
サイト分析(2021.08.02-08.08)
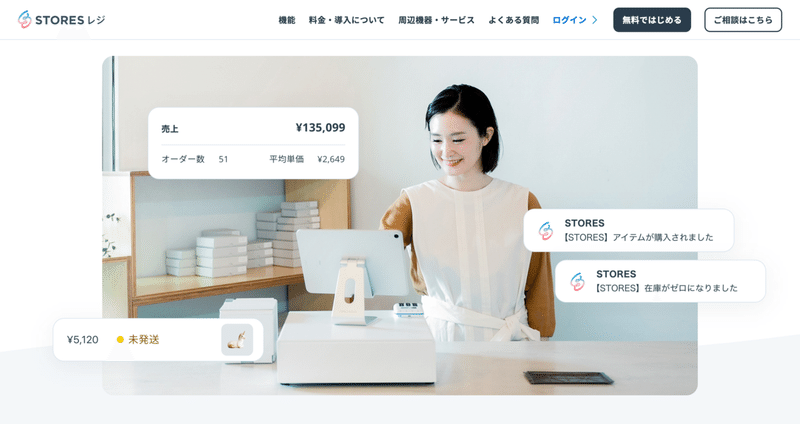
ヘッダーの「無料ではじめる」「ご相談はこちら」
普通は「新規登録」「お問い合わせ」が多いが「無料」という言葉や「相談」など言い回しを変えることでハードルを下げ、クリックさせやすくしている。
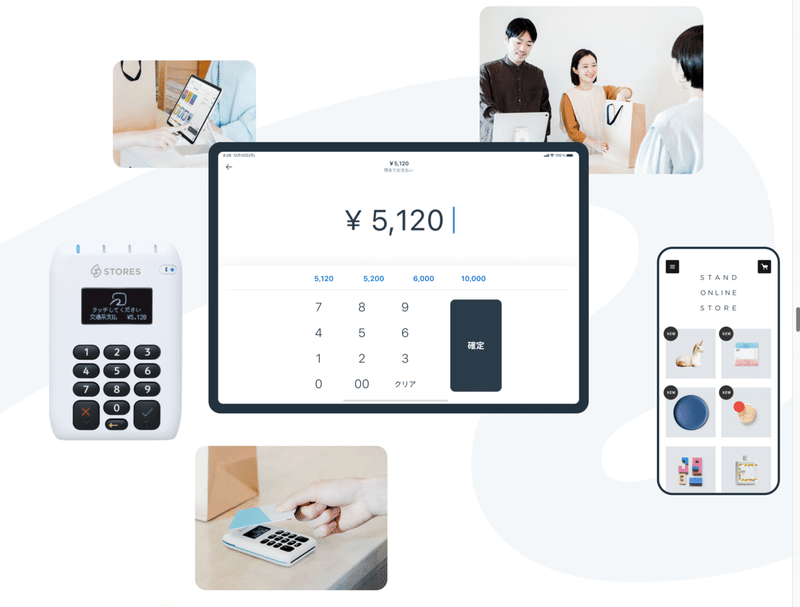
ファーストビューはサービス名とアプリの操作画面の動画になっている。
サービス名と動画だけなのは、まず名前を覚えてほしいからではないか。
また、動画にすれば何のサービスかダイレクトに伝わるためFVは名前だけにしてしたのではないか。

アプリの画面を中央に配置しその周りにネットショップの画面や店舗の写真を置いた後に「レジとネットショップを完全にひとつに」と書くことで言葉だけよりもイメージがつきやすくしている。

「レジとネットショップを完全にひとつに」の下に特徴をおくことで見出しがなくても「レジとネットショップを完全にひとつに」出来る理由だとわかる。コンテンツの見せる順番が自然でいいなと思った。
特徴は強み、他社との差別化出来るものなので一覧で見せている。アイコンを用いたり、見出しをつけることで端的に伝わるよう工夫している。

写真だけだと何をしているか伝わりにくい、アプリだけだとレジと連携していることがわからないため、写真とアプリの画面の一部を組み合わせることで連携しているように見せている。

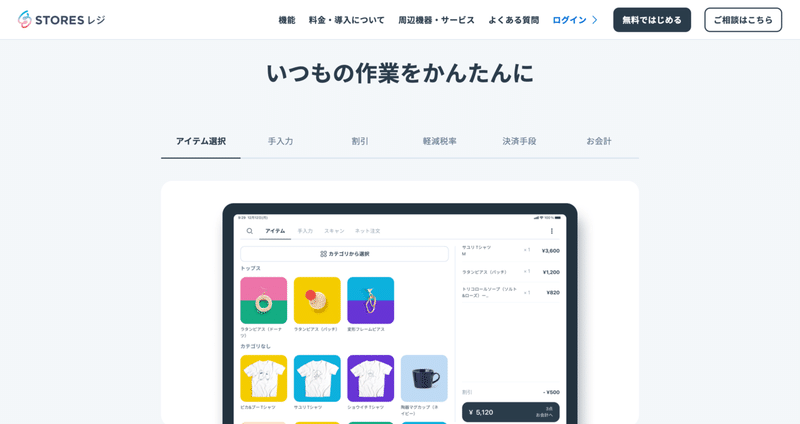
「いつもの作業をかんたんに」と「精算機能」は興味度合いが比較的高いユーザーに向けたコンテンツのためタブで切り替えられるようにして、みたい人が詳しく見れる形にしている。具体的な説明は格納されているがタブは常に見えるため面倒な作業が簡単に出来ることは十分伝わる設計になっている。

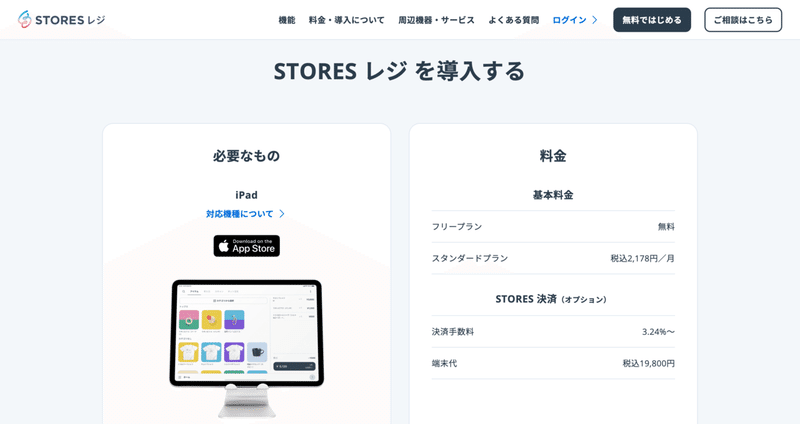
「STORESレジを導入する」では「必要なもの」と「料金」を2つに分けて載せることでまとめて1つにするよりもそれぞれが目立って分かりやすい。「必要なもの」は料金と文字の量を合わせるためにipadの画像を入れてバランスを取っている。

導入事例では第三者からの評価を載せることで信頼感を与えたいため、会社の名前よりも「感覚的に操作できるレジ」という感想が一番目立つようにしている。
気になったサイト
何か特別なエフェクトを使っているわけではなく、文字を縦に潰したり、写真の組み合わせ方で上手く怪しい印象を与えていているサイト。
FV直下の指輪と文字が横からスライドする動き、動画、スクロールの動きなど動きが滑らかで見ていて気持ちのいいサイトだなと思った。
この記事が気に入ったらサポートをしてみませんか?
