サイト分析(2021.12.13-12.19)

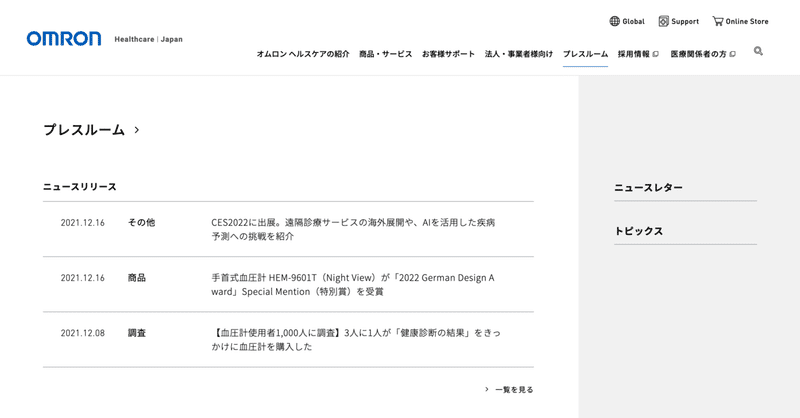
メインのニュースとサブの情報を左右で分けているパターン。左右で分割して情報に優先度をつけるのはなるほどと思った。

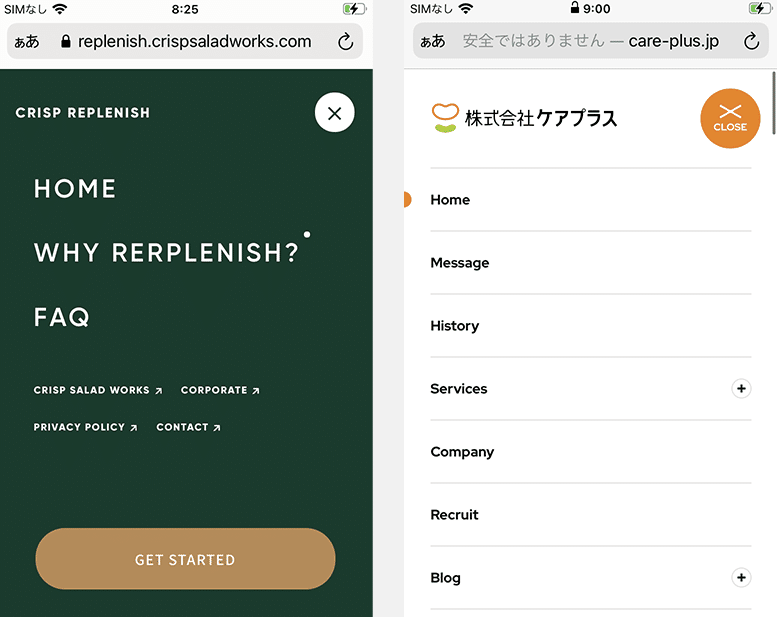
大体メガメニューは開いた時に背景がつくがこれは文字だけのパターン。意外と文字だけでも見やすいなと感じた。ただ背景の写真など後ろにあるものによって使い所が限られそうではある。

