
サイト分析(2021.12.27-12.31)
欧文フォントはCanela(見出しに使用)とInter(ヘッダー等)の2種類。
Canela:ミゲル・レイエスによってデザインされた。柔らかくシャープでありながら、クラシックな書体。カネラはカズロンの解釈として始まったが、セリフを取り除き、ストロークの終わりにフレアだけを残した。カネラはファッションとアートの雑誌DocumentJournalの第5号で初めて使われた。
Inter :UIでよく使われるRoboto, San Francisco, Lucida Grandeにインスパイアされ、小さいサイズでより機能するようにデザインされた。
日本語フォントはNoto SerifとNoto Sans。
VCという今どきな事業を行なっている会社のため見出し部分はモダンでお洒落なフォントを使用し世界観を作っている。一方でヘッダーなどには小さいサイズでも可読性の高いフォントを使用することで使いやすさも担保している。
●良いと思った箇所01
写真がない中でのビジュアルの起こし方、より企業の想いを伝えるための見せ方が勉強になる

トップページは全て英語で書かれている。各コピーの意味は以下の通り。
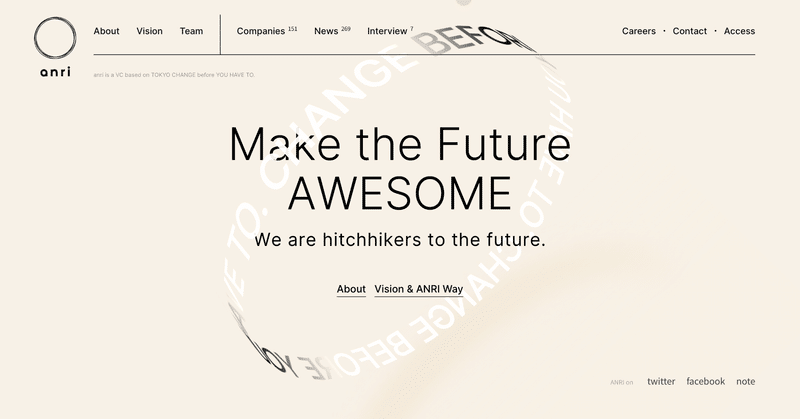
「Make the Future AWESOME」:未来を素晴らしいものにする
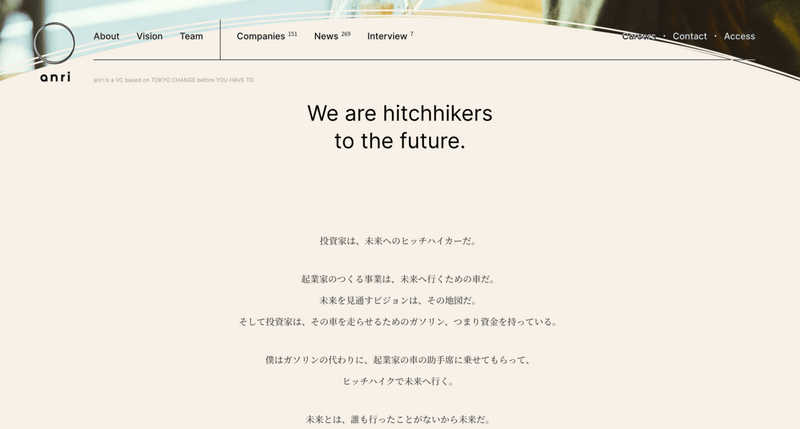
「We are hitchhikers to the future.」:私たちは未来のヒッチハイカーです
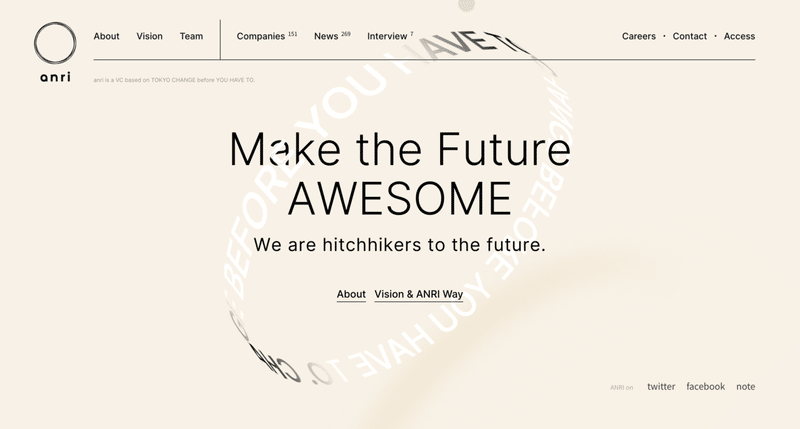
「change before you have to」:あなたがしなければならない前に変更する(?)
