
Shopify構築マニュアル完全版
まずはじめに
まず前提としてこちらのマニュアルは、すでにShopify以外のカートでECサイトを構築していてそこからの移行、もしくは楽天やAmazonのLPの内容をShopifyに移行する場合のマニュアルになります。(LPが既にあるという前提です)
今、ECサイト構築において話題になってきているShopifyですが、日本語でのサポートもまだ不十分な面もあり、ショップの移行や楽天、Amazon以外の販路としての構築に二の足を踏んでいる人もいると思います。
弊社では、今年の2月よりShopify PartnersとしてShopifyでのECサイトの構築サービスを開始しまして、およそ2ヶ月で10サイト以上のショップを構築してきました。
このnoteは、その構築方法を画面キャプチャ等を盛り込みながら、Shopify構築の経験がないスタッフでも作業が進めれるように作成したマニュアルになります。
このマニュアルに従って作業を進めてもらえると、特に深い知識が無くてもShopifyでECサイトを構築出来るようになっていますので、ぜひ参考にして頂ければ幸いです。
Shopify導入にあたってかかる費用と決済方法
まずはShopify導入にあたってかかる費用ですが、月額の固定人決済手数料があります。
固定費
Shopify 月額29ドル
サブスクリプション機能を追加したい場合
サブスクリプション課金 Bold 月額49.99ドル
完全な日本語化はできません。
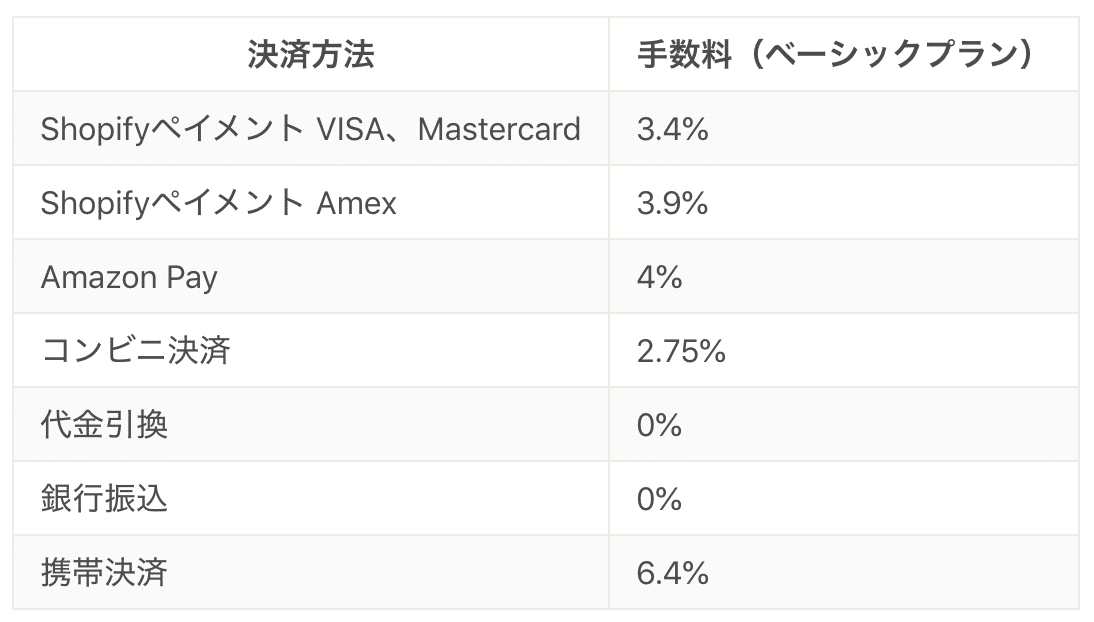
決済方法と手数料

最低限欲しい決済方法
Shopifyペイメント(VISA、Mastercard、Amex、JCB)
代金引換
銀行振込
Amazon Pay
その他の決済方法
コンビニ決済
PayPal
携帯決済
初期設定について
Shopifyのアカウントを作成したらまずは最低限販売できる状態にするために初期設定を行う必要があります。
決済サービス設定
次に必要最低限設定しておきたい決済サービス
・Shopifyペイメント
・銀行振込
・代金引換
・Amazon Pay
の設定方法を紹介いたします。
左下の設定をクリック
1の決済をクリック

1.Shopifyペイメントを有効にするをクリック

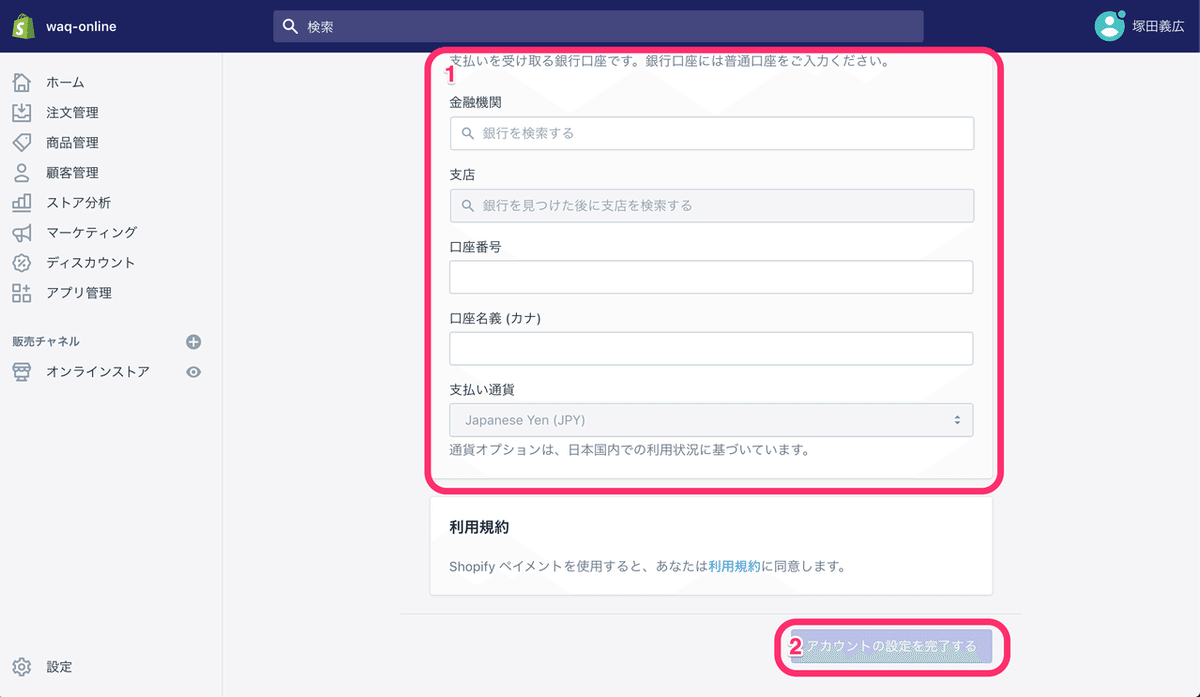
1.会社情報、個人情報、商品の詳細、請求書、銀行情報を入力
2.アカウントの設定を完了するをクリック

これでShopifyペイメントの設定は完了です。
銀行振込
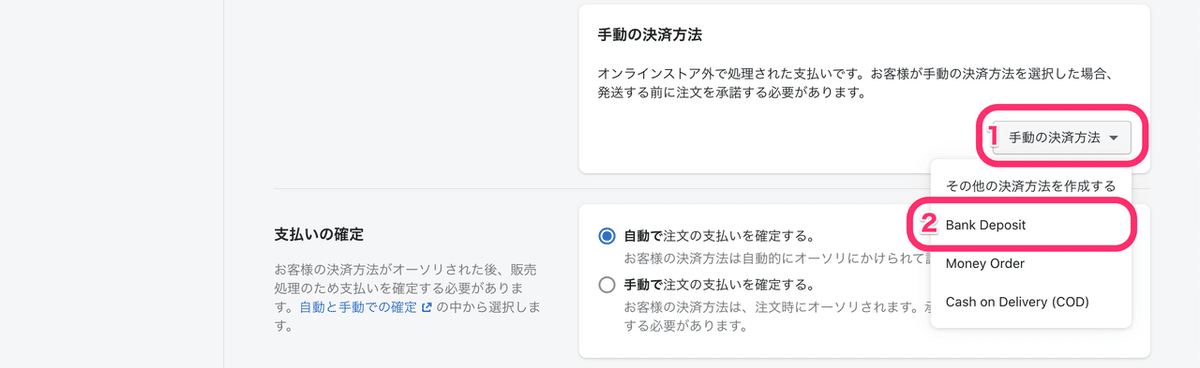
1.決済下部の手動の決済方法をクリック
2.Bank Depositをクリック

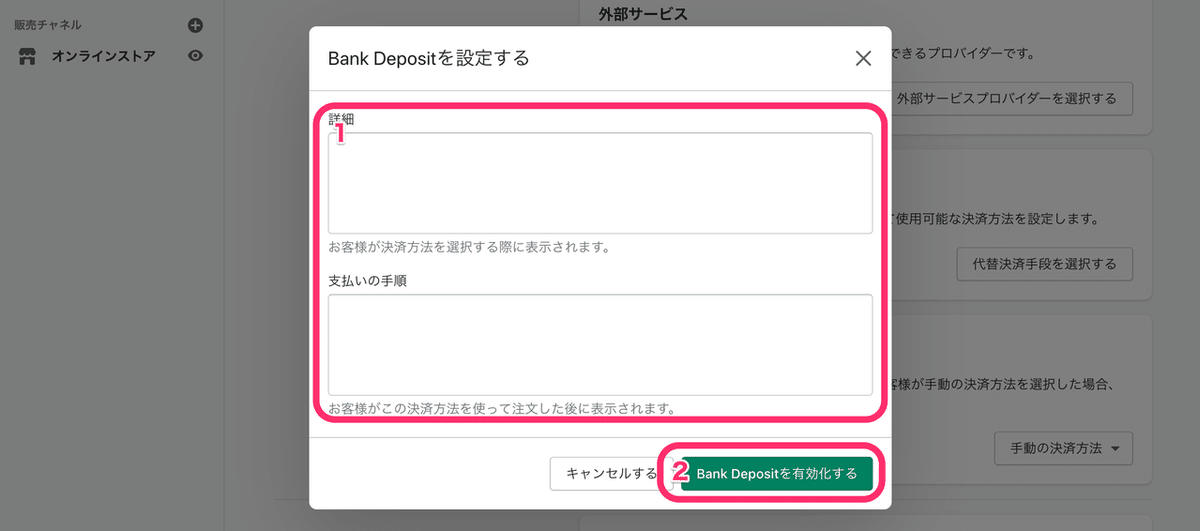
1.詳細、支払いの手順を入力
2.Bank Depositを有効化するをクリック

銀行振込先口座の情報をメールで送りたい場合は、設定>通知>注文の確認から設定可能です。
代金引換
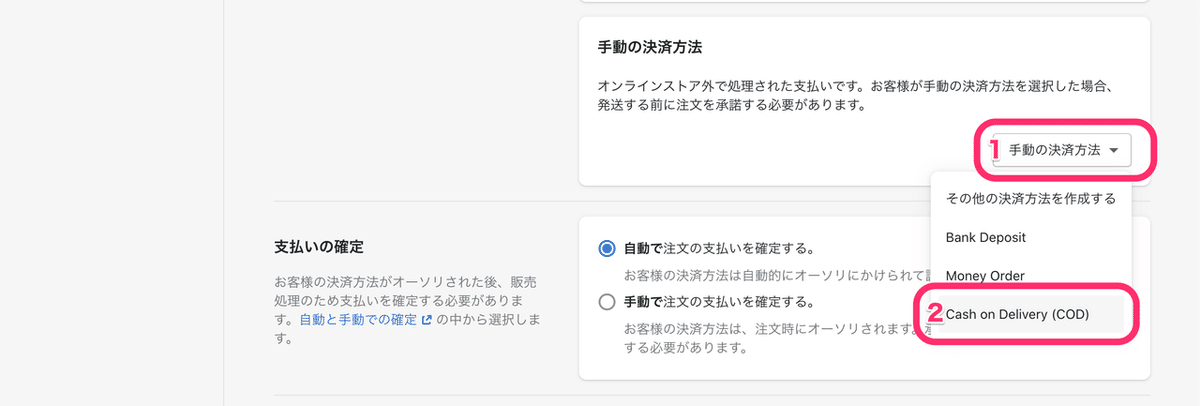
1.決済下部の手動の決済方法をクリック
2.Cash ont Delivery(COD)をクリック

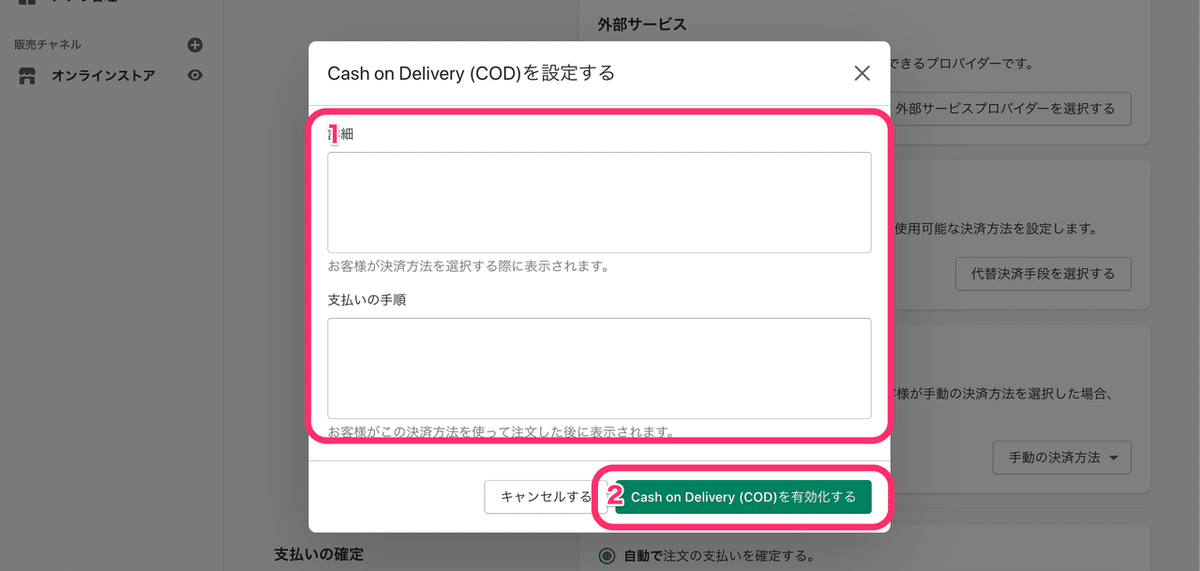
1.詳細、支払いの手順を入力
2.Cash ont Delivery(COD)を有効化するをクリック

現状の問題点
決済方法ごとに決済手数料を設定できません。ですので、代金引換手数料などの設定ができないです。
代金引換手数料を請求しないか、「説明文に手数料は○○円になります。商品をお受け取りの時に商品代金と一緒にお支払いください。」といったような文面を追加して、送り状を作成する時に商品代金と代金引換手数料の合計金額を請求金額に設定するかのどちらかが現状での対処方法になります。
・Amazon Pay
Amazon Payの設定のために、プライバシーポリシーページの作成が必要になるので、先に作成します。
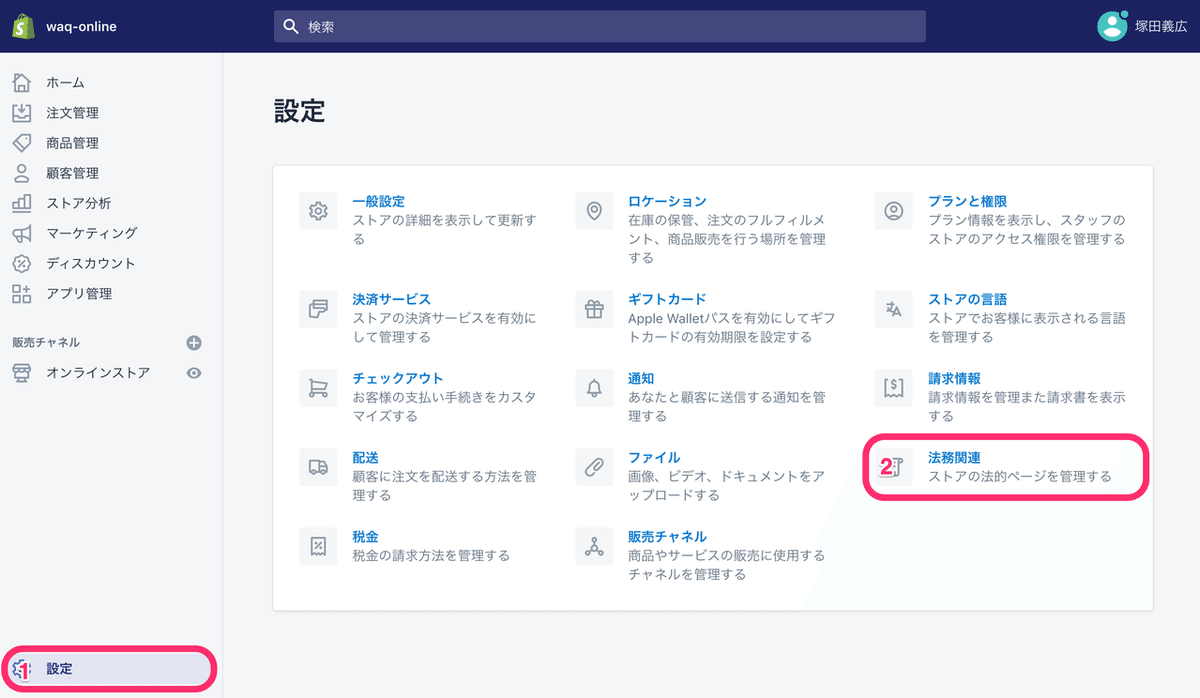
1.左下の設定をクリック
2.法務関連をクリック

