
サイトトレース(2022.01.30)
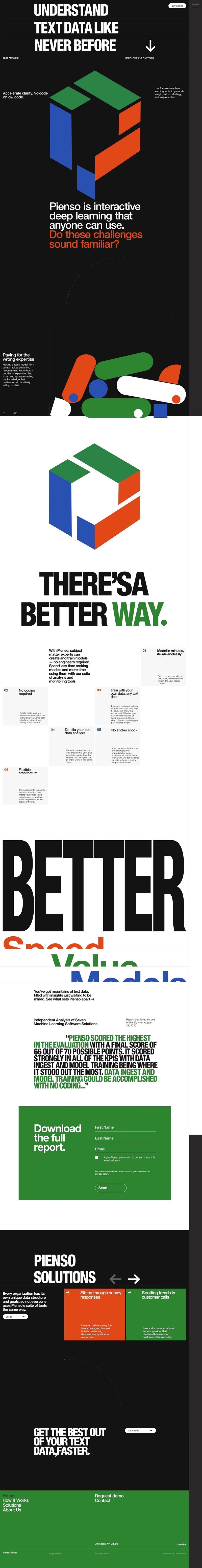
トレースしたデザイン

気づいたこと


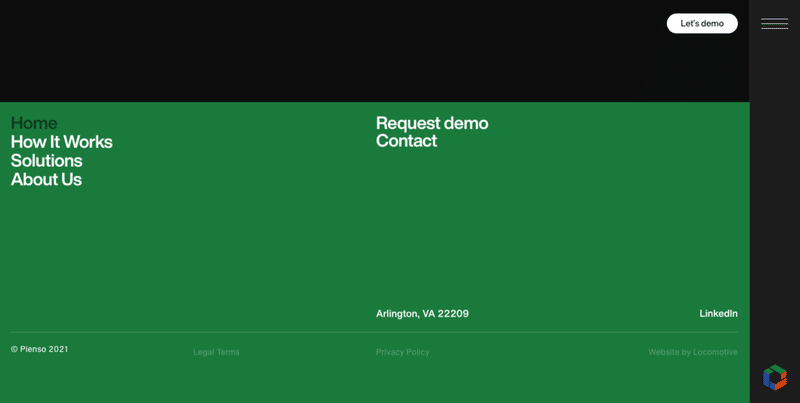
フッターは普通のメニューを左、「Request demo」「Contact」のCTAを右に配置し情報を分けており、画面中央に近いCTAの方が目に留まりやすくなっている。フォントサイズを大きくしたり装飾を施さなくてもレイアウトを工夫することで目立たせられることがわかった。
ヘッダーでは「Contact」の導線は格納されており「demo」だけ目立つ形で配置されている。いきなり問い合わせする確率が低いためハードルの低いdemoだけを配置している。
逆にページ下部まで閲覧したユーザーはサービスに対しての関心が高いため、フッターでは「Contact」も設置している。

