
Effect House始めましょう
はじめまして。
元エンジニアで、ガジェットや生成AI大好きなえもんといいます。
最近Effect Houseについて勉強することがあったので、その記録を残すべくnoteを書いてみてます。
Effect Houseとは
Tiktokで使うエフェクトを開発できるパソコン用のツールです。
開発というと大げさですが、顔の上に画像を表示させるようなシンプルなものなら、比較的簡単に作成することができます。
頑張れば、ちょっとしたゲームを作ることも可能です。
Effect House Mobile(Tiktokアプリ内でエフェクト作る機能)について
最近では、スマホのTiktokアプリ内でエフェクトを作成する機能も追加されました。
ステッカーを貼る、メイクする、小顔にする、なんてことも、普段画像を加工したりエフェクトを設定する感覚で簡単に実現できます。
なんなら、画像にアニメーションを追加するなど、パソコンでエフェクト作成するより便利な機能もあります。
3Dとかゲームとか以外は、Effect House Mobileで十分ではないでしょうか。
今回作成するエフェクト
※Effect Houseのダウンロードやインストールについては省略します。
今回は、顔を識別して周りに画像を表示するエフェクトを、パソコン・スマホアプリの両方で作ってみます。
画像はChatGPTさんに描いてもらいました。

この「背景は透明になっていますので」という親切な言葉に騙されてはいけません。
これはただの白とグレーの市松模様です。
「グリーンバックで画像描いて、画像からグリーンバックを削除した透過PNGを作成するプログラムを作成して実行し、できあがったPNGファイルをダウンロードしたい」とかお願いすればある程度背景消えたものダウンロードできたりもしますが、結局は時間の無駄なので、大人しくPhotoshopなどの画像編集ソフトや背景削除系のスマホアプリ使いましょう。
パソコン(Effect House)の場合
パソコンのEffect Houseでエフェクトを作ってみましょう。
流れは次のとおりです。
Effect Houseでプロジェクト作成する
画像を取り込む
フェイスステッカーを追加する
フェイスステッカーに取り込んだ画像を関連付ける
位置を決める
テストする
気に入らなければ2~6を繰り返す
申請する
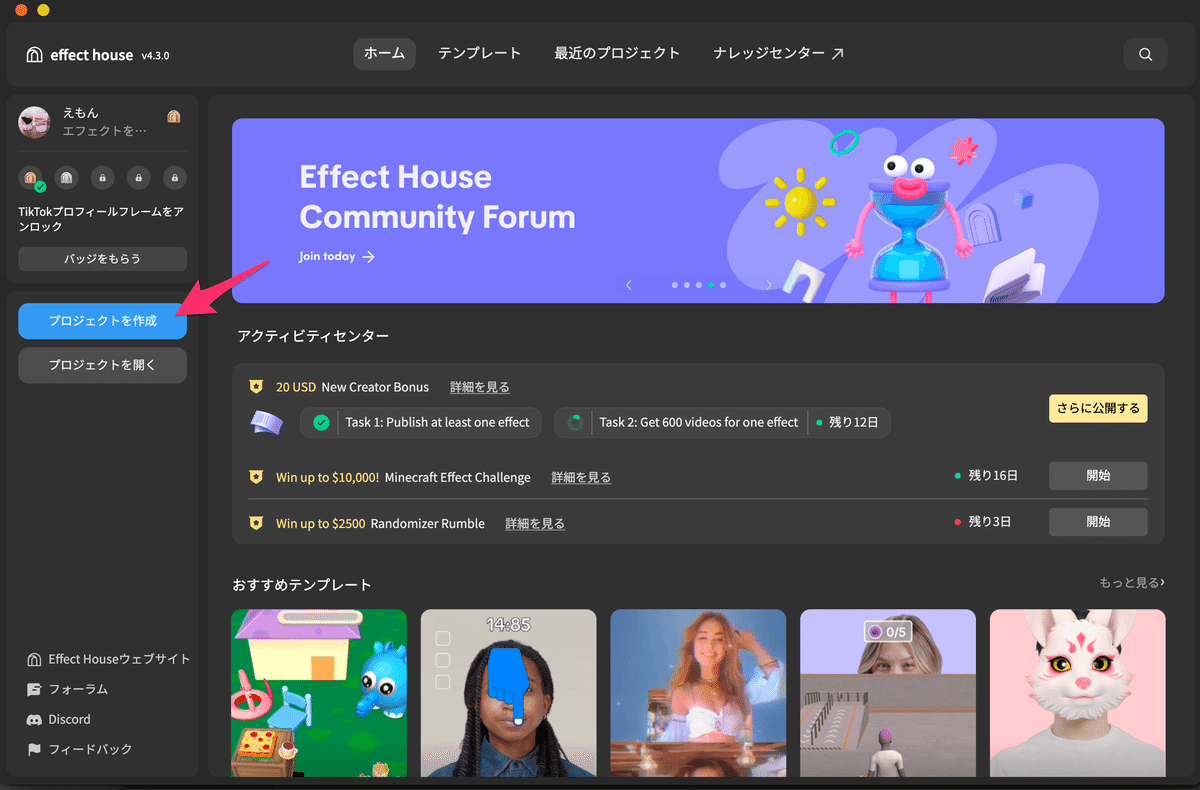
1.Effect Houseでプロジェクト作成する

2.画像を取り込む
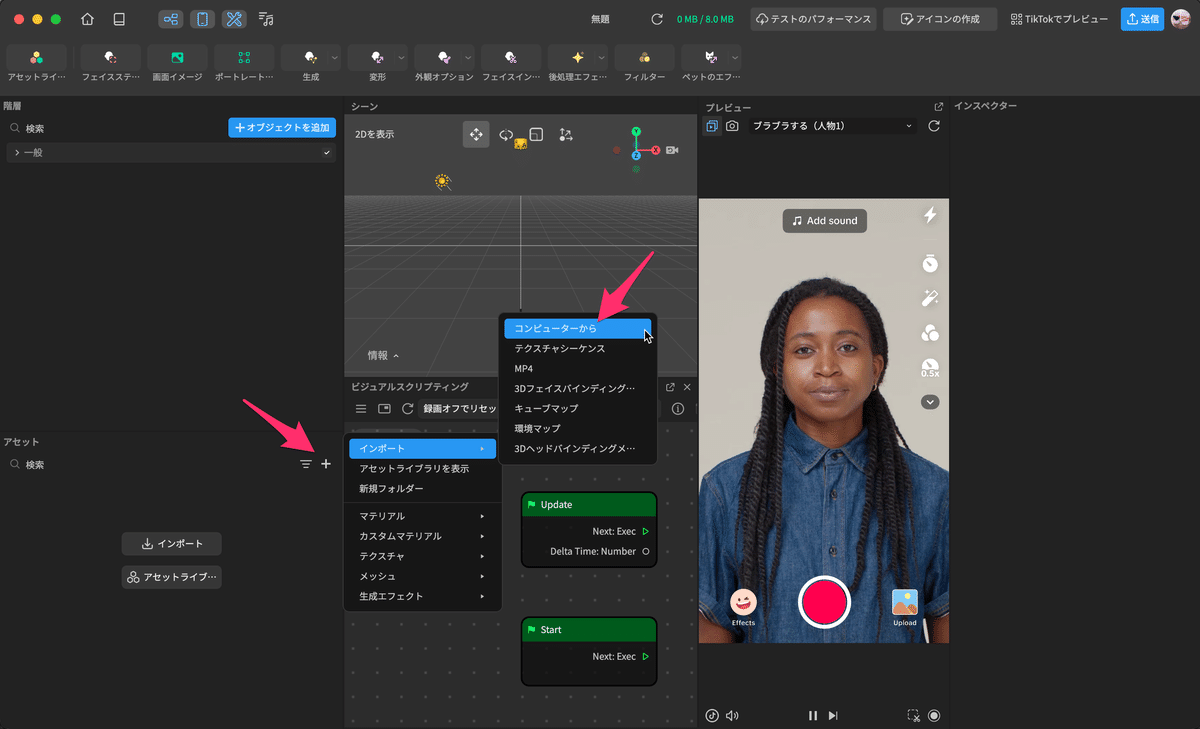
左下の「アセット」の「+」ボタンをクリックし、「インポート」「コンピューターから」をクリックします。

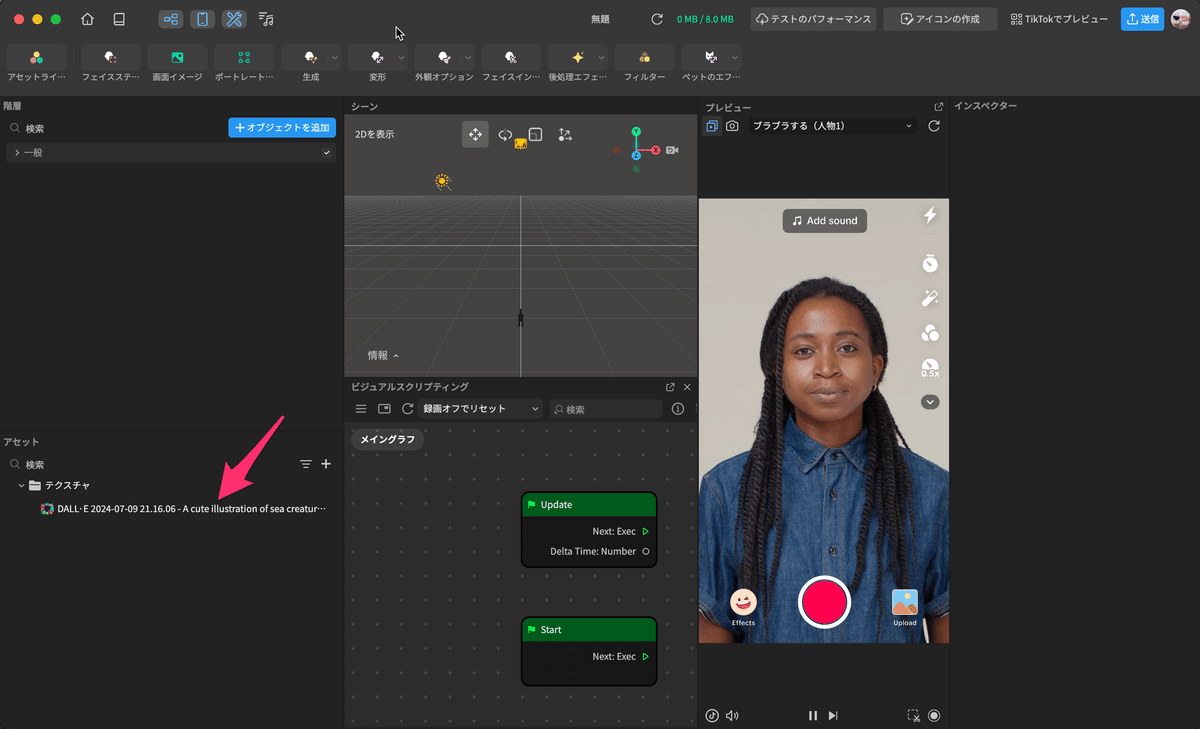
画像を選択すると、「アセット」の中に画像が取り込まれます。
画像を選択すると、プレビューを確認することも可能です。

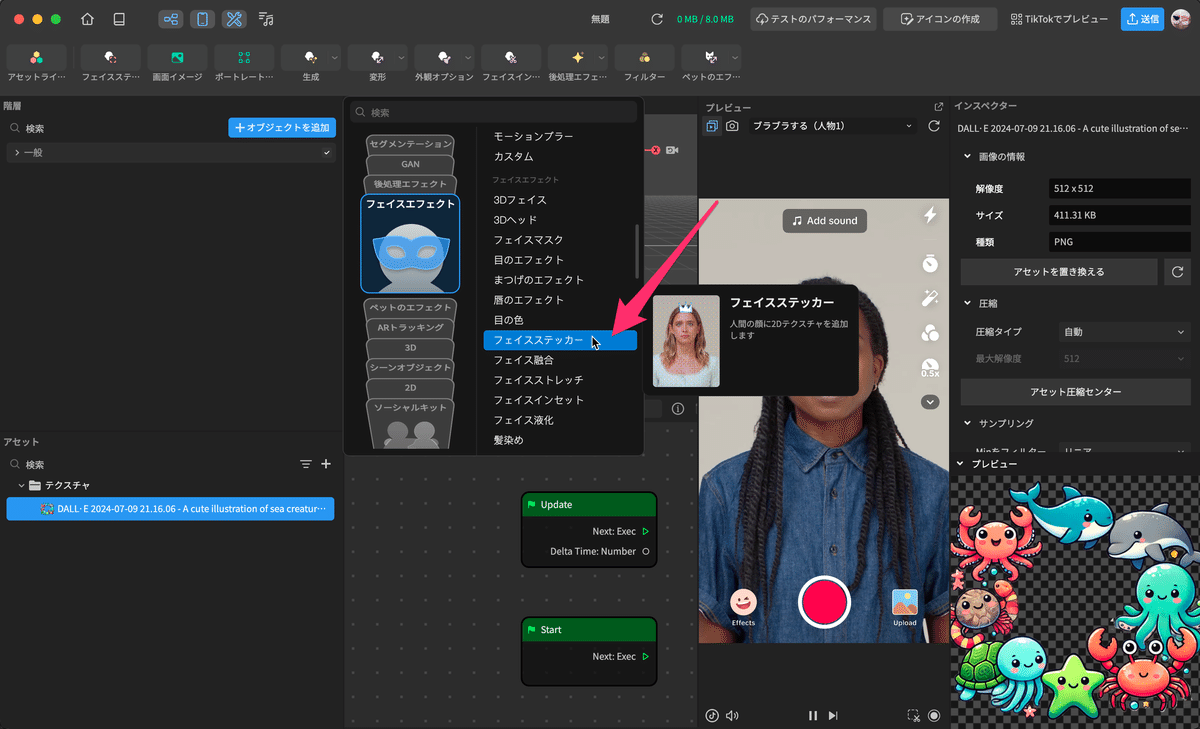
画像を表示させるオブジェクトを追加します。
階層(ヒエラルキー)の「オブジェクトを追加」から「フェイスエフェクト」→「フェイスステッカー」を選択します。
これで顔を認識しながら相対的な位置に画像を表示することが可能です。