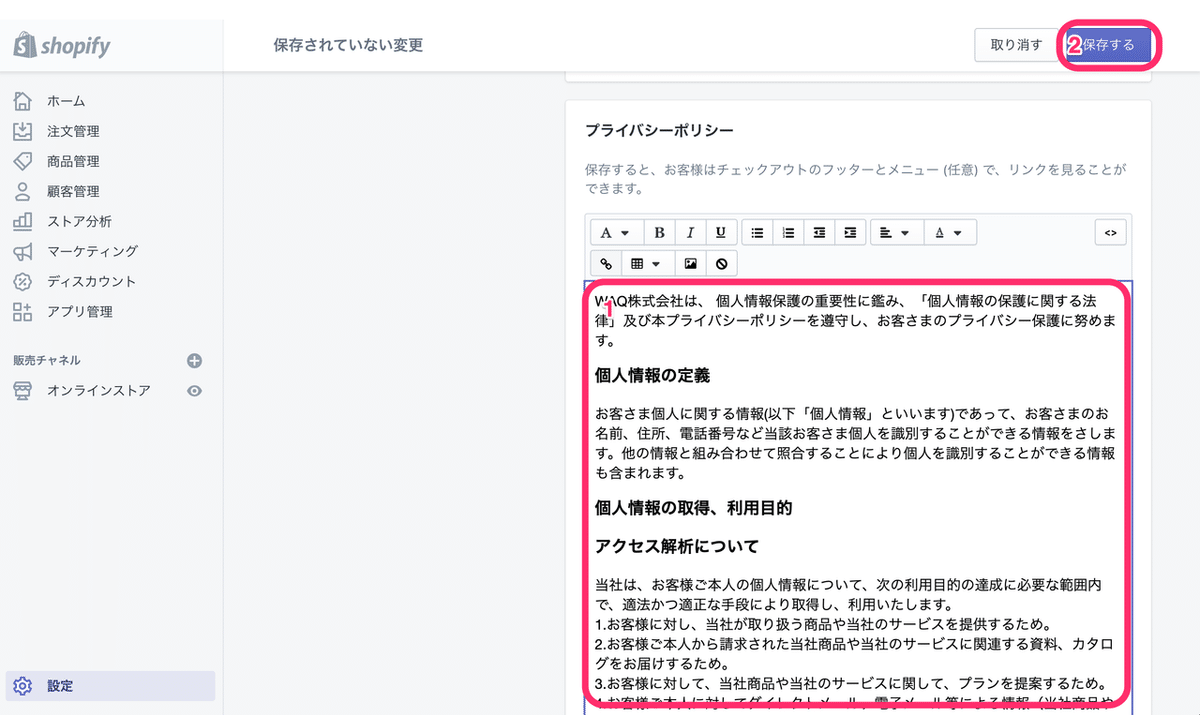
1.プライバシーポリシーを入力
2.保存するをクリック

それ以降の設定についてはShopify様が公開されているのでこちらの記事を参照ください。
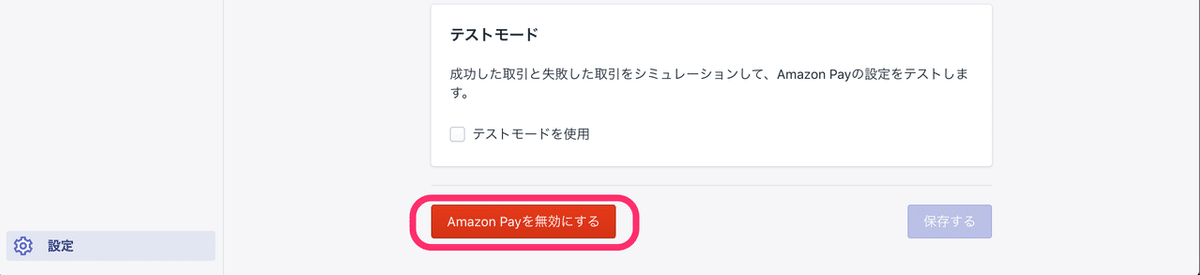
Amazon Payでの設定完了後、審査が通るまでAmazon Payを使用することができないので、Amazon Payを一旦利用停止にする必要があります。
1.審査が通るまで、使用できないので、Amazon Payの画面のAmazon Payを無効にするをクリック

これで、最低限あった方がいい決済方法の設定は完了です。
物流の設定
次に物流の設定なのですが、標準のシステムだと日本向けの送り状を発行することができません。
ですので、アプリを使って出せるようにします。ネクストエンジンやシッピーノを使っている場合は、それらのシステムから送り状の発行や配送設定が可能です。(2020年3月現在)
それらのサービスを使っていない場合は、こちらのアプリを使うことで送り状の発行が可能です。1件あたり30円で送り状を発行可能です。
アカウントを持っていない場合は、アカウントの作成が必要です。
ここから作成可能です。
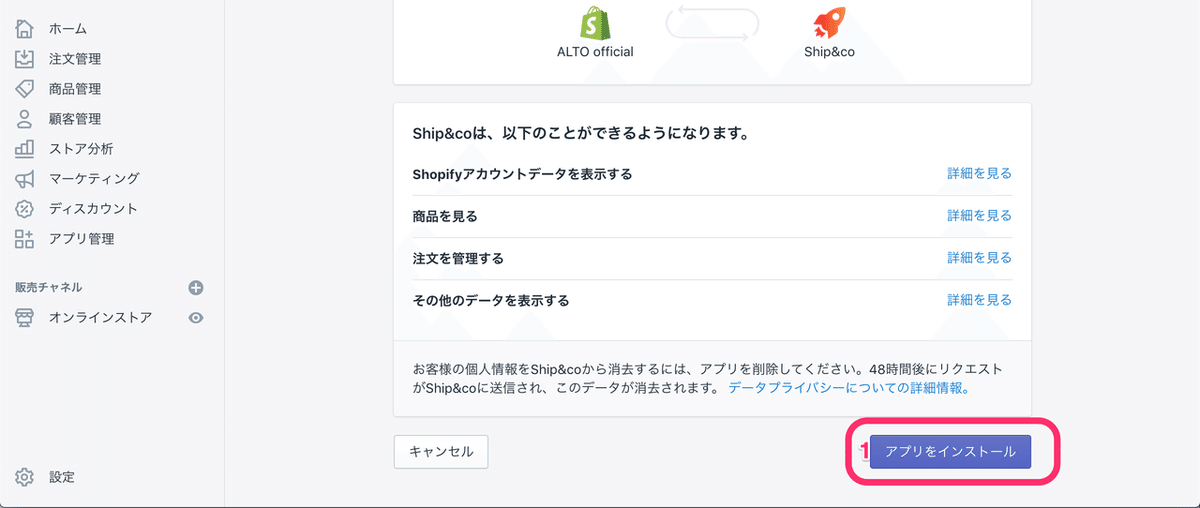
アプリのインストールはこちらから
1.Add appをクリック

1.アプリをインストールをクリック

これでベースとなる初期設定は完了です。次はいよいよ商品登録になります。
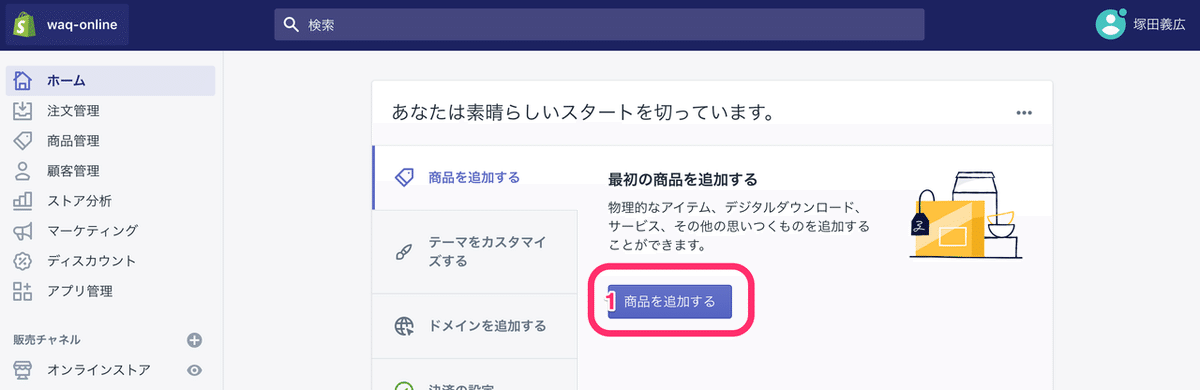
商品登録
1.商品を追加する

1.タイトルを記入して、写真のマークをクリック

1.どれでもいいので、画像を選択
2.サイズは元の数量を選択
3.画像を挿入をクリック

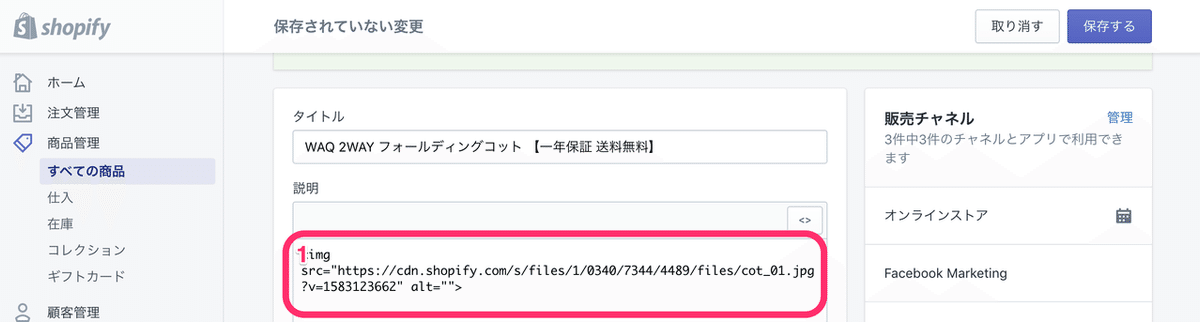
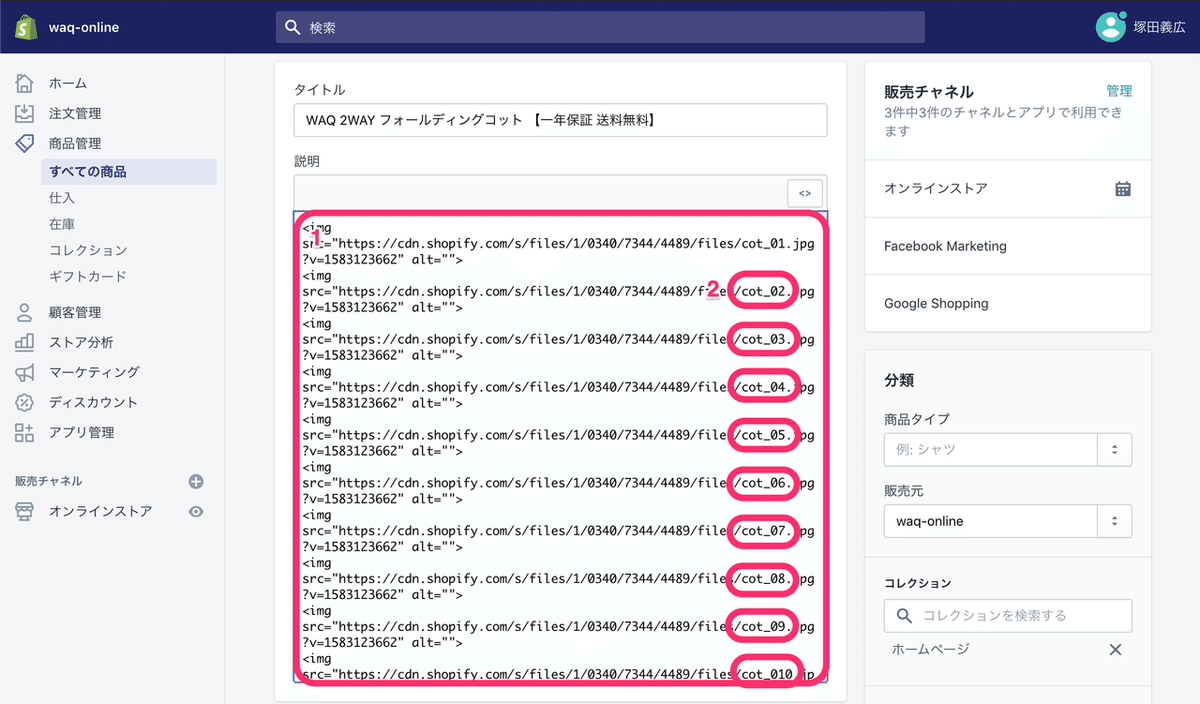
1.<>をクリック

