
サイト分析:inter office
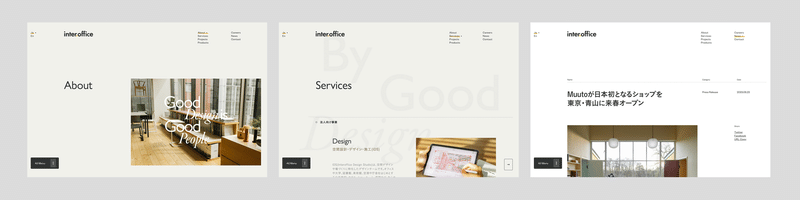
●下層ページのフォーマット
・基本は背景色がベージュ
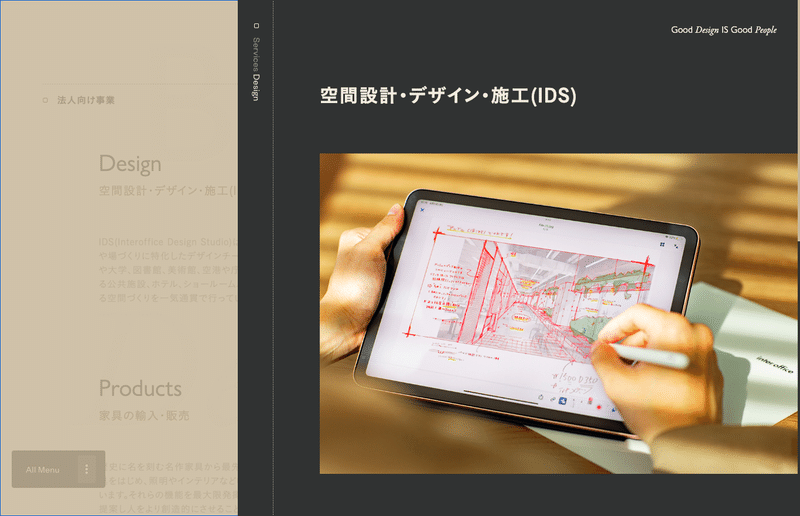
・一覧ページ(ServicesとProjects)、社員インタビュー詳細は背景がベージュ+英語
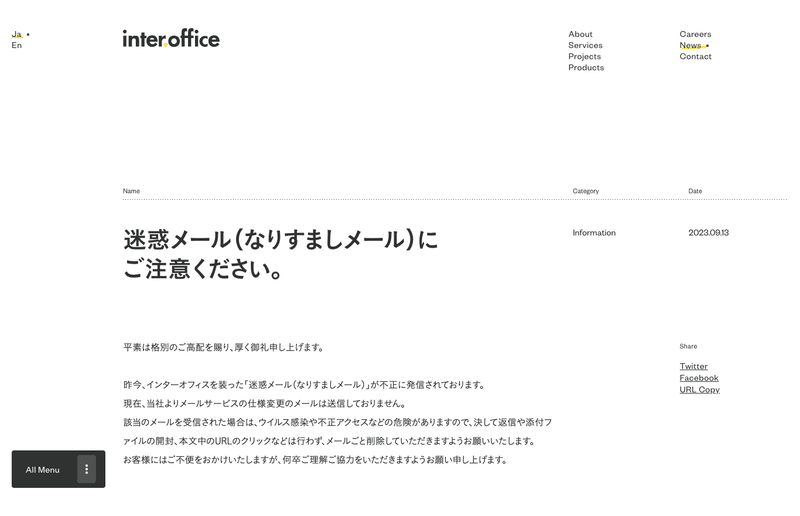
・Productsとnewsの詳細は背景が白