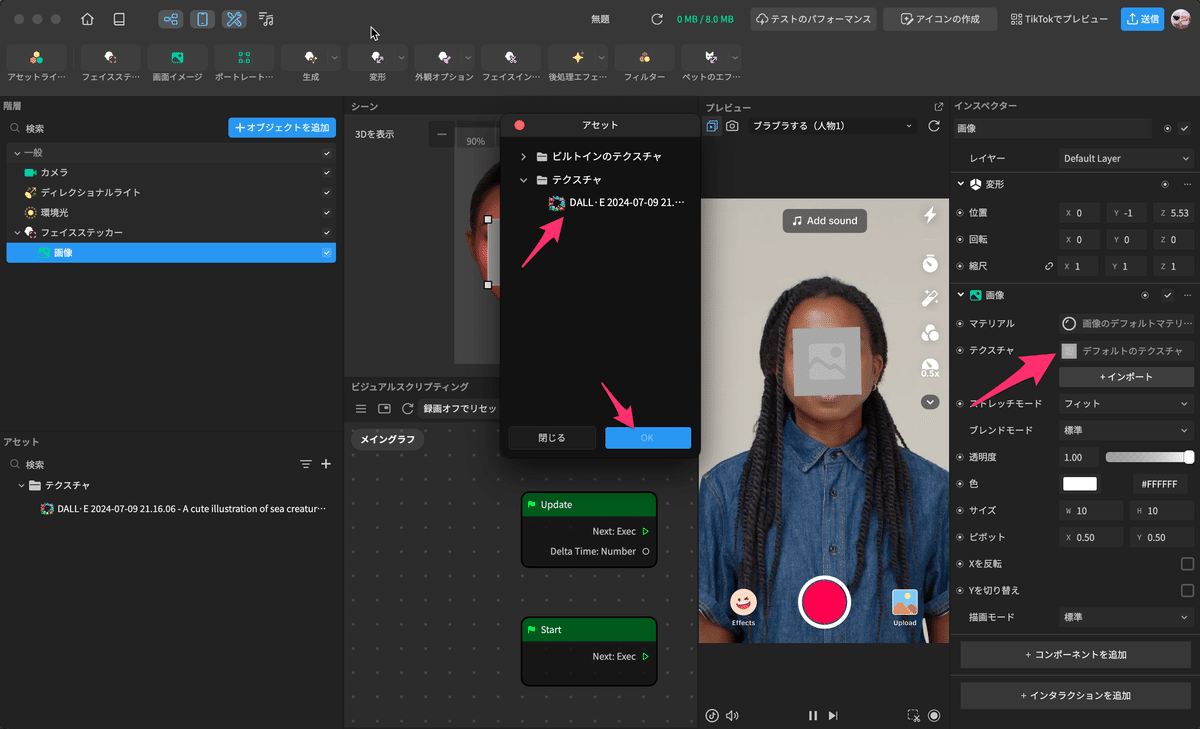
4.フェイスステッカーに取り込んだ画像を関連付ける
フェイスステッカーのオブジェクトに、どの画像を表示するのか指定してやります。
右側の「インスペクター」で、「画像」の「テクスチャ」をクリックします。
「アセット」のメニューが開くので、目的の画像を選択して「OK」ボタンをクリックします。

すると、フェイステクスチャーの位置に画像が表示されます。

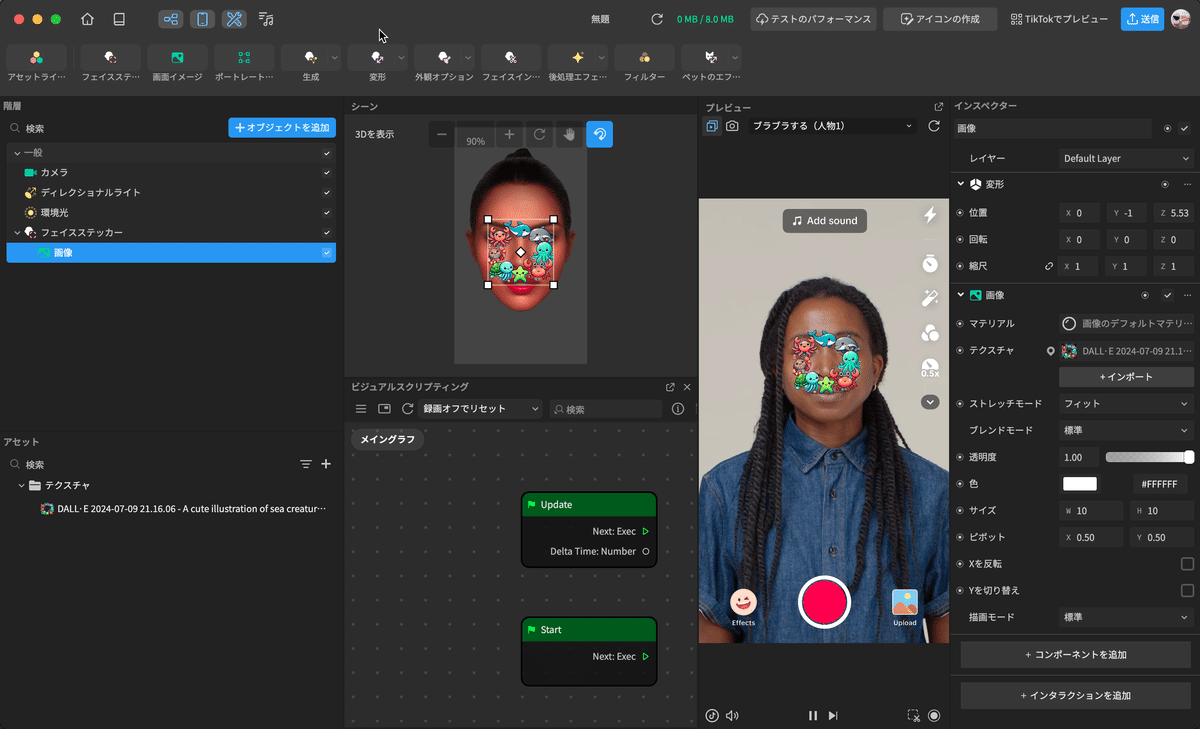
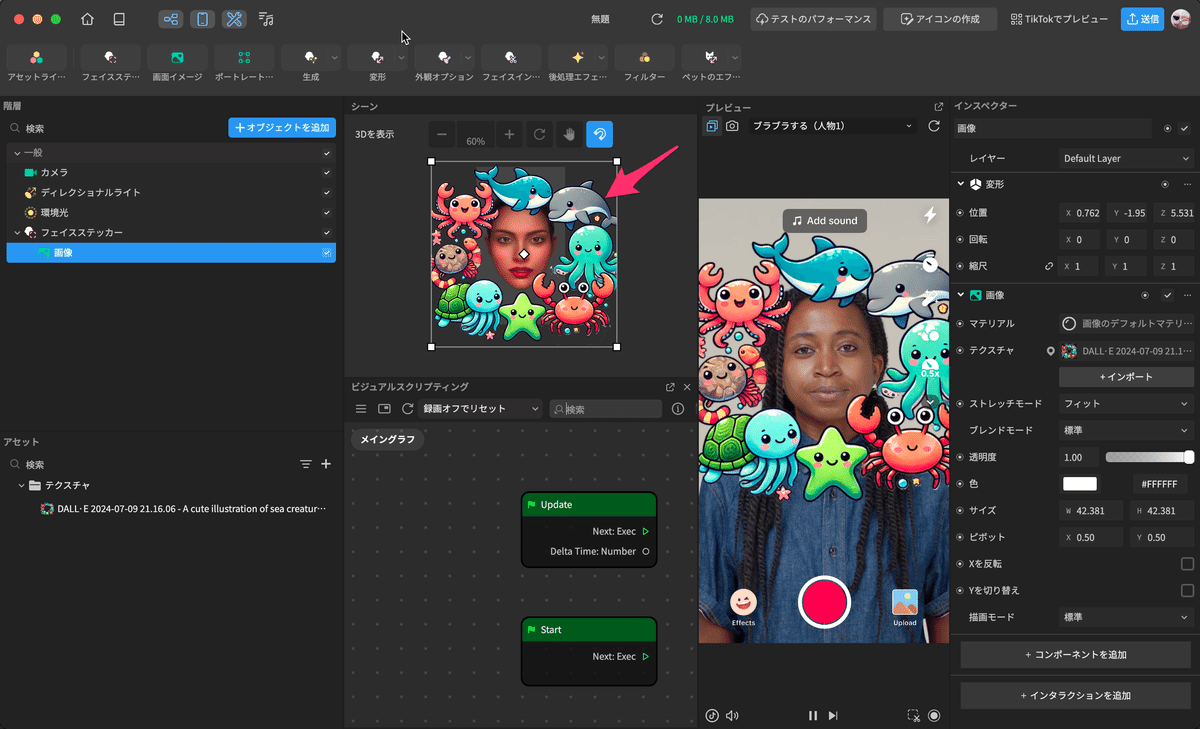
5.位置を決める
フェイスステッカーは、顔の位置を認識して画像を表示してくれるオブジェクトです。大体のおでこの位置、目の位置などに画像を表示することもできます。
今回は円状の画像なので、顔がこの円に収まるように大きさと位置を調整してみます。
大きさや位置は右側のインスペクターからも設定できますが、「シーン」という箇所でマウス使って位置や大きさ調整できます。