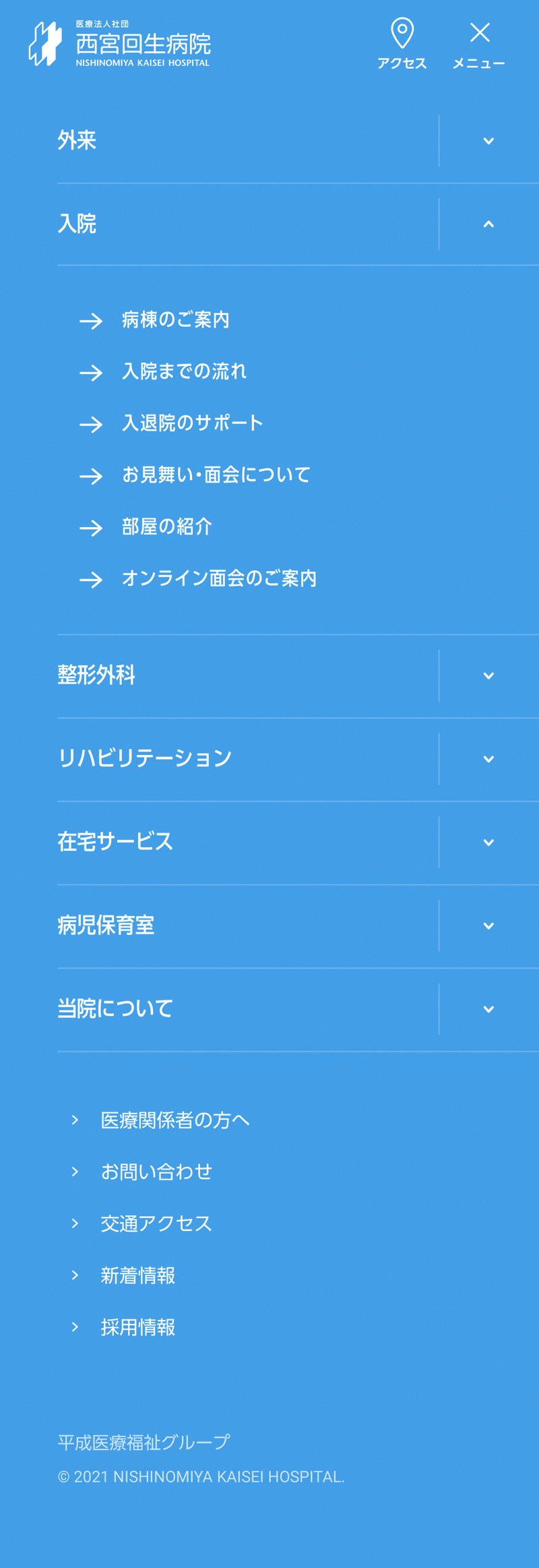
第2階層をタップするとアコーディオンで3階層目が表示される。個人的には画面が切り替わるよりそのまま下に表示された方が使いやすいなと感じた。また病院のサイトのため一番上にはアクセスへの導線が設置されている。

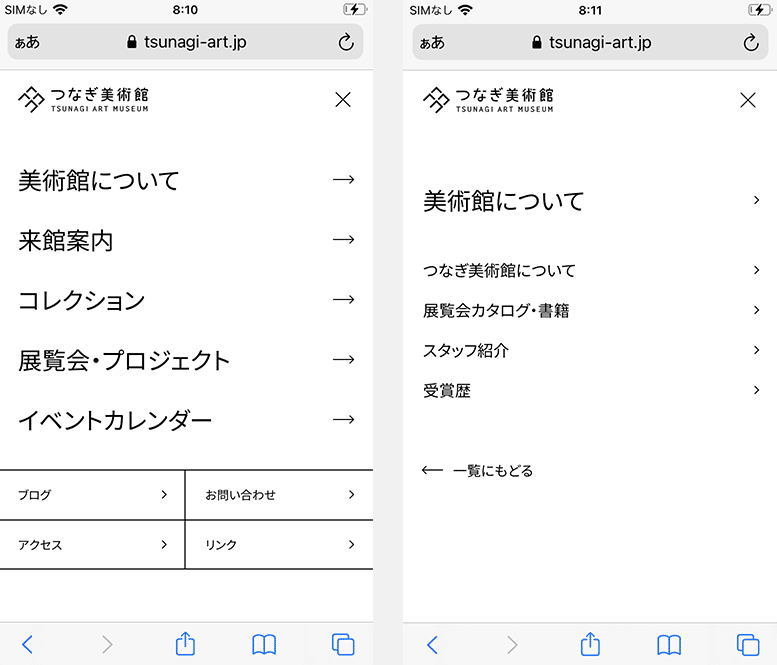
第2階層をタップすると画面が切り替わるが、「一覧に戻る」の文字があるだけでどうやって戻るかすぐわかるため使いやすいなと感じた。