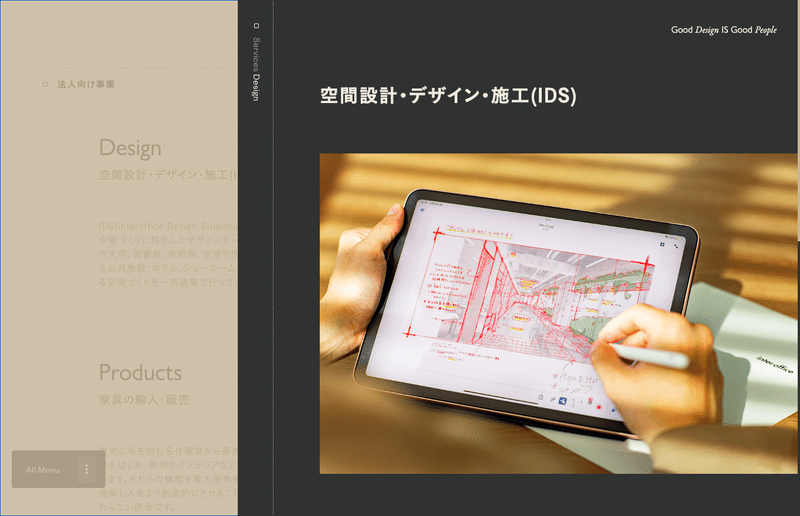
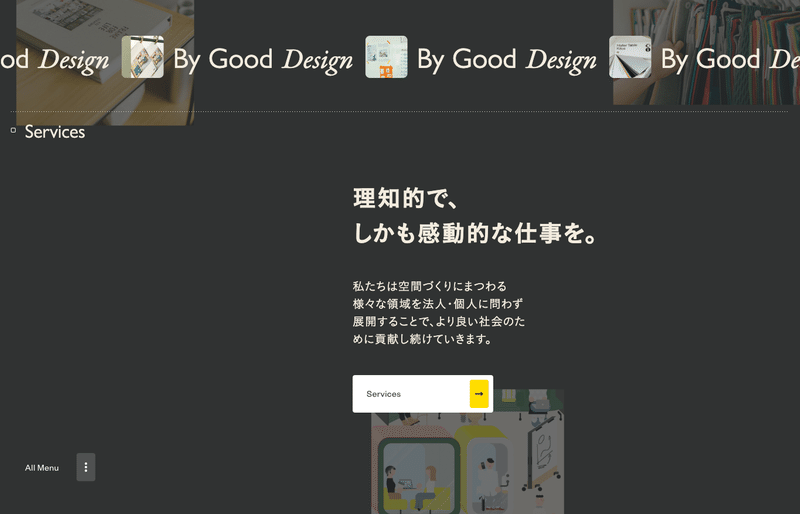
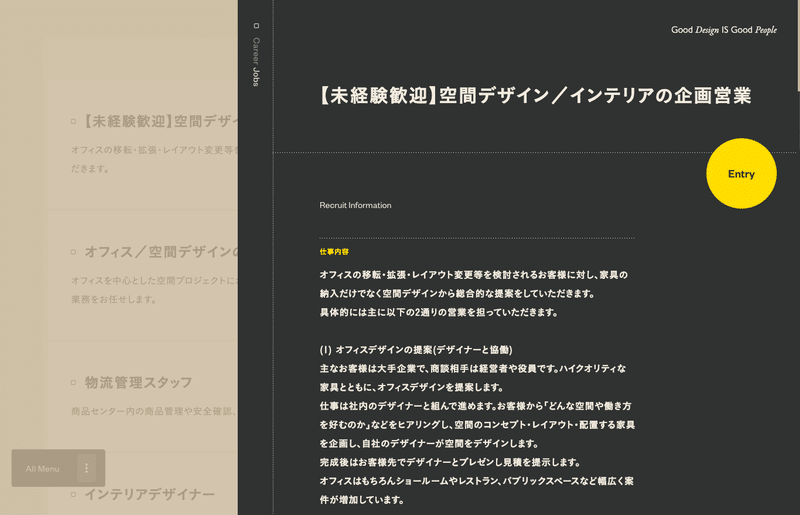
・Service、Careers>募集要項のモーダルの背景色は黒