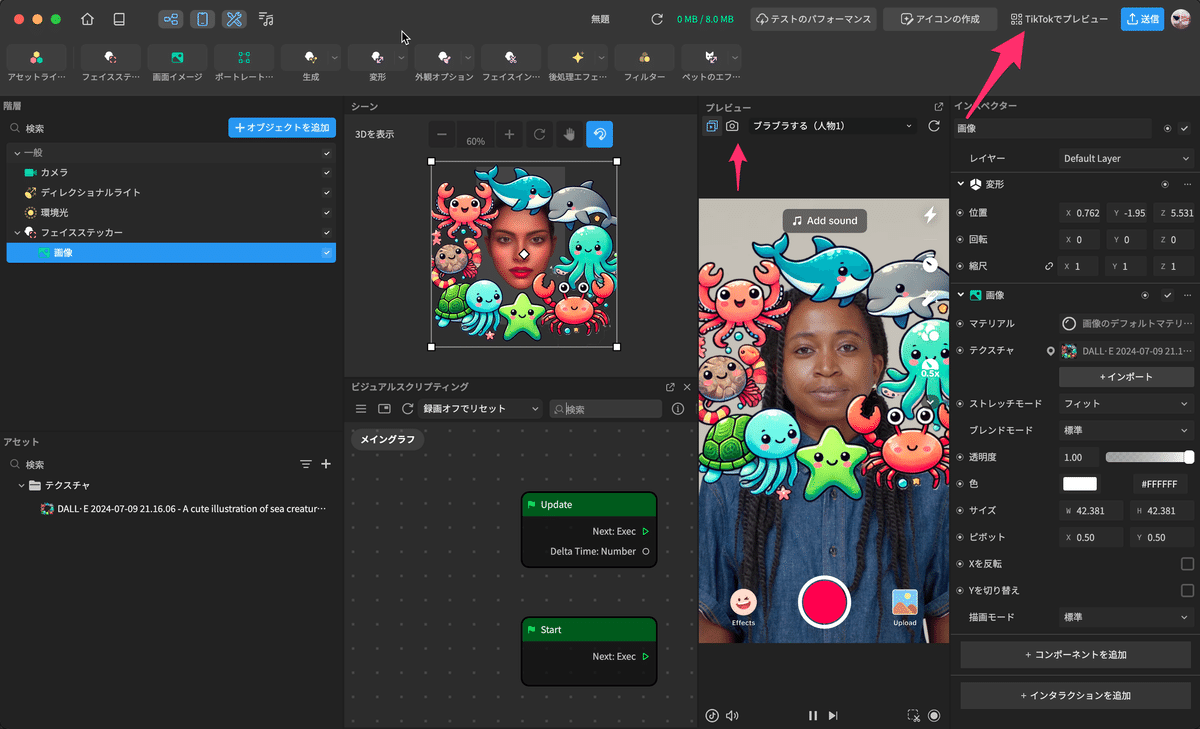
6.テストする
位置が決まったらテストをしてみましょう。
右上の「Tiktokでプレビュー」から、スマホで動作確認ができます。
プレビューのところからも、パソコンのインカメラや同じAppleIDのiPhoneでの動作確認が可能です。
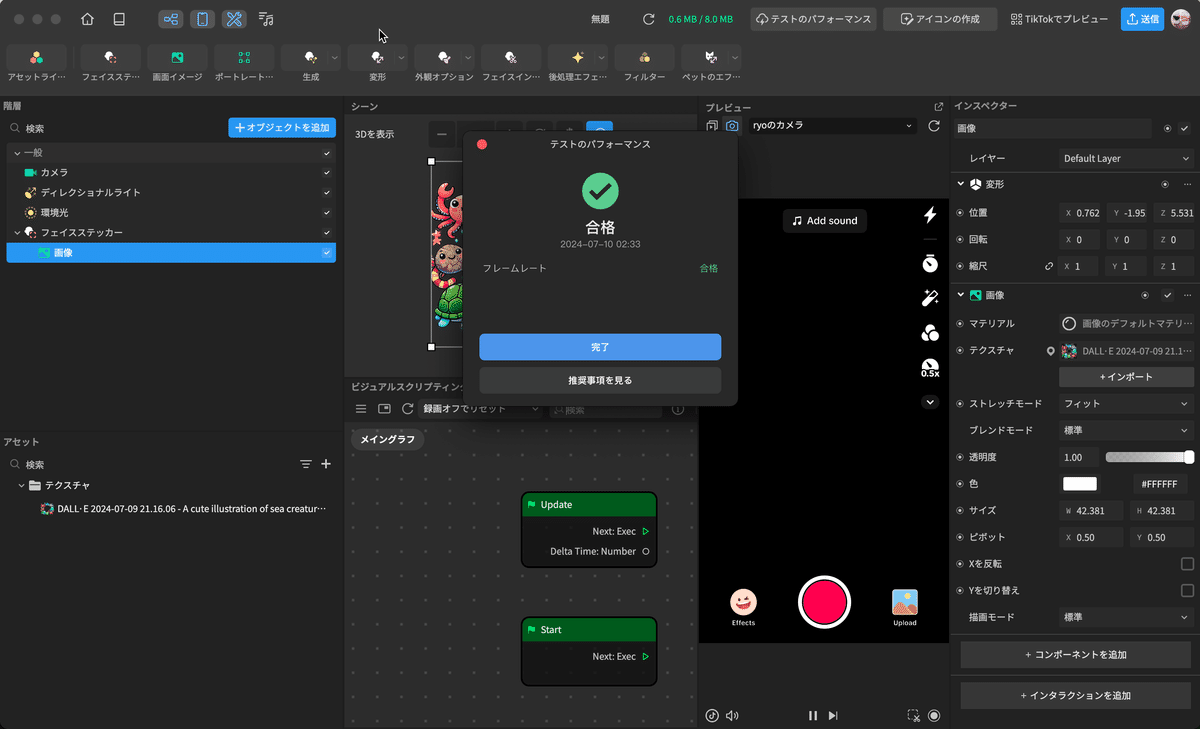
一番上の真ん中あたりにある、「テストのパフォーマンス」もやっておきましょう。


7.気に入らなければ2~6を繰り返す
画像や位置が気に入らなければ、満足のいくまで手順を繰り返します。
8.申請する
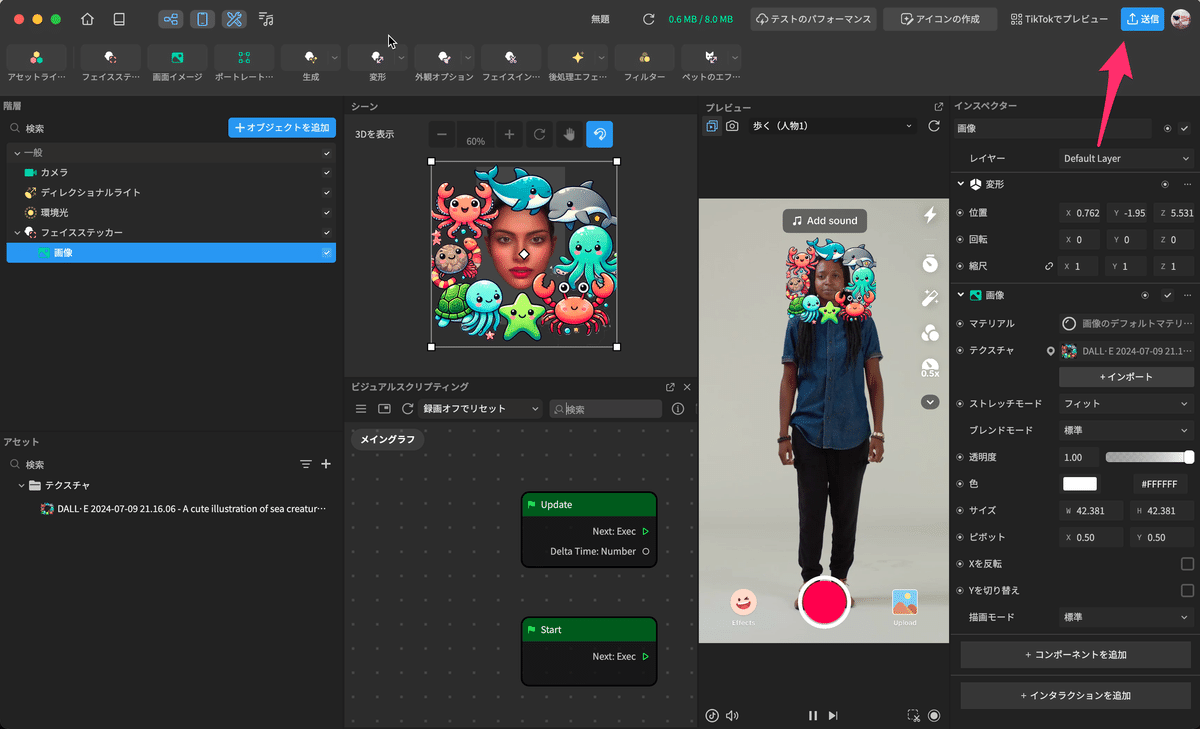
スマホでの動作確認も終わり特に問題なければ、いよいよ申請です。
申請して承認されることで、他の人にも広く使ってもらえることになります。
右上の「送信」ボタンをクリックします。

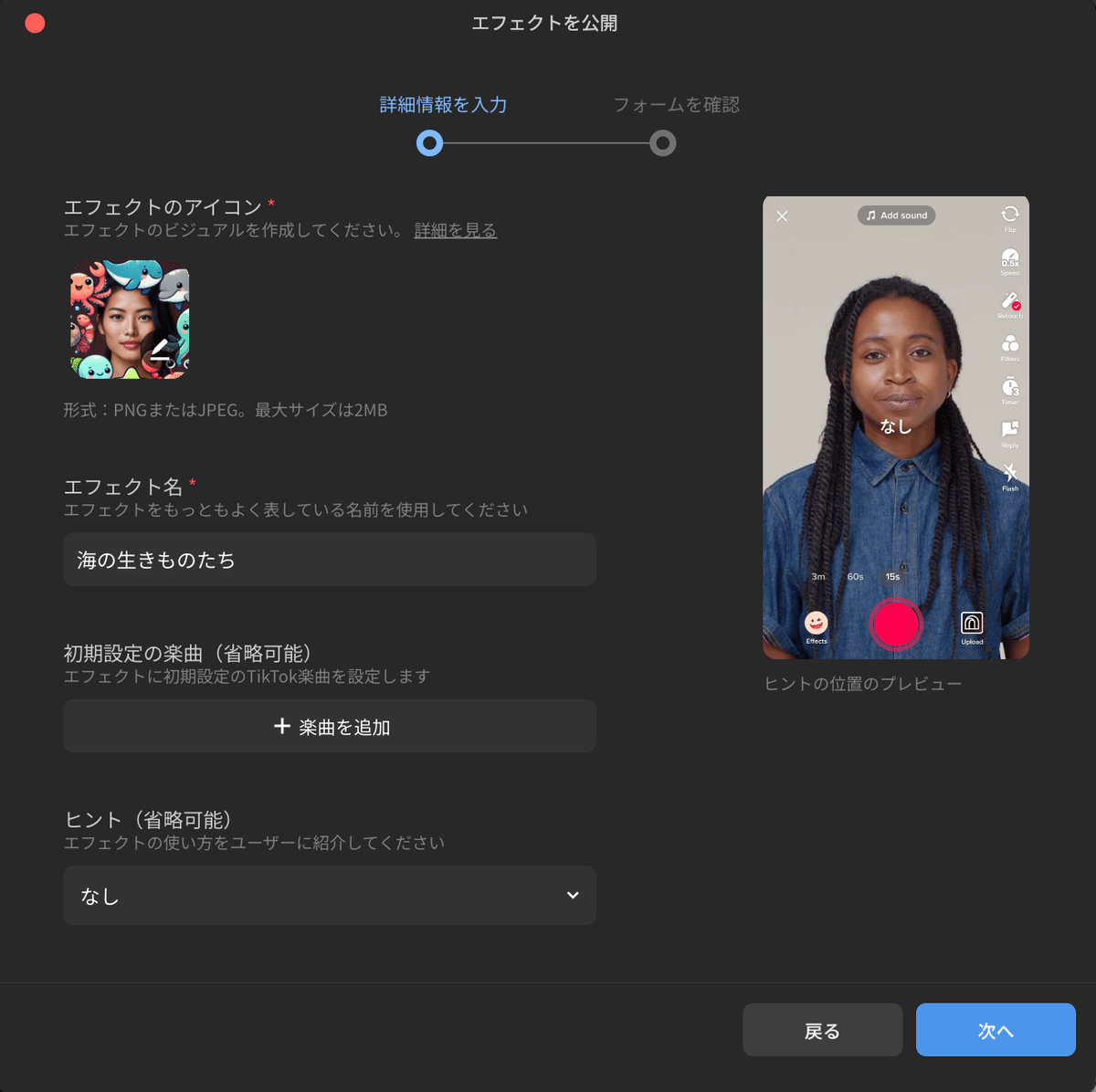
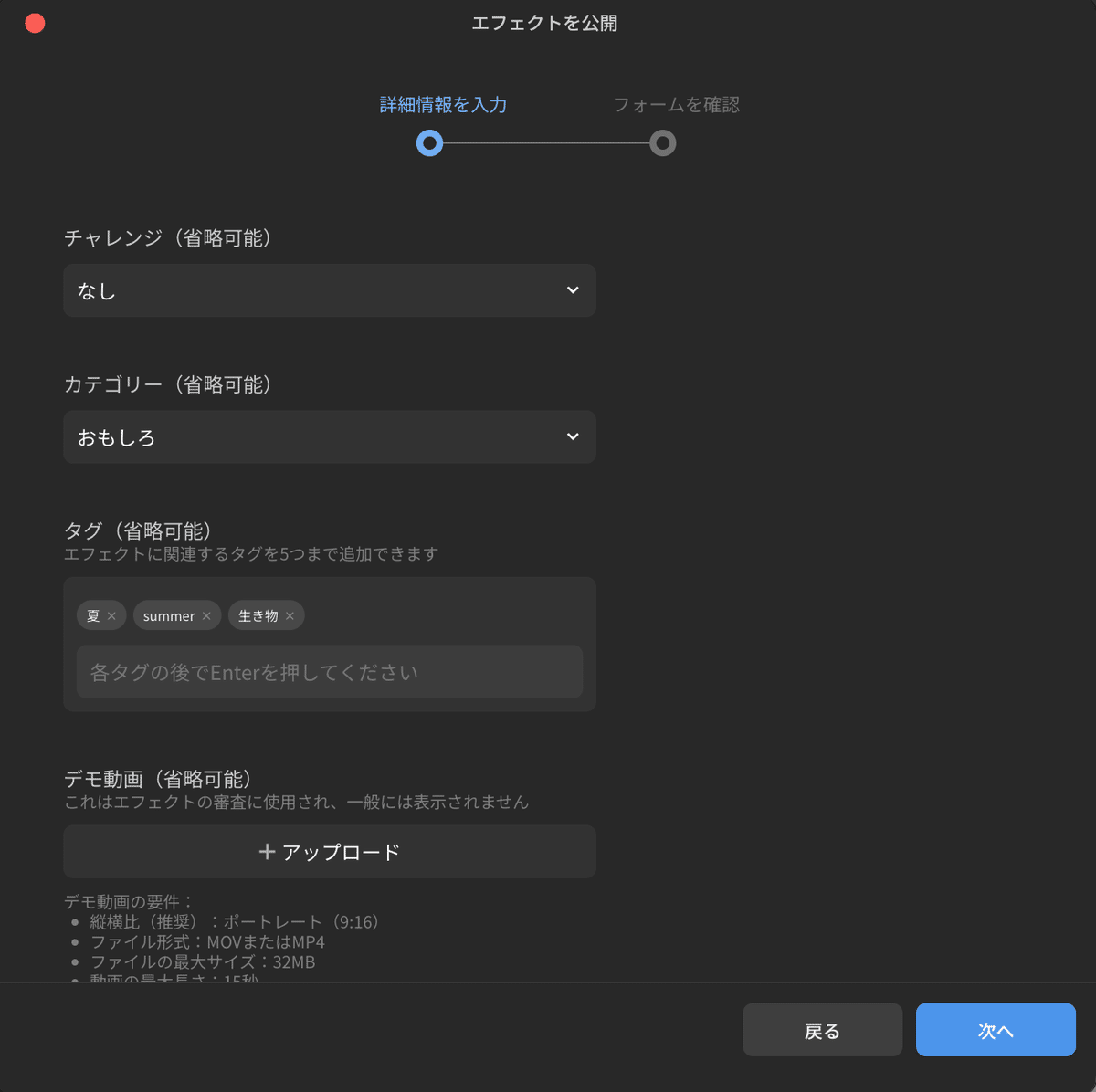
「エフェクトを公開」というウインドウが表示されるので、アイコンや名前を設定します。
アイコンと名前以外は任意ですが、色々設定しておくと使いやすかったり見つけやすかったりすると思います。