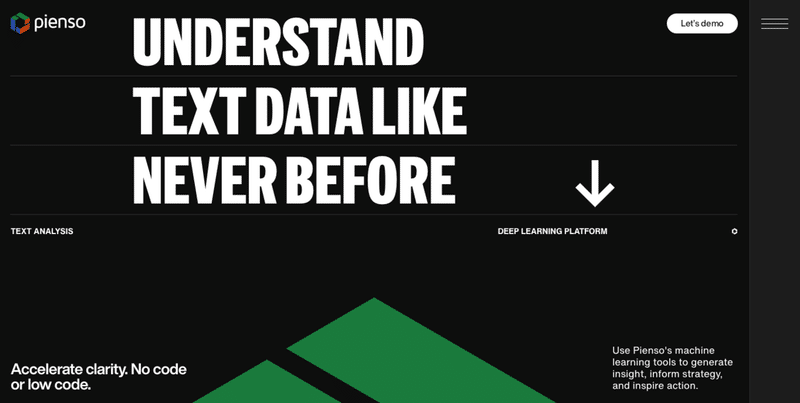
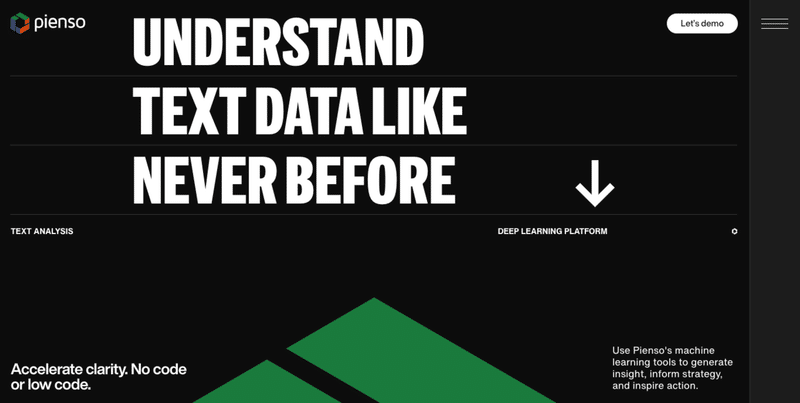
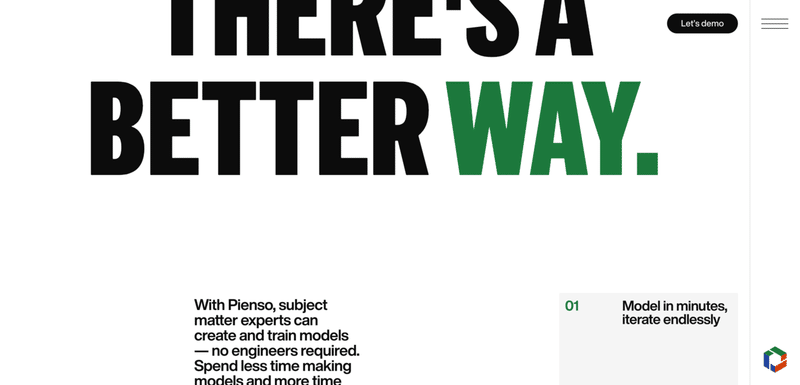
FVのコピーは行間が広いが間に線があることで空きすぎた印象を受けない。また線があることでメインコピー下のテキスト「 TEXT ANALYSIS」「DEEP LEARNING PLATFORM」も浮いて見えない。
FVではそのサービスによって得られる効果を一番目立たせており、サービスの説明は補足として下に小さく書いてある。ユーザーはそのサービスを使うことでメリットがあるかを知りたいため、BtoBの商材に適した訴求の仕方になっている。
サイト全体でも「サービス」「メリット」のようなカテゴリの見出しはなく「より良い方法があります」などコピーを立たせた見せ方にしており、端的に内容が理解できる構成になっている。

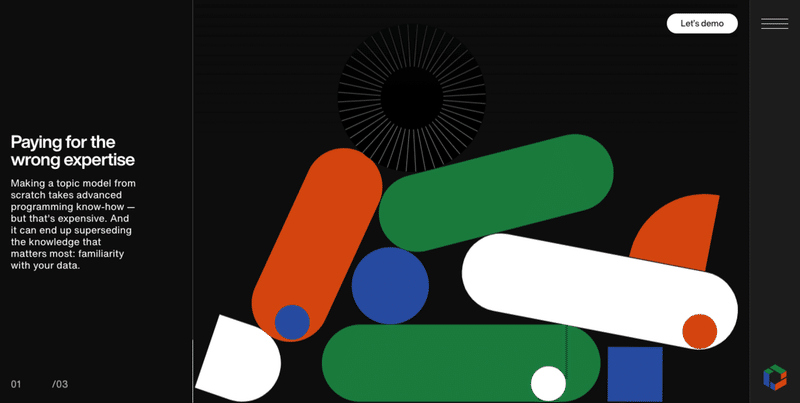
一般的なサービスのデメリットを紹介しているエリア。
アニメーションを主体にした見せ方になっている。
アニメーションのイラストはランダムに配置されているのに対し、左のテキストはカーニングが詰められていたり、見出しと本文の余白が狭かったりとエリアが狭く一かたまりに見える。
イラストの自由なレイアウトとは対照的なテキストのレイアウトがメリハリを作っている。

