている。SPでは画面が狭いため文字の背景にビジュアルを敷く形にしており、ビジュアルは文字の視認性を担保するために薄くしている。

・PCでは文字を左右に振っていたのをSPでは画像を挟む形で縦積みにしている。配置は左右に振っている。矢印ボタンは見出しの横につけている。

・赤いエリアはSPでは画像の上に乗せている。

・左下のpagetopボタンは右上に設置。
●UI
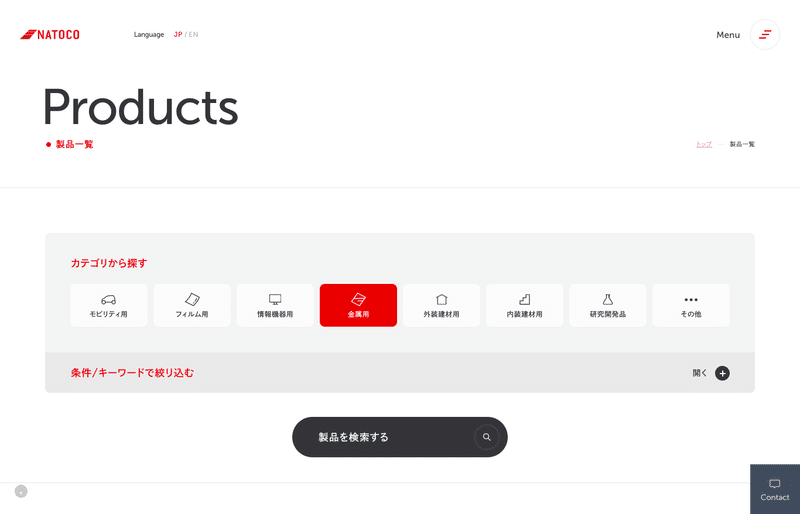
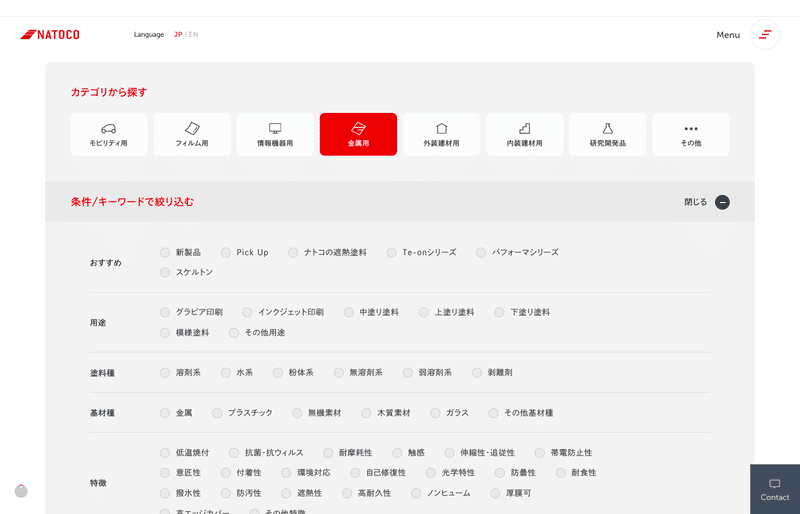
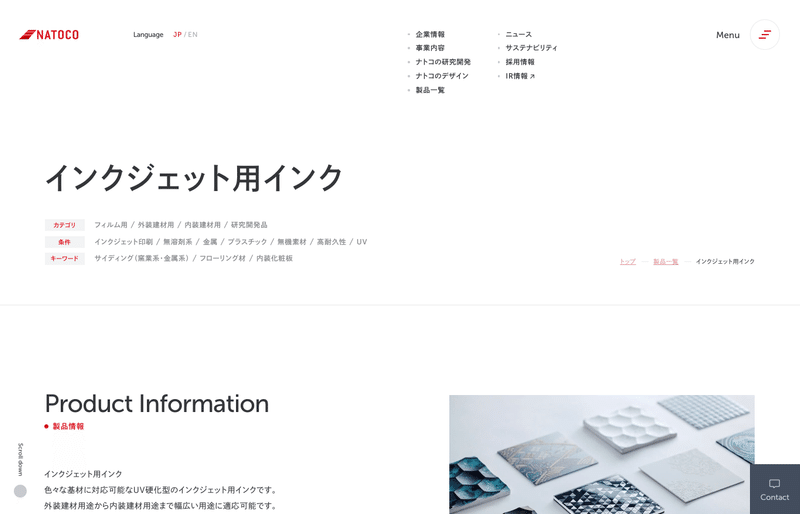
製品一覧の絞り込み



