
サイト分析(2021.08.16-08.22)

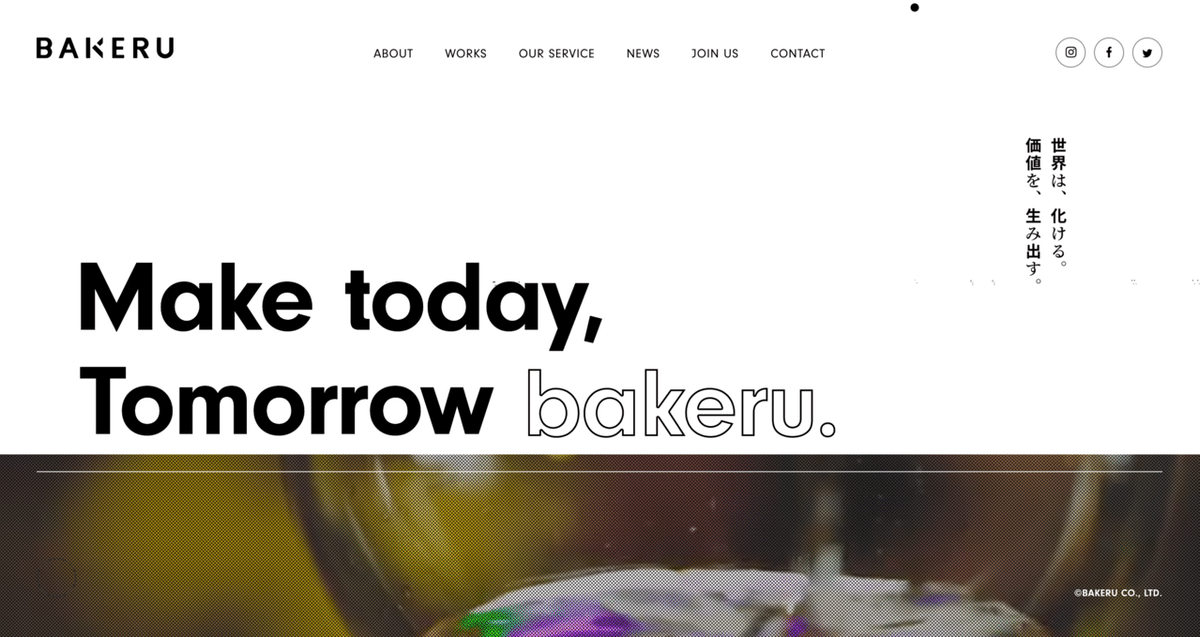
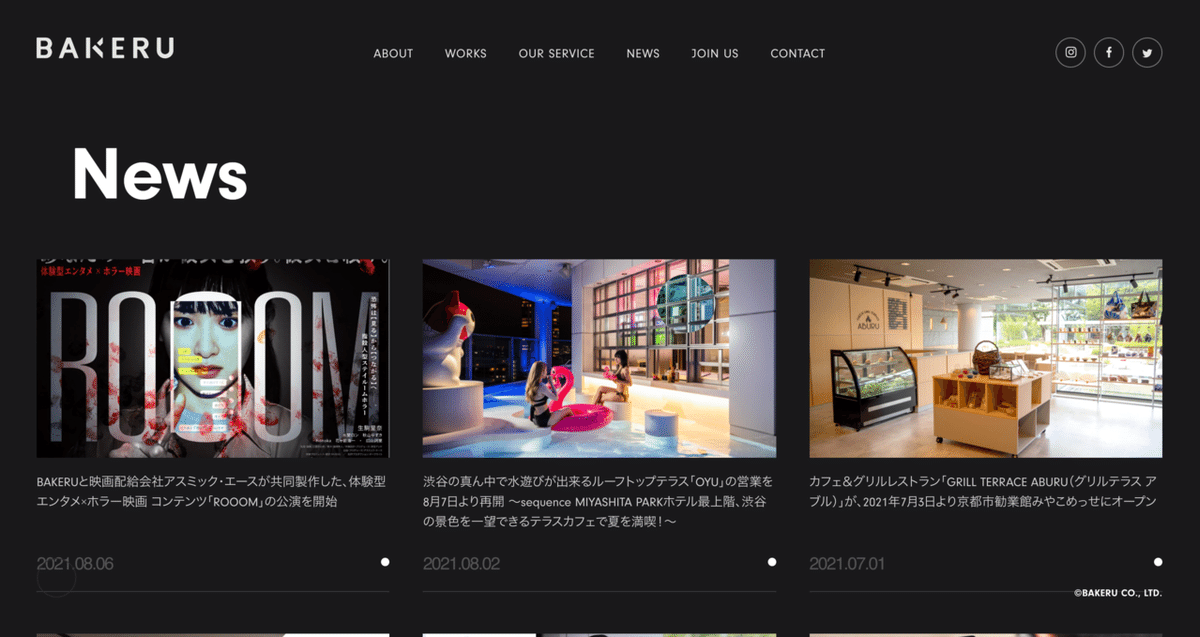
FVは画面の上半分が文字だけで構成されているが、ノイズのような動きを入れることで見栄えが立つようにしている。また余白を広く取り、縦書きで文字を入れることでサイズが小さくても目立つようにしている。ゴシック体と明朝体を混ぜたり、塗りだけの文字と線だけの文字を混ぜることで伝えたい部分を強調させて、ただ文字を打っただけにならないようにしている。コピーの下にある動画も暗くしてドットのような模様を入れることでコピーより目立たないようにしている。また動画の上に線を引くことでコピーに目が行くようにしている。