1.表示されているタグをコピー

1.画像の枚数だけ貼り付け
2.ファイル名を修正

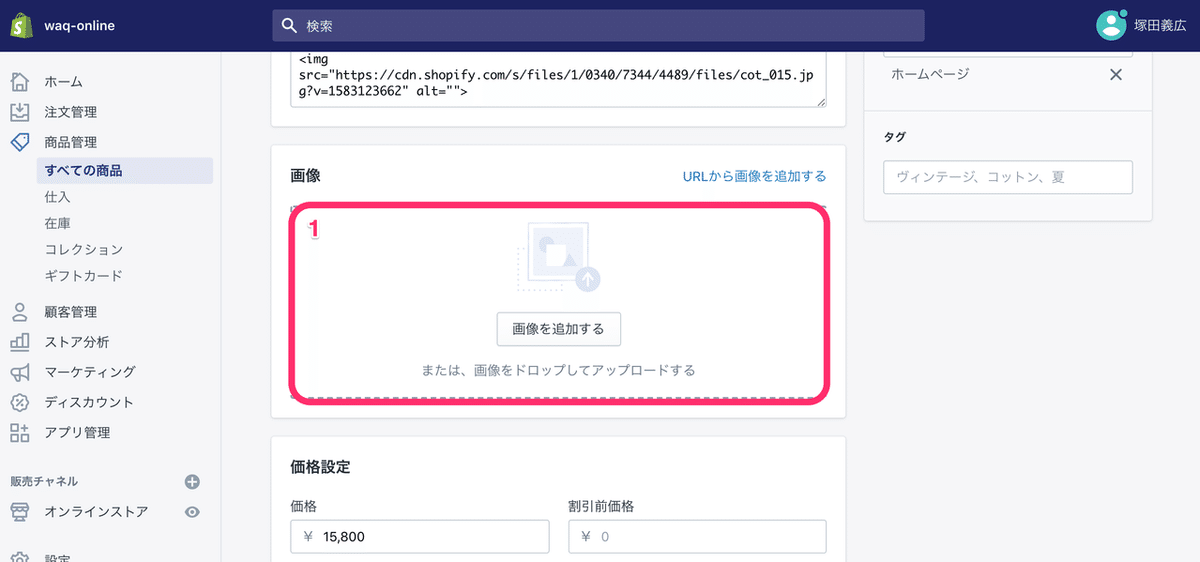
1.メイン画像をドラッグ&ドロップ

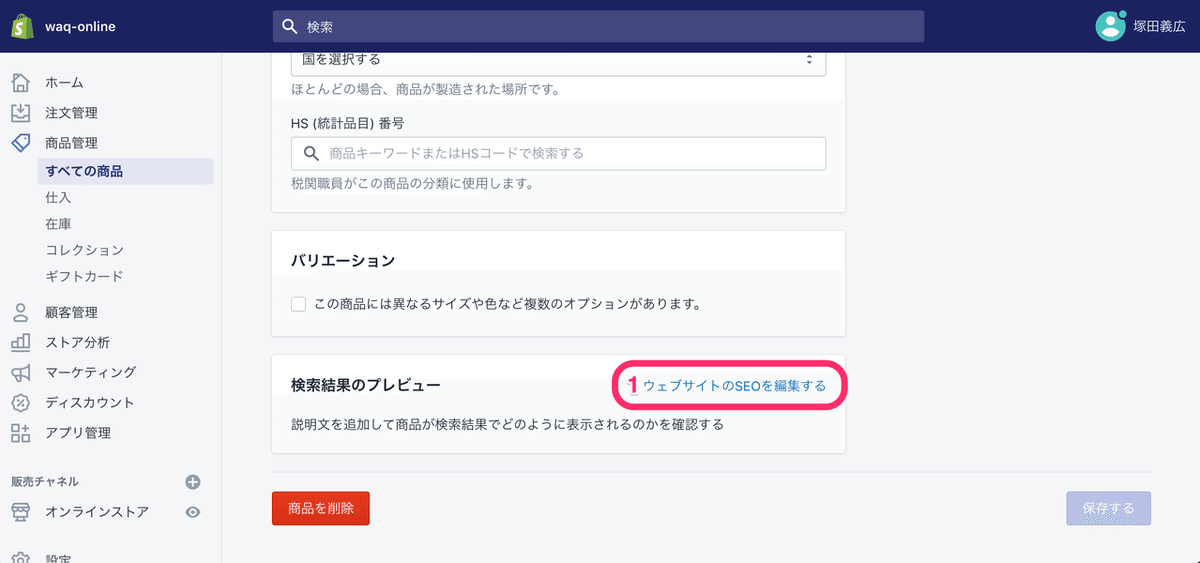
1.価格、SKU、在庫数を入力

1.ウェブサイトのSEOを編集するをクリック

1.URLとハンドルをSKUと同じ内容を入力。何か他に指定がある場合はそれにする。
2.保存するをクリック

これで必要最低限の商品を販売できる状態になりました。
この状態でとりあえず、注文を受け付ける事はできますが、かなり味気のないショップになりますので、ここからページの見栄えを良くしたり、マーケティング的にあった方がいい機能を追加していく形になります。
初期設定編での設定だけでは、機能的にデフォルトのままでECサイトとしてちょっと物足りない状態なので、こちらのマニュアルを参考に販売していくのに十分なショップの見た目と機能にして頂ければと思います。
あと、今回のマニュアルでの構築はLPが全て画像なのでSEOを全く意識しておりません。
SEOを考えるとLPのテキスト化を進めないといけないのですが、こちらはコーディング的な知識も必要となってくるので、このマニュアルでは触れていません。
PC商品ページのLP化
商品登録を行えば、スマホでの表示ではちゃんと1枚型のLPの見た目に仕上がりますが、PC表示にすると画像が右半分に偏った状態での表示になります。
このままでも問題はないのですが、出来ればPCでの見た目も整いたいという場合は以下の方法で商品ページの表示を変更します。
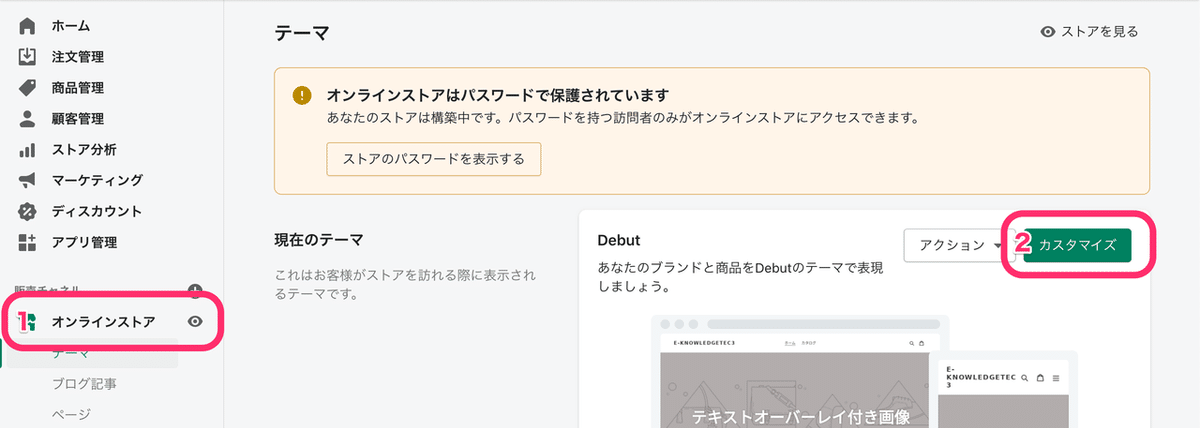
1.オンラインストアをクリック
2.カスタマイズをクリック

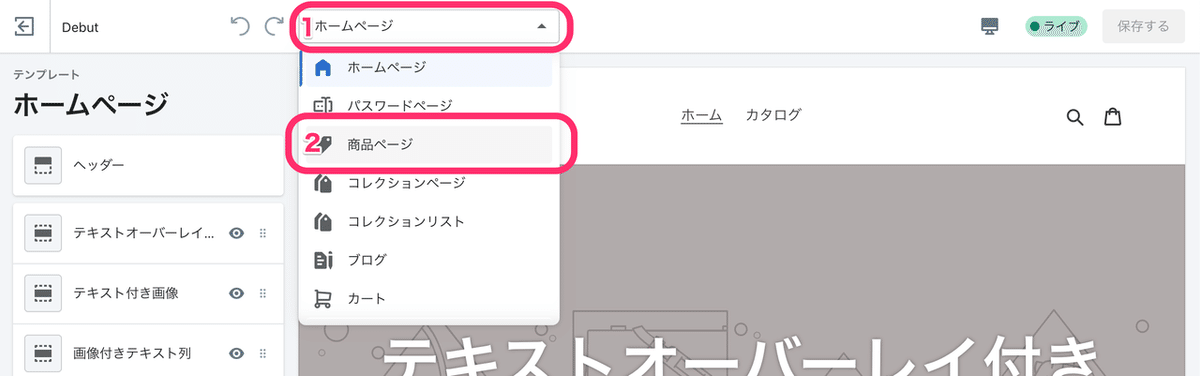
1.ホームページをクリック
2.商品ページをクリック

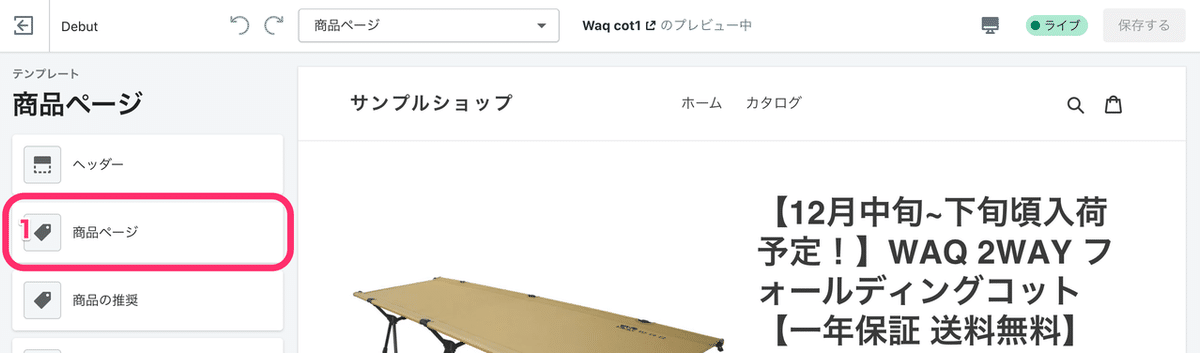
1.商品ページをクリック

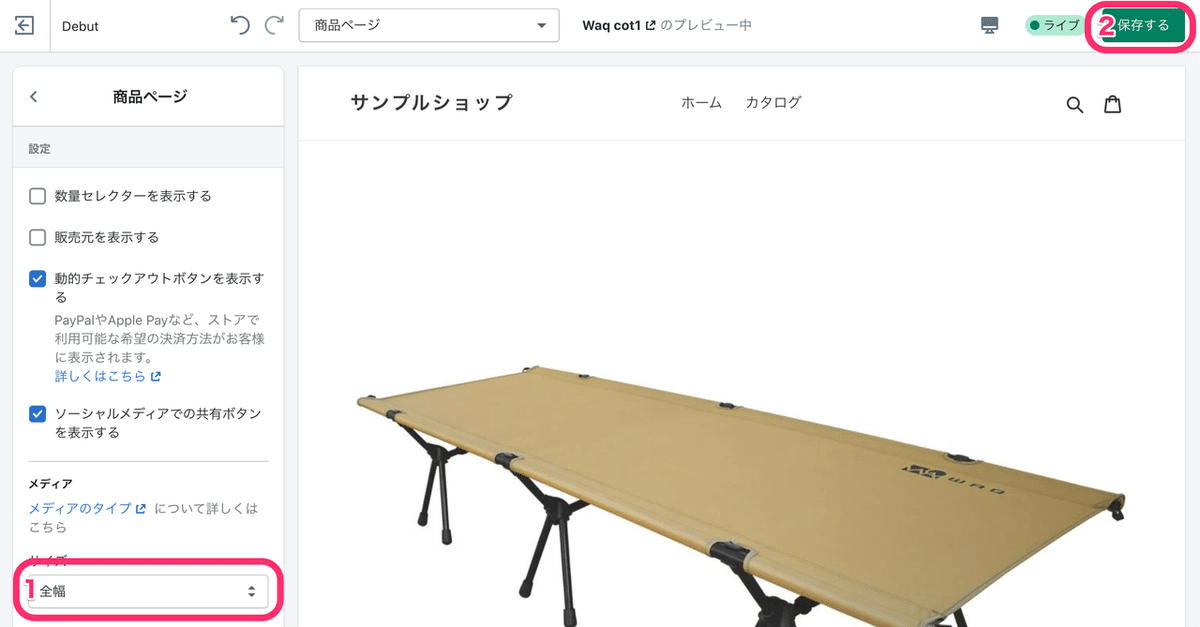
1.サイズを全幅に変更
2.保存するをクリック

トップページスライドバナーなど追加
商品ページのPC表示を整えた後は、TOPページの見た目を整えていきます。
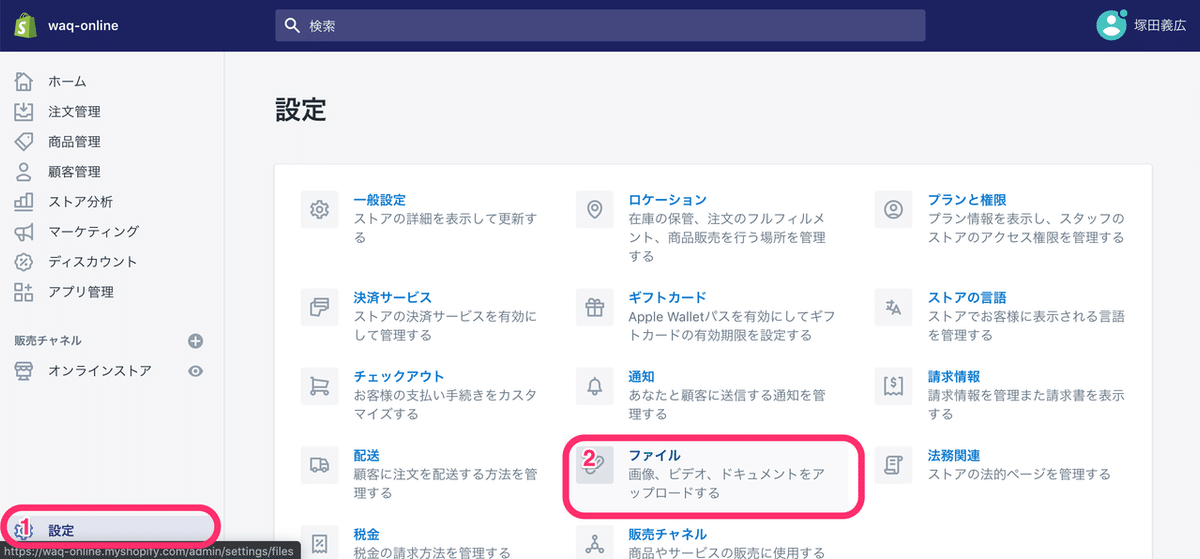
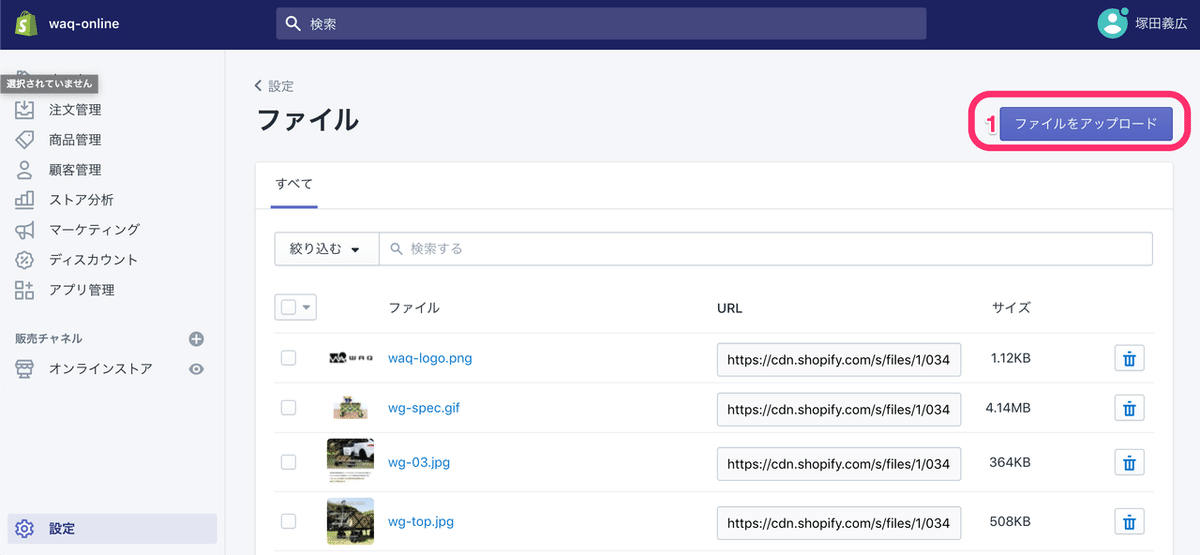
1.設定をクリック
2.ファイルをクリック