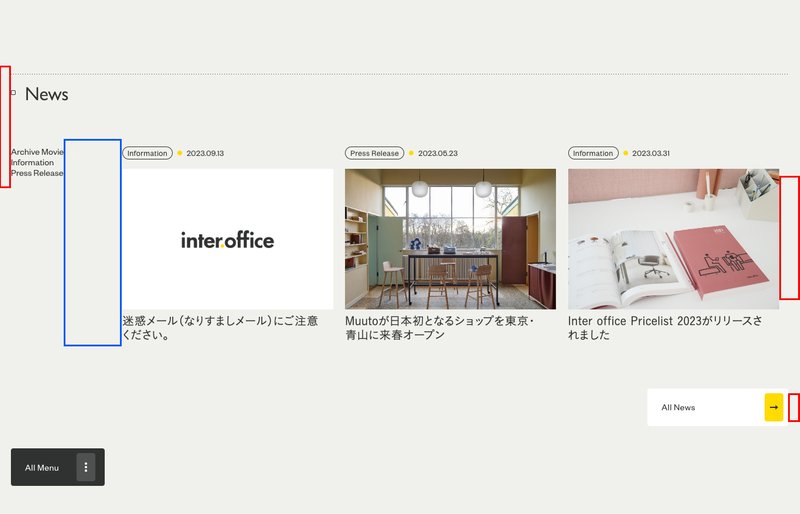
・一覧ページ(Service、Projects、news)はメインビジュアルなし
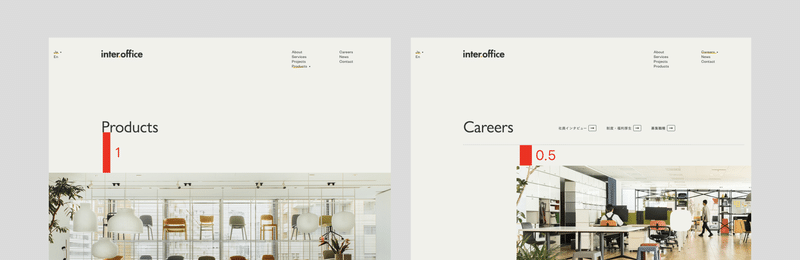
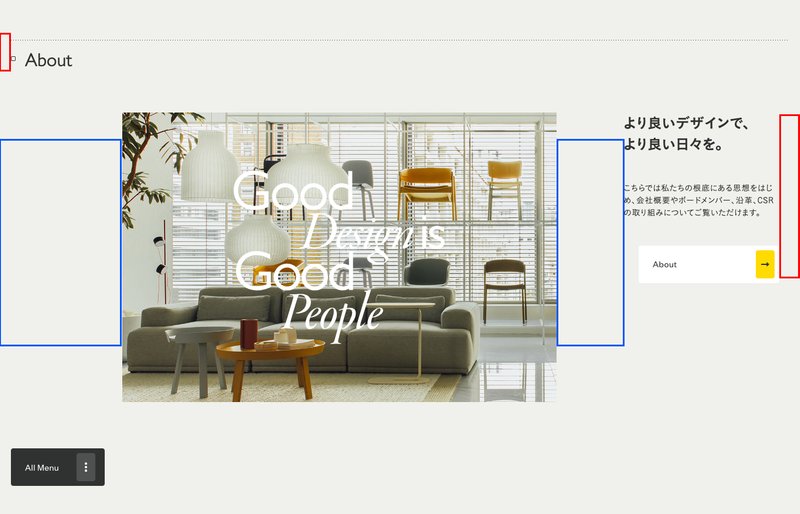
・About、Products、Cateersはメインビジュアルあり
●H1のルール
・h1の頭の位置は同じ(Projects、Careers、newsの詳細以外)
・第二階層のh1下の距離は同じ(採用情報以外)
→採用情報は他のページの半分の距離

●インタラクション
画像のロールオーバー
画像が小さくなる+画像の下からグレーの背景が表示される。



ボタン
ボタンの矢印はマウスオンでギュンってなる。
終わり際に減速してる?イージングでいうとeaseOutCubic?

ハンバーガーメニュー

一番下までスクロールした時の左下のナビゲーションの非表示の仕方。こういう時フェードで消すことしか発想になかったけど
こういうのコミカルで面白い。
フッターまで行って、非表示になる時は最初遅くて段々スピードを上げながら消えていく。表示の時はスピードが逆になる。