ヘッダーは大文字だが見出しは頭文字だけ大文字であとは小文字になっている。ボタンなど操作できる所は大文字にするルールにしたのではないか。見出しを大文字と小文字を混ぜたのは大文字だけだと文字のサイズ感が同じでメリハリがつかないからかと感じた。サイト自体がレイアウトがスタンダードでフラットなデザインなため文字や線、色でメリハリをつけている。

文章とボタンを対角線上に置く、英語と日本語の頭の位置をずらすことで単調に見せないようにしつつも安定したレイアウトになっている。英語と日本語で文字のサイズや色の濃さを大きくかえている。

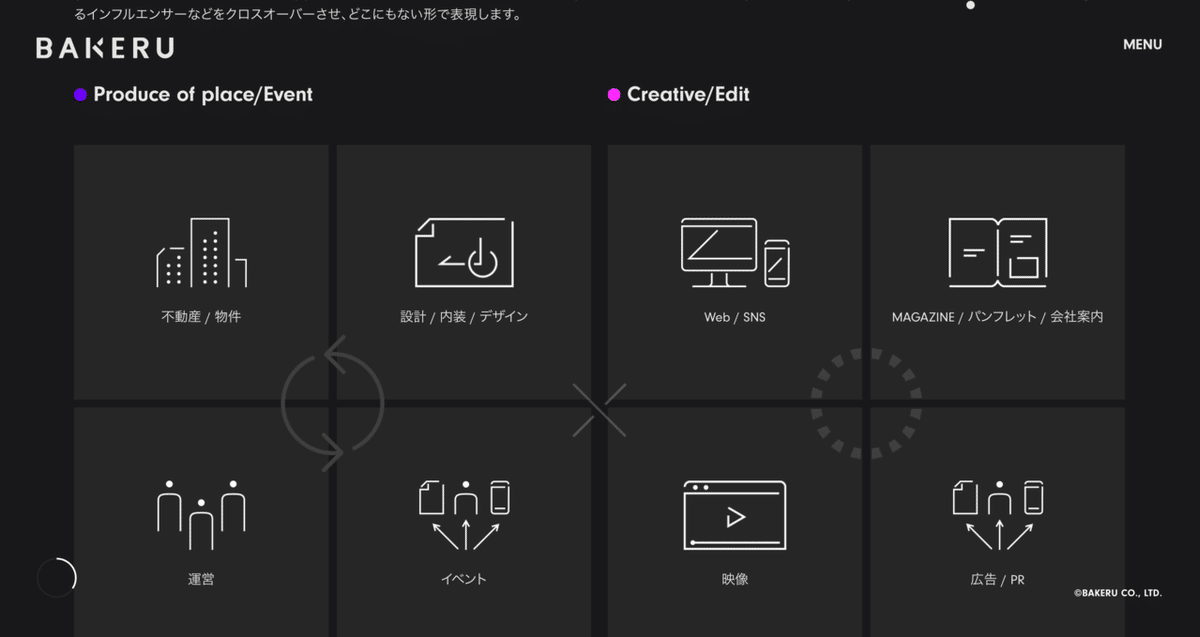