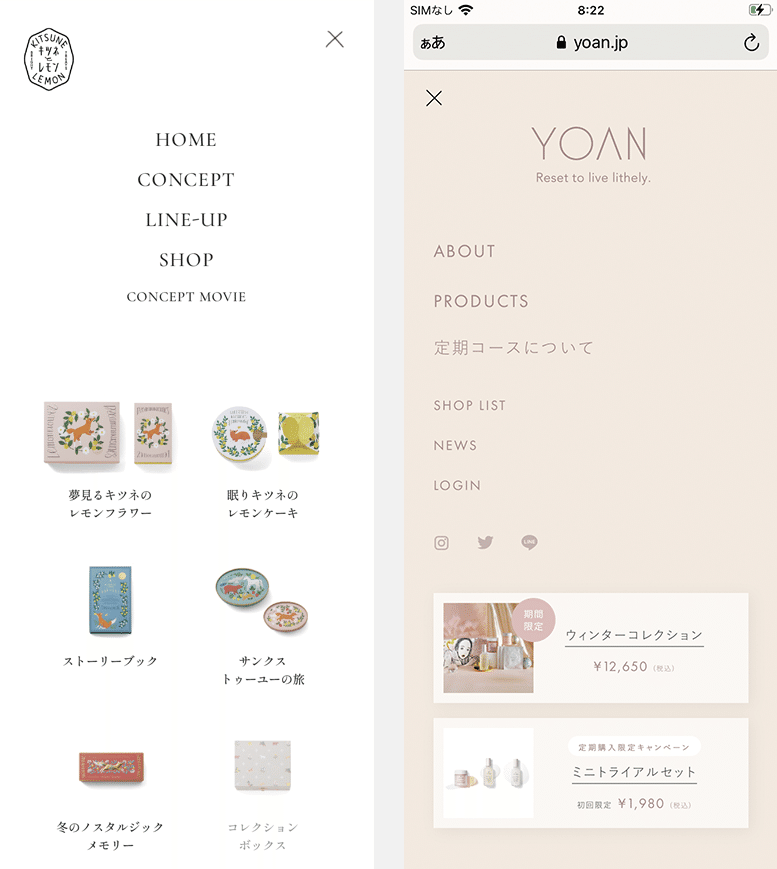
商品の特設サイトだとメニューの中におすすめの商品が設置されており、購入への導線が敷かれている。

現在閲覧しているページには丸がついているため自分がどこを見ているか一目でわかっていいなと思った。

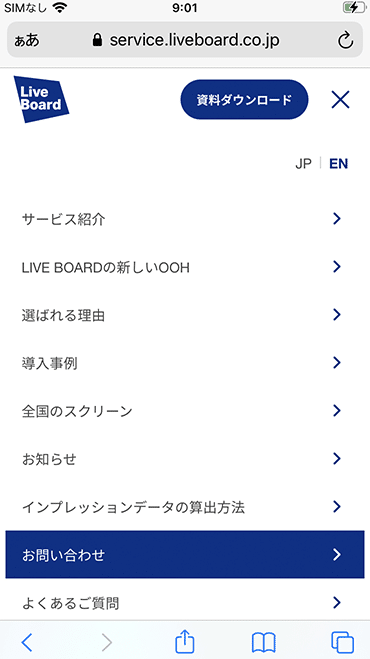
BtoBのサイトだと一番上に資料請求の導線を設置しているのとお問合わせだけ色を変えることで目立たせてCVを上げる試みをしている。