1.ファイルをアップロードをクリックして、使用する画像をアップロード。

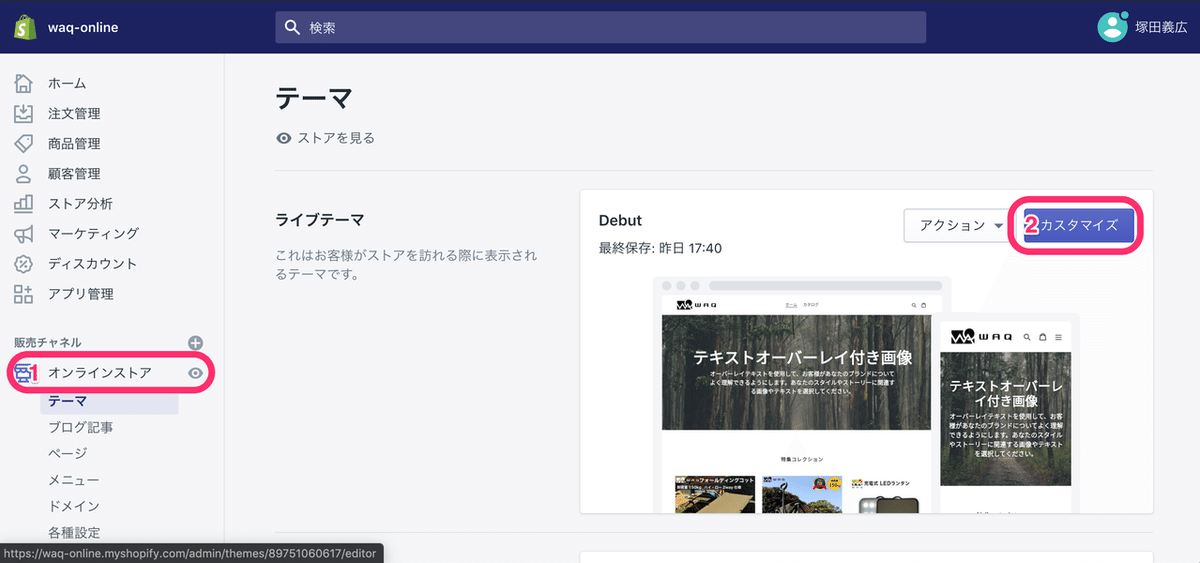
1.オンラインストアをクリック
2.カスタマイズをクリック

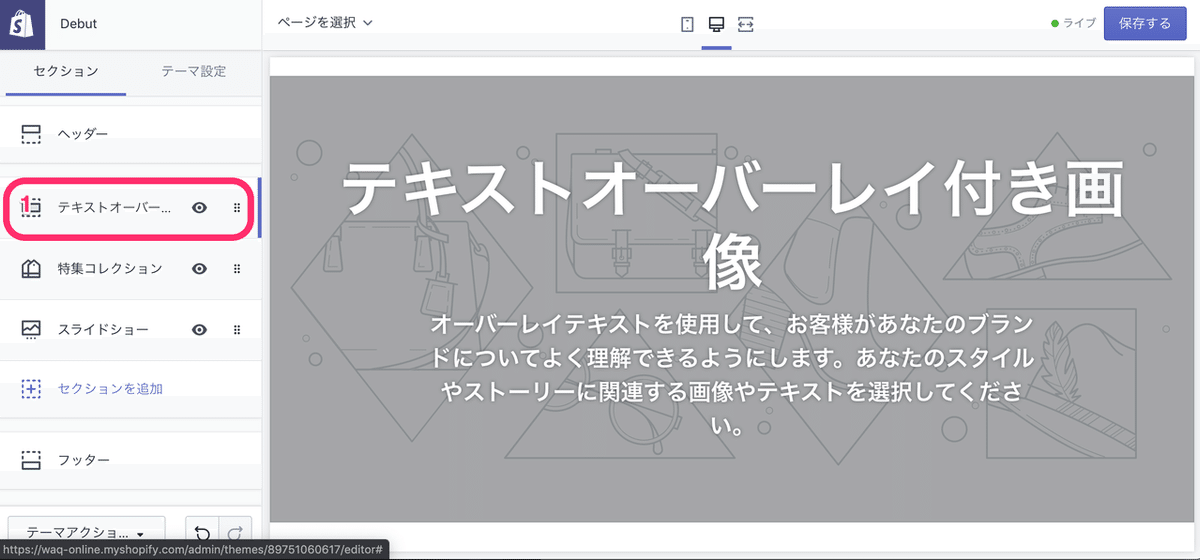
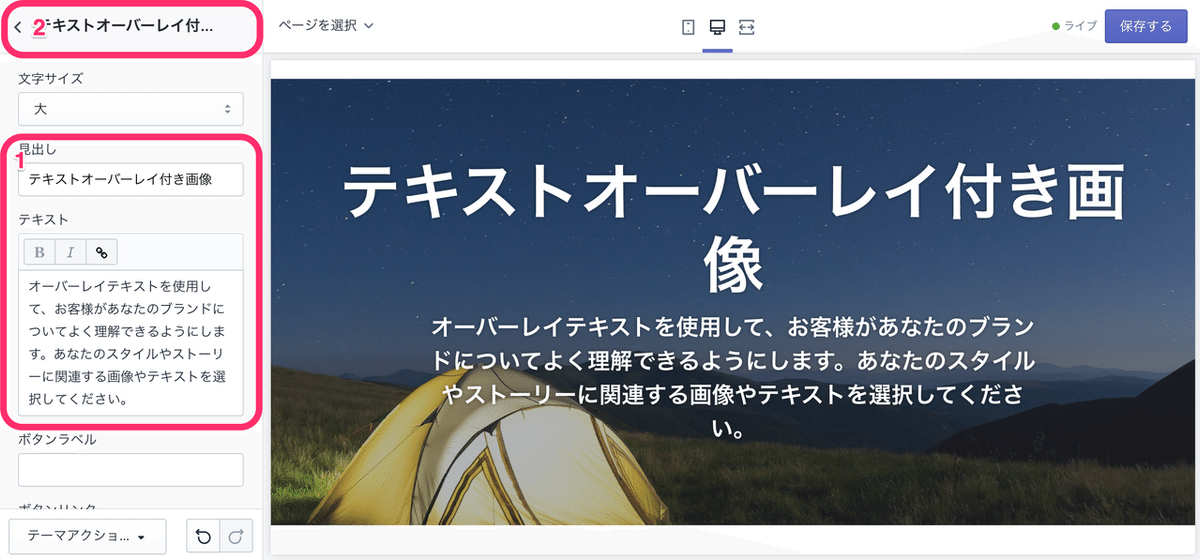
1.テキストオーバーをクリック

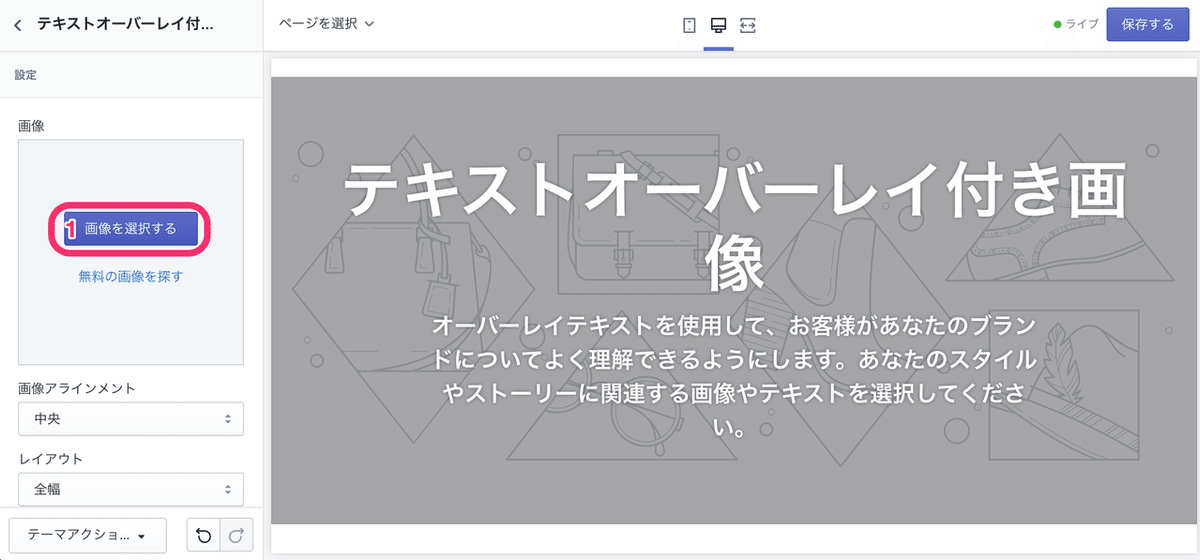
1.画像を選択するをクリック

1.設定したい画像を選択
2.選択をクリック

1.指定がなければ、見出し、テキストをクリア
2.<をクリック

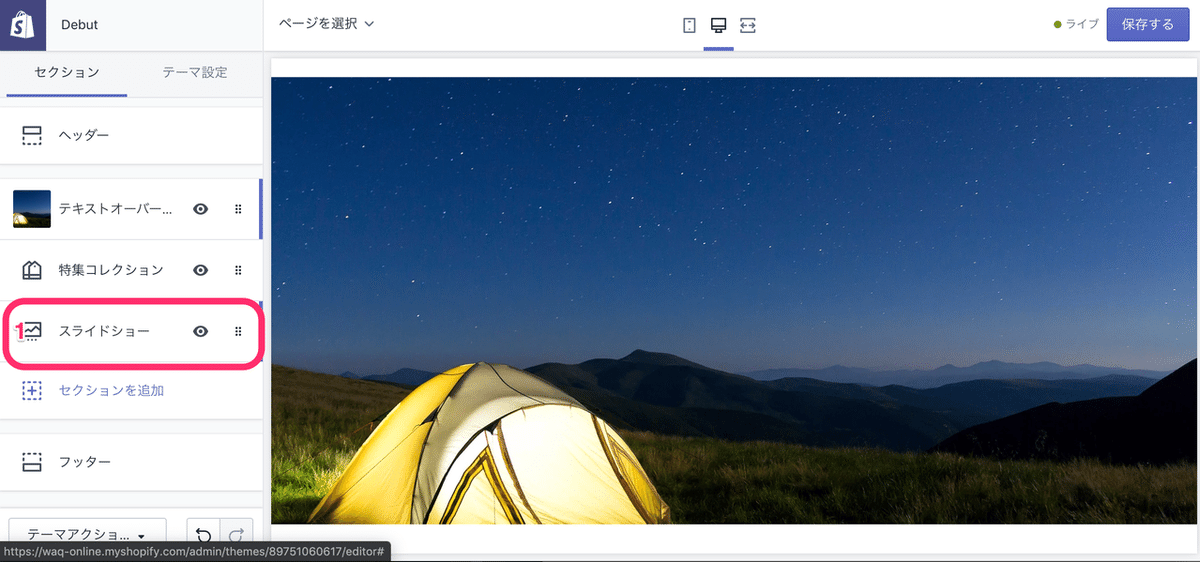
1.スライドショーをクリック

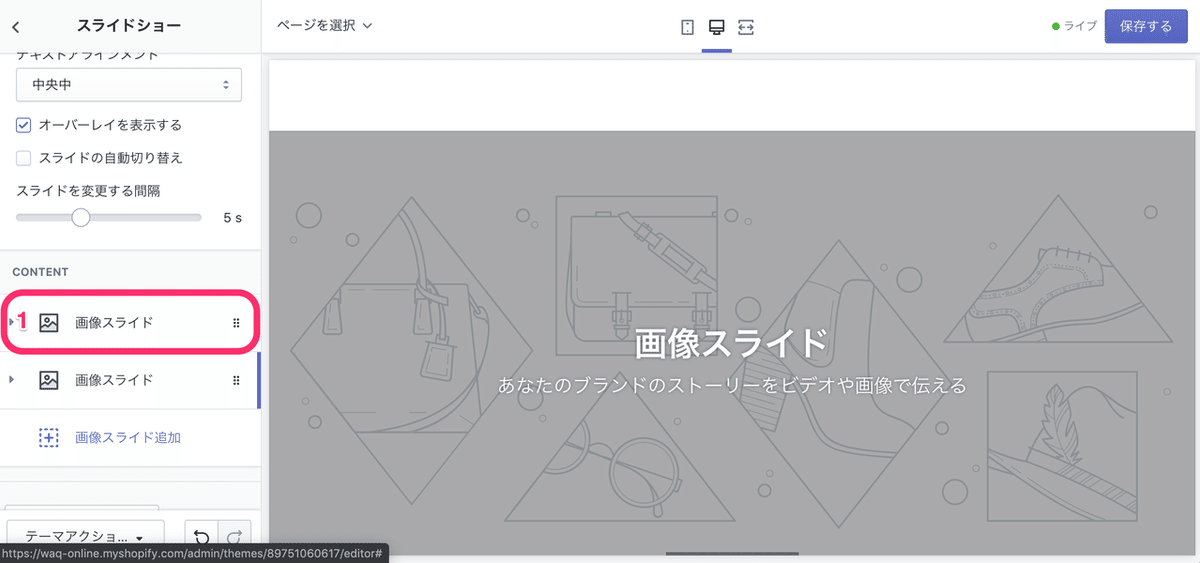
1.画像スライドをクリック

1.画像を選択するをクリック

1.設定したい画像を選択
2.選択をクリック

1.見出し、小見出しはクリア
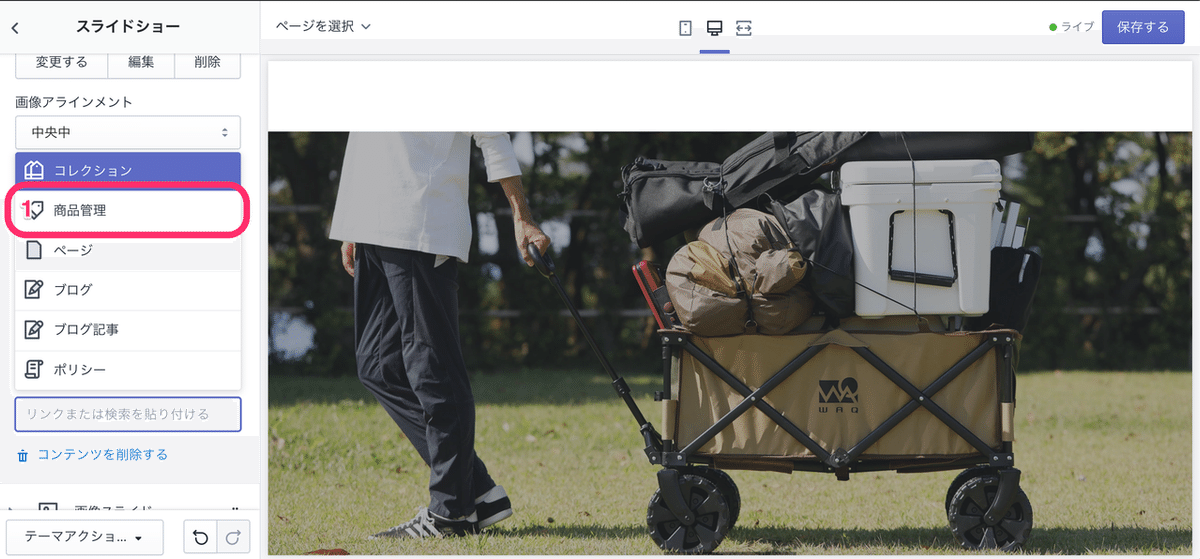
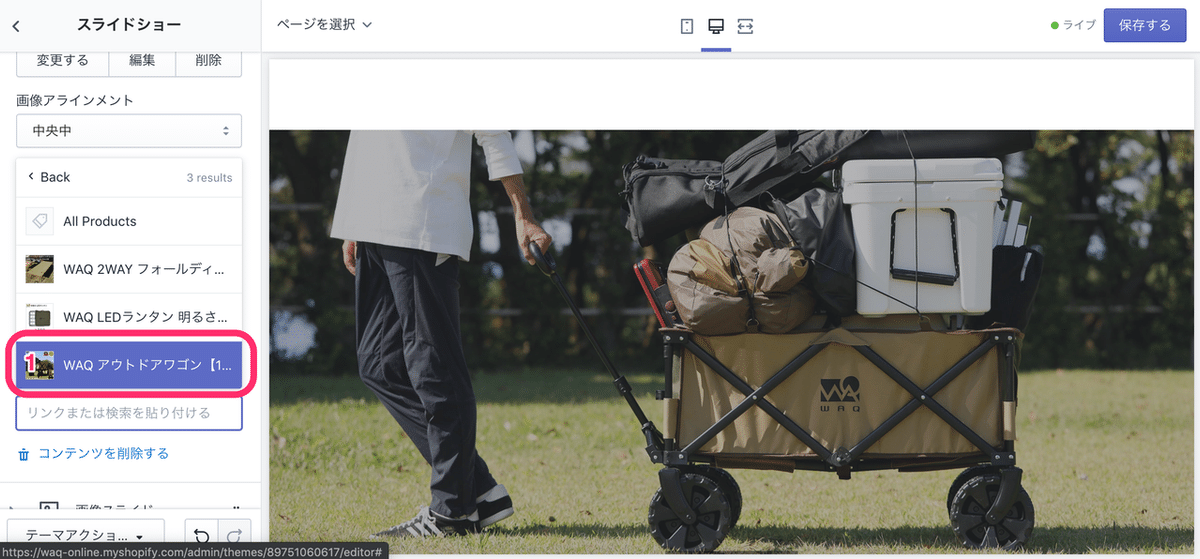
2.スライドリンクの枠をクリック

1.商品管理をクリック

1.設定したいリンク先を選択

1.設定したい枚数分だけ画像を設定。足りない場合は画像スライド追加から追加できます。
2.スライドの自動切り替えにチェック
3.保存するをクリック

以上で、TOPページのバナーの設定は完了です。
これで、ショップのTOPバナーとして指定した画像がスライド型で表示されるようになります。
ショップの見た目(デザイン)については、こだわればもっといい感じに出来ると思いますが、とりあえずこの設定で十分な状態になっていると思います。
販売に必要なコンテンツの追加、作成
ショップの見た目を整えた後は、問い合わせフォームや特商法といった販売を行うに当たって必要なコンテンツを追加・作成していきます。
問い合わせフォーム作成
1. オンラインストアをクリック
2. ページをクリック
3. ページを追加をクリック

