
サイト分析(2021.07.19-07.23)
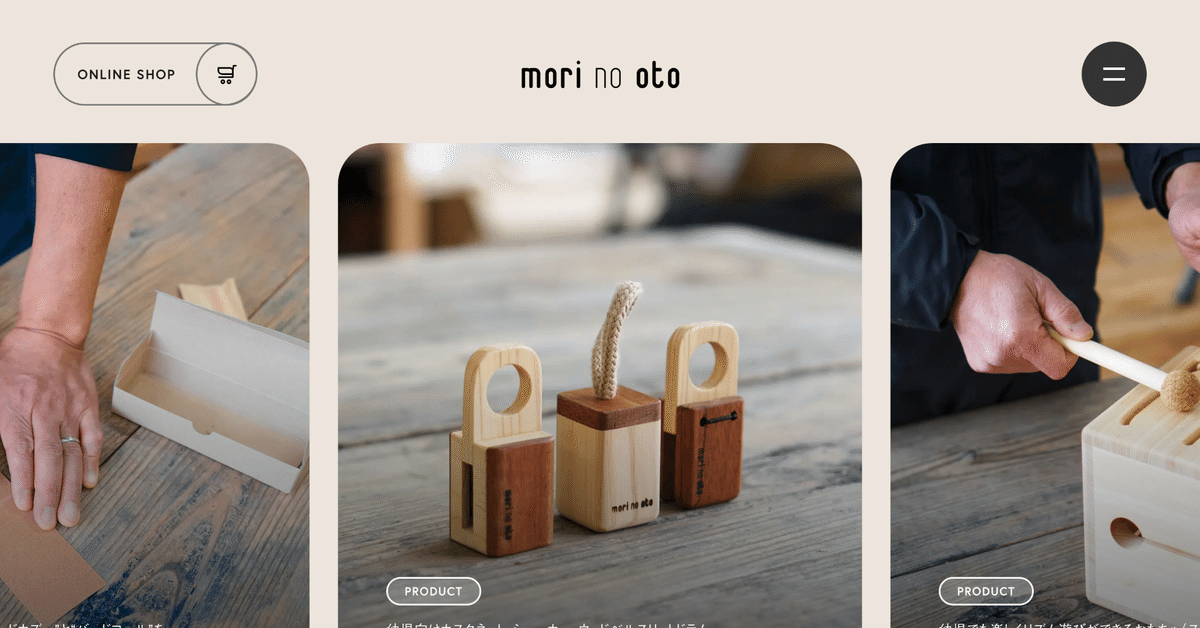
ヘッダーにあるオンラインショップは追従しない。メニューは追従する。
→モリノオトについて知ってもらう方が重要。納得した上で買ってほしいから。追従はさせないが2回目以降に訪問した最初から購入目的のあるユーザーに対してヘッダーに設置している。
FVはおもちゃのサイトということと手作りしていることを伝えるためにスライドにしてさまざまな情報を一度にみれるようにしている。

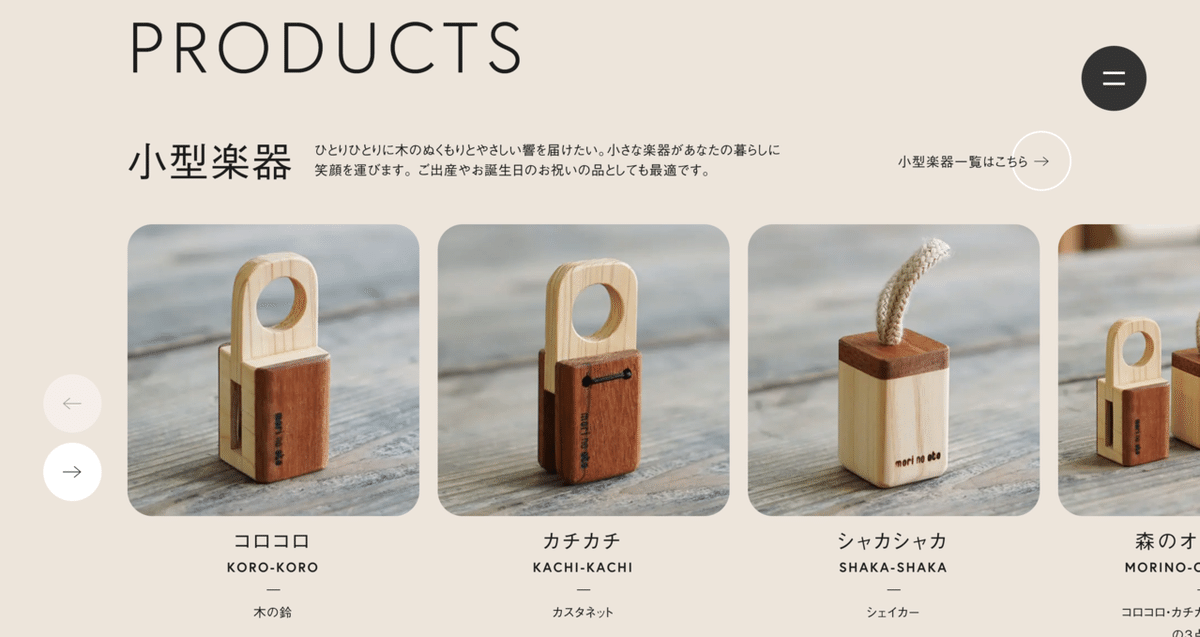
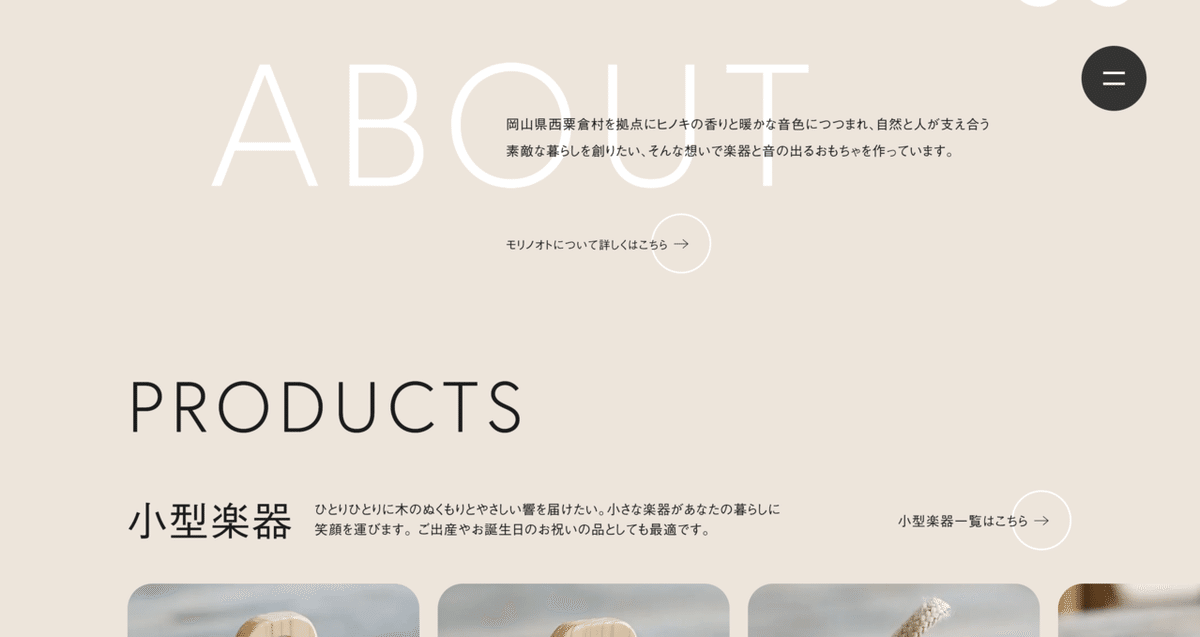
商品名の下にアルファベットを描いたり、見出しの文字間が広めに取られているのは文字から音の響きを感じさせたいから。また商品名の下に線を入れることで下の説明文と役割を区別している。