メニューを開く時、最初早くて段々遅くなってる?最後少し余韻がある感じがする。
閉じる時はギュンって戻る(余韻がない)
モーダルウィンドウ

開く時、最初遅くて段々早くなる。
●見出しの種類
H1

H2
・英語。頭文字のみ大文字
・アイキャッチ+点線

H3
・H2は英語と日本語で2種類ある。日本語の方がフォントサイズが小さい。


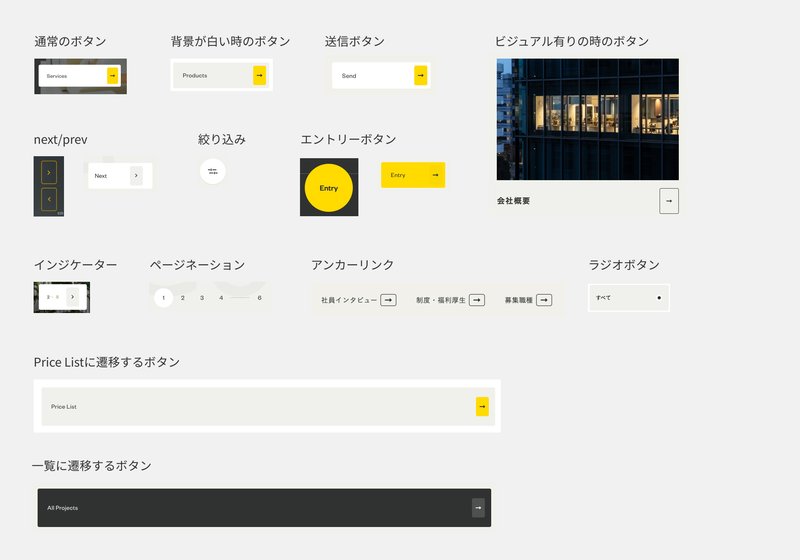
●ボタンの種類

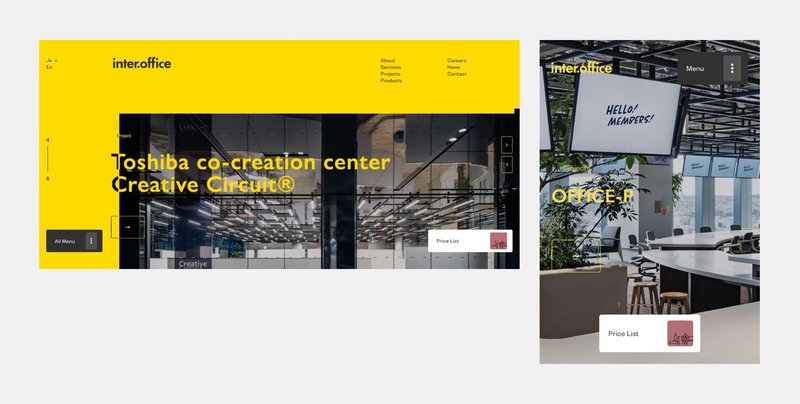
●SPトップでPCのデザインをどう最適化してるか
・インジケーターとPrice Listを画面下部にまとめて設置
・言語切り替えはMenuの中に格納
・next/prevはSPでは非表示

・ハッシュタグと見出しはSPでは縦積みにしている。

・バナーの画角を横→縦に再構築している。

・SPではロゴと会社の概要文、コピーライトの間に各ページを挟む形にしている。
おそらくPCではバランスを取るために左下に概要文を入れて重くしているが、概要文を載せるという発想がなかったのでなるほどと思った。

●可変の仕方

・左右の端にある要素(言語切り替え、インジケーター、ハンバーガーメニュー、矢印ボタン、Price List)は固定。それ以外の要素は可変する。
・ロゴとナビゲーション間、ナビゲーション同士の間は比率を保ったまま可変。
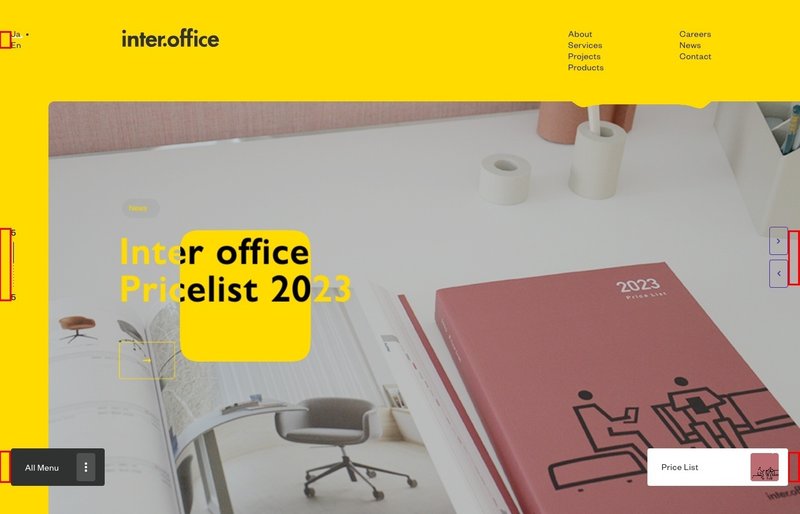
・背景のビックタイポは常に画面センターに配置。