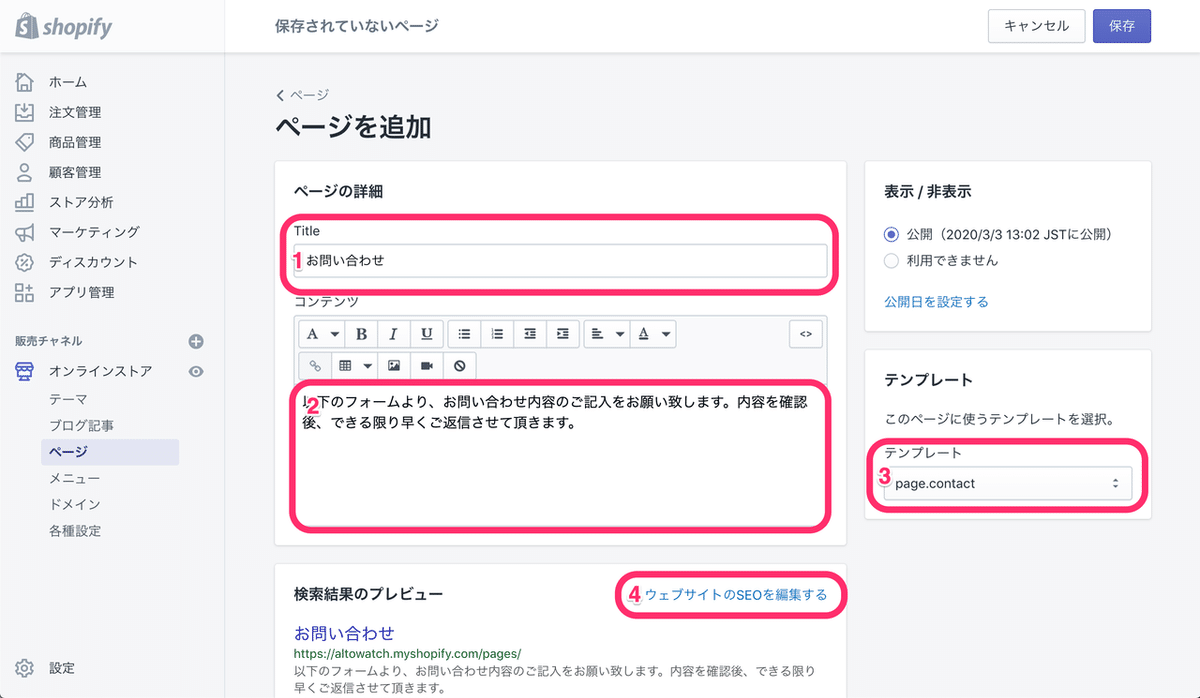
1. Titleにお問い合わせと入力
2. コンテンツに 以下のフォームより、お問い合わせ内容のご記入をお願い致します。内容を確認後、できる限り早くご返信させて頂きます。と入力。
3. テンプレートをpageからpage.contactに変更
4. ウェブサイトのSEOを編集するをクリック

1. URLとハンドルにcontactと入力
2. 保存をクリック

フッターに特商法などへのリンク追加
1. オンラインストアをクリック
2. メニューをクリック
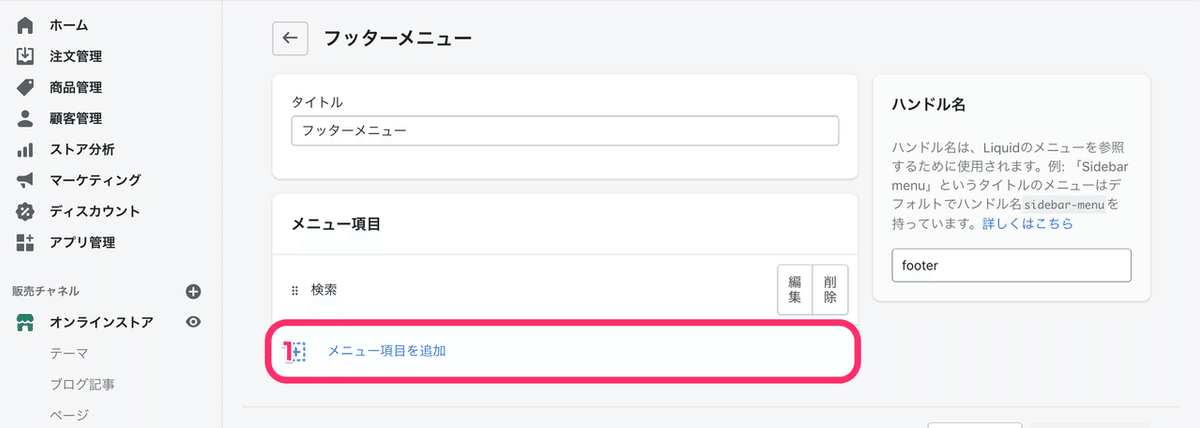
3. フッターメニューをクリック

1. メニュー項目を追加をクリック

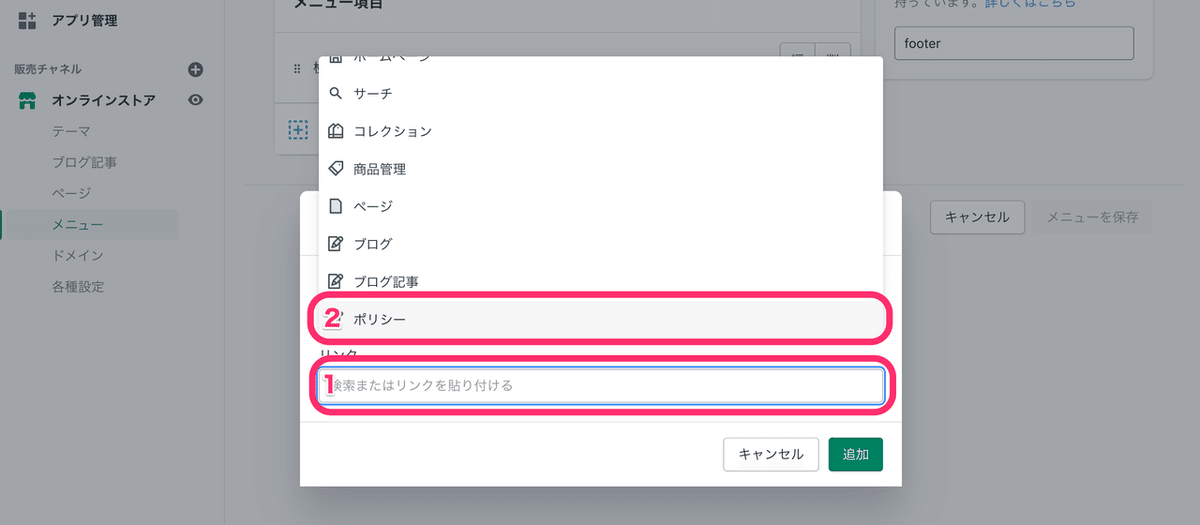
1. リンクの枠内をクリック
2. ポリシーをクリック

1. Legal Noticeをクリック

1. 名に特定商取引法に基づく表記と入力
2. 追加をクリック

同じ流れで下記を追加
Pivacy Policyをクリックして、名を個人情報保護方針
Refund Policyをクリックして、名を商品の返品・交換について
Shipping Policyをクリックして、名を配送について

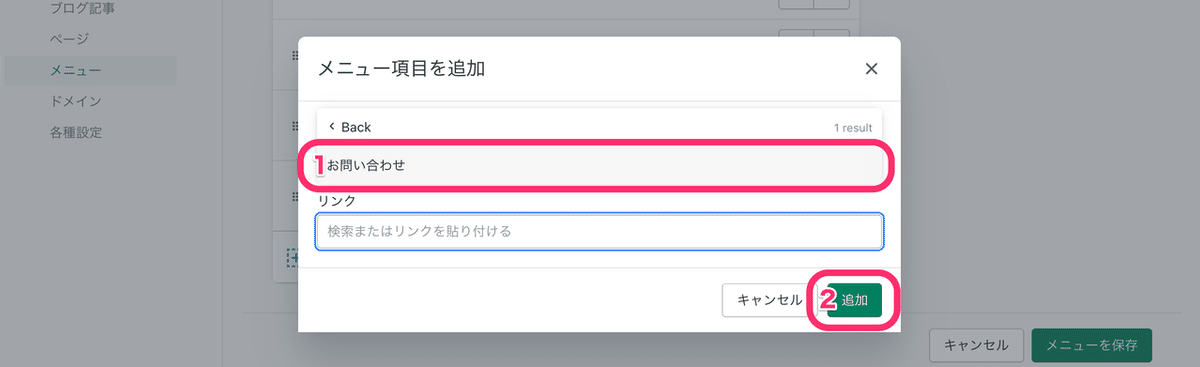
1. メニュー項目を追加をクリックして、リンクの枠内をクリック
2. ページをクリック

1. お問い合わせをクリック
2.追加をクリック

1. 検索の右の削除をクリック

1. 削除するをクリック

1. 6個の点がある部分をクリックすると、並び替えができます。
お問い合わせ
特定商取引法に基づく表記
配送について
商品の返品・交換について
個人情報保護方針に並び替える。
2. メニューを保存をクリック

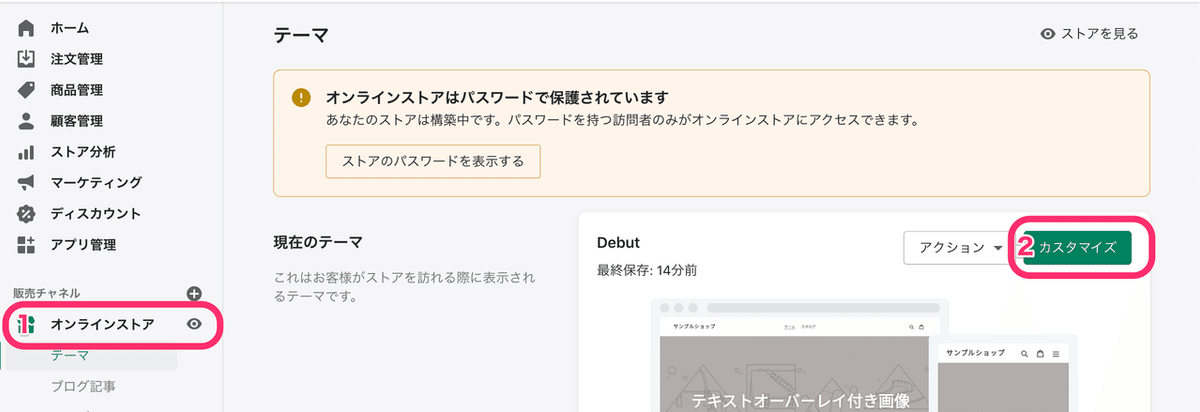
1. オンラインストアをクリック
2. カスタマイズをクリック

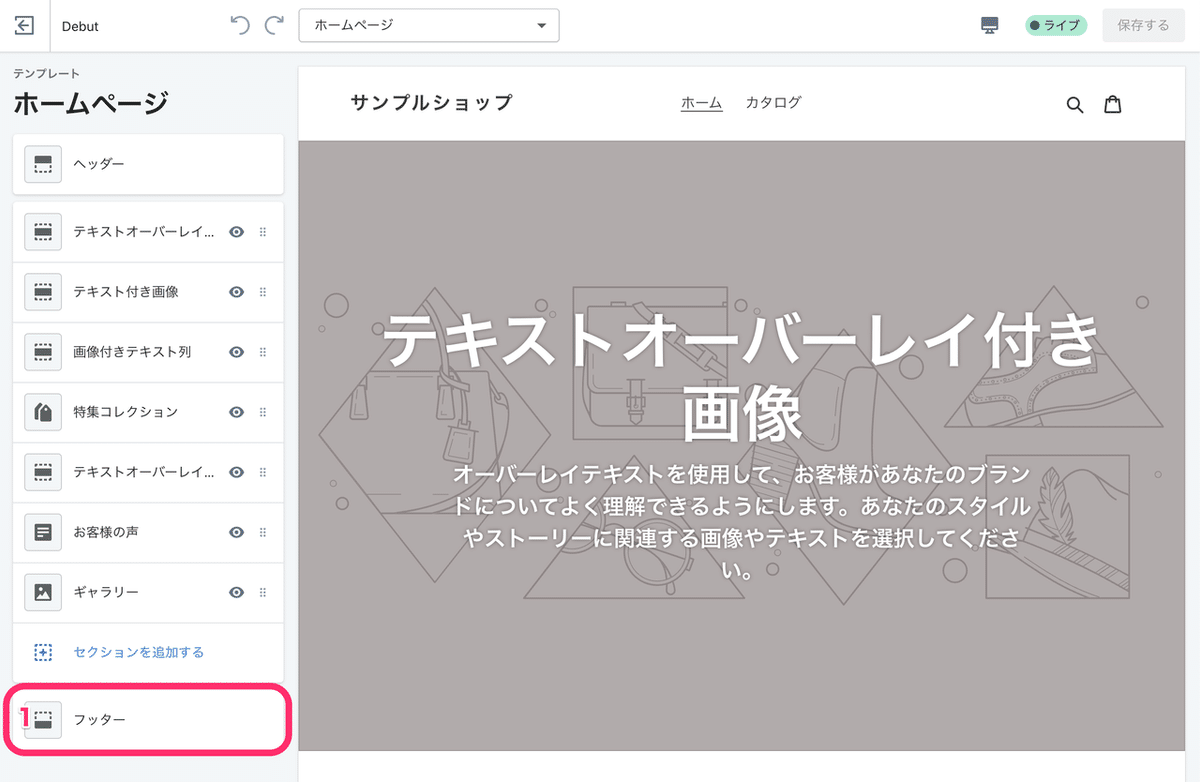
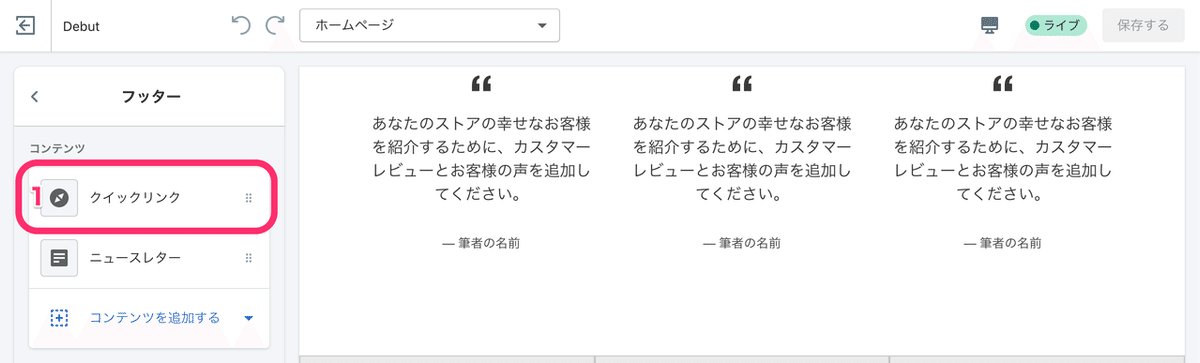
1. フッターをクリック