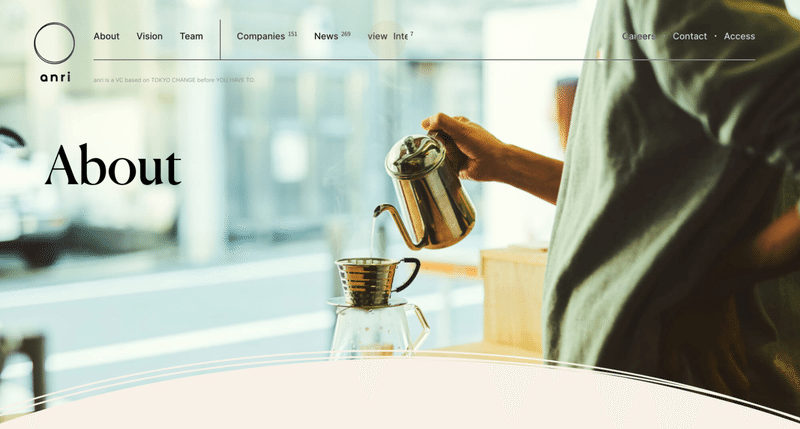
またAboutページでは自社について以下のように記載。
投僕はガソリンの代わりに、起業家の車の助手席に乗せてもらって、
ヒッチハイクで未来へ行く。
目的地に着いて起業家が最高にいい顔をしてる時、僕は隣にいない。
僕はまた他の車を待って、旅を続けるんだ。
「また未来のどこかで、いい顔で会おう」
そう言って僕たちはまた次の未来へ旅をするんだ。
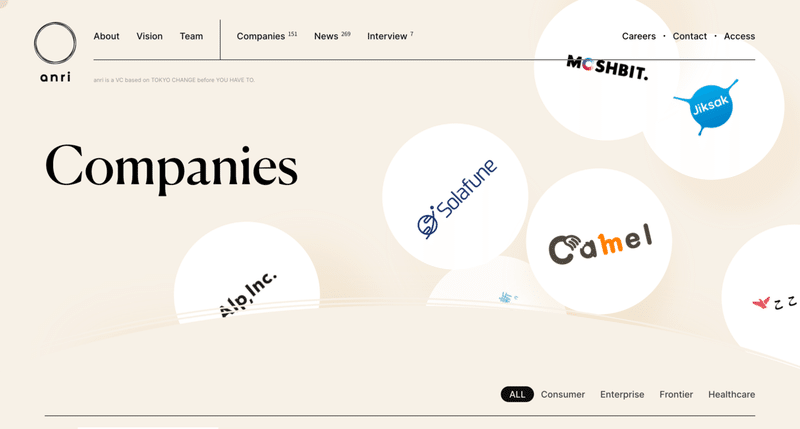
anriはVC(ベンチャーキャピタル)を行なっている企業である。VCとは投資会社のこと。
VCとは、ベンチャー企業やスタートアップ企業など、高い成長が予想される未上場企業に対して出資を行う投資会社のこと。未上場時に投資を行って、投資先の企業が上場や成長した後に株式を売却もしくは事業を売却して、キャピタルゲイン(当初の投資額と株式公開後の売却額との差額)を得ることを目的としている。
これらの情報からanriは企業とともに成長した未来を見据えて投資を行っていることが分かる。投資という目に見える実績がない業種のため写真などのビジュアルがない。そのためテキストでビジュアルを作成している。コピー周りの円状のテキストはロゴの円を踏襲しつつ、常に回り続けることでAboutページに記載されていたような「旅を続ける」=(企業の未来のために投資を続ける)という会社の姿勢を表している。
テキストだけの構成にも関わらず、簡素に見えない理由として以下が考えられる。