・H2の位置は固定
・アルファベットが左右に横断している部分は、画面を広げると右側の見切れてる部分が表示される。
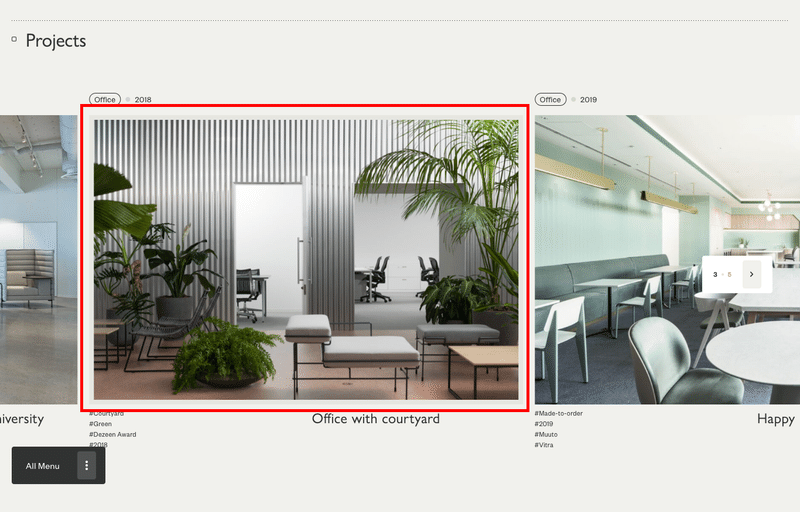
・スライダーは画像は比率固定のまま拡大縮小する、画像上下の文字はサイズ変わらない。
・インジケーターとAll Projectsボタンは右側からの距離が固定。

・H2の位置は固定
・アルファベットが左右に横断している部分は、画面を広げると右側の見切れてる部分が表示される。
・「理知的で〜」のテキスト部分は左右の余白が可変する。

・H2の位置は固定
・ロゴは可変に合わせて比率固定したまま拡大縮小する。
・ロゴ下の文字サイズは変わらない。
・ロゴの左側の余白は可変するが、右側は可変しない。

・H2、「すべてを〜」のテキストエリアの位置は固定
・写真の右側のエリアは可変。

・画像は比率固定のまま拡大縮小する、画像上下の文字はサイズ変わらない。
・画像の右側の余白は固定。
・H2、絞り込みのUIの位置は固定。
・絞り込みと画像間の距離が可変。

・横幅1360より広がった時は、高さ固定で画像の横幅が伸びる。
・横幅1360以下では画像は比率を固定したまま縮小する。
・「より良い〜」部分のテキストエリアの右側の距離は固定
・画像とテキスト間の距離は可変。
・画像の左側の距離も可変。

・バナーは比率固定で拡大縮小する。
●使いやすい、いいなと思ったところ
回遊性が高まるような設計、お客さんがここに置いてあったら嬉しい、便利と思う場所に導線が設置されている。
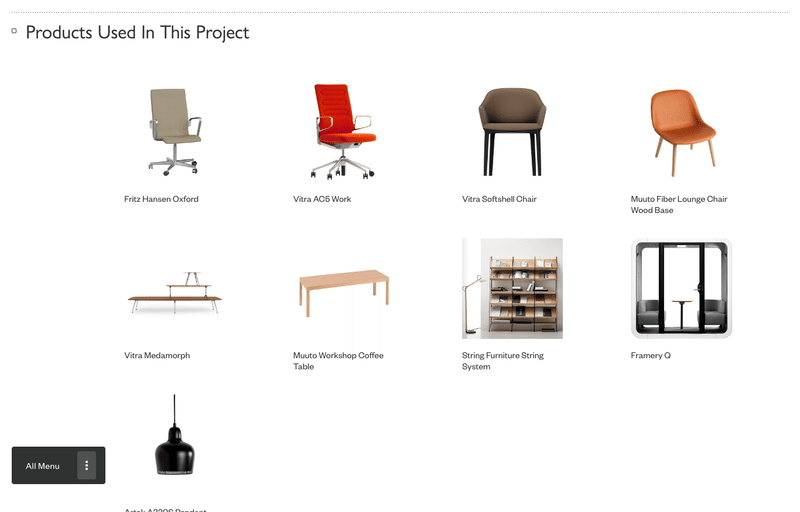
・Projects詳細で記事の最後に使用した製品とPrice Listへの導線が設置されている。