アイコンは一部分が欠けているがこれはロゴの欠けた文字を踏襲することでそのサイトらしさを出しているのではないか。また、薄く矢印や×があることで奥行きを感じる。

画像にマウスを重ねると色が反転するが、こうすることで怪しさを感じる。

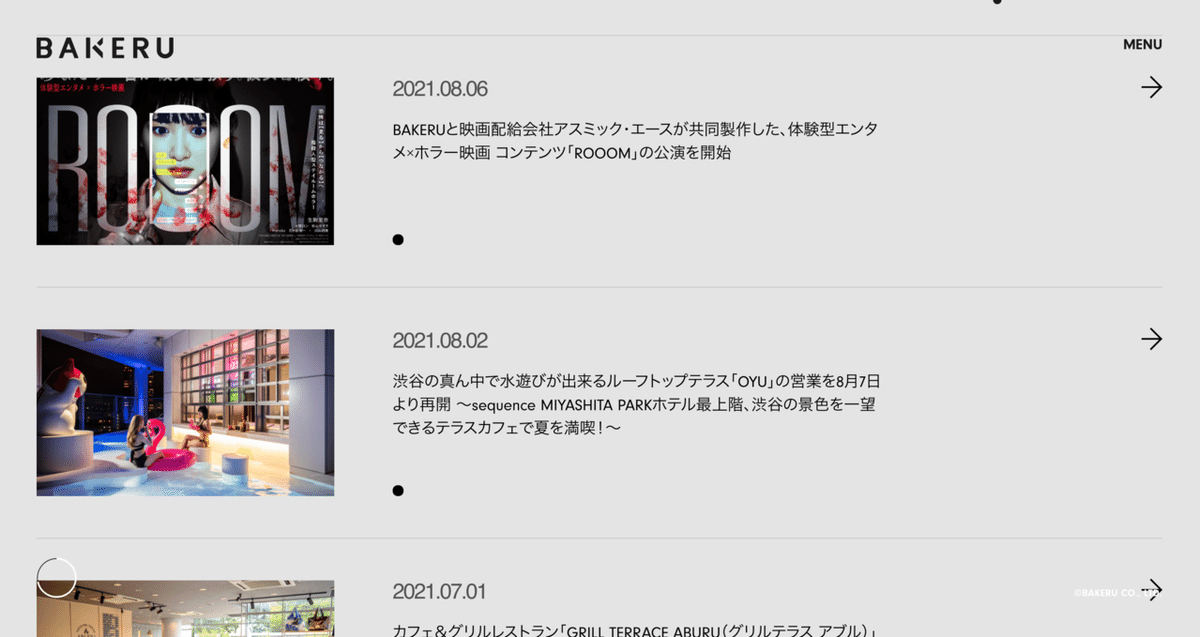
右端に矢印を置いたり下に丸を置くことで余白が広く開いていても気にならない。画像に対してセンターではなく上揃えにすることで余白を空けてメリハリを出している。タイトルよりも日付の方が文字サイズが大きいのは更新頻度が高いことを伝えて活発に活動している印象を与えたいからではないか。矢印は斜めの線に対して横の線が短いがこれはロゴや見出しの文字と印象を合わせるため。

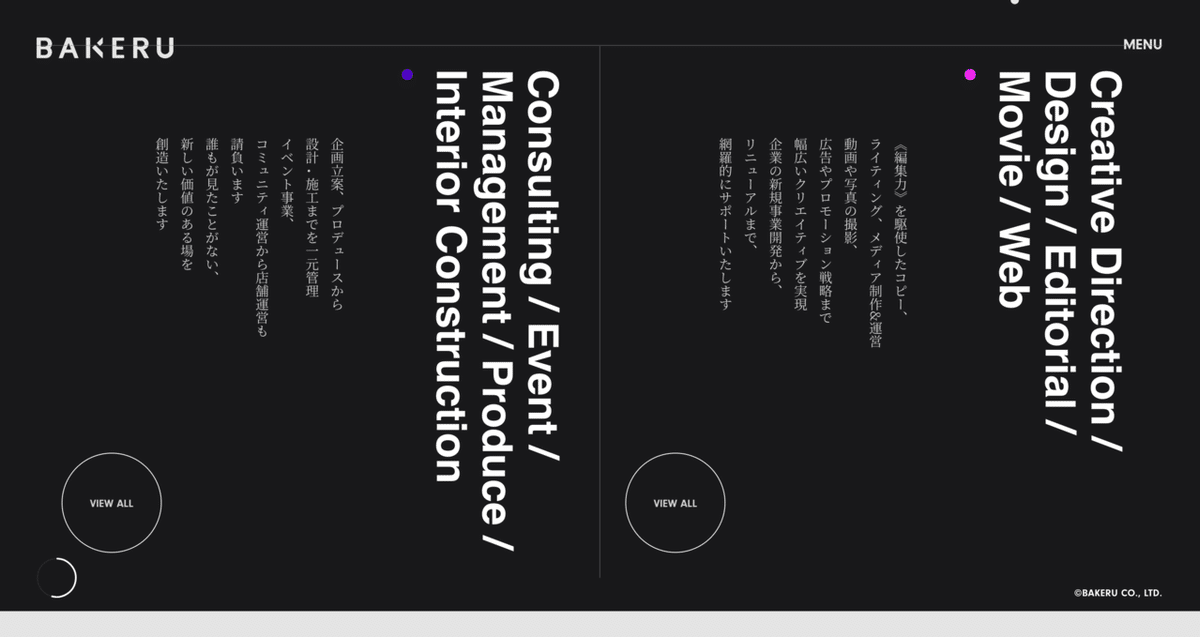
