
【After Effects】手書き風文字アニメーション作り方
Plus Oneの動画講座を見ながら手書き風文字アニメーションを作成しました。次回作成するときにすぐに作れるようにポイントをまとめます。
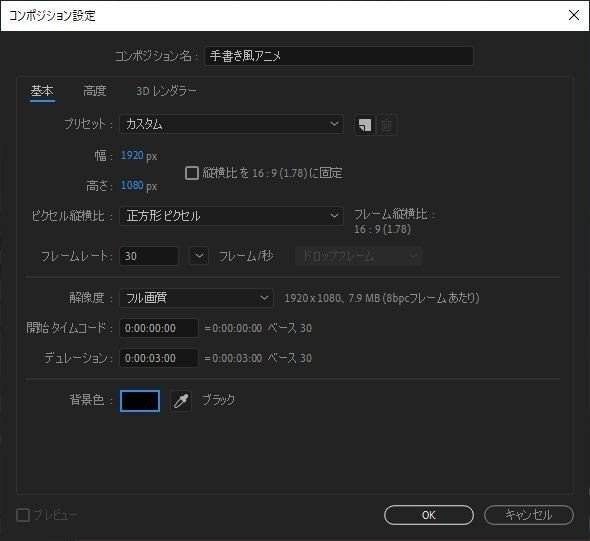
コンポジション設定

AEからGIFアニメに直接書き出すときはフレームレート25をおすすめだそうです。通常は30fps。
テキストレイヤーの作成
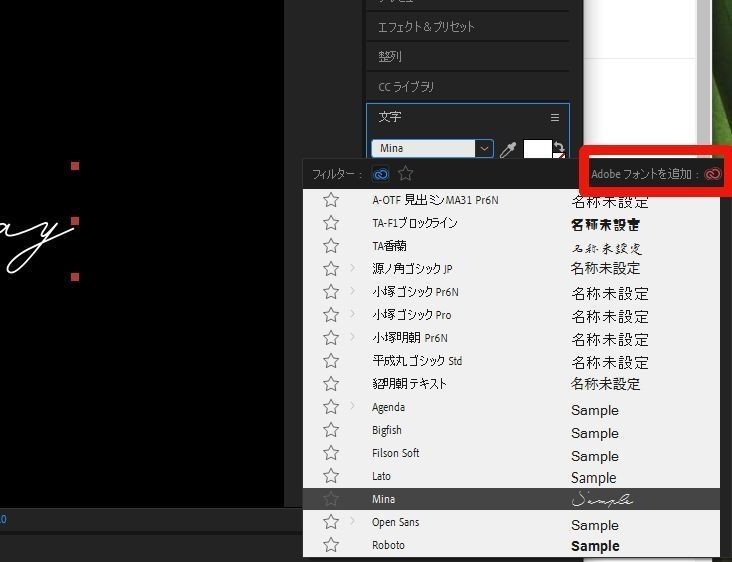
文字ツールを使い、手書き風のフォントで書きます。手持ちのフォントで見つからない場合は、Adobeフォントで検索すると便利。



使用するフォントをアクティベートすると、AEのフォント一覧に自動的に入ります。
文字書式と配置の調整
テキストの位置、大きさ、文字間の調整(Sとeの間など詰めます)をします。タイトル/アクションセーフのガイドを表示すると配置の参考になります(表示モニターによっては見えなくなる部分があるため)。

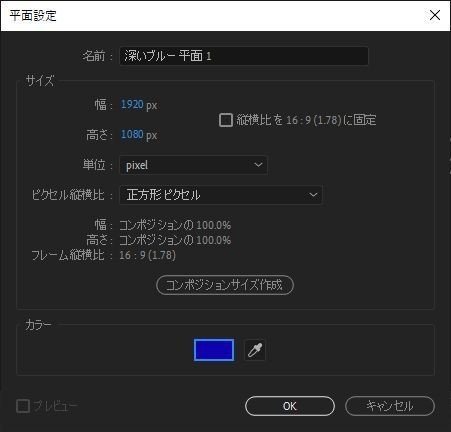
平面レイヤーの作成


平面は、コンポジションと同じサイズになっているか確認(なっていない場合は「コンポジションサイズ作成」をクリック)。カラーは今回の仕上がりに関係ないので何色でもOK(今回は深いブルーで)。

