サイト分析(2021.06.28-07.02)
普通のメディアサイトだと、フリー素材のアイキャッチを入れることが多いが、このサイトは1つ1つバナーを作り込んでいるためシンプルだが簡素になっていない。

F Vは普通のサイトだと単に横に並べたスライダーにするのを楕円の中にスライダーを入れたり、斜めに配置するなどお金のモチーフを上手く使ったFVにすることでサイトに顔を持たせている。(没個性的になっていない)
お金のモチーフと統一感を出すために記事のサムネやフォントは丸みを帯びた形にしている。その一方でFVのスクロールやページネーションの矢印を直角にすることでメリハリを持たせている。
サイトのコンセプトが「難しい内容を手軽に分かりやすく伝えるメディア」のため、「見出しは分かりやすい日本語にしてくれ」とオーダーがあったのではないか。
ただFVの「pick up」を日本語にしてしまうと見栄えが悪くなってしまうため日本語の見出しの横に英語の見出しを添えている。
新着記事は今後、記事が増えたときにエリアが長くなることが考えられるため見出しを追従させている。

フッターにカテゴリーのタグを設置することで回遊性を高めている。
記事検索では見出しの反対側に説明文を配置して、虫眼鏡のイラストの中に入れることで引きつけている。
イラストを所々に入れる、記事のサムネを座布団に引っ掛ける、見出しを縦組みにする、背景に透過した文字を重ねることグリッドに沿ったレイアウトでも複雑に見える。


記事検索やフッターにあるカテゴリーは1つずつタブになっているが、右側にあるものは線で区切っている。これは縦に積むと一つの塊に見えづらいため見せ方を変えているのではないか。また、下にある各ランキング間の余白が狭いのも同じ理由ではないか。
気になったサイト


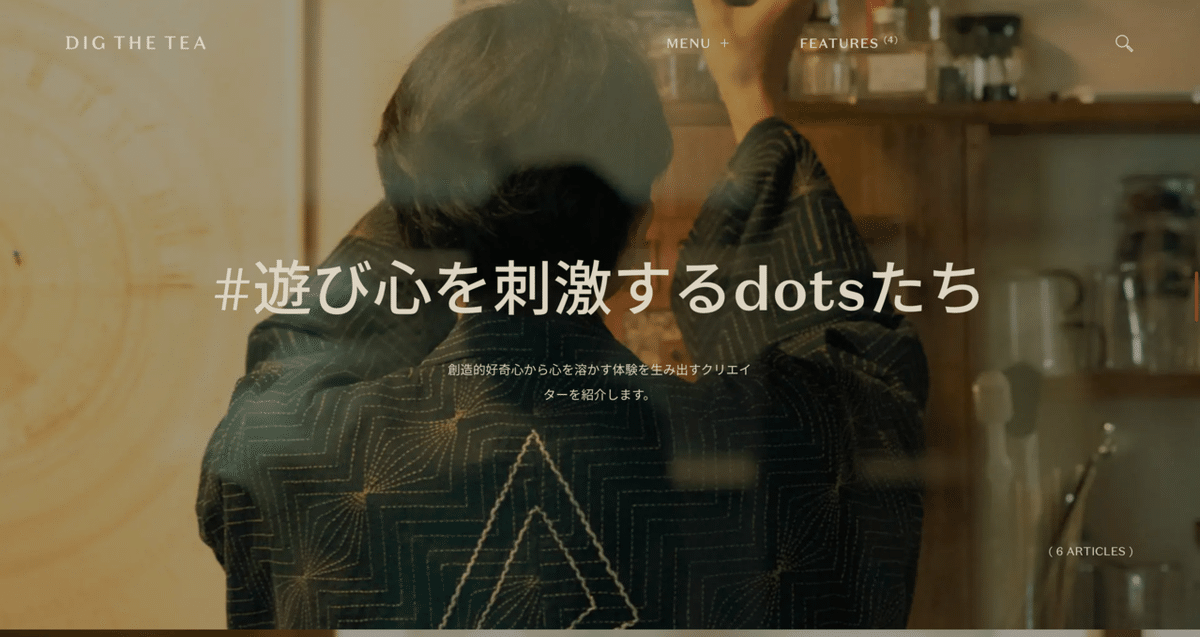
写真の上にハッシュタグを大きく配置したり、スライダーと記事の見出しを1セットにするなど、あまり日本のメディアサイトにはない見せ方。
こういうサービスサイトは簡素になりがちだけど、図を入れたりしてコンテンツを濃くしているのがいいなと思った。
この記事が気に入ったらサポートをしてみませんか?
