
サイト分析(2021.07.05-07.09)
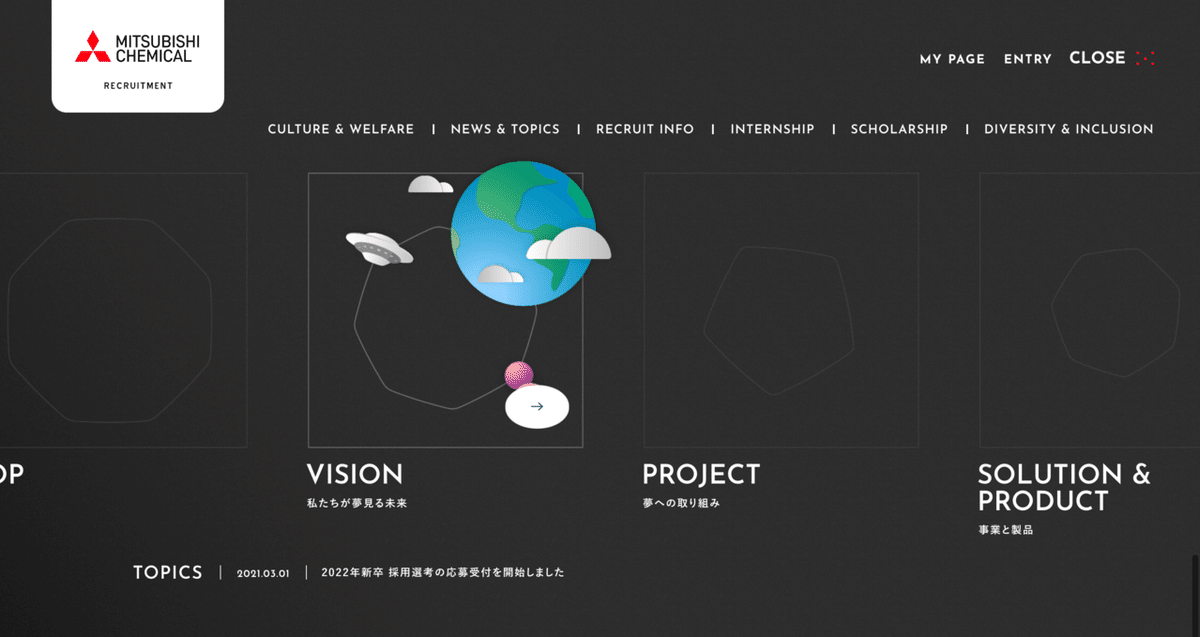
トップページは無限スクロール、各コンテンツの間にメッセージを挟んでいる→募集要項などよりもまず最初に会社のビジョンに共感してほしい。すぐにエントリーしたい人のためにマイページとエントリーは右上に固定しており使いにくさはない。
サイトはイラストで構成されている。→電気や化学など事業内容の幅が広く複雑なためイメージしにくい。また写真だけだと無機質な印象になってしまうためイラストを使うことで具体的なイメージを持たせ夢のある職業と感じさせたい。

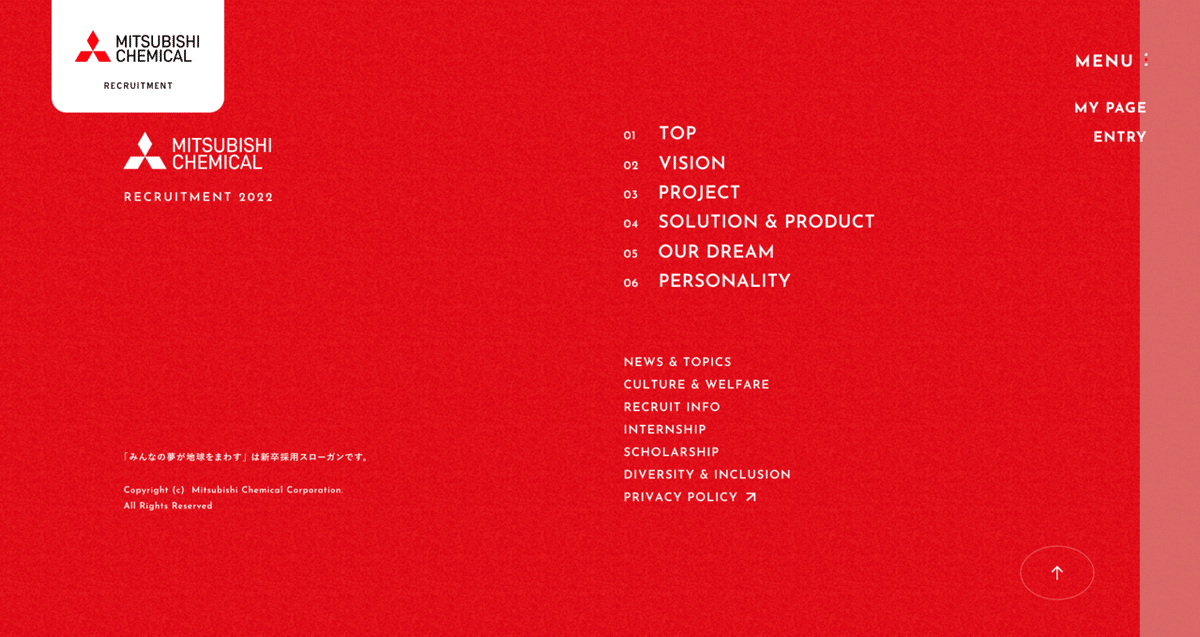
メニューを開くとメインコンテンツはマウスホバーでイラストが出てくる、またいちいちボタンをクリックしなくてもマウスを画面の端に置くだけで移動する。→イラストが出てくることで目を引くためクリックしたくなるなと思った
またイラストを右に寄せているのも上手く視線を誘導していると思った

ページ下部に次のページの導線を設置、フッターにサイトマップを置くことでサイトの回遊率を上げている。フッターの右側が空いているのは全部背景で埋めてしまうと別のページのように感じてしまうからではないか。
気になったサイト
スクロールするとコンテンツが斜めに移動するサイト。こういう動きもできるんだなと思ったのと、真っ直ぐに動くよりも体感速度が早いように感じた。
画像の揺れや光のエフェクトが見ていて気持ちよさを感じるサイト。
この記事が気に入ったらサポートをしてみませんか?
