
サイト分析(2021.09.13〜09.17)

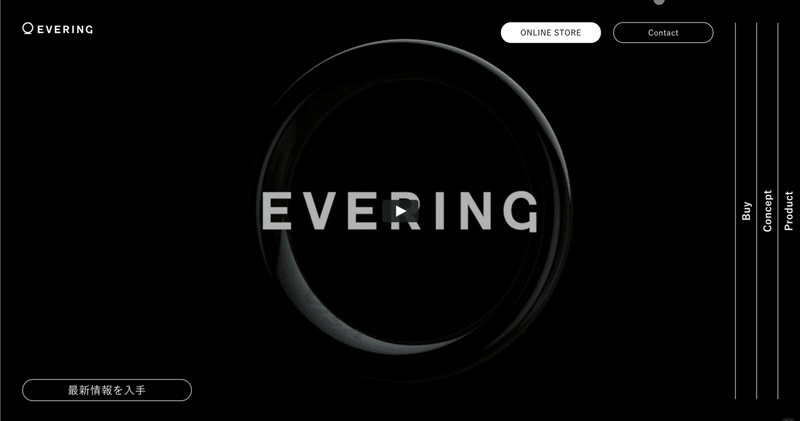
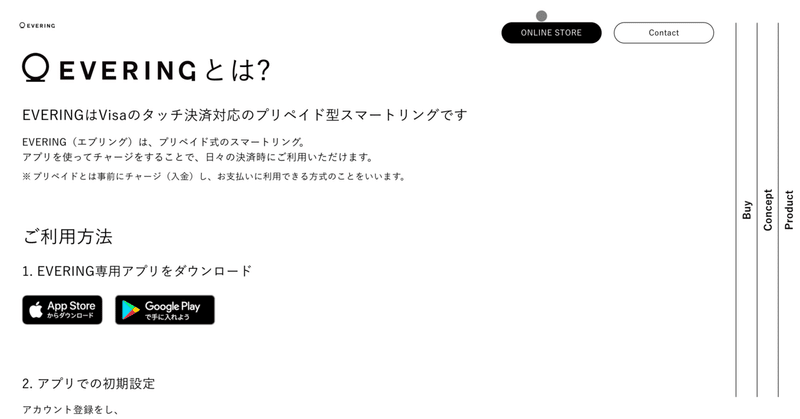
このサイトは動画を主体にして商品を訴求しているため、動画を生かすためにボタンや右のメニューは線だけで構成し、動画の邪魔にならないようにしている。

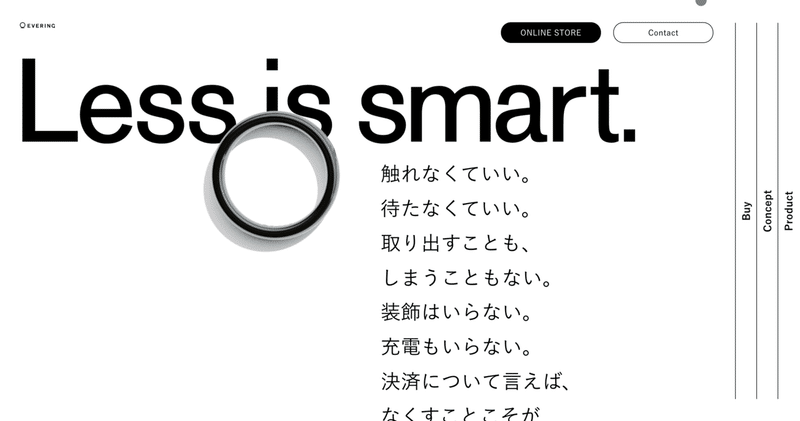
「Less is smart」というコンセプトや商品のシンプル見た目から、サイトも装飾を削ぎ落としたシンプルなデザインにしている。
色もシンプルにモノトーンで構成されているが、スクロールして要素が重なったときに視認性が担保されるように重なった時は色が反転するようにしている。