1. クリックリンクをクリック

1. 見出しにインフォメーションと入力
2. <をクリック
3.保存するをクリック

ロゴの変更
1. オンラインストアをクリック
2. カスタマイズをクリック

1. ヘッダーをクリック

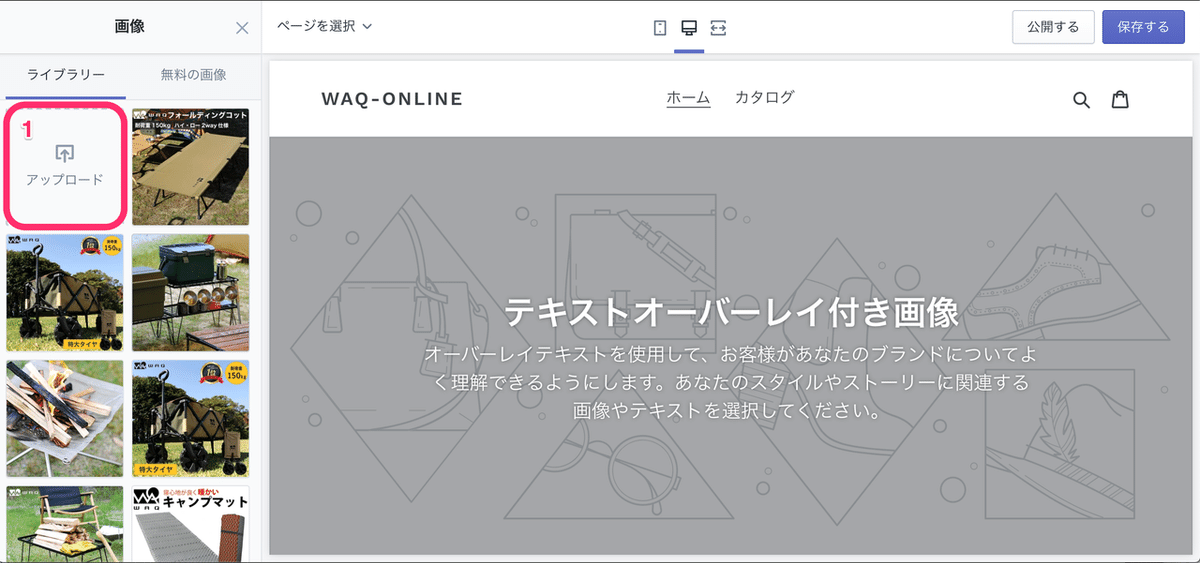
1. 画像を選択するをクリック

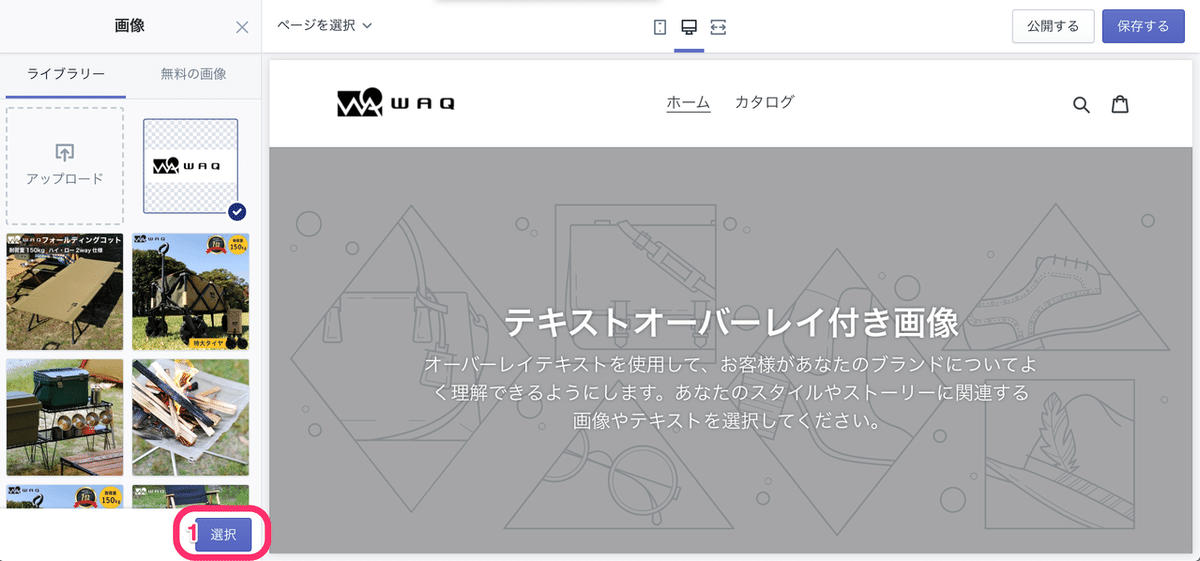
1. この枠にロゴ画像をドラッグ&ドロップ

1. 選択をクリック

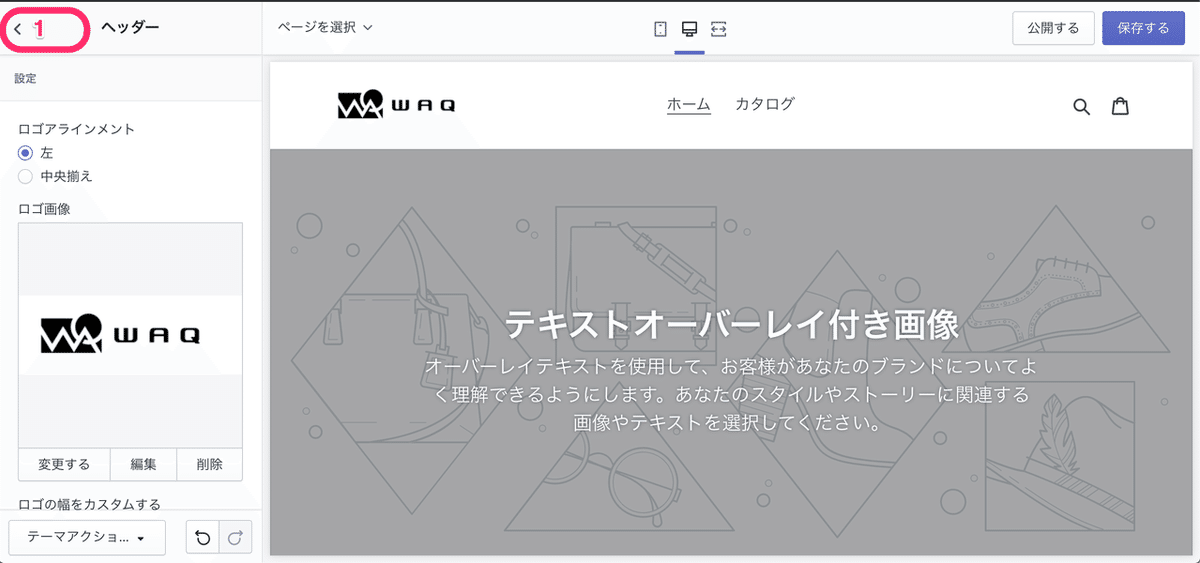
1. 左上の<をクリック

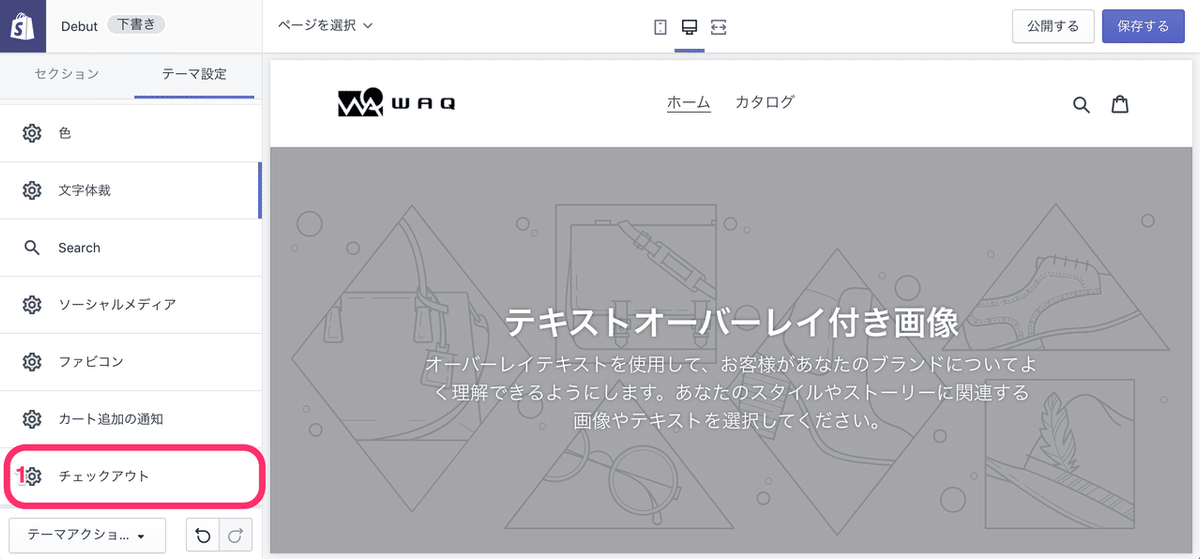
1. テーマ設定をクリック

1. チェックアウトをクリック

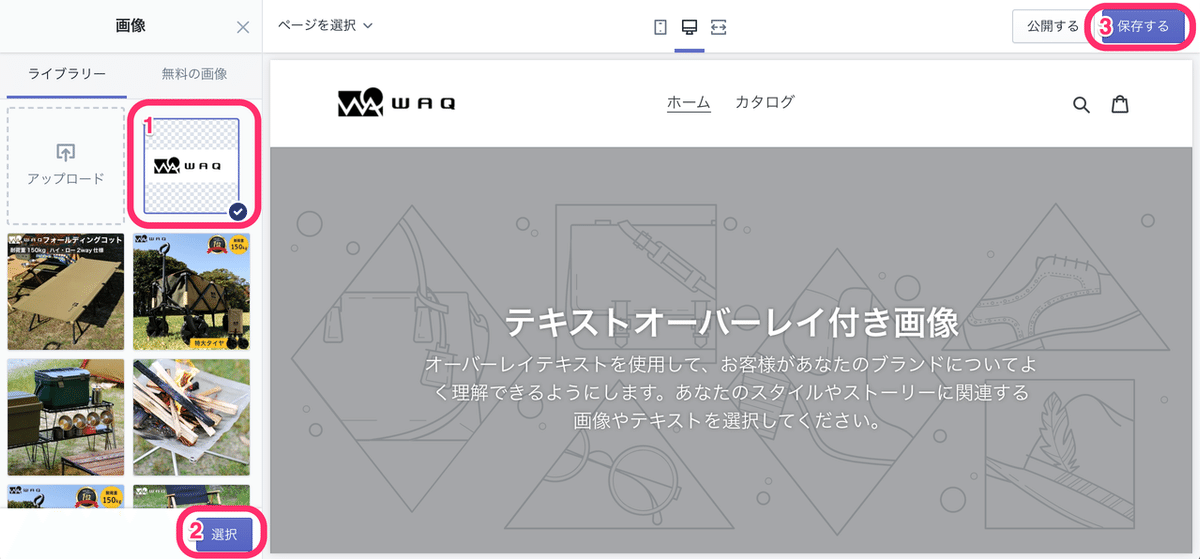
1. 画像を選択するをクリック

1. さっきアップロードしたロゴ画像を選択
2. 選択をクリック
3. 保存するをクリック

以上で販売に当たって必要なコンテンツが全て整いました。
ただ、まだショップ機能としては物足りないので、機能の設定や追加を行なっていきます。
機能の設定および追加
機能の追加につきましては、Shopify上にあるアプリをショップの運営方法に合わせて導入する形になりますが、このマニュアルでは導入する事で直接的に成約率をあげる事つながるアプリの機能と設定方法に関して紹介します。
カゴ落ちユーザーリマインダーメール設定
まずはカゴ落ちユーザーのリマインドメールを設定します。
こちらは、カゴ落ちしたユーザーにリマインド用のメールを送付するという、Shopifyで出来ることの機能においてちゃんと設定しておいた方がいい機能になりますので、忘れず設定しましょう。
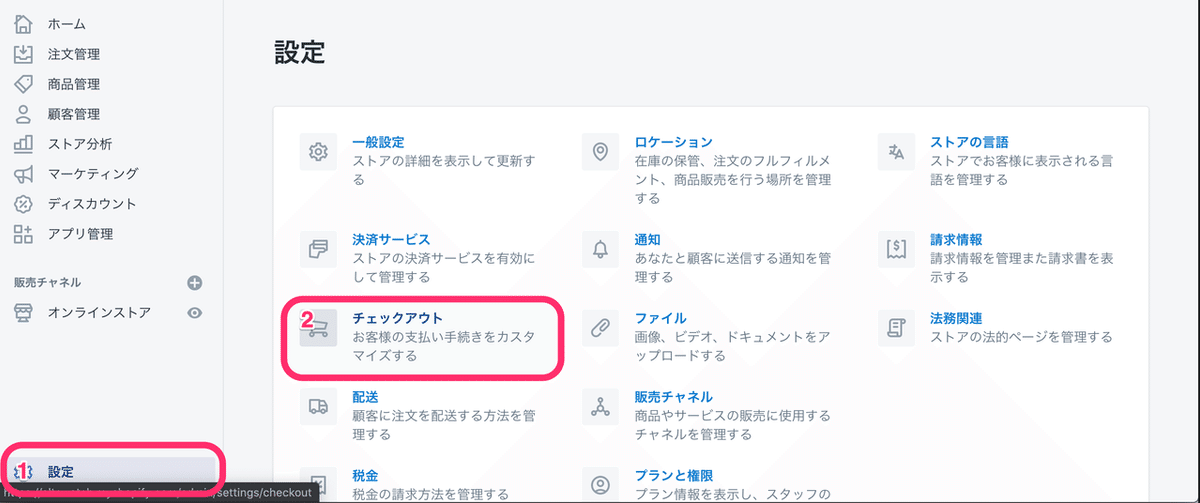
1. 設定をクリック
2. チェックアウトをクリック

1. カゴ落ちのチェックアウトを放置している人をクリック
2. 保存するをクリック

カートを飛ばす機能を追加
Globo Sticky Add to Cartの追加
次は、標準機能についていないカートに入れるをクリックで注文画面へ遷移する機能を追加します。(カートページへの遷移を無くすことで離脱を減らす事ができます)
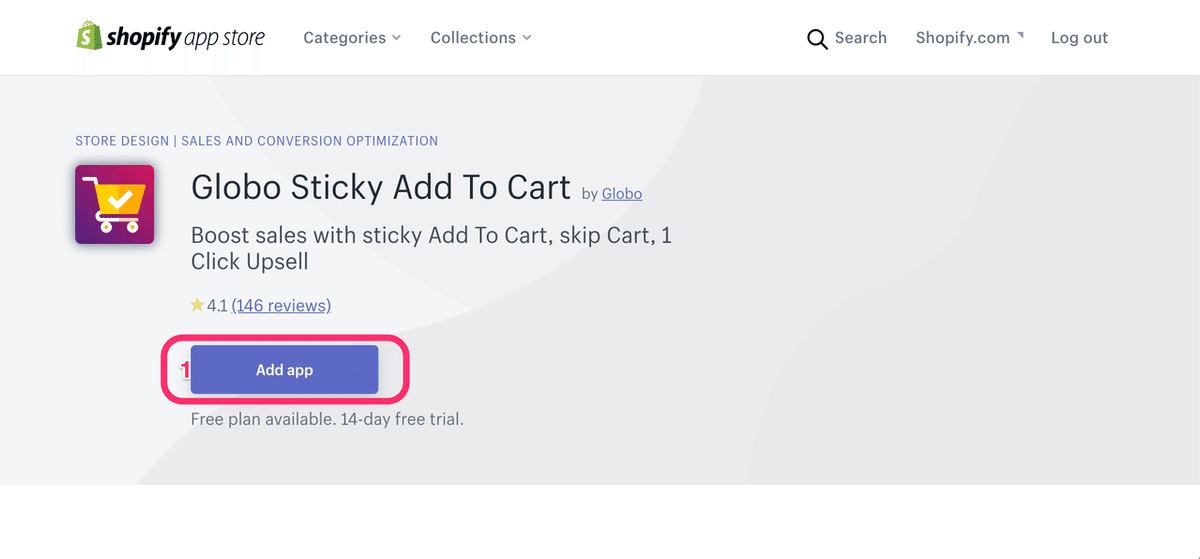
Globo Sticky Add to Cartというアプリを実装します。
1. Add appをクリック