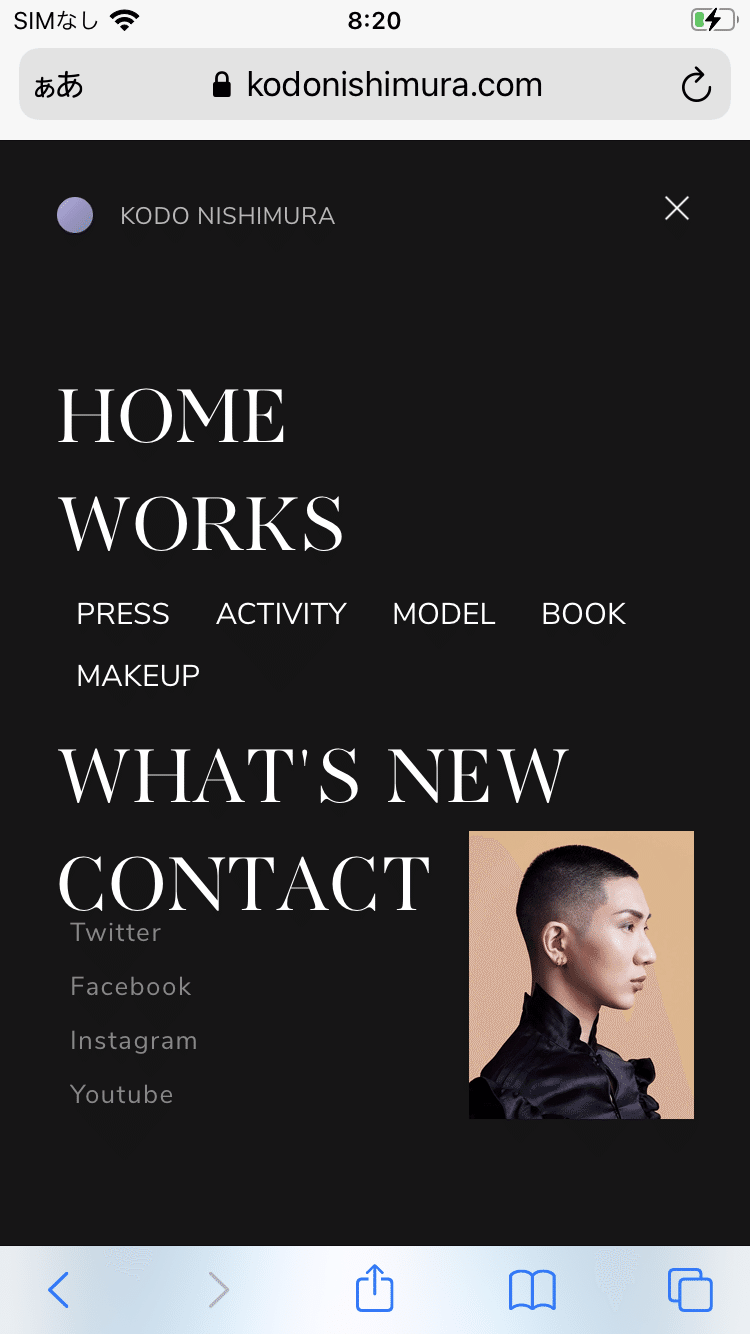
基本文字は縦積みしか考えられなかったが、文字の長さが短かったり項目の数が少なければ横並びでも成立するのだなと思った。

