
サイトトレース(2022.01.23)
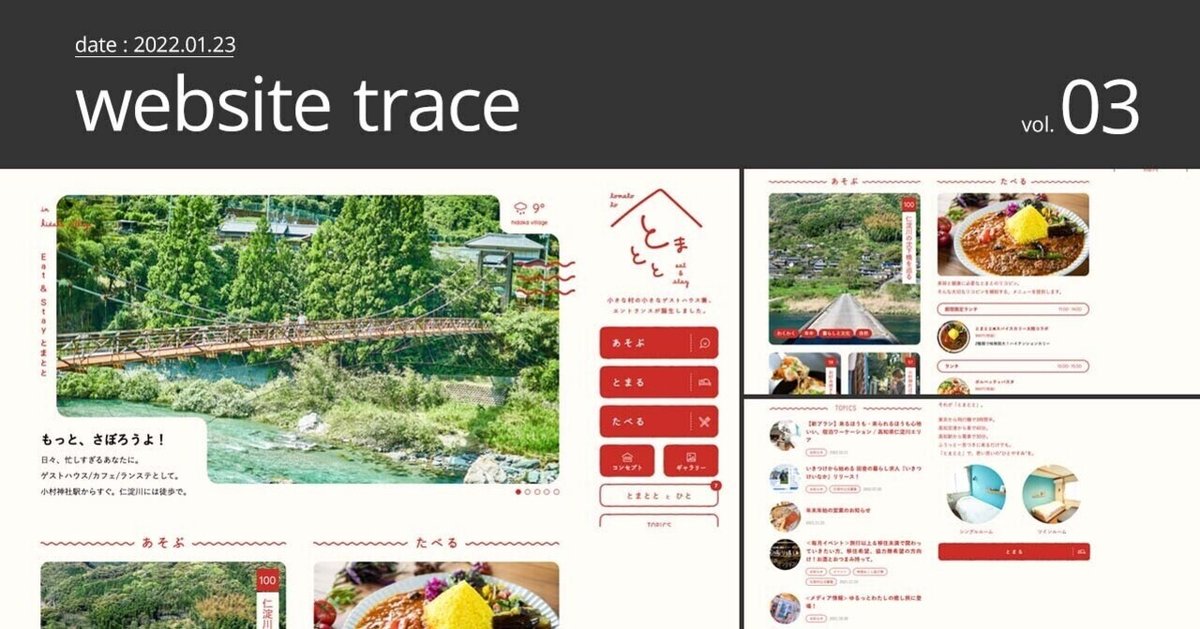
トレースしたデザイン

気づいたこと


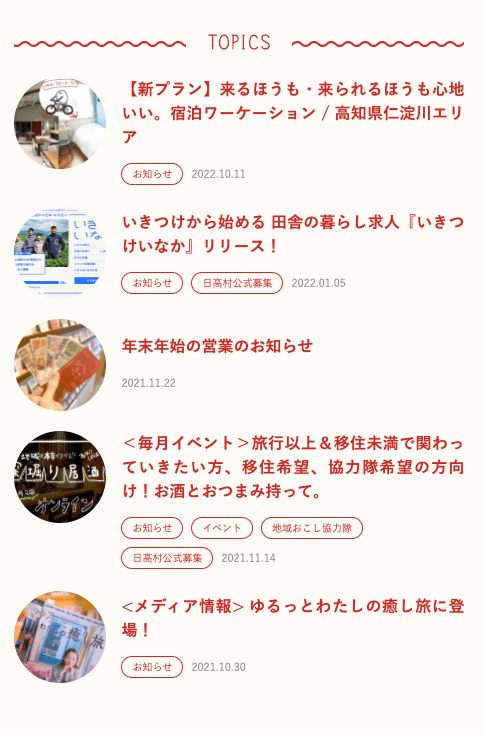
サイトはコンテンツが2カラムで構成されており、その横に縦型のメニューが設置されている。各要素の余白が狭く、文字や写真が敷き詰められているにも関わらず、圧迫感や淡々とした印象を感じない。
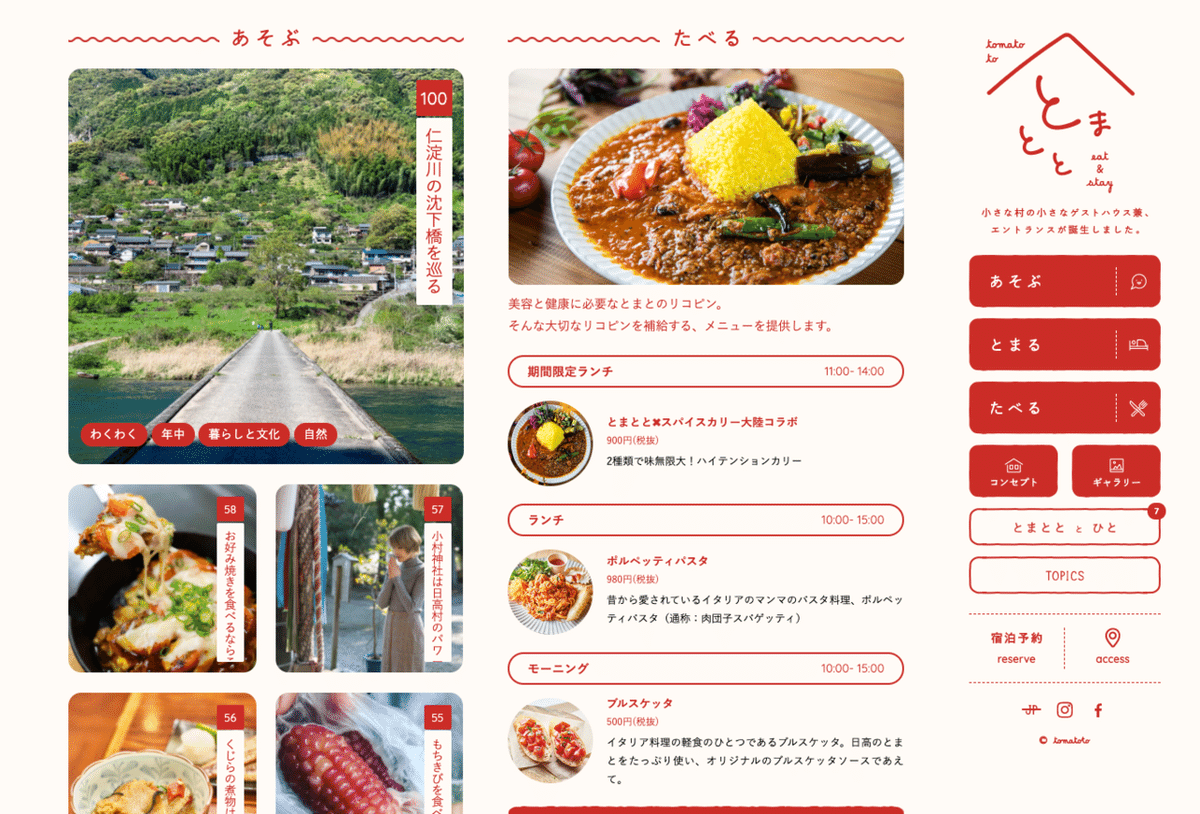
コンテンツの上部は画像、下部はテキストの割合が多い。「あそぶ」では画像の上に見出しやタグを設置し、情報を画像一枚に集約することですっきりした見せ方になっている。画像をメインにした見せ方にすることで、テキストばかりでごちゃごちゃしないように全体のバランスを取っている。

角丸の写真と正円の写真を混ぜることで変化を出し、メリハリをつけている。また正円だと画面に抜けができるためすっきりして見える。
見出しやタグなど基本的に線で構成しており、ボタンなど目立たせたい箇所のみ塗りにしているため要素が敷き詰められていても情報が読み取りやすい。

