
グラフィックトレース(2022.02.28)
今週はグラフィックのトレースをしてみました。
というのも、会社でウェブサイトよりもピンタレストとかに載っている複雑な図をトレースした方がいいという話になったからです。
会社からグラフィックのトレース課題を出してもらったので作ってみました。


基本は円を重ねれば出来ますが、右下だけはパスファインダーで合体させてます。

この白い縦線が集まった円は作り方が分からなかったのですが、調べてみると線を一本描いて、回転ツールで角度を指定して複製するだけですごい簡単でした。

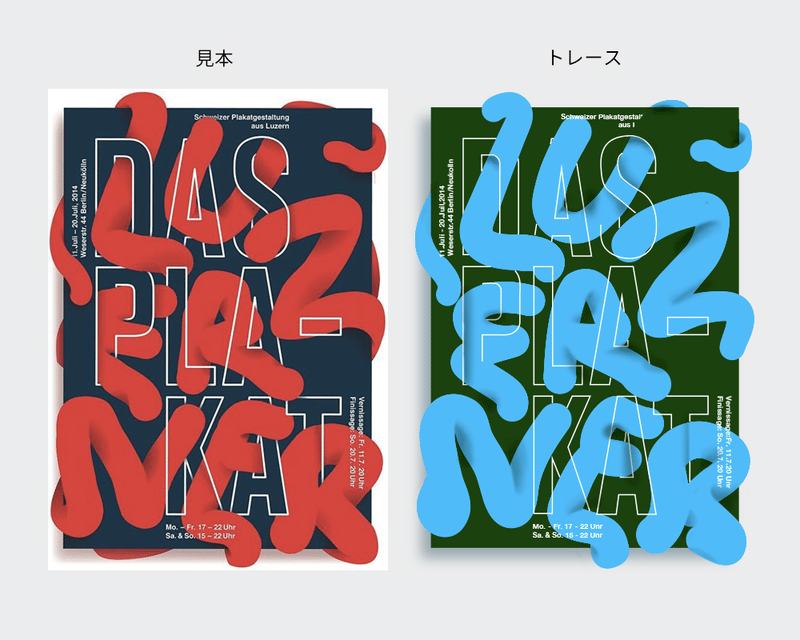
ブレンドツールの「ブレンド軸を置き換え」を使って作りました。白いアルファベットの文字は近いフォントの形がなかったのでペンツールで書きました。
見本と同じように影をつけたんですが、自分で作ったやつは汚れてるようにしか見えない...笑