「深いブルー平面1」をテキストレイヤーの上に配置し、テキストが薄く見えるくらいに不透明度を調整(70%)。
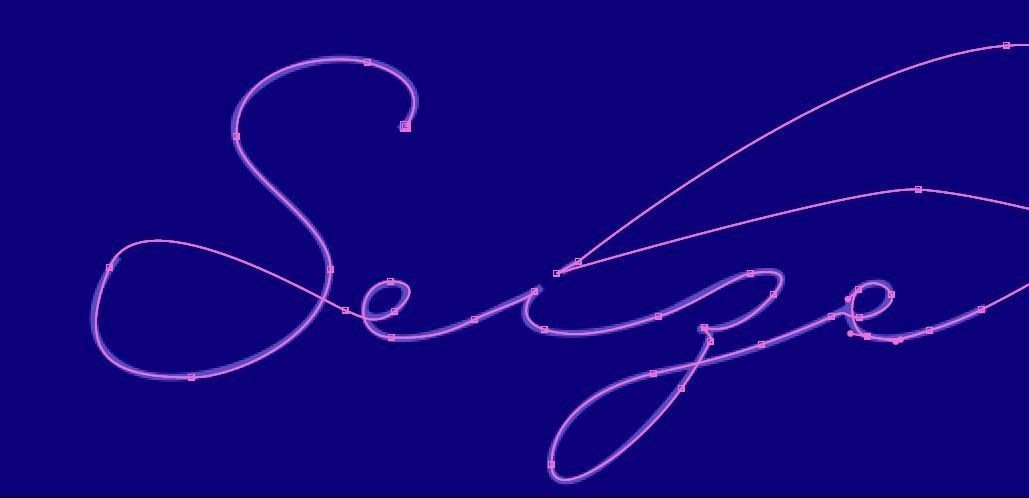
ペンツールで文字をなぞる
「深いブルー平面1」を選択した状態で(ここ大事!)ペンツールを選びます。


一筆書きになるようにペンツールでなぞっていきます。はみだした部分はあとから調整。

離れた点と線も一筆書きで。

テキストからはみ出した部分を調整します。仕上がりに影響するので丁寧に。
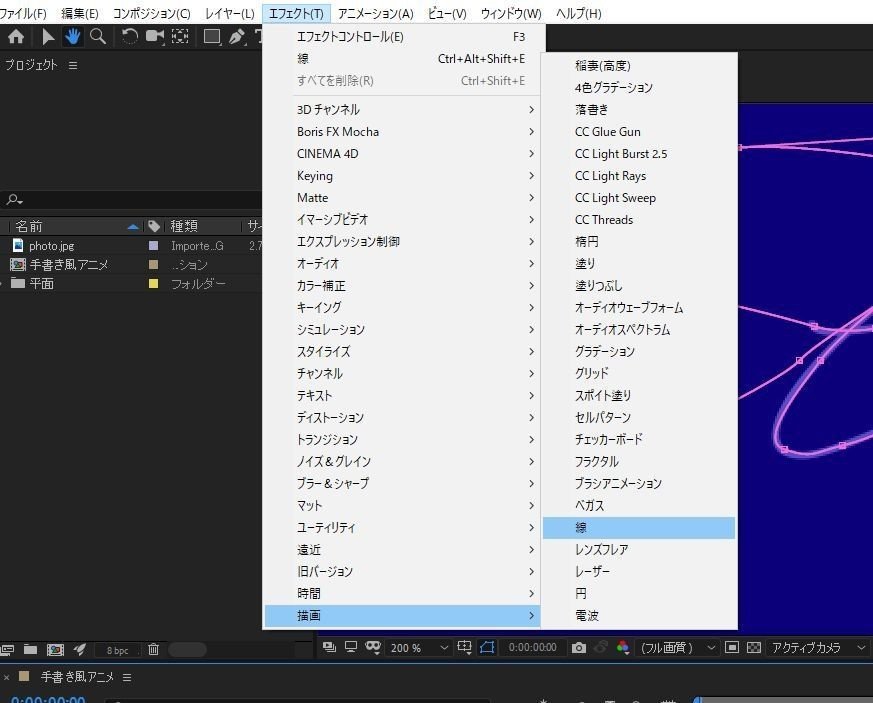
エフェクト(線)の適用と設定
「深いブルー平面1」を選択した状態で(ここ大事!)エフェクトを追加します。