・またNext Projects、All Productsを設置することでサイトの回遊性が高まっている。

・Projects詳細ではハッシュタグ、シェボタンが追従。

・エントリーボタンが追従


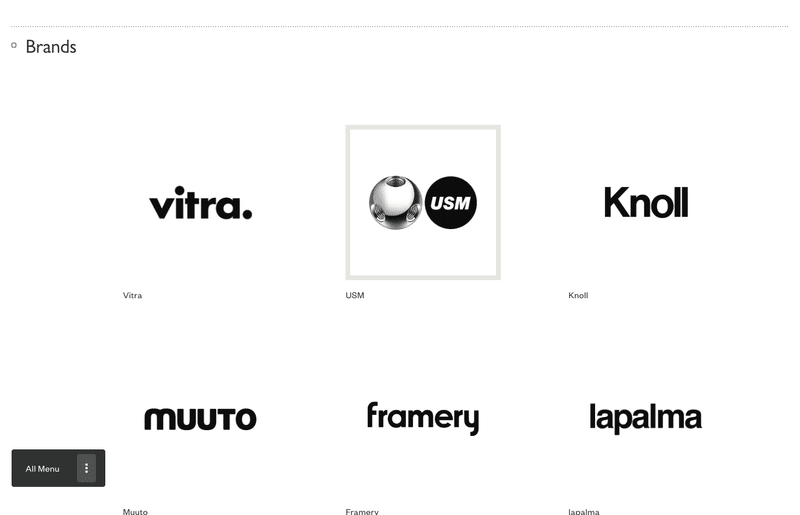
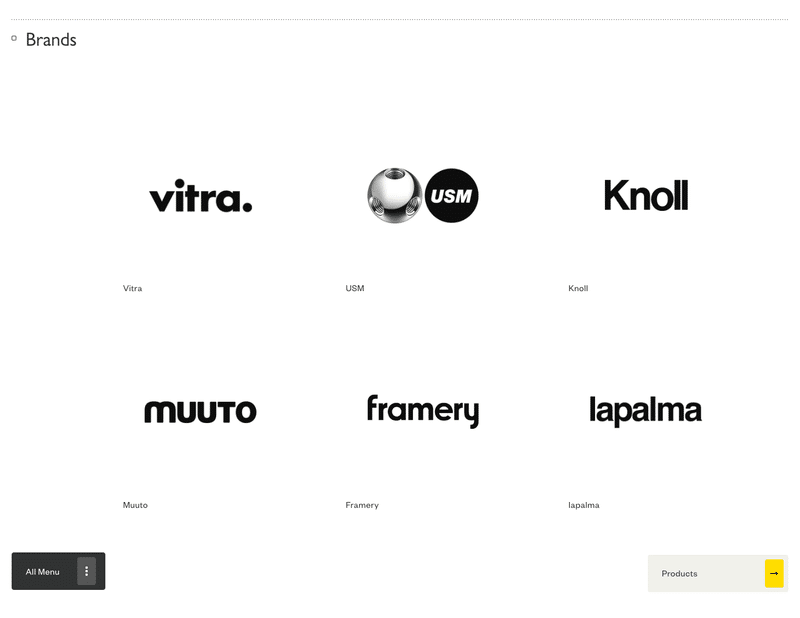
・クライアントの各ロゴがクリックでき、それぞれの企業サイトに遷移する。