・「カテゴリ」、「条件/キーワード」、「キーワード」があり、デフォルトでは「条件/キーワード」「キーワード」はアコーディオンで格納。
→ページが長くならないように、段階的に選択できるように(いきなり全部出しても選択肢が多すぎて逆に選択できない。ジャムの法則)
・検索は非同期でリアルタイムで変わるのではなく、検索ボタンを押して絞り込む形。

・サイドナビに絞り込みの状況が表示。
・×ボタンクリックした瞬間に中身が切り替わる。
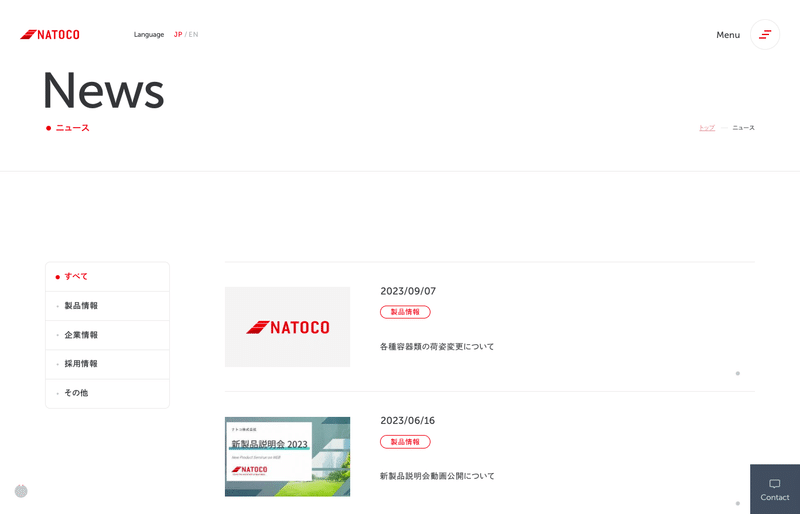
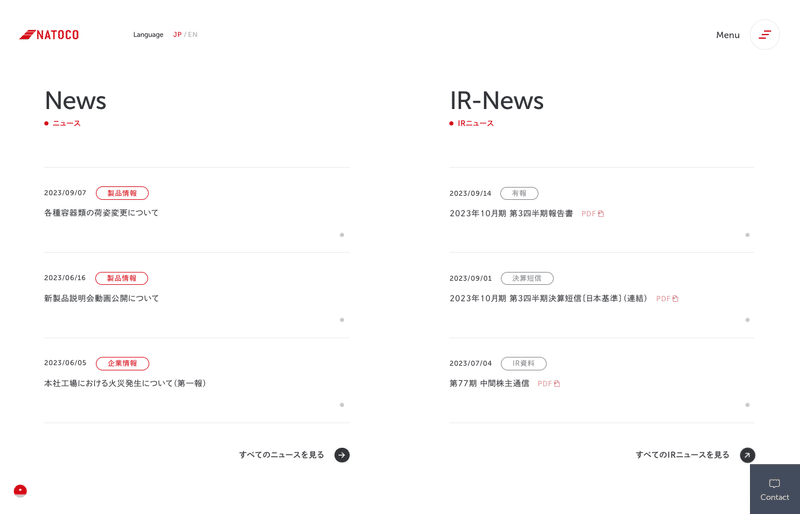
ニュースページのサイドナビ

画面左側に絞り込みのUIを設置。クリックで各カテゴリのページに遷移。
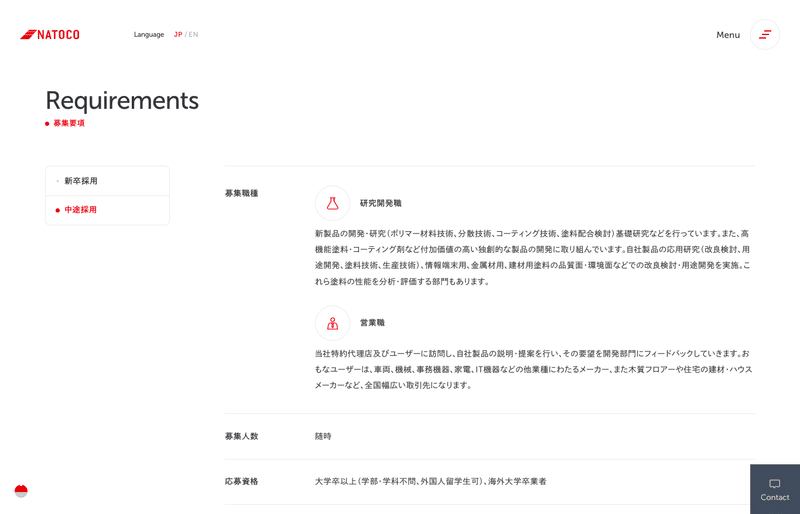
募集要項のサイドナビ