・円状のテキストが他のテキストと角度が異なる、Makeの部分ではテキストの位置が前に来ており、Future部分では後ろにあるため奥行きを感じる
・文字の一部分が黒く変化する、下に影がついているため立体感がある
・円状のテキストがヘッダーからはみ出していることで画面に広がりを感じる
トップページでは特にコンテンツなどはなくFVのみとなっているが、その理由として会社の姿勢・想いを強く伝えるためだと考えられる。
コピーの下には「About」「Vison & ANRI Way」への導線があり、どちらも会社の姿勢についてのページであること、またコピー自体もそうした内容である。あえてトップページではコンテンツを設置せず、コピー部分を画面の中で一番目を引く箇所にして、その下に導線を設置することでそのページへのクリックを促している。
他のページの見出しではCanelaが使われているがトップページのコピーにはInterが用いられている。これはよりシンプルなフォントにすることで、余計な印象(オシャレ、モダンなど)を抱かせないようにして、ストレートに企業の姿勢を伝えたかったからではないか。

「We are hitchhikers to the future.」部分と本文のフォントサイズはそこまでジャンプ率が高くないが間の余白を広めに取ることで見出しと本文という役割の違いを出している。また色も見出しが#000000に対して本文は#404040となっており本文の方が色が薄くなっている。
本文はフォントサイズ16pxに対して行間が38px(=2.375倍)と2倍近く空いている。フォントも明朝体にすることで小説のように見せることで魅力的に伝えたかったのではないか。