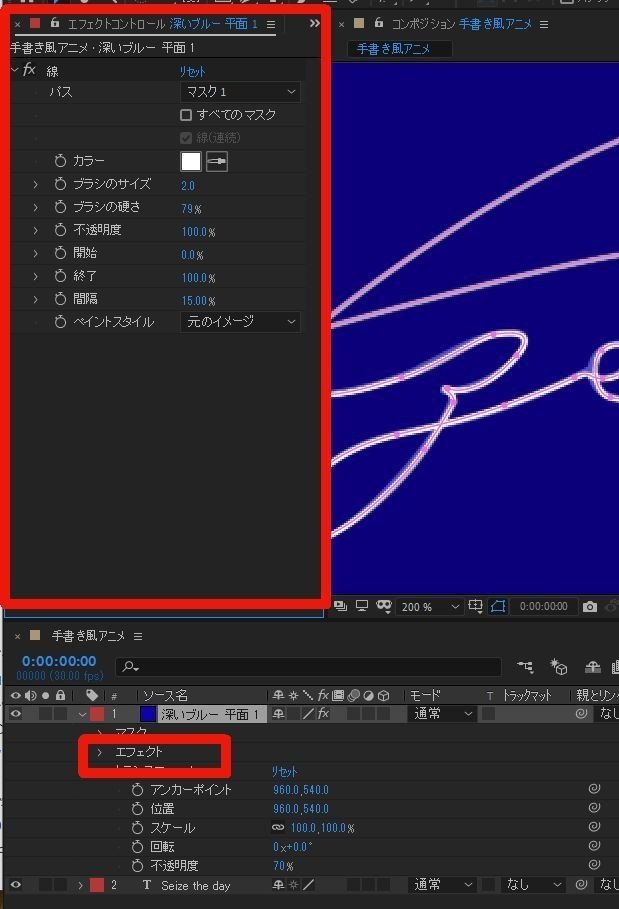
タイムラインに「エフェクト」が追加され、エフェクトコントロールのパネルも開きます。開かない場合は「ウィンドウ」から「エフェクトコントロール」を選択します。

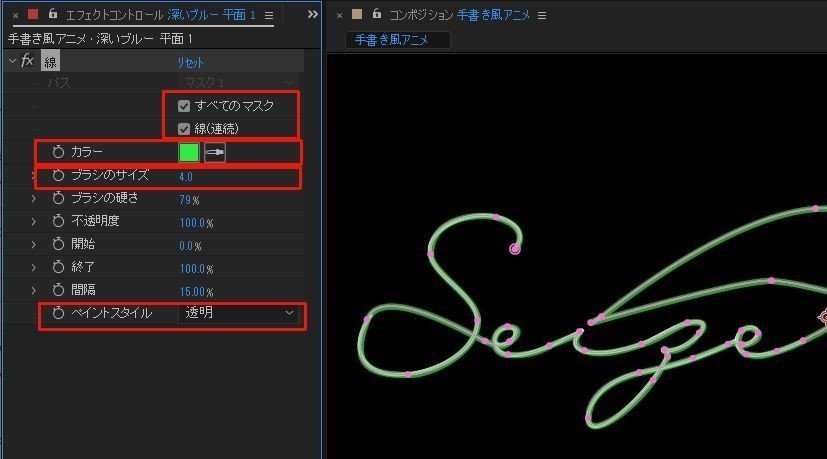
すべてのマスクにチェック、カラーはテキストの文字色と違うものを設定、ブラシのサイズはテキストの太さに合わせて、ペイントスタイルは透明。
キーフレームを設定して線に動きをつける
タイムラインの「エフェクト」を開いて設定をします。