そういえば昔似たようなものをトレースしたなあと思い出したので何となくやり方は分かりました。
トレースしてみた。
— Haruka Endo / QUOITWORKS (@en_design0315) October 2, 2021
ブレンドツールでざっくり形作ってからペンツールで面ごとに色変えたんだけど、果たしてこれでやり方合ってるのか...
もっと効率いい方法ありそうだけどなー🤔 pic.twitter.com/EAZTzn87jc
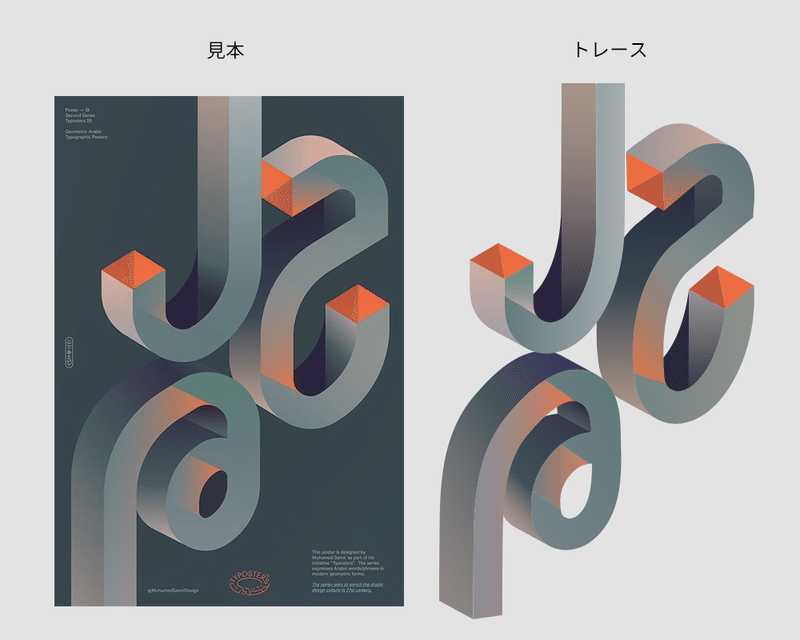
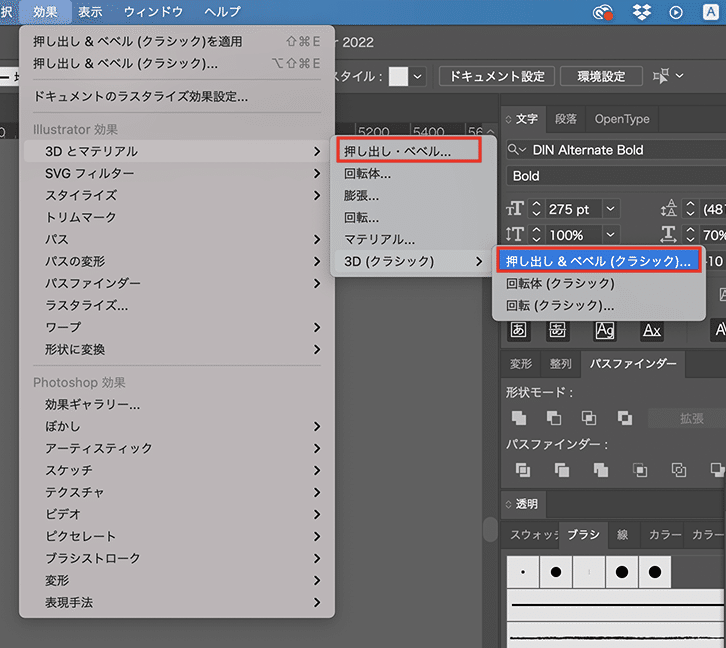
イラレの3Dの「押し出し・ベベル」で立体的にした後にアピアランスを分割したんですが、何故か最初全く分割できず...。(昔はできたのに)

どうやらいつの間にかイラレの機能が変わっていて、「押し出し・ベベル」が2種類ありました。(クラシック)がついている方だとちゃんと分割できます。
「3Dとマテリアル」と「3D(クラシック)」の違いは一体何なんだろうか...

あと途中で色?が切り替わっているところがあったのでここはペンツールで線を引いて、さらにパスファインダーで分割しました。

ウェブサイトですが今回は右側のグラデと光の部分だけ作りました。

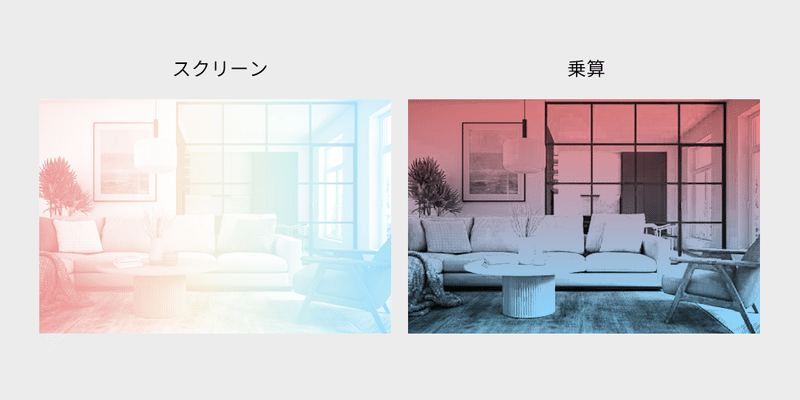
虹色の写真の作り方が怪しかったので、写真のみトレース。

グラデーションをかけて描画モードをスクリーンにしたらできました。
なんかすごいグダグダな内容になってしまいました...
今週からトレースの内容が変わったので、来週以降どういう風にnoteを書いていくか、投稿頻度はどうするかなどまだ決めてないですが、何かしら発信はしていきたいなあと思います😌
この記事が気に入ったらサポートをしてみませんか?