●良いと思った箇所02
見せ方がおしゃれかつ新鮮


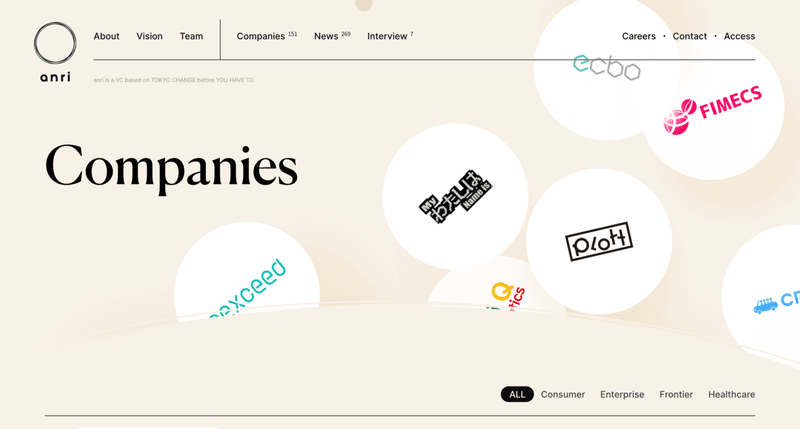
MVのロゴはリロードするごとに中身が変化するのが遊び心があって面白いなと思った。投資した企業の数が100を超えているため見るごとに内容が変わるとより様々な企業のサポートをしていることが伝わるなと感じた。
特別ビジュアルがなくても丸をランダムに並べて影をつけるだけでビジュアルとして成立するのだなと勉強になった。

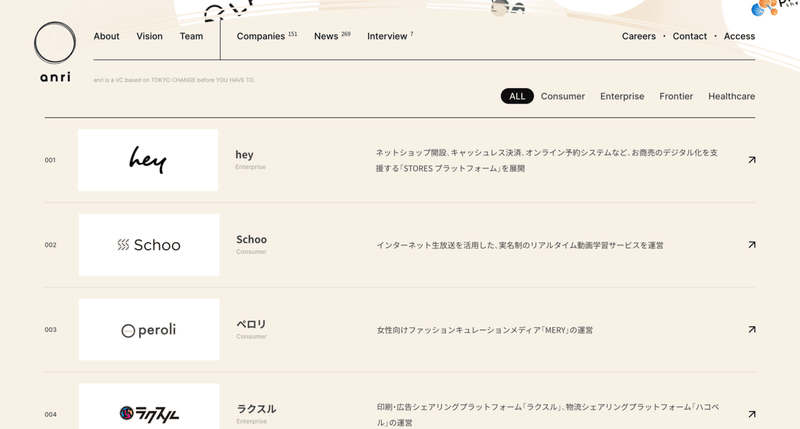
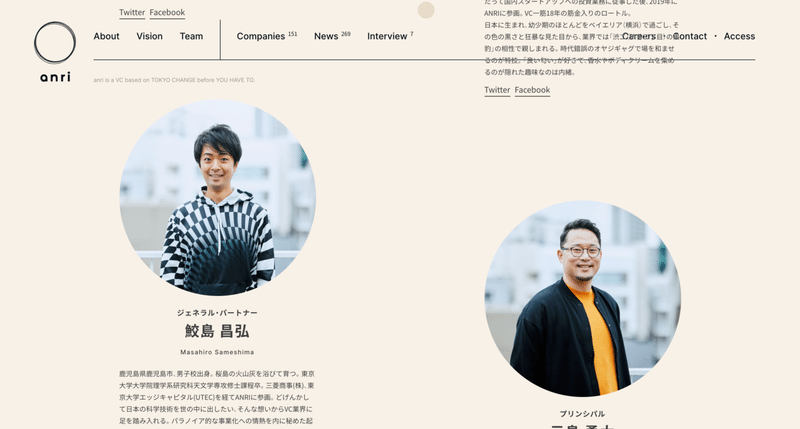
各企業の一覧は数字や企業名、説明文などが全て横並びで配置されている。自分だったら縦積みにするため並列にするだけでまた違った見せ方になるのだなと感じた。ホバー時のロゴのアニメーションの動きも良いなと思った。
一覧は無限スクロールでページネーションなどはついていない。企業の数が151あるため3つずつ横並びにするなどもっと一覧性の高いデザインにした方がより多くの実績があることを訴求できるため良いのではと思った。
またカテゴリ名の「Enterprise」「Frontier」も英語だとぱっと見何のことか伝わりにくいためラベルももう少し分かりやすくした方がいいのではないか。



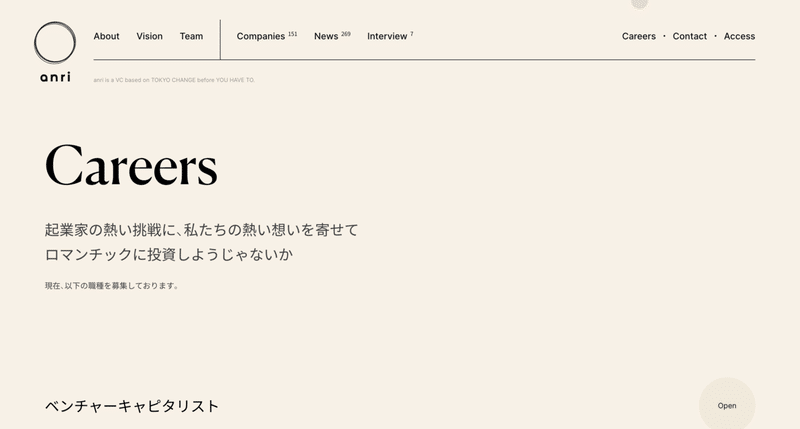