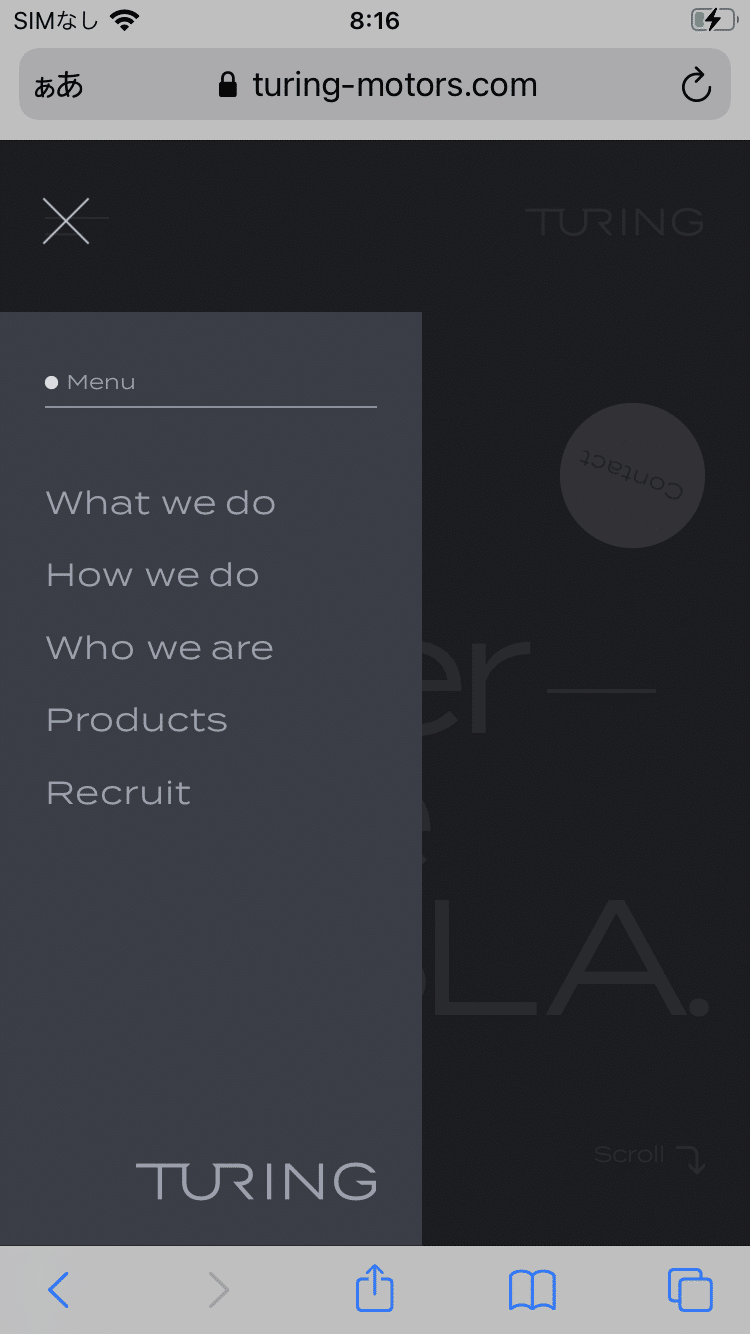
メニューを開くと全画面で表示されるものが多く、あまり見ないデザインだったのでメモ。必要最低限のエリアだけにするとスマートに見えるなと感じた。

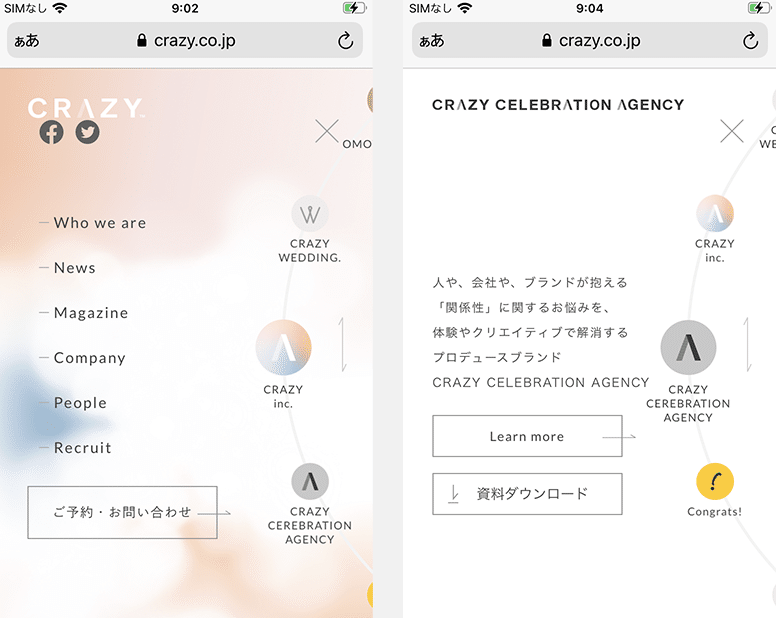
サイトの各コンテンツを左に、関連会社の情報を右に配置しており、右はドラックで移動できるようになっている。複雑に見えるが左右で見せ方が全然違うためすごく使いやすいと思った。