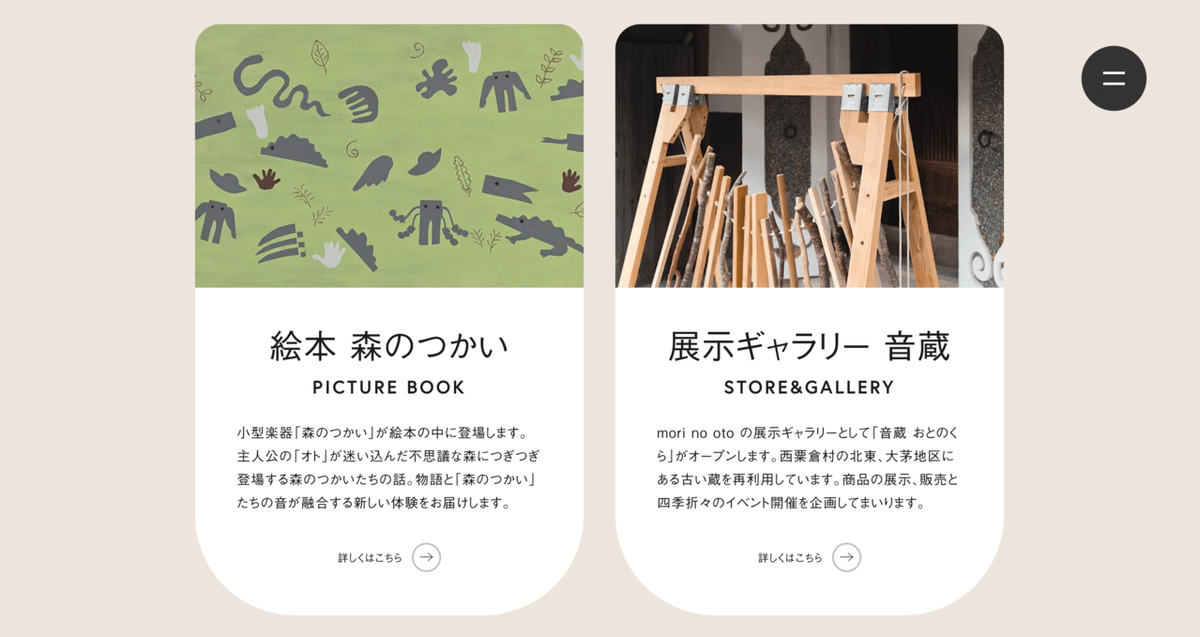
角丸は上下で深さを変えることでメリハリをつけている。

ボタンの文言は「詳しくはこちら」と「〇〇はこちら」があり、見出しだけでは分かりにくいものにはなんの情報があるのか分かるような言葉に書き換えている。
サイトは自然から手作りで作っている楽器に合わせて、あまり装飾はせずシンプルにしている。またボタンや写真に丸みを持たせることで親しみやすい印象にしている。
気になったサイト
あまりグラフィカルなサイトがないのでそういったサイトを作る時に参考になるなと思った
ecサイトとしてかなり攻めたサイト。没個性的になっていないところが参考になるなと思った。
この記事が気に入ったらサポートをしてみませんか?