↓

↓

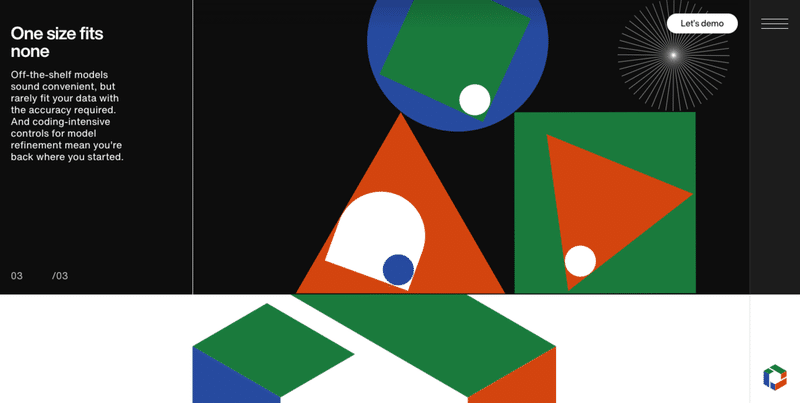
他サービスのデメリットのエリアは黒い背景だったが、自社サービスのメリットを訴求するエリアでは白い背景に切り替わるためポジティブな印象を感じる。
またこの部分はロゴを大きく配置する他にパララックスも使うことで、より印象強い見せ方になっていていいなと思った。
このサイトは機械学習ツールのサイトという無形のサービスのためビジュアルを用意するのが難しく、フォトストックなどを使うと嘘くさい印象になってしまう。
ロゴ(自社サービス)の整った形に対して他社サービスをバラバラした積み木に見立てる、デメリット→メリットで背景の色を反転させてロゴを見せる流れなど、ロゴを起点とした見せ方が上手いなと感じた。

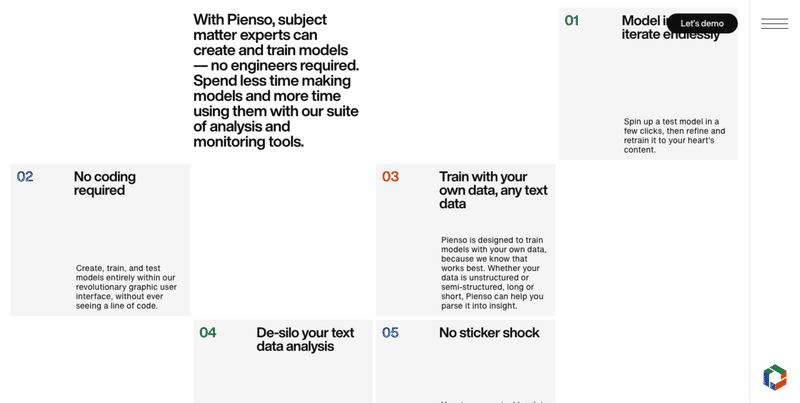
各メリットは見出しと本文を上下に振ることでメリハリをつけつつも、距離が空いている分、見出しがすぐに入ってくるため端的に情報が伝わりやすい。
メリハリと情報の優先順位の付け方の両立が取れていていい表現だなと感じた。

上の見出しはセンター揃えになっているが、コンテンツの中身は左寄せになっている。センター寄せと左寄せが混在しているが、下に背景を敷くことでエリアを分けているため変に見えない。
見出しのフォントはA2 Record Gothic XCond。本文はHelvetica。
A2 Record Gothicは、LudlowのRecordGothic書体を復活させたもの。LudlowのRecord Gothicは1920年代後半にMorrisFullerBentonによるAmericanType Founders News Gothic(1908)の「コピー」として作成された。
News Gothicは、新聞や雑誌の見出しや広告、パッケージによく使用されており、可読性の高いフォントである。
丸みのあるHelveticaに対しA2 Record Gothic XCondは直線的な形状になっている。可読性の高いフォントを選びつつもフォントの形でもメリハリをつけているのではないか。
この記事が気に入ったらサポートをしてみませんか?