設定が完了したら、「次へ」をクリックします。
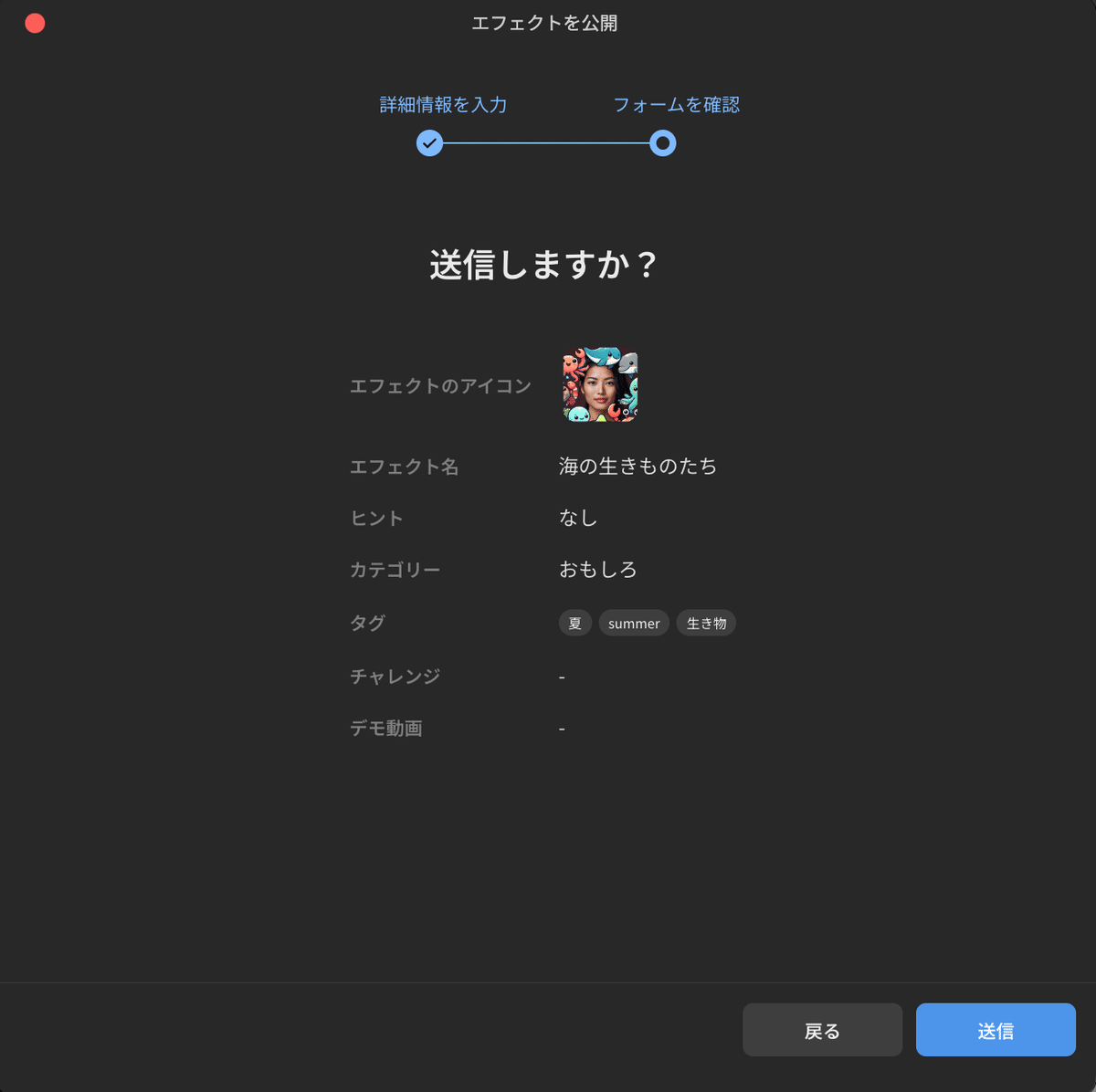
確認画面で問題がなければ、「送信」ボタンをクリックします。

これで、パソコンでのエフェクト作成・申請は完了です。
Tiktokアプリ(Effect House Mobile)の場合
次に、Tiktokアプリ内の機能でエフェクトを作ってみましょう。
普段から画像編集・加工する人にはそんなに難しくないと思います。
今回、エフェクトで表示させる画像はパソコン版と同じものを使用します。
自分で用意した画像を使う場合、基本的に背景は透過(透明化)させる必要があるので、透明なっていなければアプリなど使って透明にしましょう。
Tiktokアプリで画像を読み込む時に背景を削除する機能あるので、シンプルな背景であればこの機能で削除できるかも知れません
流れは次のとおりです。
エフェクトを作成を選択
画像を取り込む
位置を決める
(オプション)アクションを追加する
テストする
気に入らなければ2~5繰り返す
申請する
1.エフェクト作成を選択
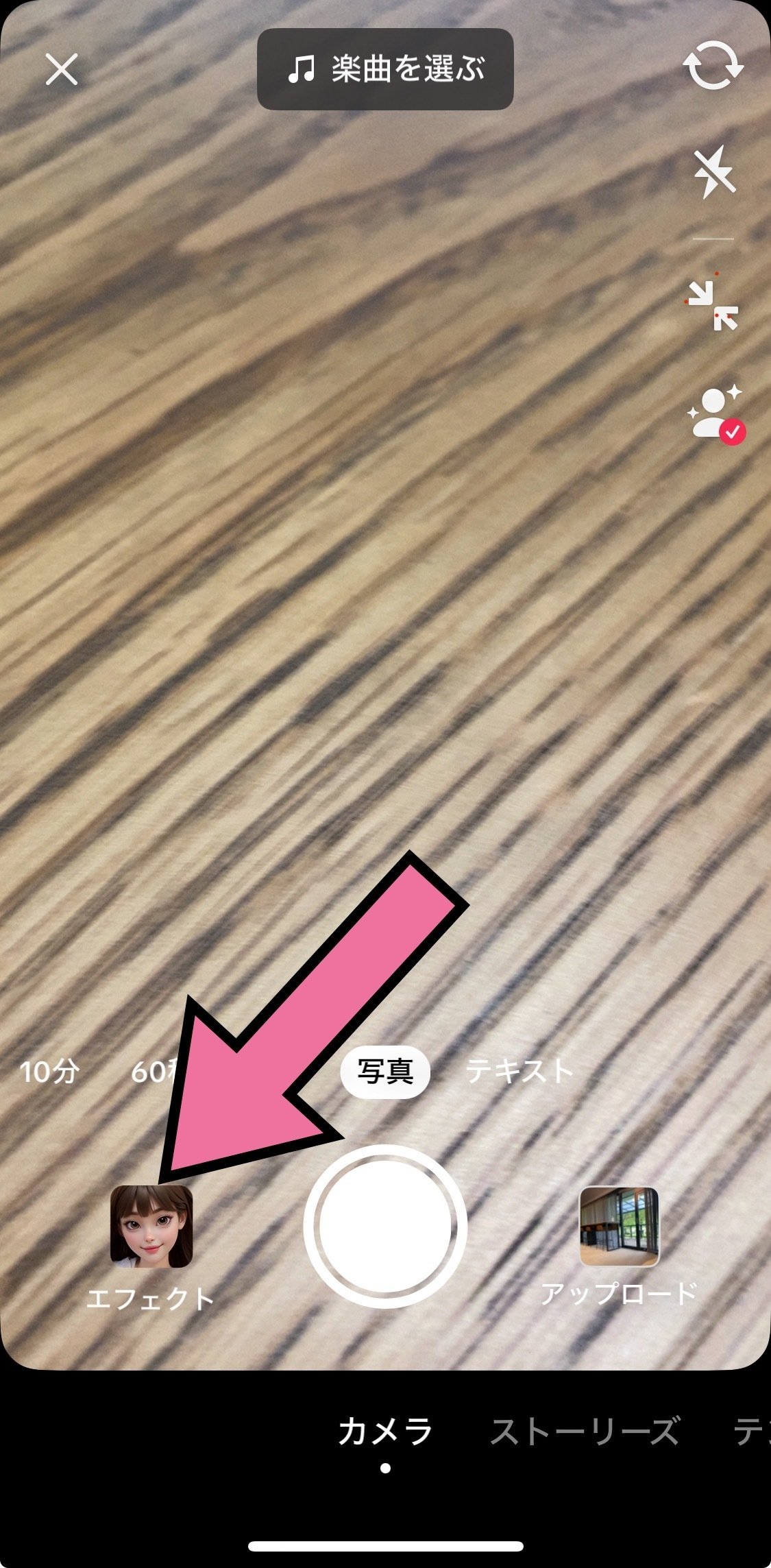
Tiktokアプリでエフェクトを作り始めるにはいくつかの方法がありますが、分かりやすいのは動画撮影時のエフェクトボタンからです。
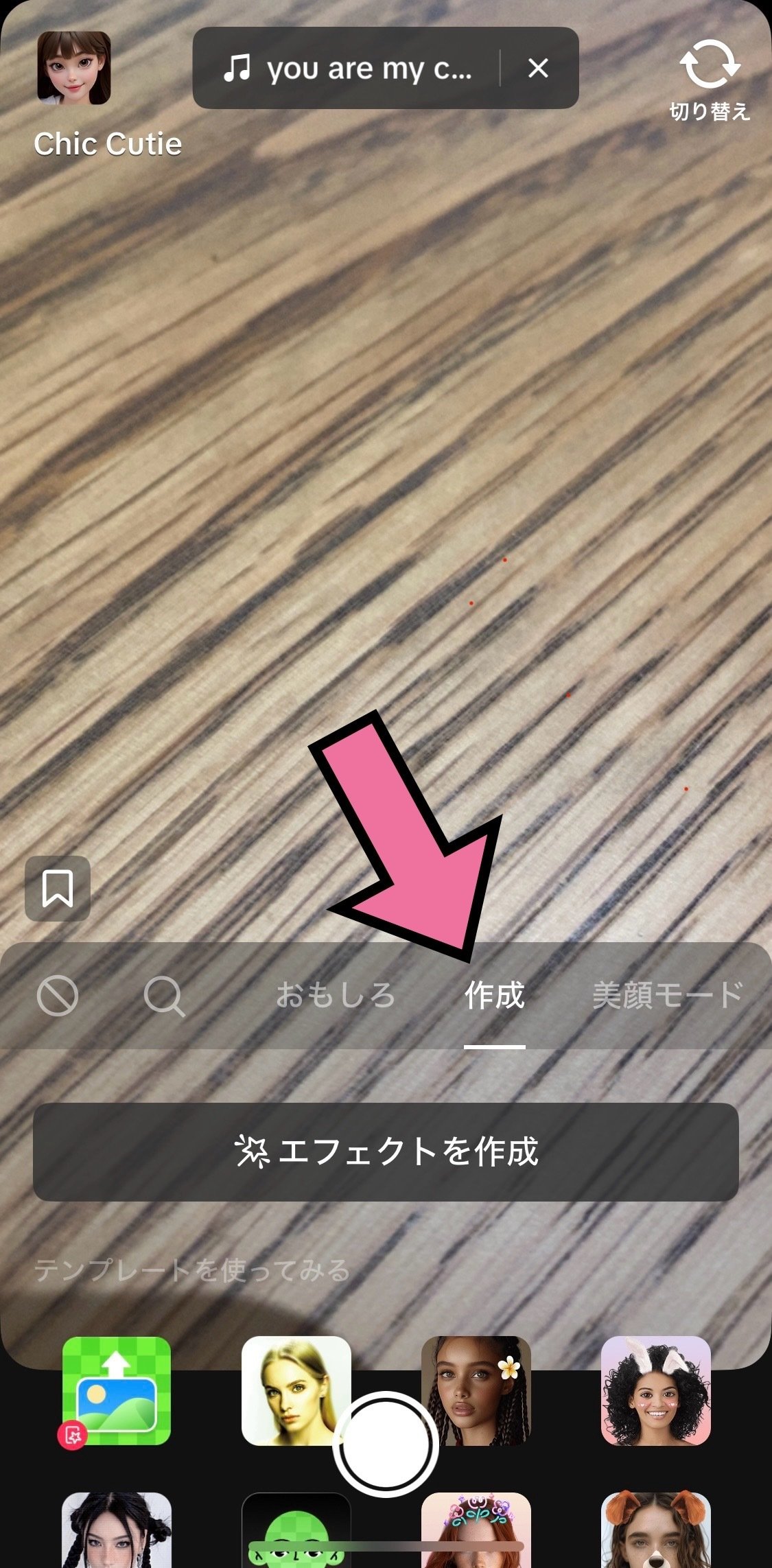
上のタブに「作成」とあるので、これを選ぶとエフェクト作成が開始できます。