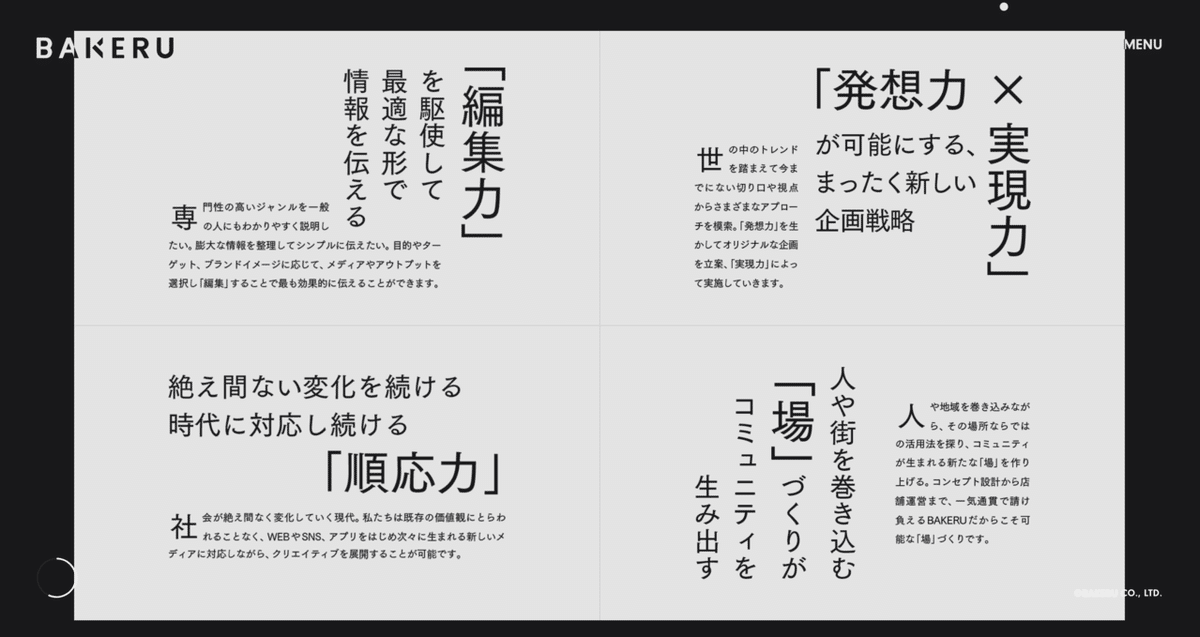
バリューは文字の組み方を変えることで単調に見せず、興味を引くようなデザインにしている。各バリューごとに組み方が異なるため説明文の頭文字を大きくすることで見る人が読みやすいように配慮している。
気になったサイト
ヘッダーのサイズが大きかったり、コンテンツの周りに枠線がある分エリアが狭いが記事の読みやすさは損なわれてないなと思った。線で区切ったデザインや文字が綺麗なサイトだと感じた。
ECサイトは淡々とした印象があるがこのサイトは人にフォーカスしており、店主のイラストやコメントがあることで愛着が湧くサイトだなと思った。
この記事が気に入ったらサポートをしてみませんか?