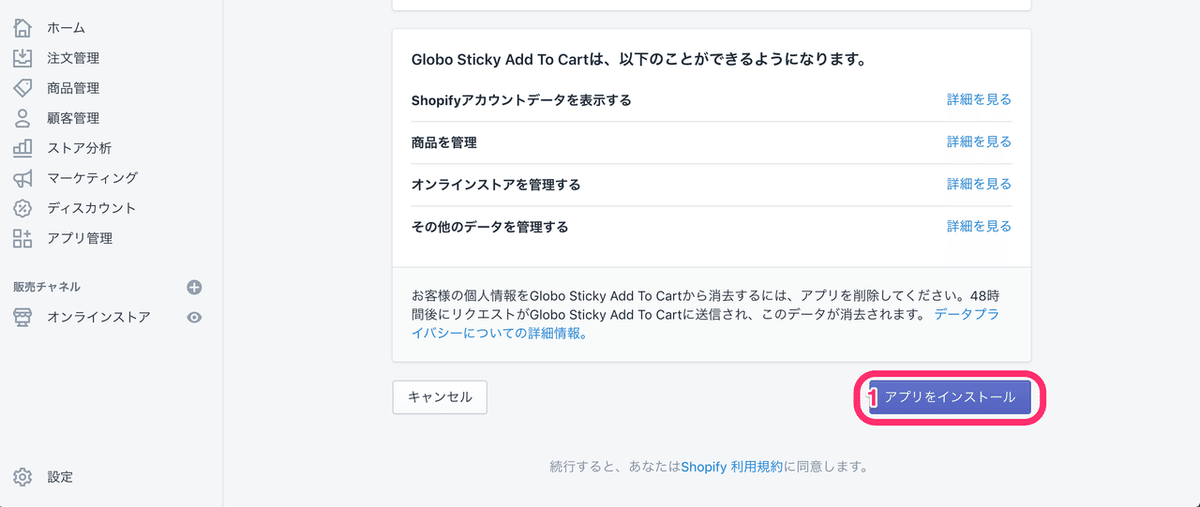
1. アプリをインストールをクリック

1. Freeの下のSelectをクリック

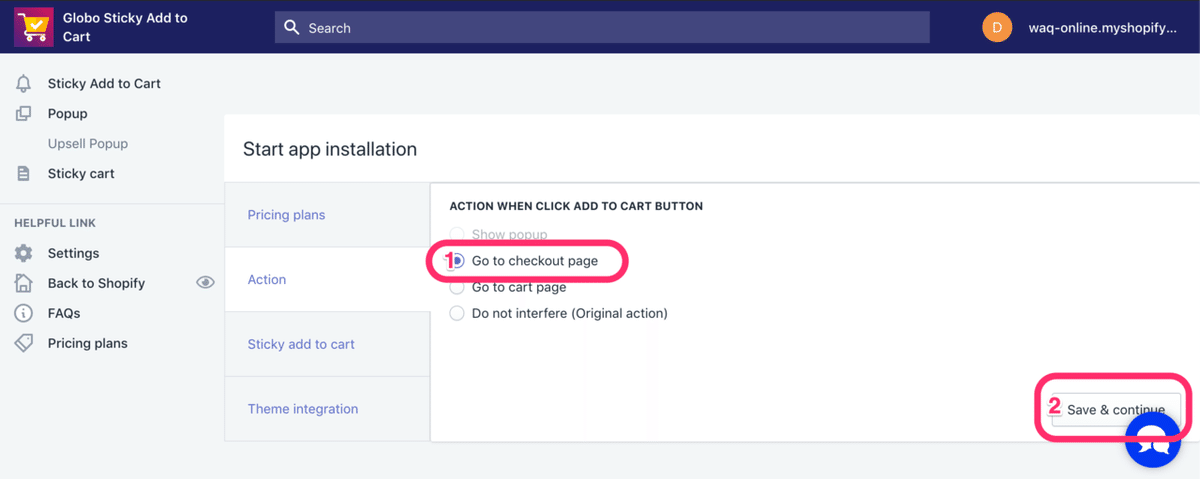
1. Go to checkout pageをクリック
2. Save&Continueをクリック

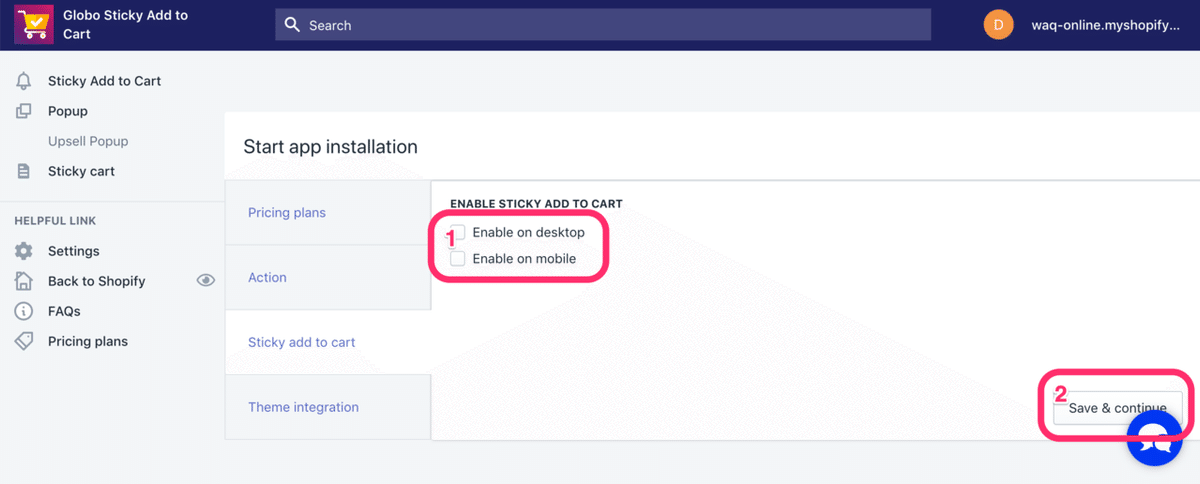
1. Enable on desktopとEnabel on mobileのチェックを外す
2. Save&Continueをクリック

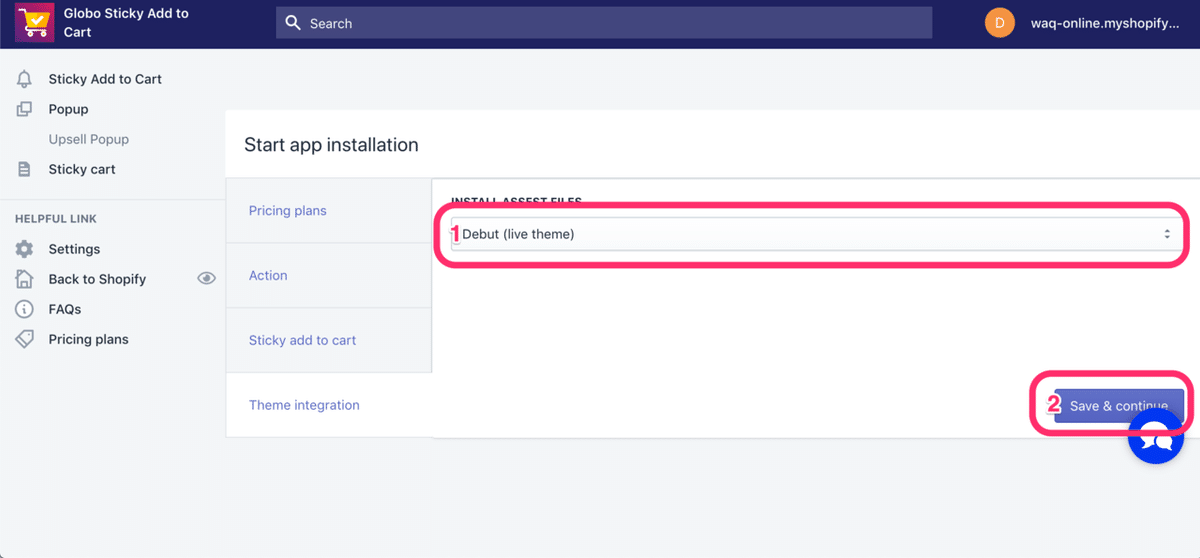
1. アプリを導入するテーマを選択。基本的にはデフォルトのままです。
2. Save&Continueをクリック

カート追尾機能追加
Sticky Add to Cart + Animationの追加
さらにカートの追尾機能を追加します。(追加する事でLPのどの箇所でも、カートに商品を追加する事が出来るので、購入までの遷移がスムーズになります)
Sticky Add to Cart + Animationというアプリを実装します。
1. Add appをクリック

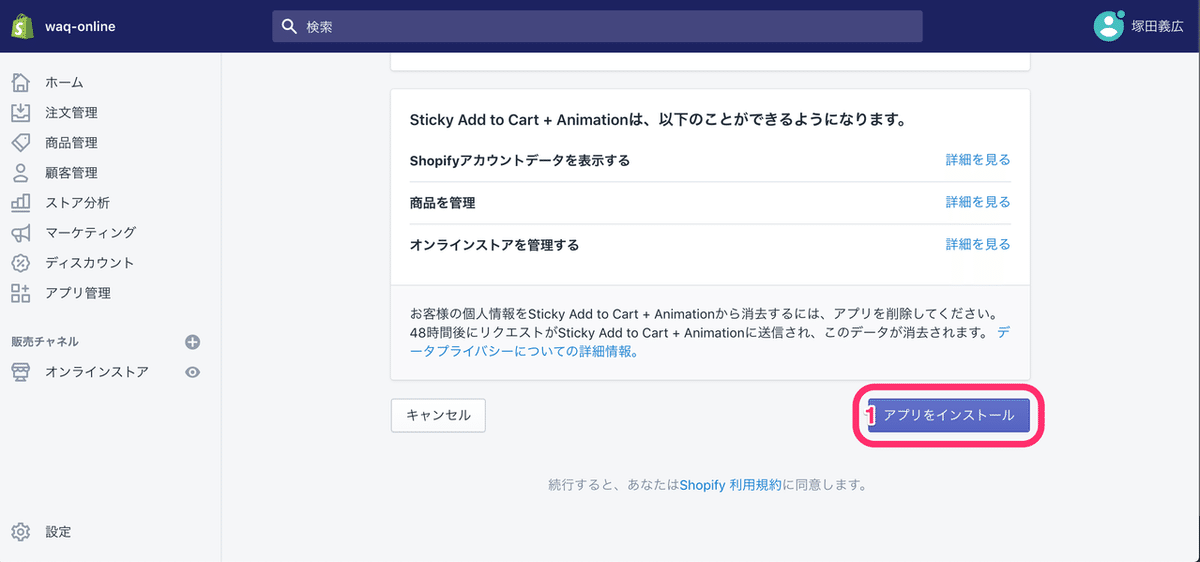
1. アプリをインストールをクリック

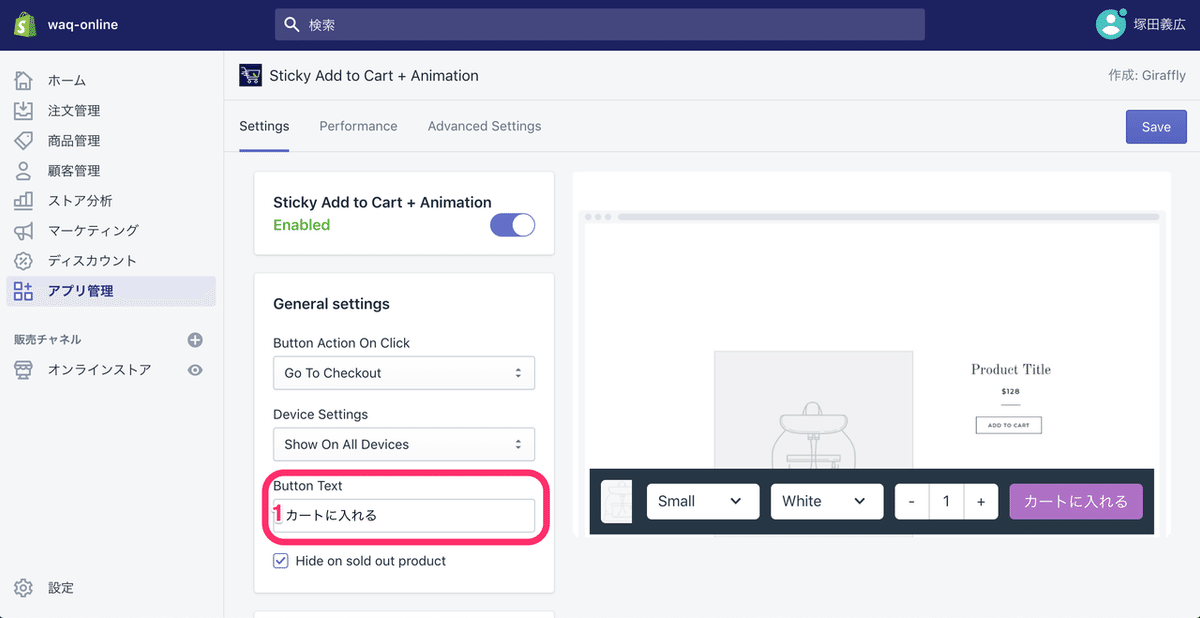
1. Button Textをカートに入れるに変更

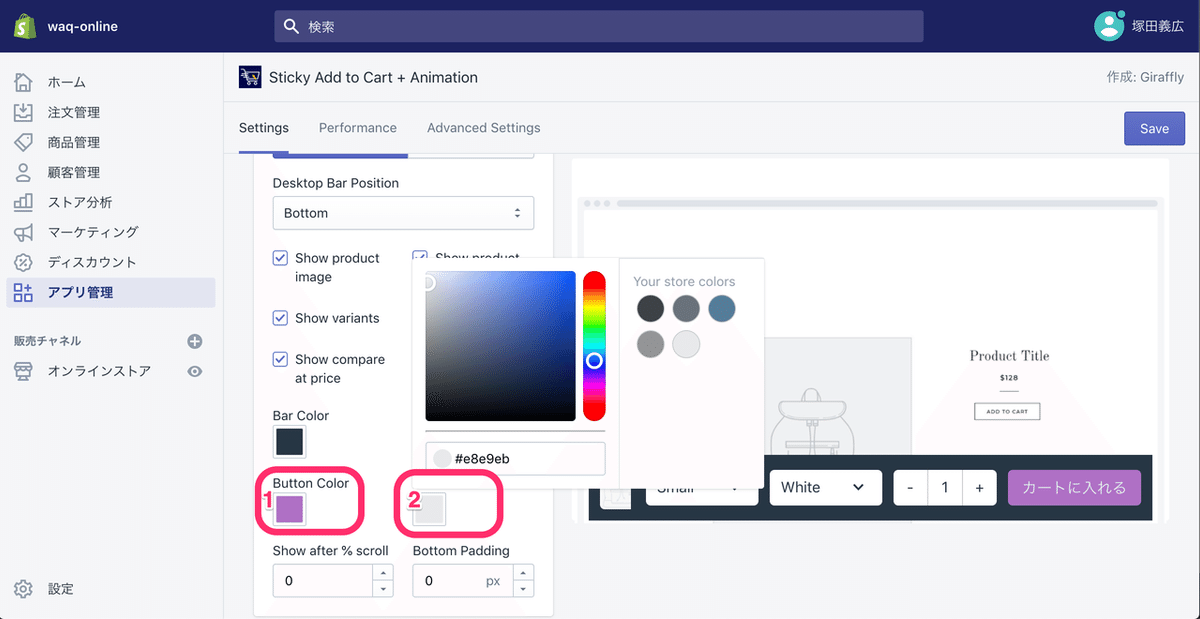
1. Button Colorを#ffffffに変更
2. Button Text Colorを#263644に変更
Mobileも同じように変更してください。

1. Animation TypeをNoneに変更
2. Out of stock textを売り切れに変更
3. Confirmation textをカートに追加しましたに変更
4. Saveをクリック

以上で、カートボタンが常に画面に表示され、LPのどこでも購入手続きに進めるようになります。
レビューアプリ
Opinew Product Reviews Appの追加
どのような機能を使いたいかによりますが、例えばすでにAmazonで販売済みでAmazonのレビューをShopifyのサイトで掲載したい場合だと、Opinew Product Reviews Appのようなアプリだと可能です。
今回はこのアプリの導入方法について紹介します。
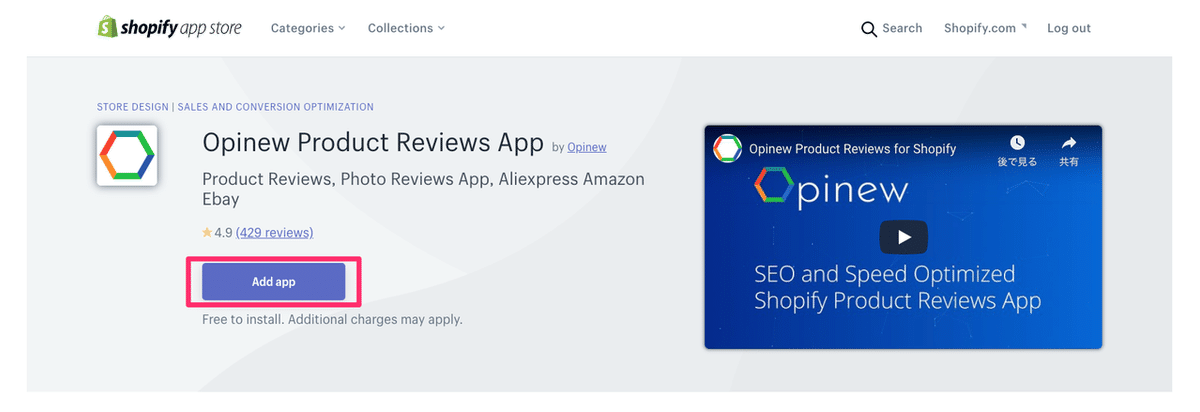
1.Add appをクリック