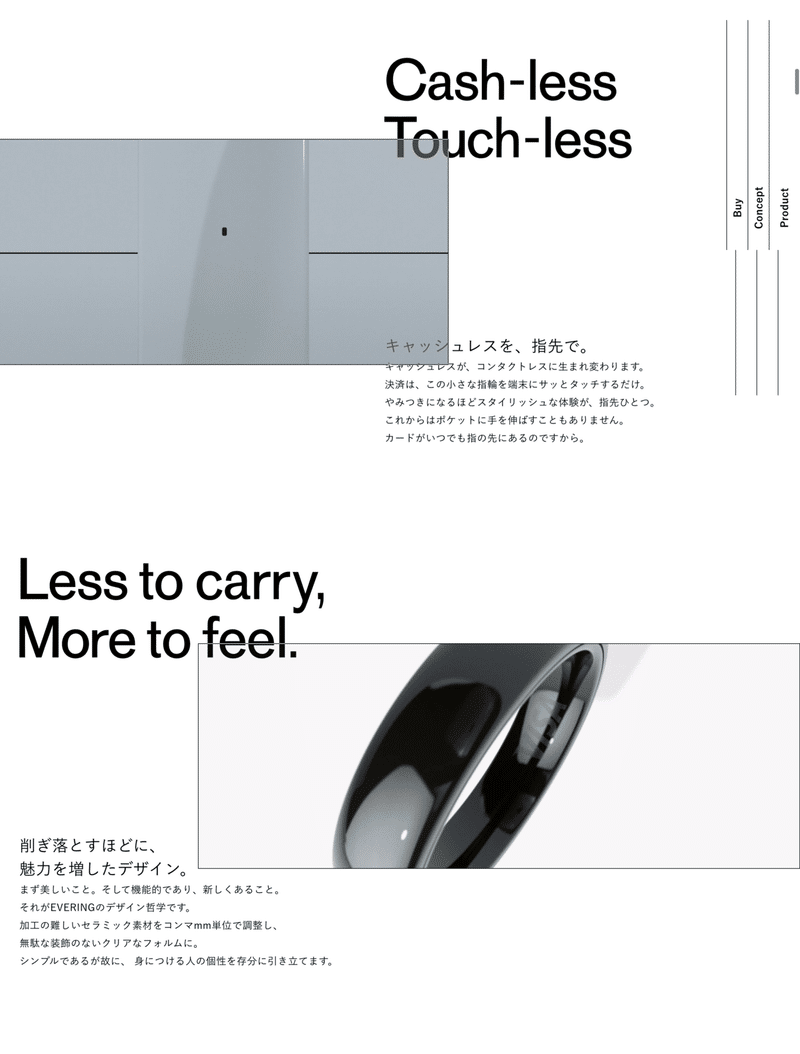
商品の特徴は、動画・見出し・説明文と同じ構成になっているがコンテンツを左右に振ったり、英語の見出しと日本語の見出しとでジャンプ率を大きくしたり、動画に文字を重ねたりすることでメリハリをつけ単調さをなくしている。
また、動画の下に見出しと説明文を置くと単調になる、逆に横に並べると動画が目立たなくなり、窮屈な印象になるため英語と日本語で分けて動画の上下に重ねている。
上下に離して配置することでメリハリを出し、余白を広く取ることで洗練された印象にしている。

「everringとは?」が商品の特徴の下に設置されており普通のサイトとは逆になっている。
まず見た目のデザインや機能性などをダイナミックな動画を使い、情緒的に訴求。興味を持たせた後で具体的な利用方法などを訴求している。端的に内容が伝わる動画の特性を活かした訴求の流れだと思った。
このサイトでは慣性スクロールが使われているが、慣性スクロールが使われている例として「enzo」のようなこだわりのキッチン製品を販売しているサイトや「Y'sデンタルクリニック」のような歯医者さんなど高級感やゆったりとした感じを出したい時に使われている。
今回のサイトでは慣性スクロールを入れることによって、シンプルなデザインによる単調さをなくし、ゆったりとした動きでリッチさを出すことで、こだわりの商品といった印象を出したかったのではないか。
気になったサイト

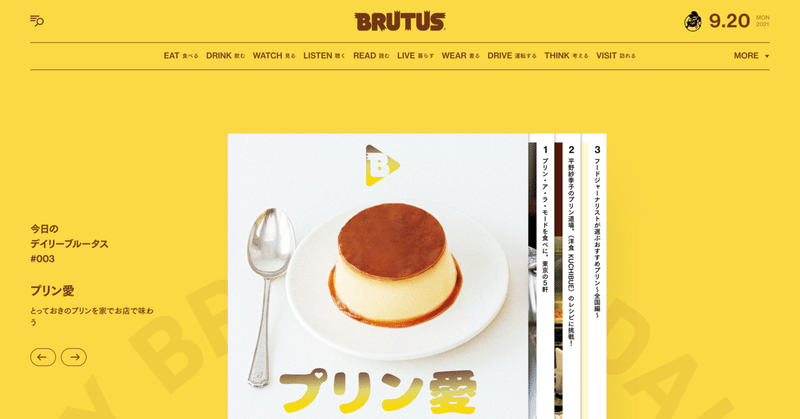
F VのCDのジャケットのような見せ方が今までになかった見せ方で素敵だと思った。サムネを見せなくても記事のタイトルだけでも十分どんな内容か伝わるなと思った。
最初は横スクロールで途中で縦スクロールに切り替わるサイトだが、横スクロールだとより犬猫とその家族のストーリー性を感じるし、背景の横に2本連なっている線とも相性がいいなと思った。
気になった記事
Figmaのデザインデータから自動的にアプリを作成することで、プロダクトの仮説検証を始められる仮説検証プラットフォーム。このプラットフォームを使えばデザイナーだけでアプリの検証ができるため検証作業が高速で行える。最近Figmaでデザインする人が増えているため、こうしたFigmaでのデザインをサポートするものが作られたのかなと思った。
この記事が気に入ったらサポートをしてみませんか?