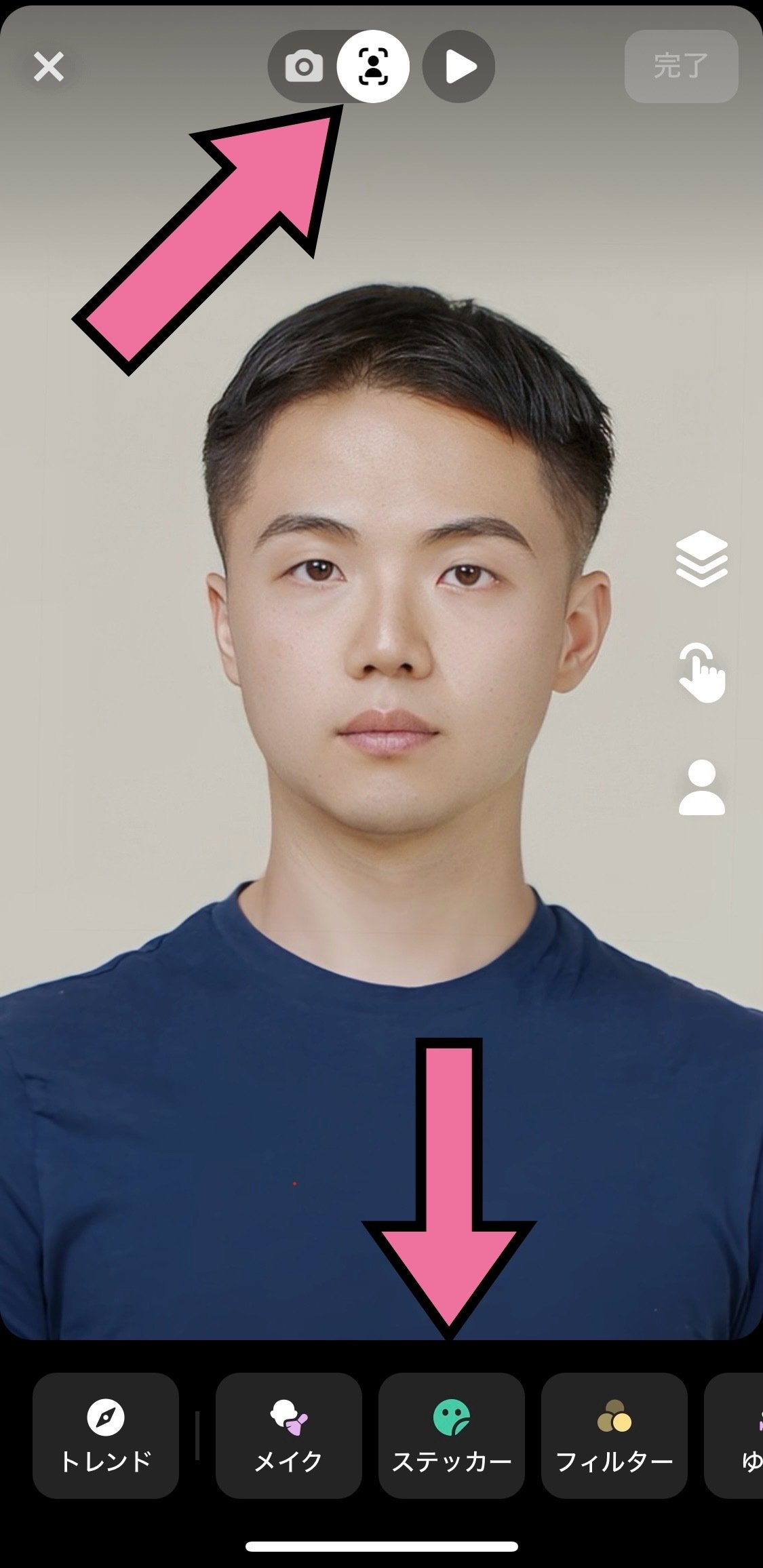
「エフェクトを作成」を実行直後はインカメラになっていますが、上部のトグルスイッチでアバターに切り替えることも可能です。

2.画像を取り込む
(上の画像下部)「ステッカー」をタップします。
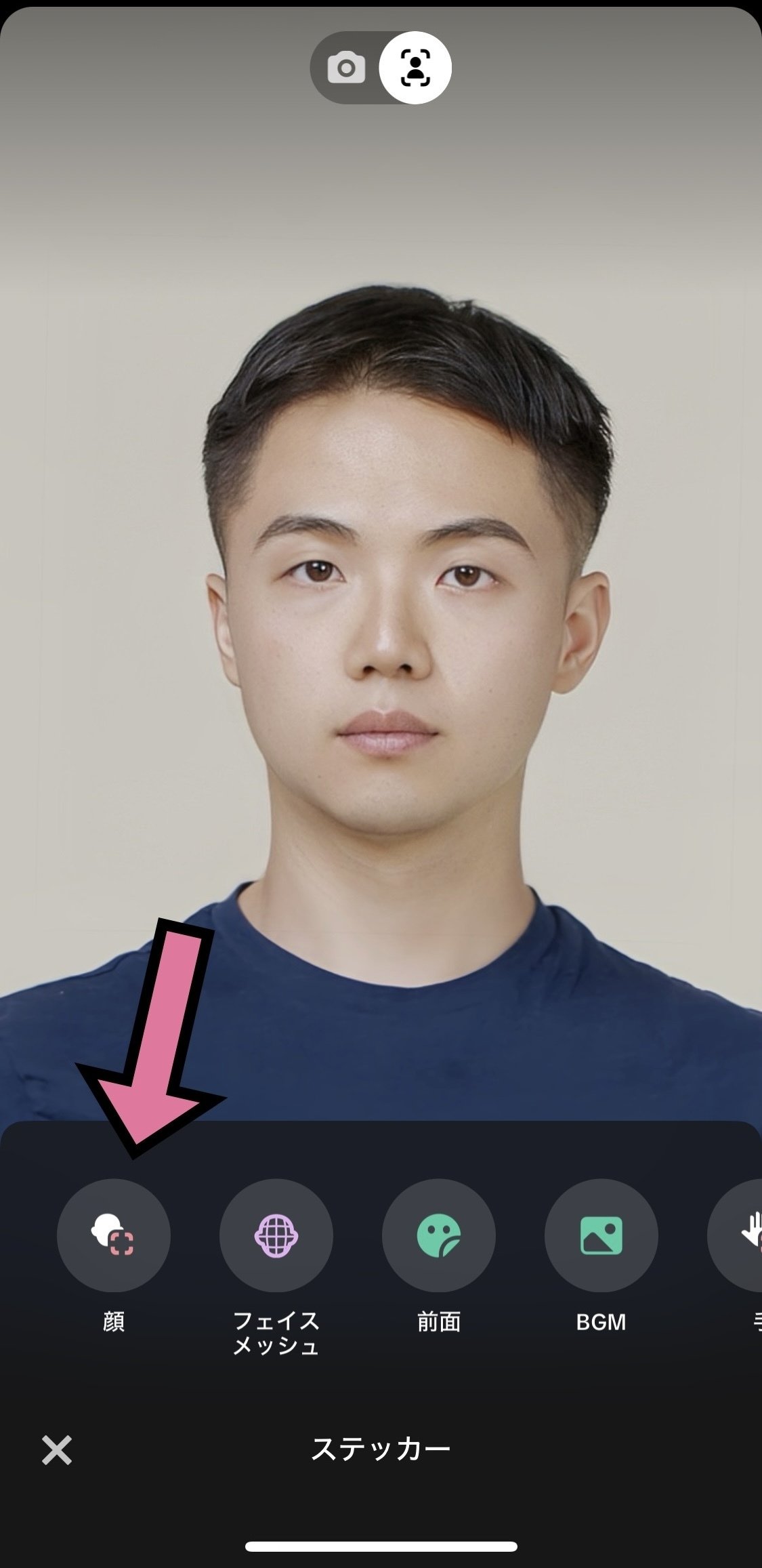
次にどこに表示するか選ぶので、「顔」をタップします。これは「顔の位置を認識して画像を表示する」ための機能です。
「前面」を選ぶと、問答無用で常に前面に画像表示されますし、フェイスメッシュを選ぶと、顔にはみ出さず貼り付けるような画像の乗せ方をします。

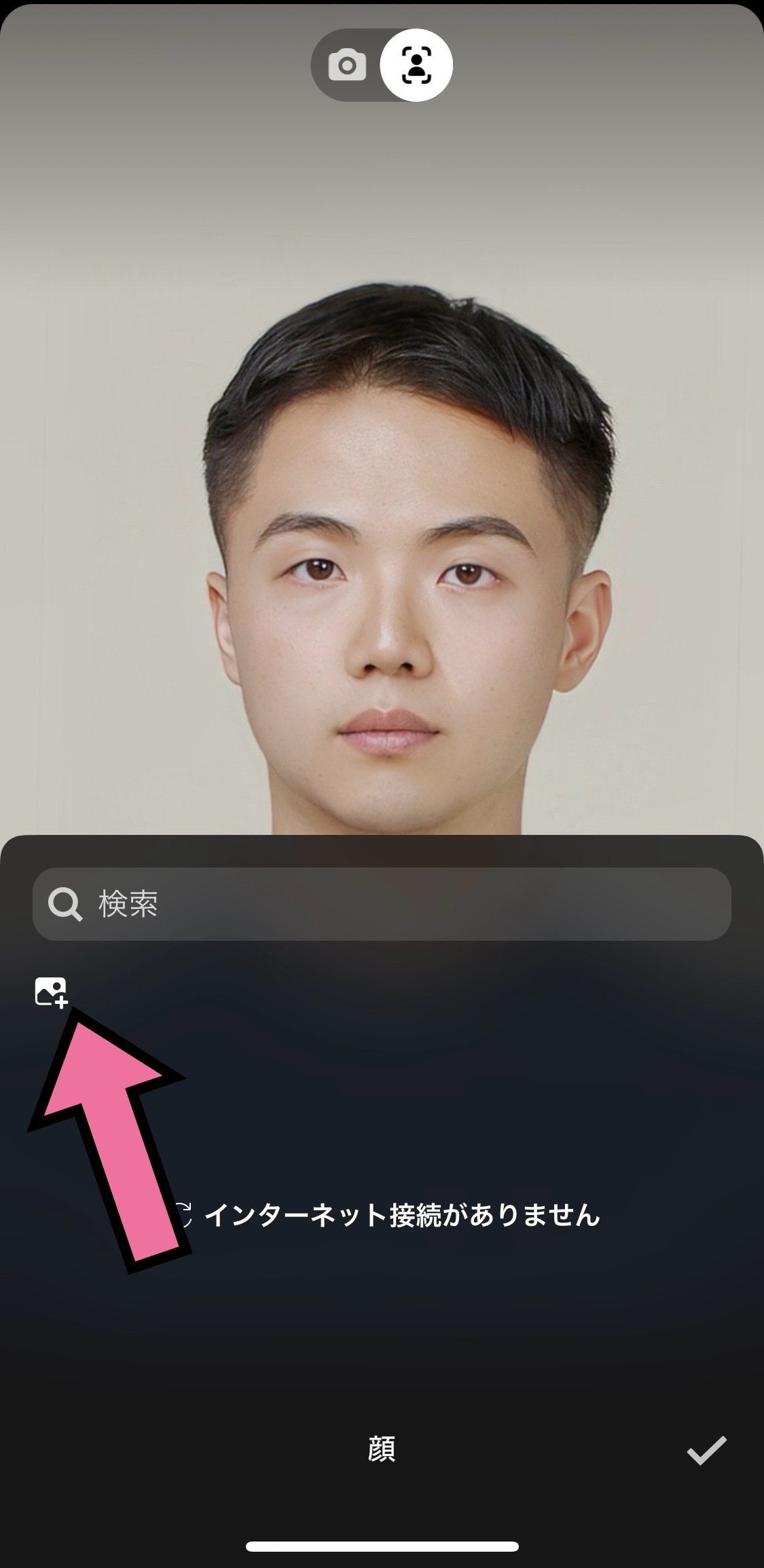
画像マークをタップし、追加したい画像を選択します。
確認画面が出るので、「OK」ボタンをタップします。