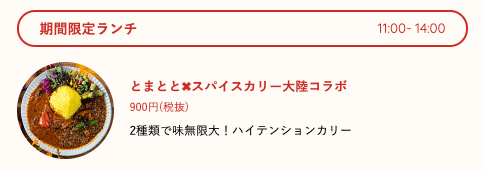
全体的にフォントサイズが近しいが商品名の値段は赤色、説明文は黒にするなど、少しずつ変化をつけることで近しい文字サイズでも視認できるようになっている。
また見出しを角丸で囲い、面で見せることでフォントサイズが小さくても目立たせられることが分かった。
他にも見出しに波線をつけて波線自体にアニメーションをつけることで他の要素よりも引きつけることができるのだなと思った。

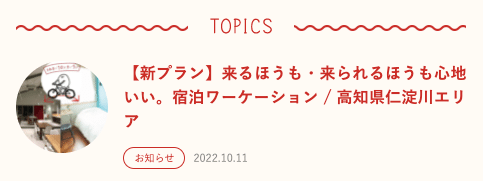
大体記事の見出しは14pxだがトピックスだけ16px。ニュースが一番大きいサイズというのは珍しいなと思った。営業のおしらせなど最新情報の部分のため目立たせたかったのか?それともコンテンツの幅に合わせるために調整したのか?



画像右上の数字とタイトルの間に若干隙間を空けている。ボタンの縦の点線が背景の赤に対して全部引いてない、波線も文字との間に隙間が空いてるなども抜けを意識的につくっていたり、波線のアニメーションがゆったりとした世界観を作っている。
ボタンのアナログ風の加工や波線、点線、アイコンの細かさ、FVの複雑な画像の形など細かいところの作り込みを上げることで、すっきりしたデザインだが、簡素な印象にはなっていない。

「TOPICS」の各記事のタイトルはテキストが2行に収まる場合はサムネに対してセンターに配置。しかし3行以上だと上付きになっている。テキストの量によって出し分けできるんだなと思った。
また各記事同士を線で区切らなくてもサムネだけで十分情報の区分けができることに気づいた。


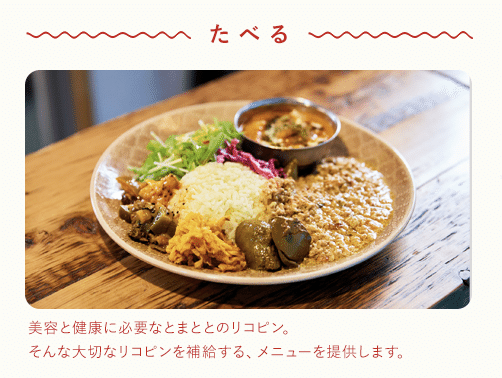
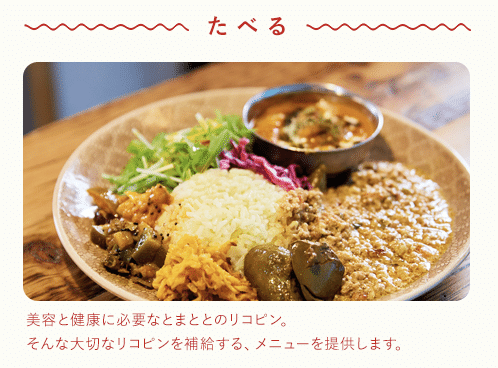
カレーの写真を最初は日の丸構図で配置していてたが、よく見るとサイトは寄りで置いており、寄りの方が美味しそうに見えた。
食べ物の取り方について調べると映える構図として45度というものがあった。
・45度
斜め上45度は、実際に料理を見る角度とほぼ等しいため、リアルな立体感のある写真が撮れます。
そのため、料理がいちばん美味しそうに見える角度といわれています。
普段、料理を見る角度と近いことが美味しそうに見える要因だとが分かった。
欧文フォントはQuicksandを使用。
丸みを帯びた形が親しみやすさやカジュアルさを感じさせる。小さいサイズでも読みやすいように設計されており、バリアブルフォントのため太さが豊富。
この記事が気に入ったらサポートをしてみませんか?