●レイアウト(淡々とした印象を感じない要因)
スライダー

ハッシュタグを縦積みにする、見出しの位置を画像の左下ではなく真ん中あたりに置いている。
自分が同じようなパーツを作る時に、文章量やタグの数が多くなっても破綻しないように、画像の頭と見出しの頭を揃えたりタグを横並びにすることが多かったが、こういうレイアウトもありなんだなと思った。
next/prevも、進むボタンだけでも成立するとか、ボタンとインジケータをひとまとめにするとか自分のな中にない見せ方だったから引き出しになった。
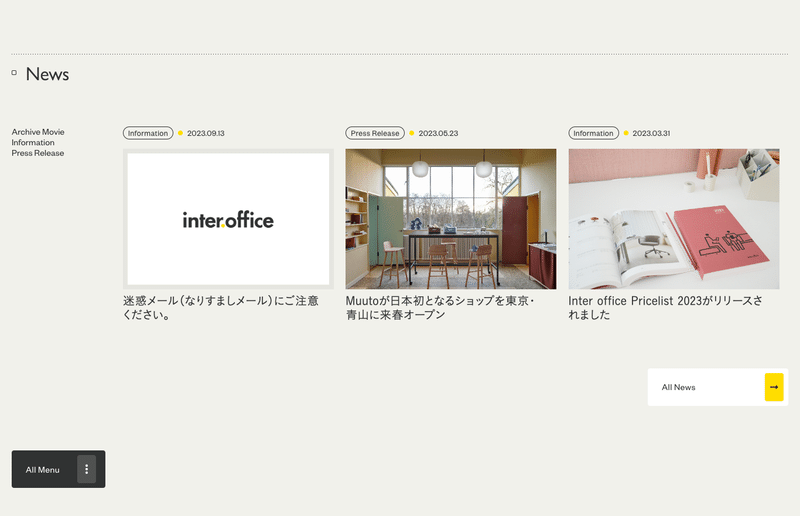
また画像の上にカテゴリタグと日付を振ることでシンメトリーに組んでいる。文字の濃淡がなくても情報が分けられる。
詳細

Project詳細の背景が黒いエリアの写真は片側が画面の端にくっついている。
→紙物の裁ち落としのような見せ方にすることで、雑誌のような印象を感じる。また画面に広がりを感じる。
インタビュー詳細

点線、写真、見出し、本文の位置をあえて揃えないことや途中に2カラムレイアウトを挟むことで動きを出し、淡々としたデザインにならないようにしている。
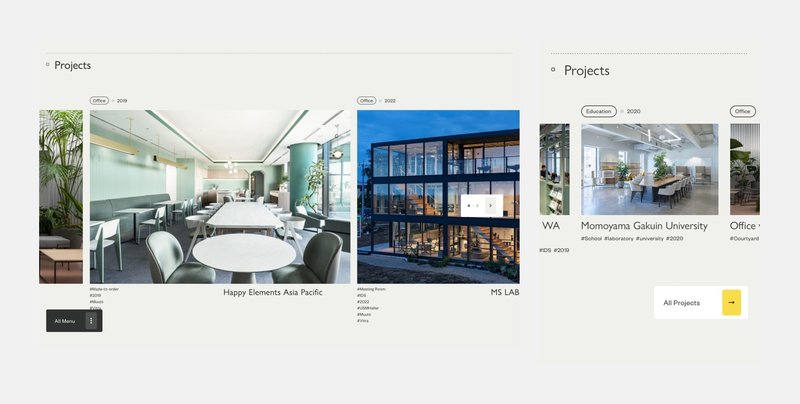
プロジェクト一覧

サムネイルは全て同じ大きさにせず、一部大きいサイズのものを入れることでメリハリを出している。
●フォント
英語フォント1:gill-sans-nova
「Gill Sans Nova」はGill Sansの復刻版。Gill Sansは1928年、イギリス人デザイナーのエリック・ギルが生んだ書体。
ジャンルとしてはヒューマニストサンセリフまたはジオメトリック(幾何学的)サンセリフに属するが、トラヤヌスの記念柱をはじめとするトラヤヌス帝の記念碑にみられるような古代ローマの碑文体や、キャスロン、バスカヴィルといった書体をモデルにしていることから冷たすぎず暖かい、親しみある印象を感じさせる。
英語フォント2:Founders Grotesk regular
ニュージーランドに拠点を置く Klim Type Foundry の Kris Sowersby によってデザインされたグロテスクなサンセリフ書体。開口部が非常に狭いのが特徴の 1 つ。
日本語フォント:Hiragino Kaku Gothic ProN
この記事が気に入ったらサポートをしてみませんか?
