
サイト分析(2021.10.04-10.08)

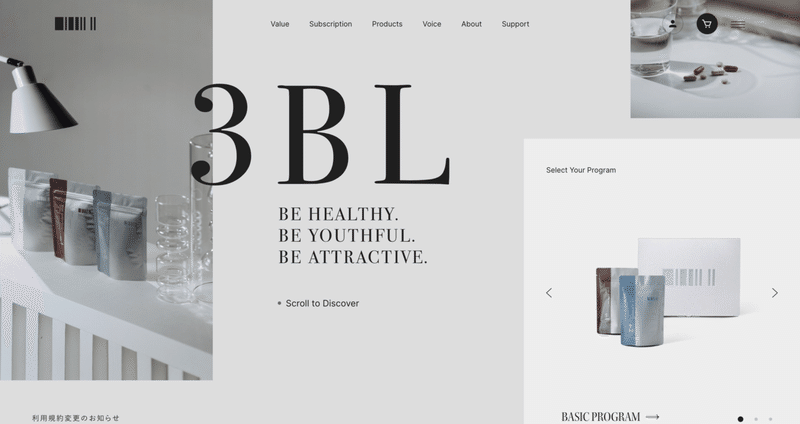
FVはブランド名を大きく配置し、商品画像を散りばめている。
→DHCのような有名なブランドではないためまず認知度を上げたい、またロゴがシンボルマークのみのためブランド名のジャンプ率をかなり大きくすることでサイトを訪れた際に確実に目に入るようにしている。


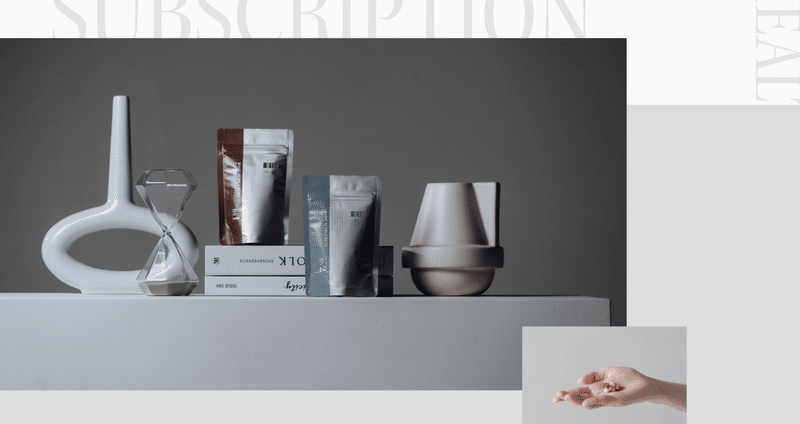
FV直下は様々な商品の画像を散りばめている。インテリアの中に商品を置くことでパッケージのデザイン性の高さを訴求。3BLの世界観をFV、FV直下で作っている。
サイトの配色はパッケージの色を踏襲しているのと、利用者の声が40〜50代なことから年齢層の高い人がターゲットのため落ち着いた配色にしている。


このサイトでは5種類のフォントが使われており、かなり種類が多い。
欧文大見出し:kepler-std-semicondensed-dis
欧文小見出し、ヘッダー:Inter
日本語大見出し:serif(a1
本文:游ゴシック
強調:sans-serif
「kepler-std-semicondensed-dis」と「serif」はサイトの世界観を作るためのフォントで、「kepler-std-semicondensed-dis」のくるんとした形などがオシャレさを出している。「serif」の代替フォントには「A1明朝」が設定されていることから、少し滲んだような感じなど上品さを出しつつも温かみを感じさせるような印象になっている。
→サプリという健康に寄り添うもの、普段使いする=身近なもののため親しみやすさを出したかったのではないか。
一方で本文には「游ゴシック」、ヘッダーなど操作する部分にはUIデザインでよく使われる「Inter」と可読性の高いフォントを使用。世界観を作りつつも情報が拾いやすい選定になっている。

大見出しが欧文フォントと日本語で2つあるのは商材がサプリのため、訴求する内容が機能・効能になる。日本語で端的に効果を伝えたほうが内容が伝わりやすいため2つにしたのではないか。また小見出し、大見出し、本文など文字の要素が多いため縦積みで一つにまとめるのではなく、横に並べることで見やすさを担保している。

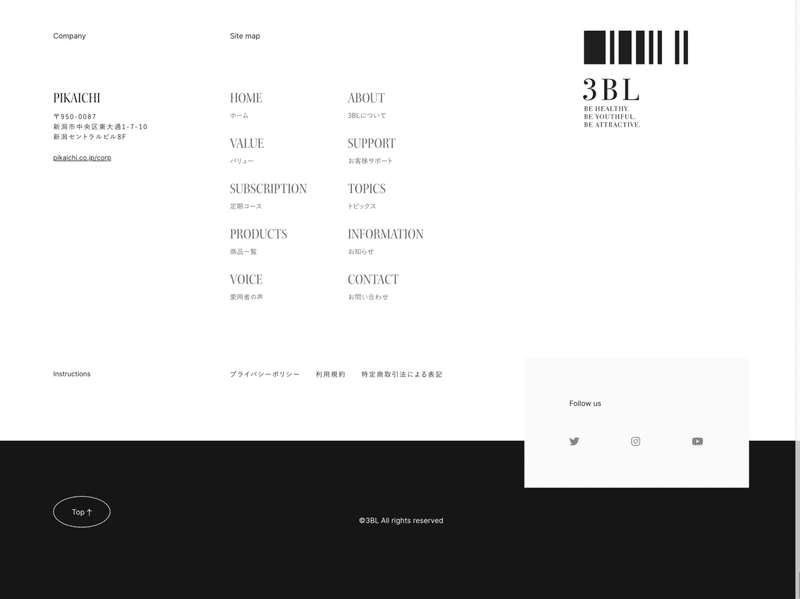
フッターはSNSのフォローを促すために黒い座布団からはみ出させるのと、画面左側は文字を敷き詰めた一方で右側は余白を空けることで色などが派手でなくても目立つようになっている。
気になったサイト
商品の特徴の部分では画像が動画になっている。シンプルなレイアウトでも動画にするだけですごく可愛いとおもった。

FVは背景固定でのれん型のヘッダーが上に見切れるのがよりお店の世界観に入っていく感じがしていいなとおもった。

気になった記事
Google のシステムはタイトルを検出して調整することを初めて知った。自分が設定したタイトルが必ず表示されるわけではないことに驚いいた。
この記事が気に入ったらサポートをしてみませんか?