メニューの中に最新のニュースを入れている。SPだと画面が小さくて入れられる要素が限られてくるためメニューの中に入れるのはいいなと思った。
気になったサイト
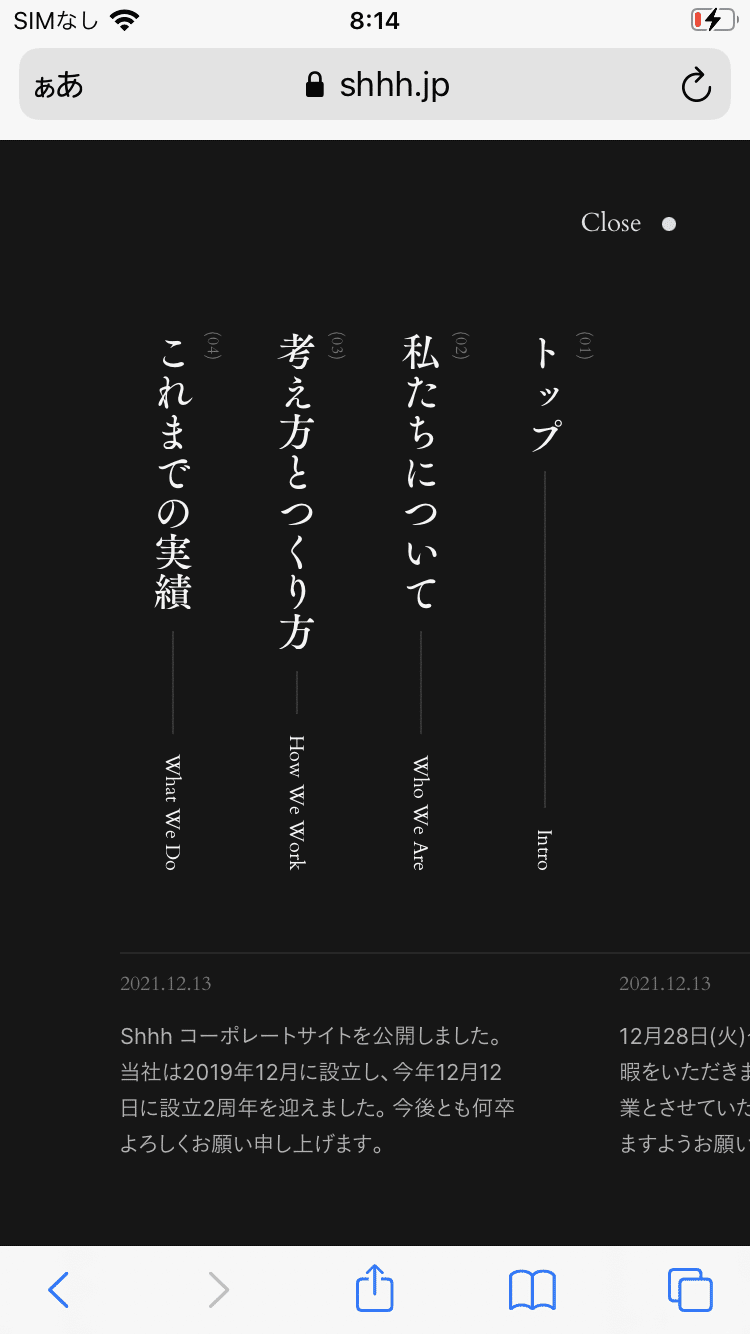
文字だけでサイトの顔を作ることができるんだなと思った。サイトは文字が敷き詰められているが模様としての文字とクリックできる箇所がちゃんとわかるようになっていて使いやすいと思った。
横スクロールがこんなに滑らかなサイトは初めて見た。縦書きで横スクロールだからなのか小説を読んでいるような印象を受けた。
気になった記事
ハッキングされた時は既存のデータを完全に復旧させるのは難しいため新規にwordpressをダウンロードした方がいいことがわかった。
この記事が気に入ったらサポートをしてみませんか?
