
サイト分析(2021.07.26-07.30)
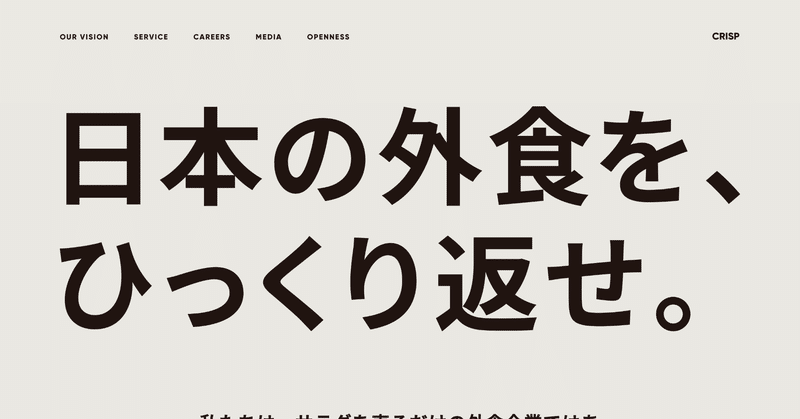
・FVには画面いっぱいに企業理念が書かれている。SPだと画面幅が狭い分、サイズを小さくするのではなく横向きで配置されている。普通のサイトはどんな会社かわかるような写真や動画を設置したりするが何も載せず、文字も普通のサイトでは使われないくらい大きくしている。
→挑戦的で高い志を持っている会社であることを知ってほしい。また新しい外食を作りたいという思いを掲げていることから普通の会社に見られたくない。
→確実に企業理念を伝えるために文字を大きく配置したりSPであえて横向きにしている。
・FV直下の文章は行間が二倍くらい空いている、1行に対する文字数は20文字程度になっている。
→一般的に読みやすい行間は1.7、文字数は30〜40だが、文字のサイズが大きいためその分行間を広めに1行に対する文字数を減らすことで読みやすく調整ている。
・写真が暗め
→写真よりも文字を読んで会社の思いを知ってほしい。
→文章を読む邪魔にならないよう写真の明るさを抑えることで、表層だけでなく、会社の中身を知ってもらうようにしている。
・キャリアページにはパートナーを載せているが顔写真だけでなく、経歴と会社でどんなことを行っているのかを説明している。
→様々な職種の人を載せることで色んな人が活躍している、また経歴を載せることで優秀な人が働いている印象を感じる。
→crispでなら色んなことに挑戦できそう、魅力的な人が多く在籍していると感じさせ、働きたいと思わせたい。
・文字や背景の色は基本同じで、装飾や複雑なレイアウトはなく、シンプルなデザインになっている。
→そのためボタンが他の文章を馴染まないように、文章のあるエリアとは反対側に置くことで目に留まるようにしている。
→余白を広く取る、写真を大きく配置、装飾があまりないところが洗練された印象を与える。
またシンプルなのは、多くの会社の情報を公開する誠実な姿勢や運営するサラダ専門店が健康的なサラダを手作りで販売しているため、そういった企業姿勢とイメージを合わせるた目ではないか。
・Opennessでは店で提供しているドレッシングのレシピやアプリを使って注文したお客様の数のデータなど多くの会社の情報を公開している。
→普通は表に出さない情報を公開することで誠実、信頼感を与えている。
・Mediaの記事は統一感を持たせるために同じフォーマットにしている、また記事がなんのサイトに載っているかサムネに書くことですごい企業だと思わせたい。
・下層のFVは右に大きく余白を取り、文字の位置も下げてタイトルと見出しだけにすることでどこのページを見てるかがすぐにわかるようユーザーが迷わないようにしている。またどんな会社か伝わるようにFVにページタイトルと見出しが収まるようにしている。
・欧文フォントはGilroyを使用
→現代的でジオメトリック・サンセリフ 的なフォント。
ジオメトリック・サンセリフは、直線や円弧など幾何学的な字形、クリエイティブな印象を持つものが多くロゴタイプとしても重宝されるサンセリフ体のこと。
→飲食店経営だけでなくモバイルオーダーシステムを内製しているなどクリエイティブな事業も行っているためモダンな印象を与えるGilroyを使用しているのではないか。
・ヘッダーはメニューが左でロゴが右になっている。
→右利きの人が多いため右にあるものの方がクリックしやすい。FVのインパクトを強く印象づけたい。「crispってあのいきなり大きい文字が出てくるサイトの会社だよね」「crispってこういうこと目指してる会社だよね」などと覚えてもらいたいため、あえて普通とは逆の配置にしたのではないか。
この記事が気に入ったらサポートをしてみませんか?