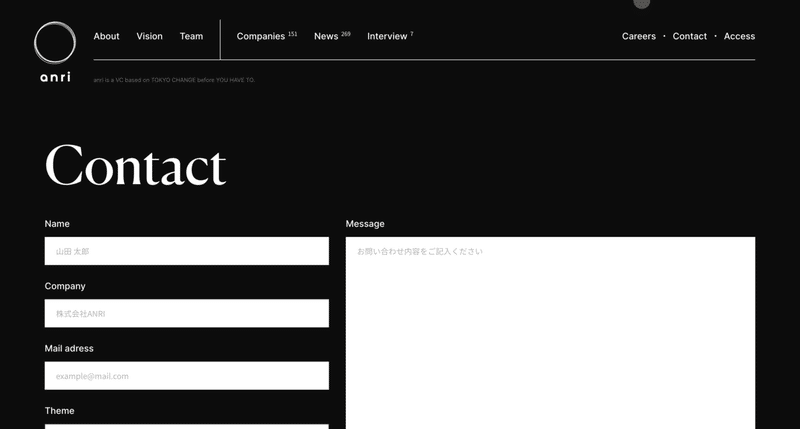
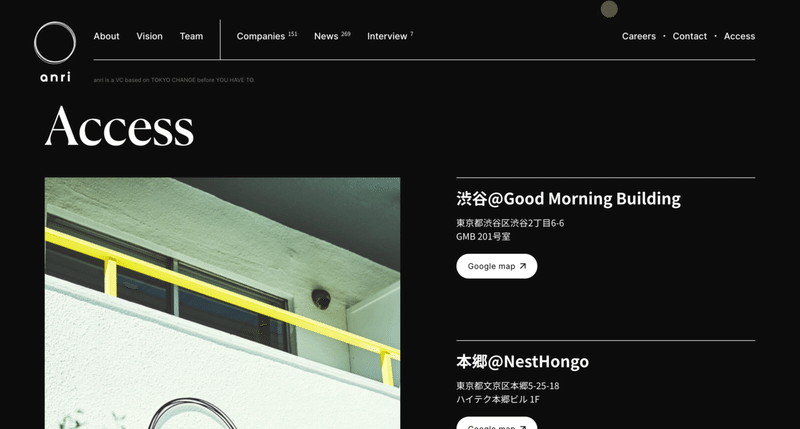
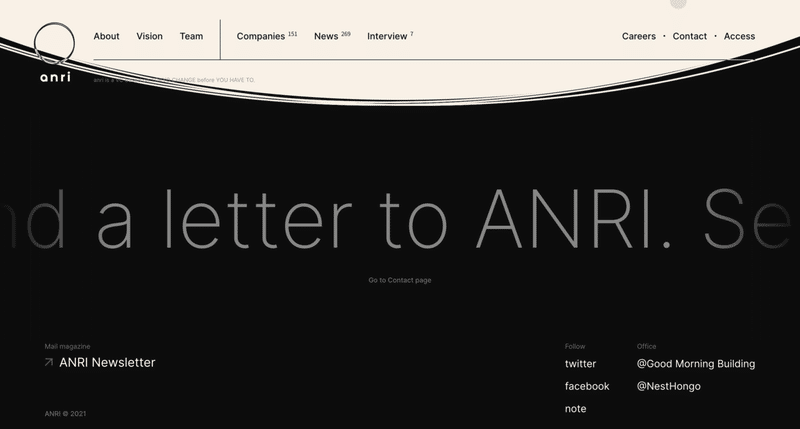
サイトの背景はContactとAccessのみ黒。CTAに関わる部分だけ変えている?背景の色を切り替えることで変化、メリハリをつけたかったのか。
もしくはCareersにエントリーフォームがあるためContactと区別するために切り替えたのではないか。
●良いと思った箇所03
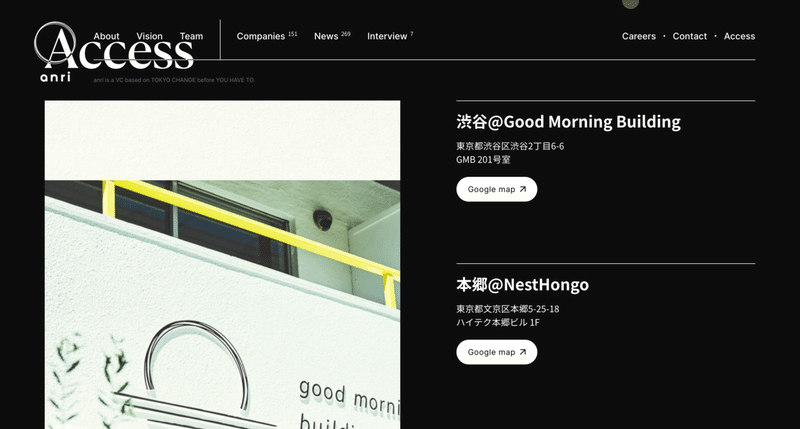
動きの演出や写真の画角の統一感がサイトの世界観を作り上げている




背景や写真の画角は円状になっておりロゴの形を踏襲している。またヘッダーホバー時の挙動、フッターのお問い合わせへの導線部分の動き、写真が下から上に向かって切り替わる動きがパッと切り替わるのではなく流れるような動きに統一されており、ゆったりとした動きが上品さを感じる。こういった細かい箇所の画角や動きに統一感を持たせることでサイトに一体感が生まれるのだなと思った。
●良いと思った箇所04
シンプルなデザインながらも暖かさを感じる
サイト全体はモノトーンで構成されているが背景に暖色を用いる、Visonページではスクロールするごとに画面に滲んだ色が表示されることにより温かみが感じられる。
オレンジの背景:#f8f1e7 黒い背景:#0D0D0D