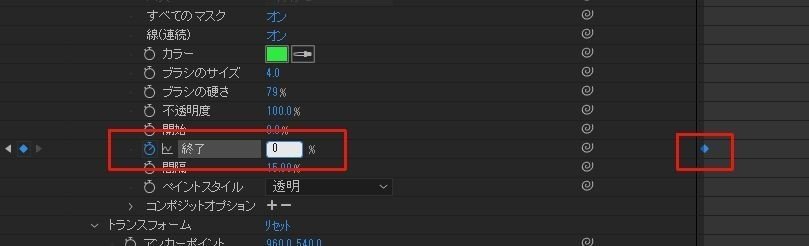
「終了」の横のストップウォッチのマークをクリックして、キーフレームを設定。

再生ヘッドを最後のフレームに移動して、キーフレームを追加。

最初のキーフレームを選択して。「終了」を0%にします。

プレビューするとこんな感じになります。
テキストレイヤーにアニメーションを反映させる(トラックマット)

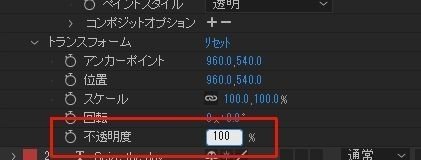
「深いブルー平面1」の不透明度を100%に戻します。

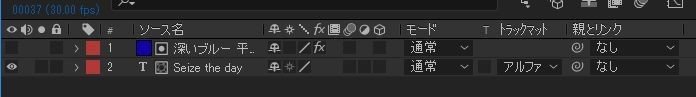
トラックマットを使います。表示が出ていない場合は、ソース名などの並びを右クリックして「列を表示」>「モード」を選びます。

テキストレイヤーを選択し、トラックマットに「アルファマッド 深いブルー平面1」を選びます。

トラックマッドを設定すると、自動的にこのようになります。

プレビューして、線がきれいに表示されないところを微調整。

途中にもキーフレームを追加して(iの点の表示タイミング変更)調整、完成。
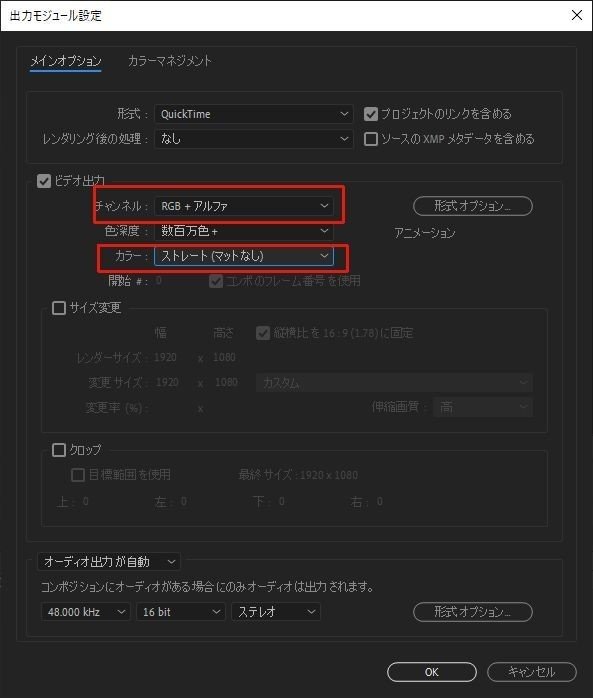
コンポジションのレンダリング(レンダーキューに追加)

動画の書き出しをします。Media Enoderを使わない場合はレンダーキューに追加を選択

背景を透明にする設定はこちら。書き出したデータはPremiere Pro に読み込んで配置します。今回はここまで。
おまけ

普通に書き出して(mp4)GIF変化したものはこちら。AEのプリセットでも書き出せますが、上手くいかない場合はGIF変換ツールを使用すると便利。今回はVideo to GIF converterを使用してGIF作成しました。