クリックでリアルタイムで中身が切り替わる。(=ページ遷移しない)
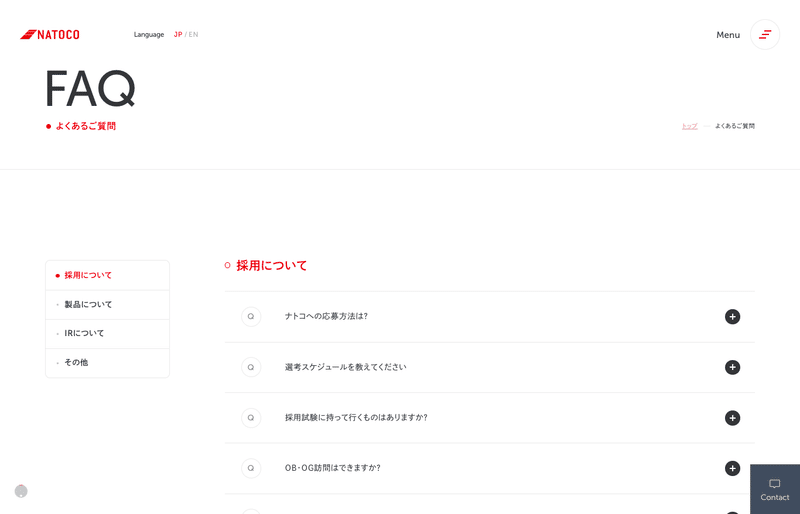
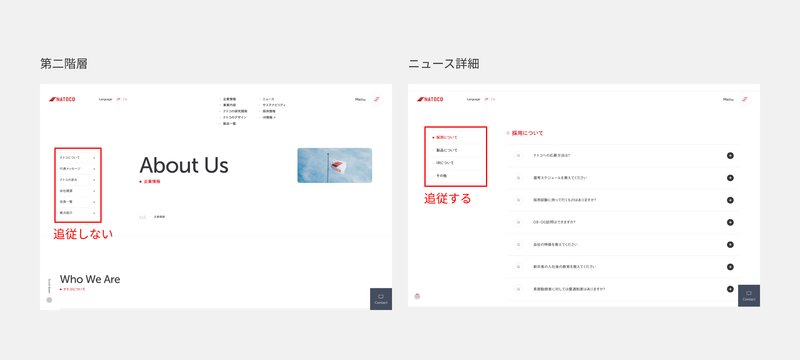
よくある質問のサイドナビ

よくある質問にはアンカーリンクを設置。
→アンカーリンクは追従するものとしないもので2種類ある。

●タグ

通常のニュースは塗りなしの赤枠角丸長方形、IRニュースはグレーの角丸長方形

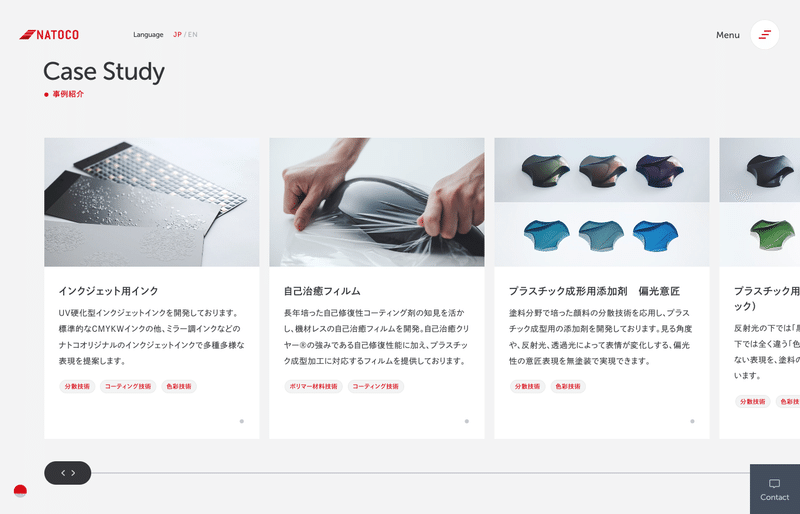
事例紹介のタグは塗りと線ありのグレーの角丸長方形

製品のカテゴリは塗りあり線なしのグレーの長方形
●フォント
英語フォント:Museo Sans
「Museo Sans」は「Museo」をベースにしているフォント。丈夫でコントラストが低く、幾何学的で読みやすいサンセリフ書体で、あらゆるディスプレイやテキスト用途に適している。
日本語フォント:DNP Shuei Gothic Kin Std
この記事が気に入ったらサポートをしてみませんか?