投資会社というとお金儲けのような少し怪しいイメージも与えるため親しみやすい、柔らかいデザインにすることでそうした印象を緩和させてお問い合わせへのハードルを下げたいのではないか。

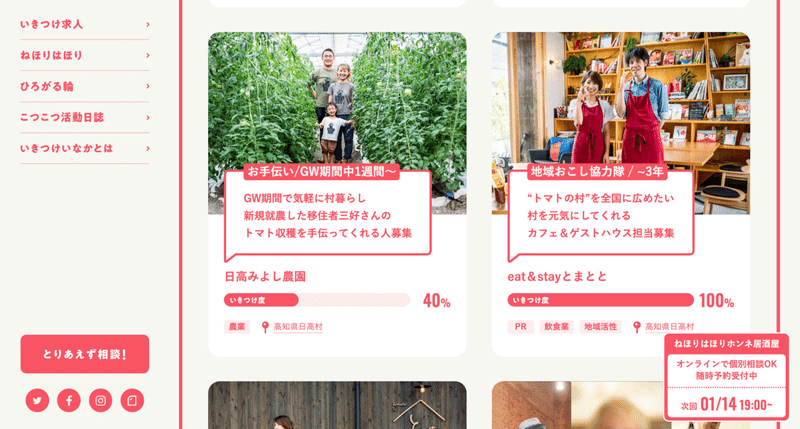
気になったサイト

いきつけ度というゲージをつけるだけでそのサイトらしさ(個性)が出せるなと思った。また吹き出しや点線など要素が多いが単色でまとめることでうるささは感じないなと思った。
写真を額縁に入れる、背景をコンクリートの壁のようなものにする、光と影をつけるなどやっていることはシンプルなのに美術館で作品を見ているような上品さが感じられる。
気になった記事
デザインやインタラクションなど幅広くかつ細かく記載されていて、業界の第一線で活躍しているプロの分析はこういう風にサイトを見ているのかと、とても勉強になった。
分析自体はもちろん、その中で使われている言葉(形容詞)が初めて知るものが多く、プロのデザイナーは言葉の造詣も深いのだなと感じた。
ハイエンド:製品あるいはサービスで最上級の一群の商品を表す時に使われる。対義語はローエンド。
ダイナミックアイデンティティ:利用される文脈や状況、伝えたいメッセージやイメージに応じて可変的に変化するアイデンティティ。
ボクセル:小さな立方体を1単位としたもの。画像でいうピクセルに相当。ドット絵を3Dのオブジェクトにしたような仕上がりになるためゲームっぽさが良い感じに出てくる。
スチール写真:動きのない静止画写真のこと。映画・ドラマ・テレビ収録・CM収録現場およびそれらに付随する業界で撮影する写真。
この記事が気に入ったらサポートをしてみませんか?