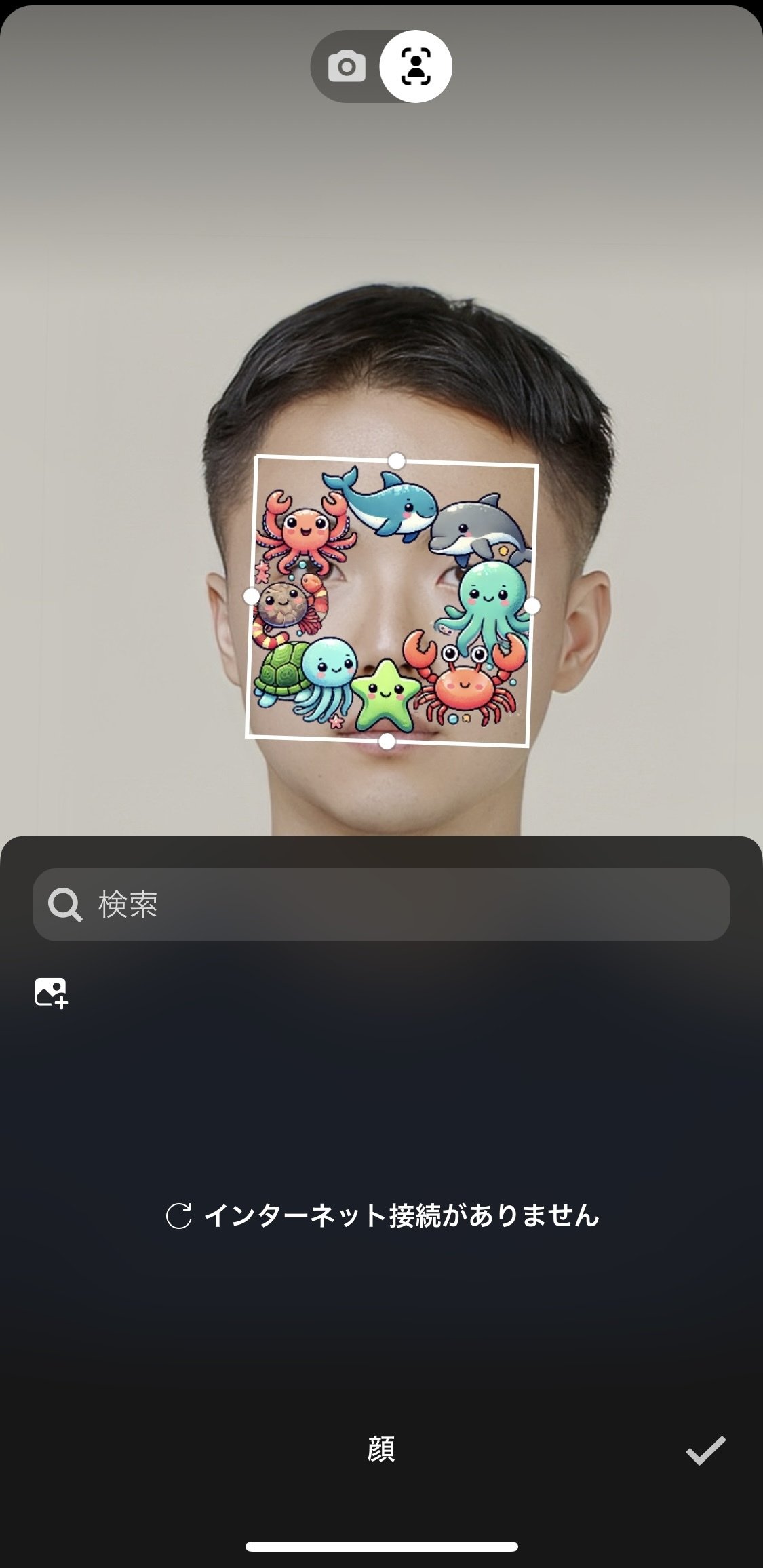
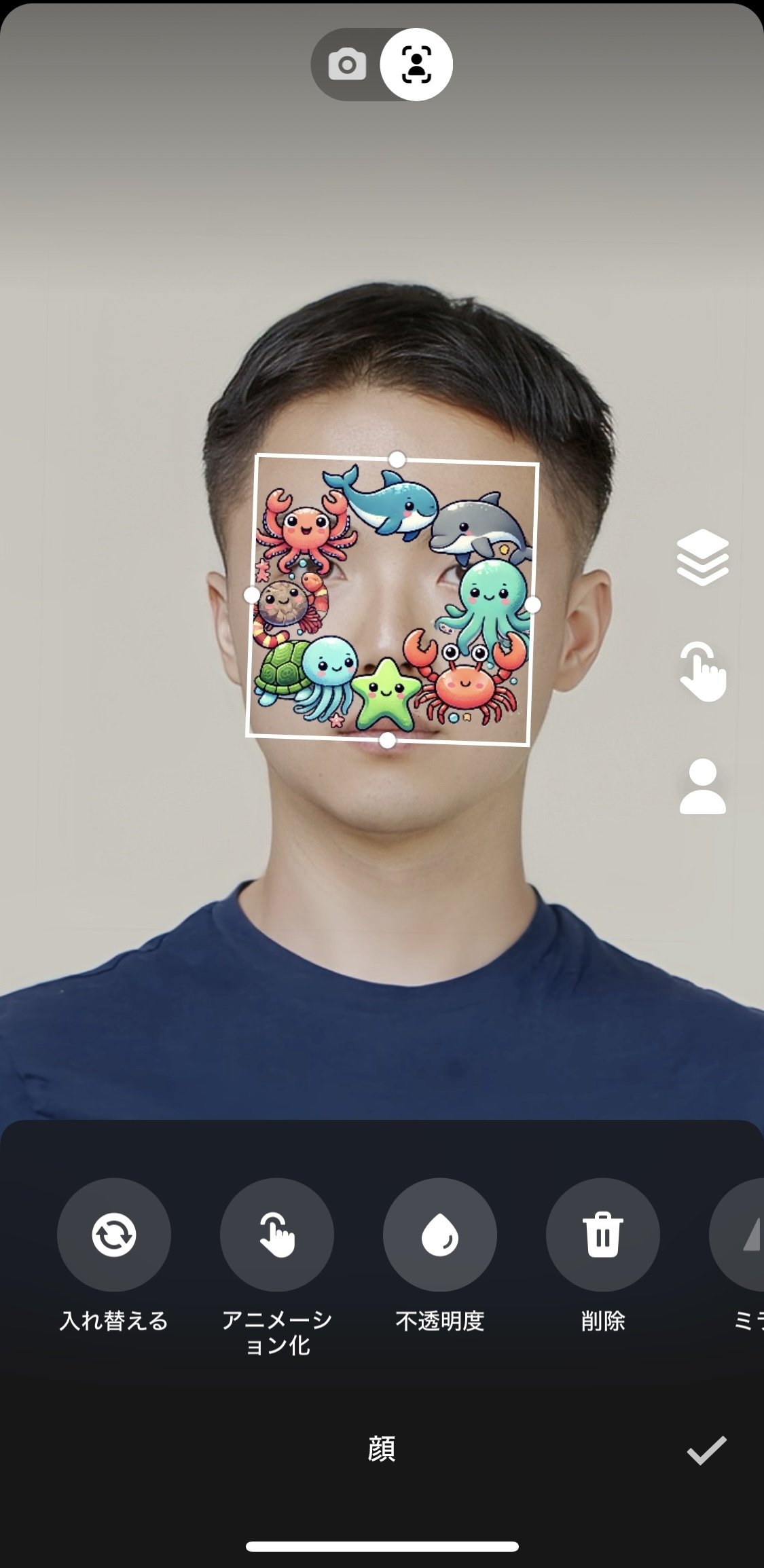
アバターの上に画像表示されます。
右下の「✓」をタップしてメニュー閉じます。

3.位置を決める
貼り付けた画像の位置や大きさを決めます。
画像を一度タップすると表示される白枠を操作してもいいし、2本指操作で移動や拡大縮小もできます。


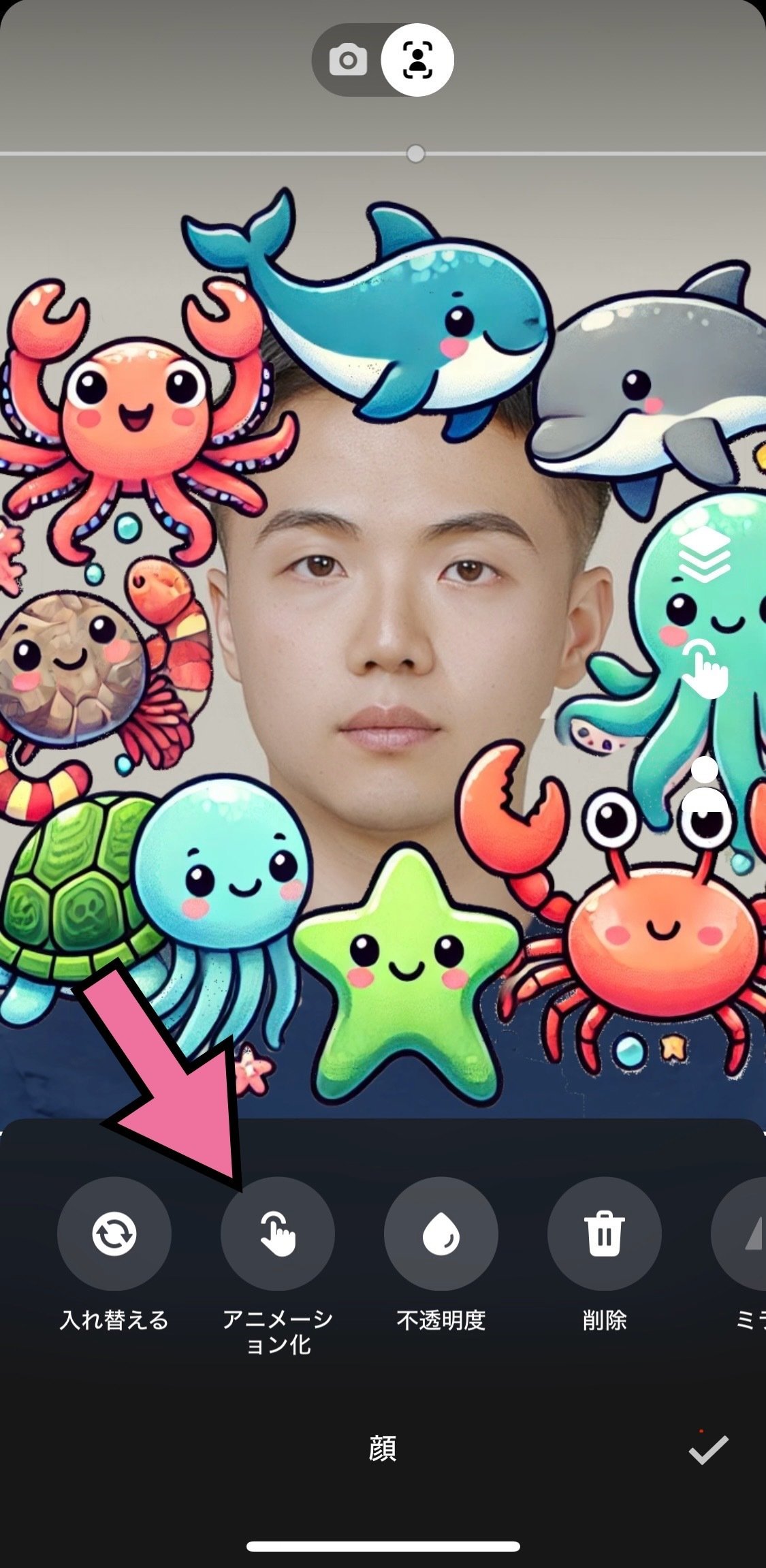
4.(オプション)アクションを追加する
これで終わってもいいんだけど、スマホアプリだと簡単にアニメーションできるのでやってみます。
画像を選択したときに下に表示されるメニューから、「アニメーション化」を選択します。
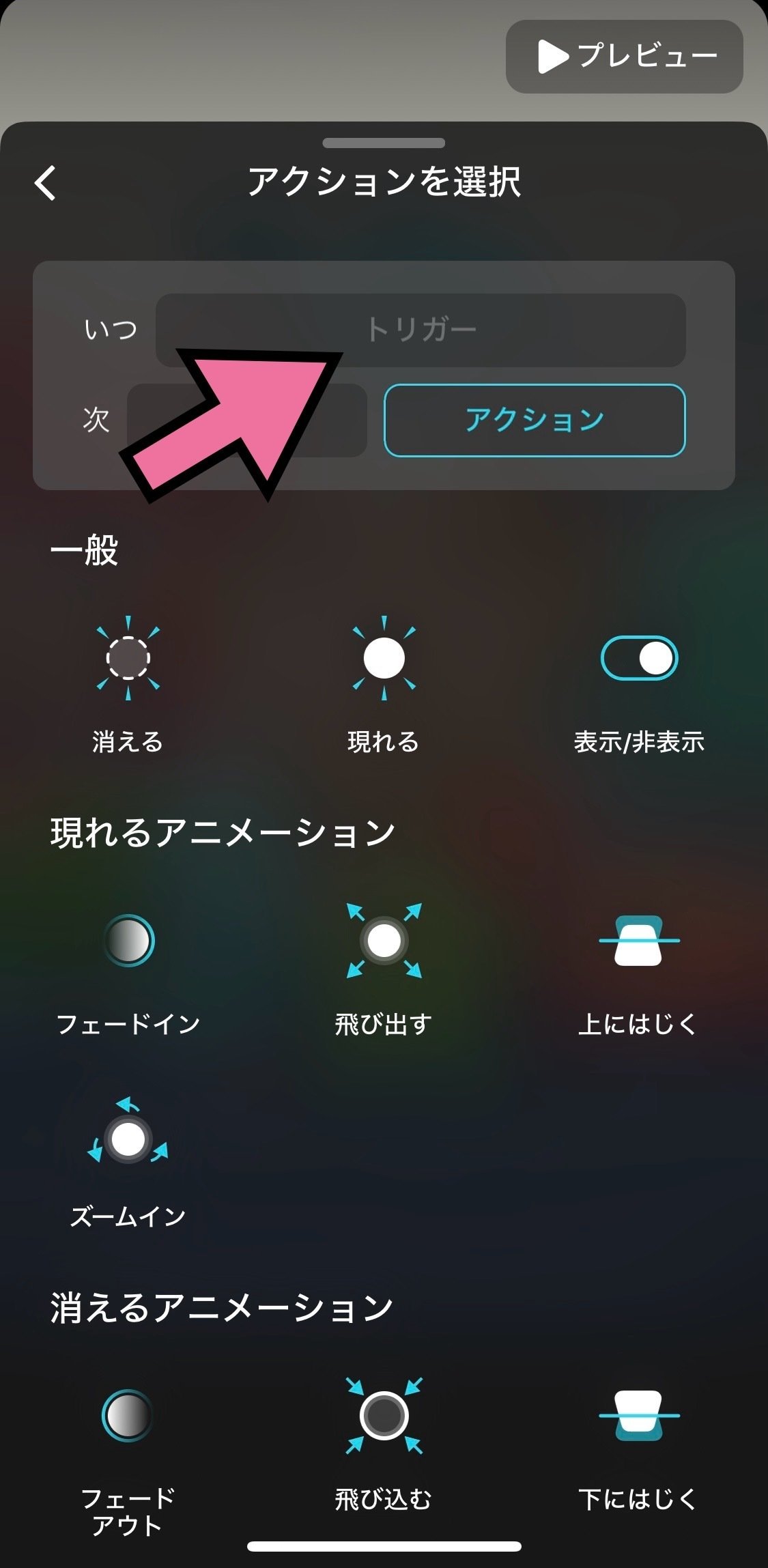
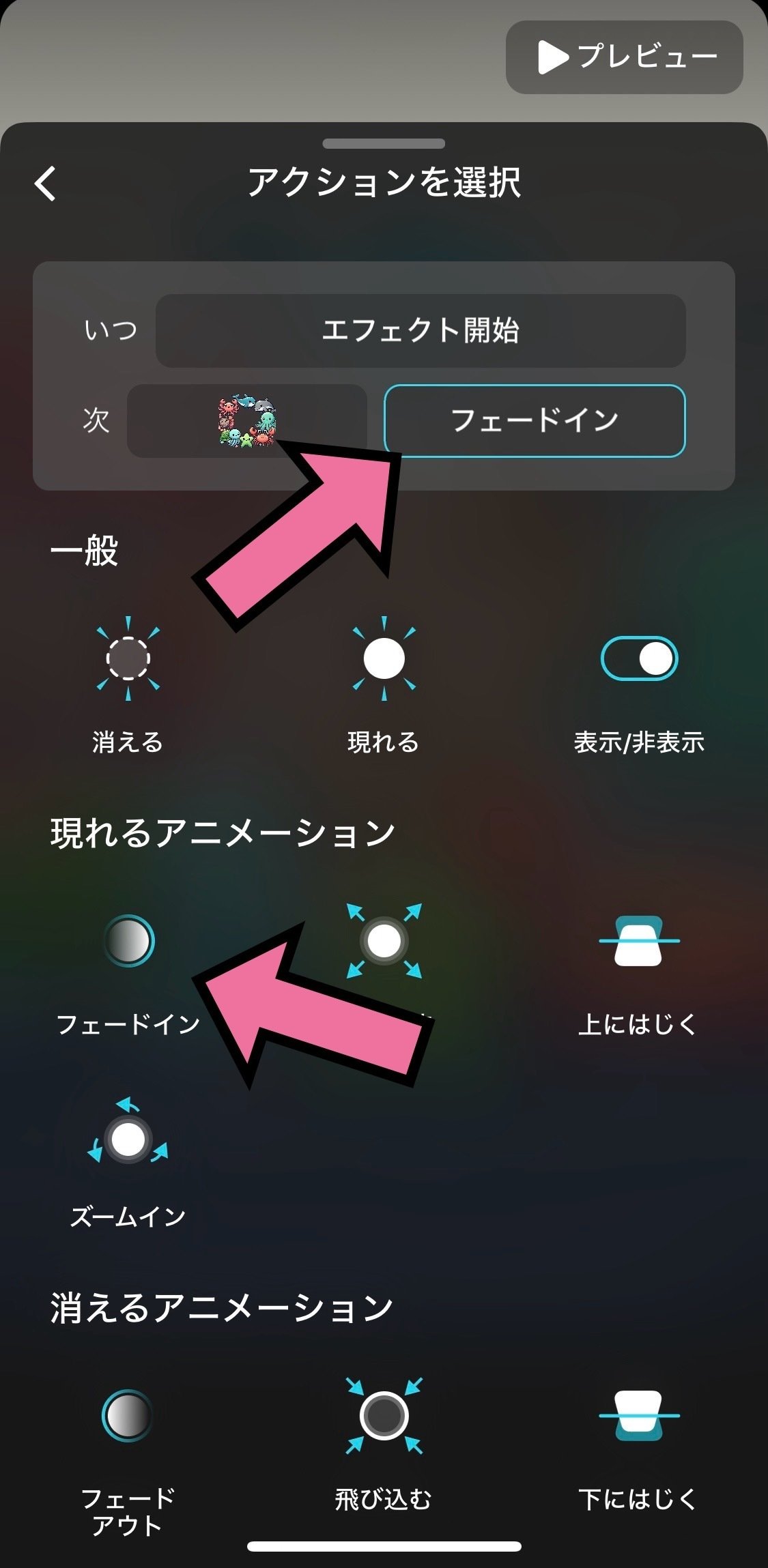
ここで、トリガーとアクションを設定します。
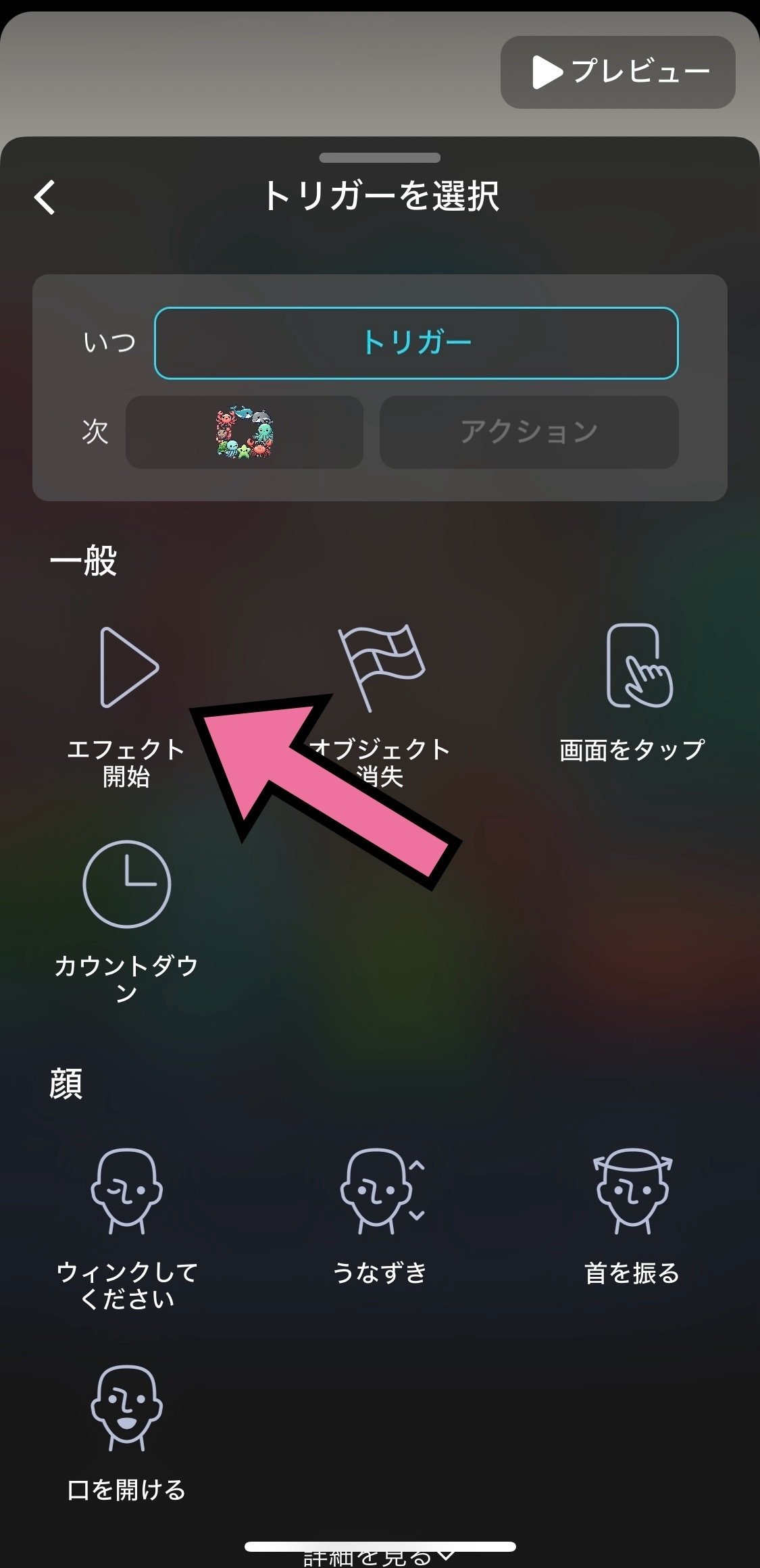
トリガーとは、「何をきっかけにアクションを開始するか」です。
例えば、「エフェクトを開始した時」「画面をタップした時」「ウインクした時」などですね。
アクションとは、「どのような動きのアニメーションをするか」です。例えば、「フェードインする」「表示と非表示を切り替える」などです。
今回は、トリガーを「エフェクト開始」、アクションを「フェードイン」に設定します。



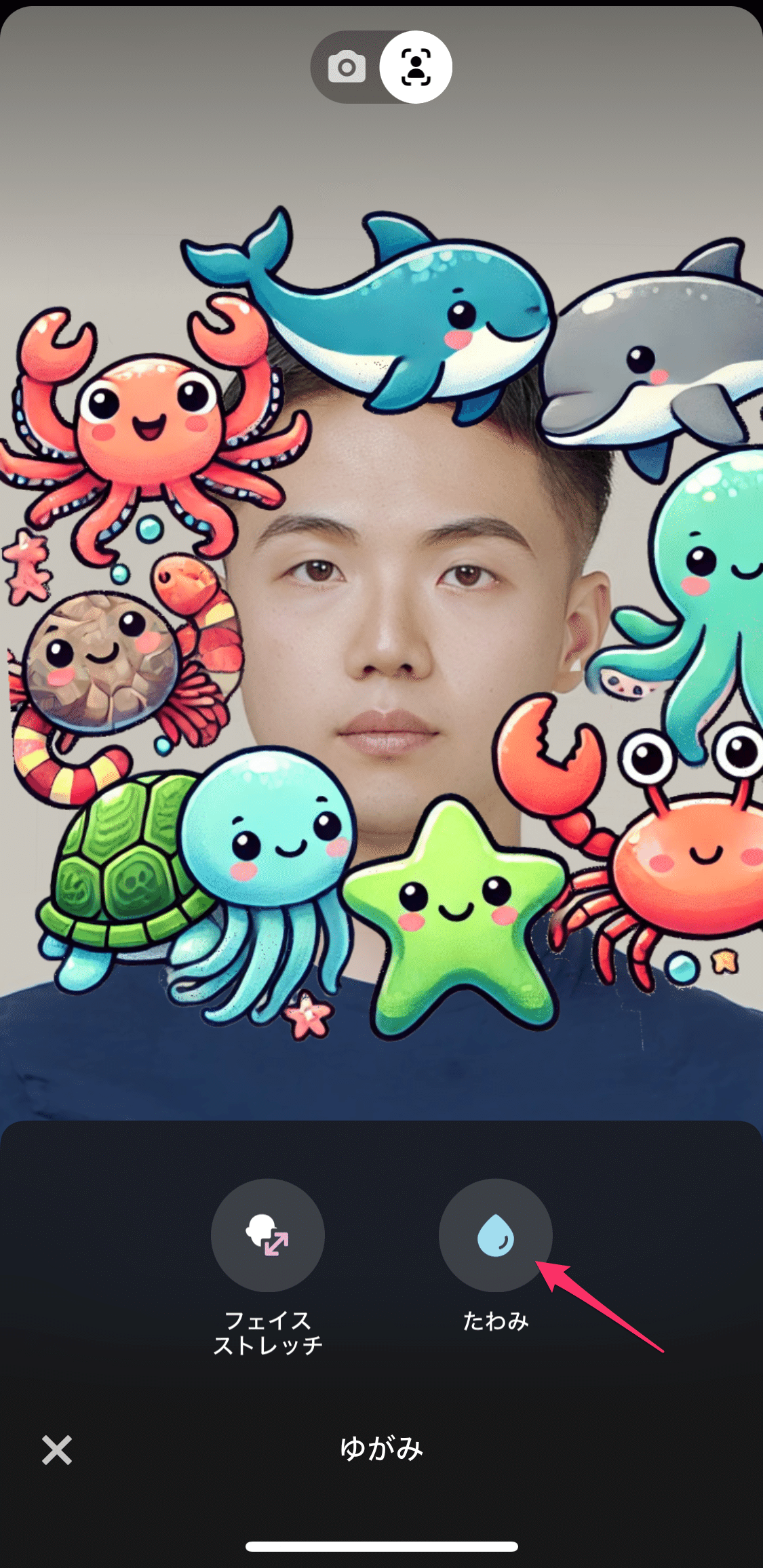
続いて、他のエフェクトも重ねてみます。
「ゆがみ」→「たわみ」をタップします。

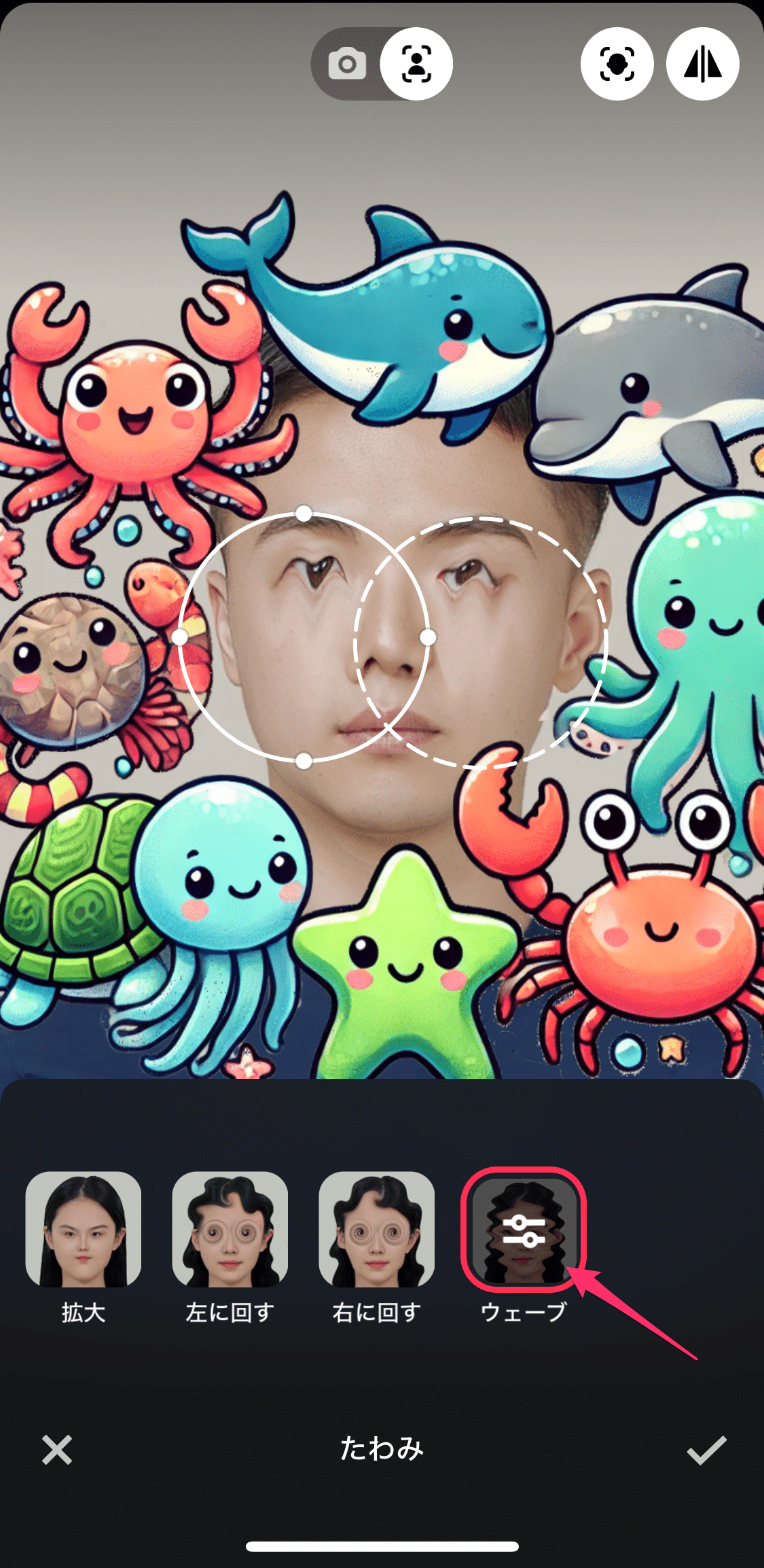
「ウェーブ」を選んでみます。

このように、他のエフェクトを簡単に重ね掛けすることもできます。
小顔効果+メイク効果、など自分の好きなエフェクトを全部備えた新たなエフェクト、を作ってみるのもいいと思います。
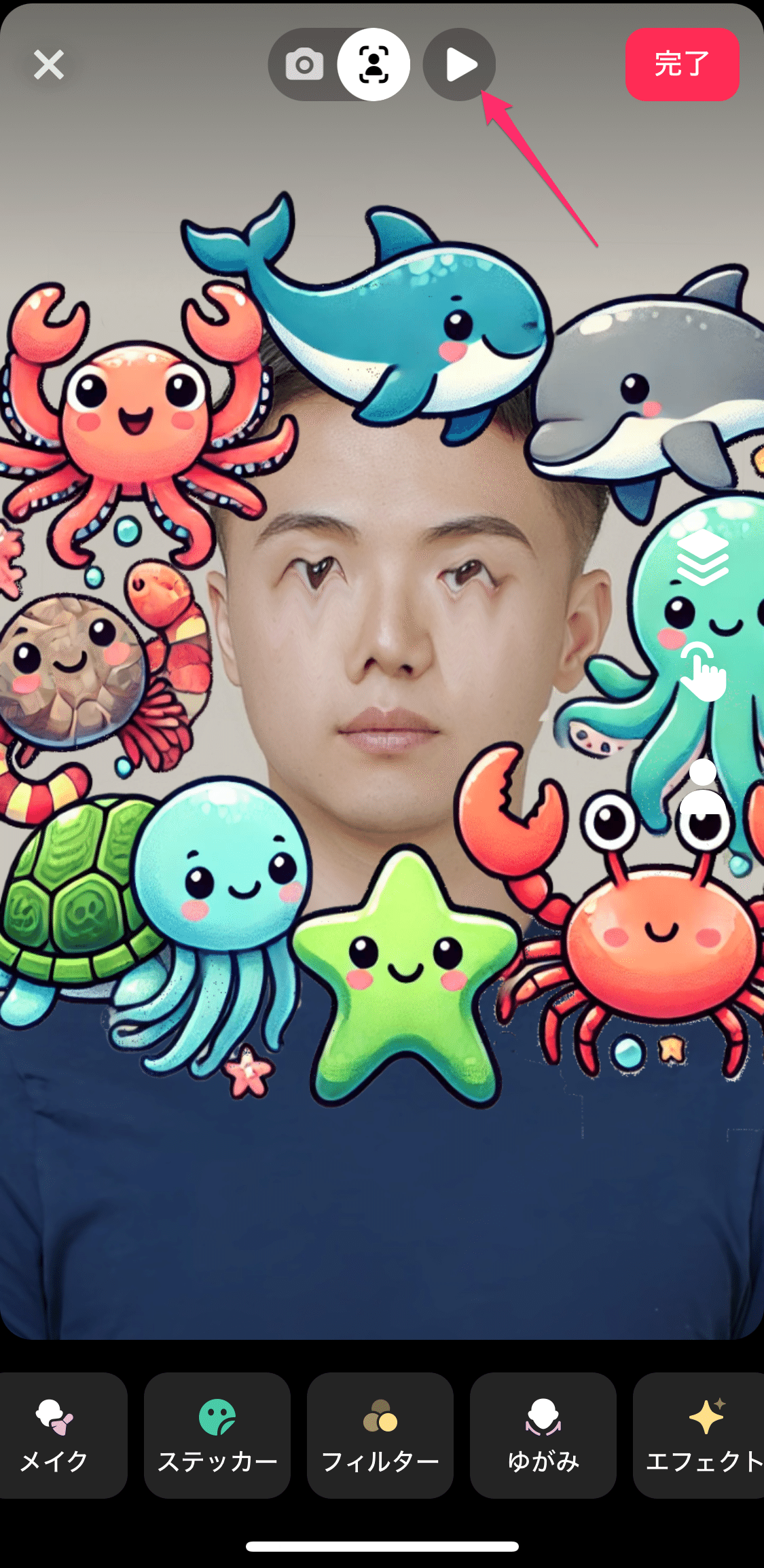
5.テストする
エフェクトが完成したら、実際に人物が写った時に想定していた動作をするかテストをしましょう。
テストは、画面上部の「▶」から実行可能です。

テストが終わったら、右上の「完了」で終了します。

6.気に入らなければ2~5繰り返す
テストしてみて内容が気に入らなければ、手順の2~5を繰り返し、完成させます。
7.申請する
テストまで完了したら、あとは申請するだけです。
右上の「完了」ボタンをタップします。
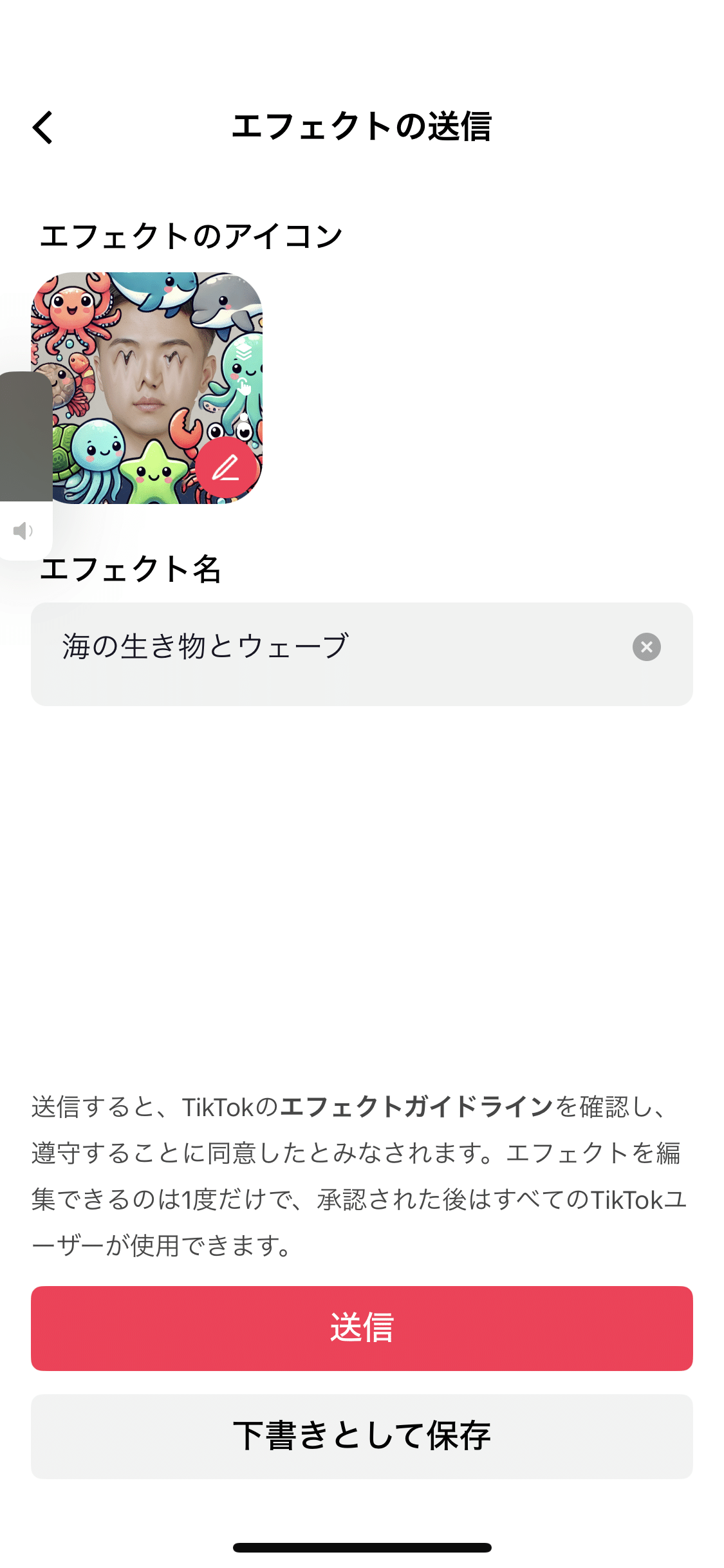
エフェクトのアイコンや名前を設定します。

「送信」ボタンをタップして、申請完了となります。

公式の案内では申請から承認まで2~3営業日となっていますが、シンプルなものであれば半日もかからず承認されている印象です。
いかがでしたでしょうか?スマホアプリでのエフェクト作りも結構簡単ですよね。
皆さんもぜひTiktokエフェクト作成してみましょう!