1.アプリをインストールをクリック

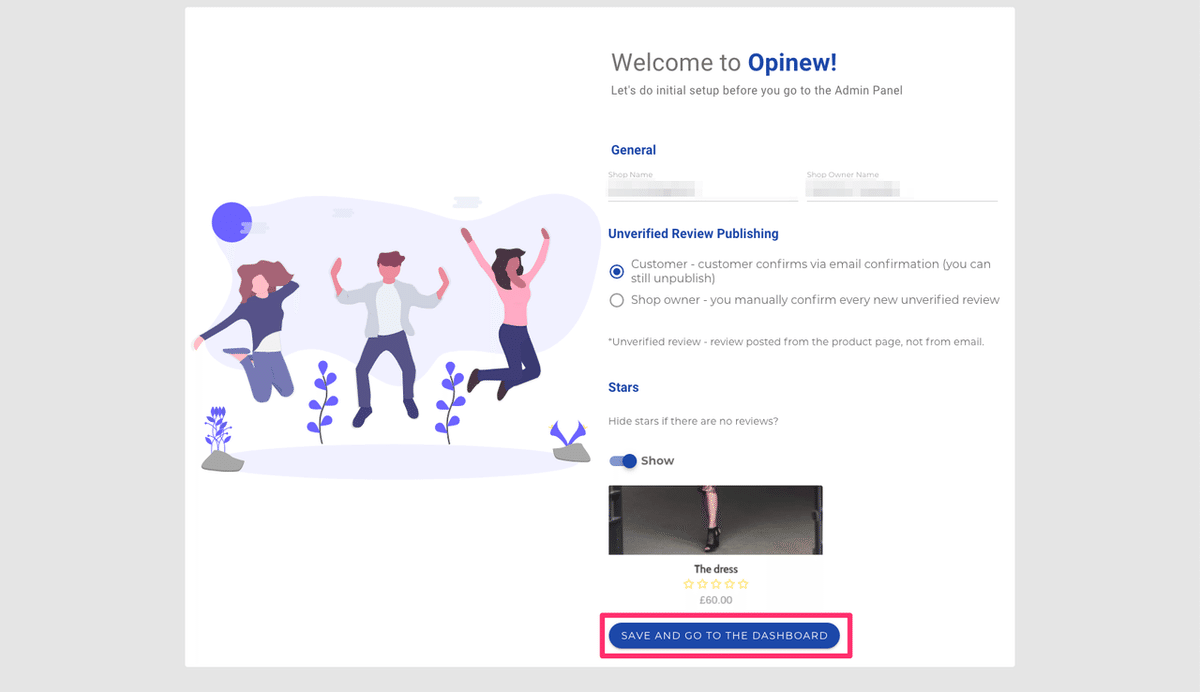
1. SAVE AND GO TO THE DASHBOARDをクリック

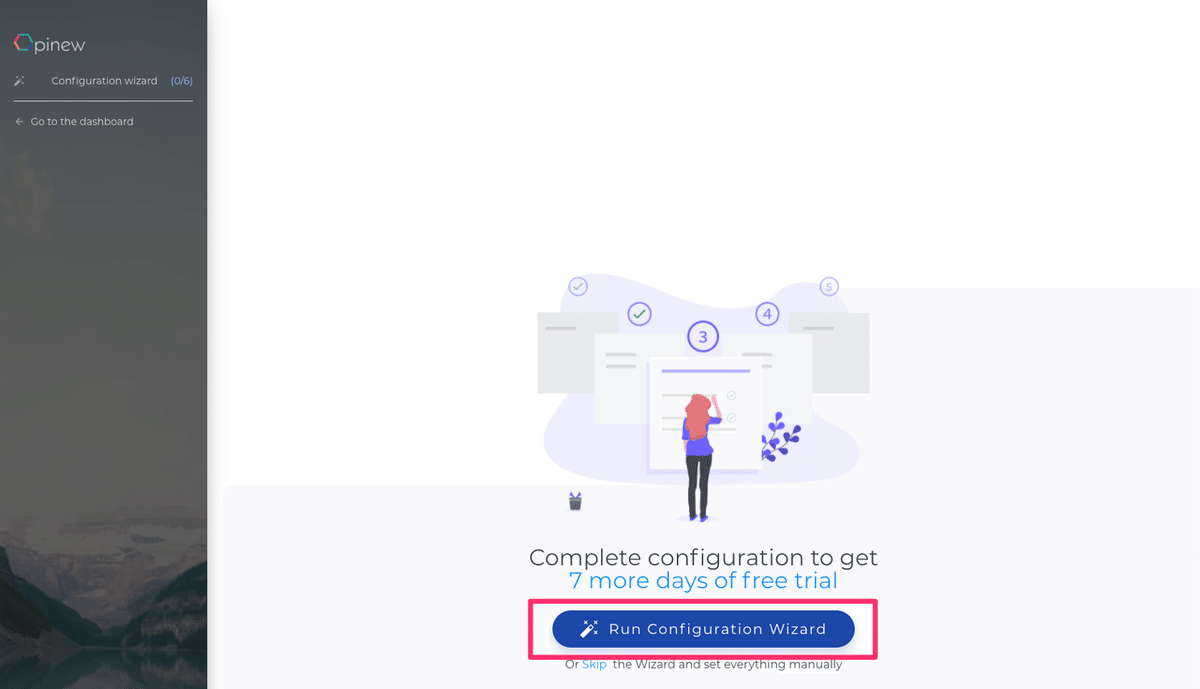
1. Run Configuration Wizardをクリック

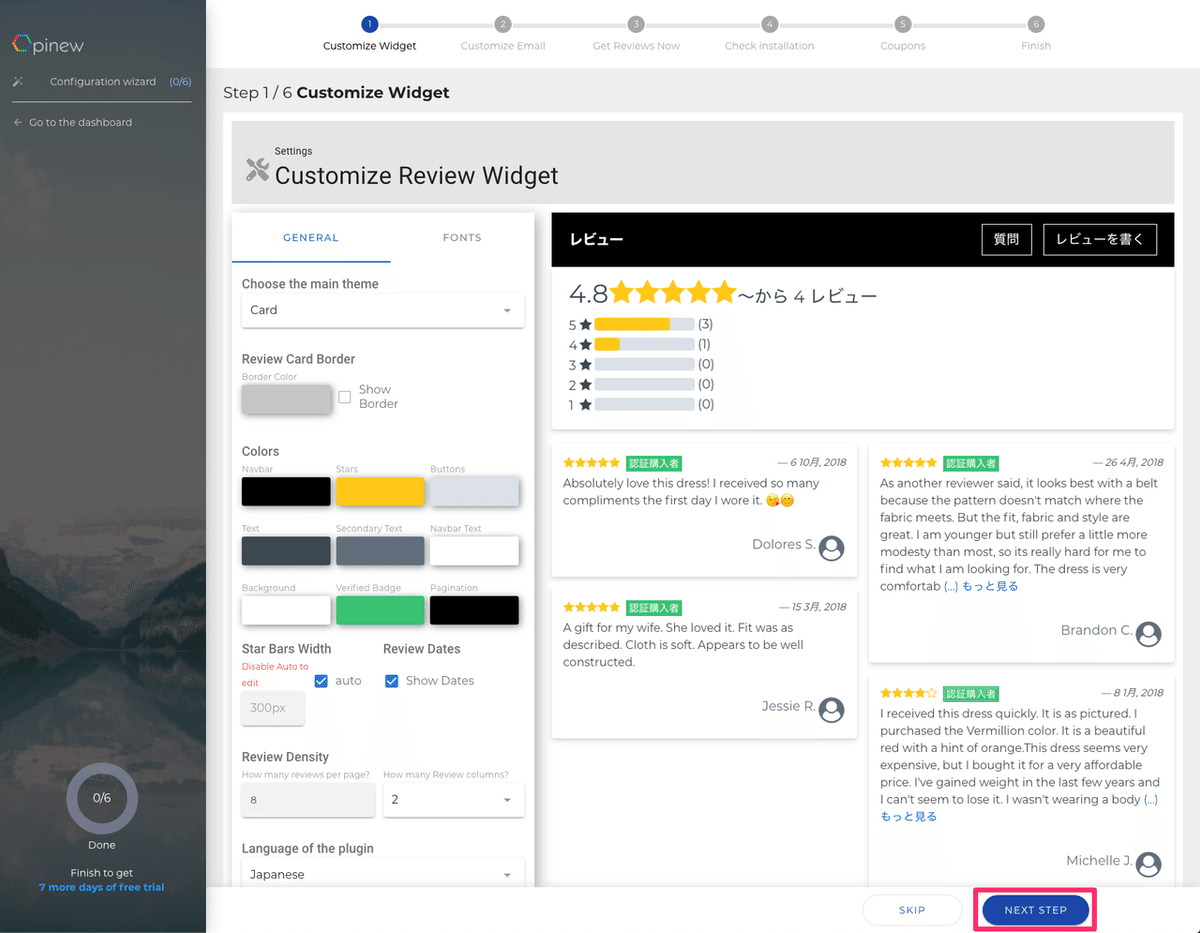
1. Step1からNEXT STEPをクリック。Step6までNEXT STEPをクリックですすんでください。

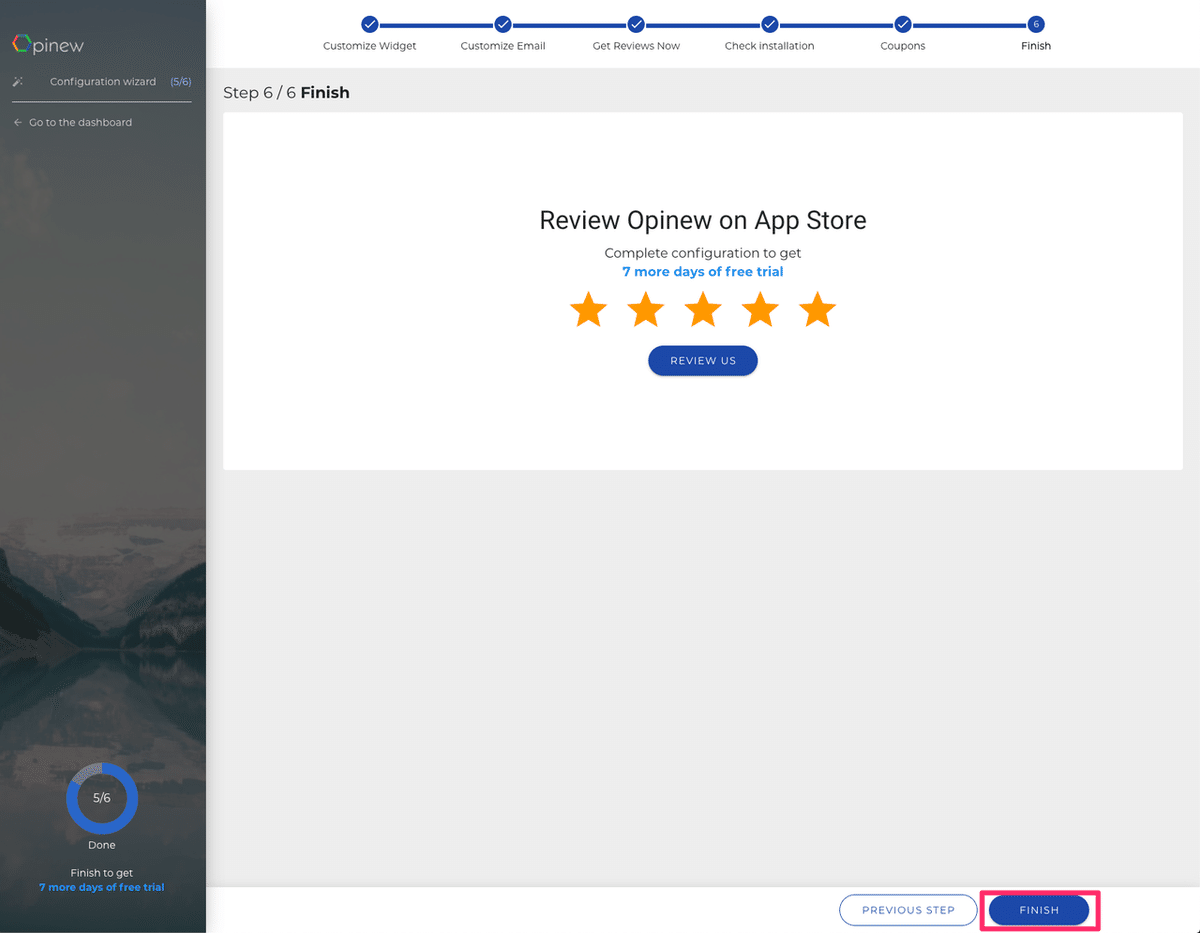
1. Step6でFINISHをクリック

1. Go to dashboardをクリック

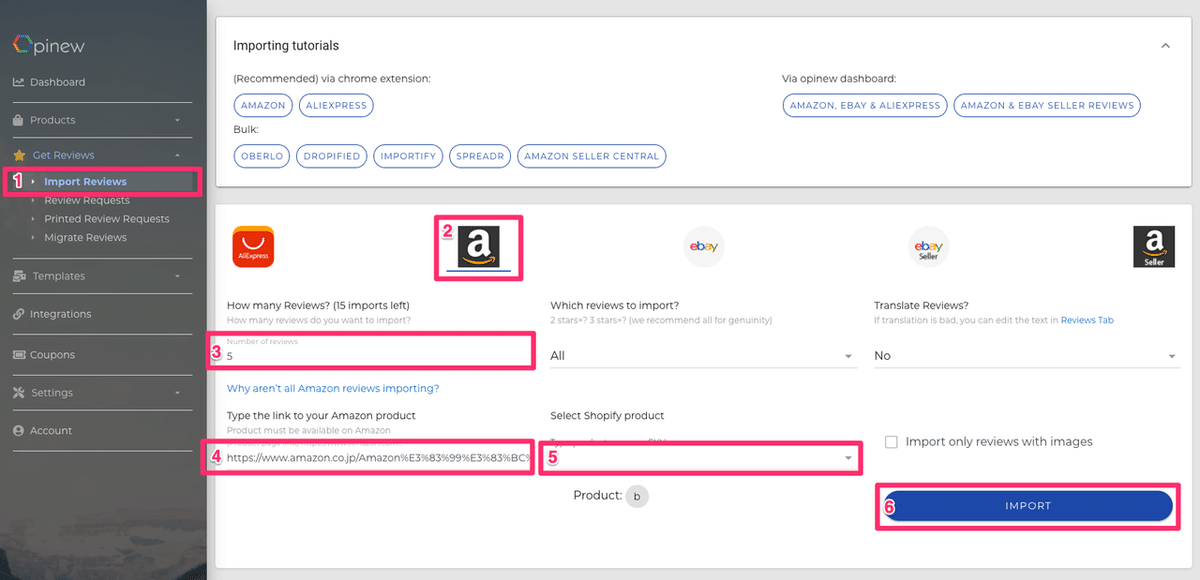
1. Import Reviewsをクリック
2. Amazonのロゴをクリック
3. レビューを取得する件数を入力。無料の状態だと、全ての商品の合計で40件までレビューを取得できます。
4. AmazonのURLを入力
5. 紐付ける商品を選択
6. IMPORTをクリック

この作業を商品がある分だけ繰り返します。
40件以上を取得したい場合は有料プランもご検討ください。
レコメンドアプリ
Globo Upsell, Related Productsの追加
複数の商品を取り扱っている場合、その商品との組み合わせで販売することで、 購入の合計金額が上がります。
こちらも様々なアプリがありますが、目的によって使うアプリが変わってきます。アプリによっては商品Aには商品Bをレコメンドするというような指定ができるものや、一律全ての商品に同じ商品を指定ができるものやAIによって自動で商品をレコメンドするようなものなどあります。
今回はGlobo Upsell, Related Productsをご紹介します。
無料プランでは一律全ての商品に同じ商品をレコメンドする指定ができます。
1. Add appをクリック

1. アプリをインストールをクリック

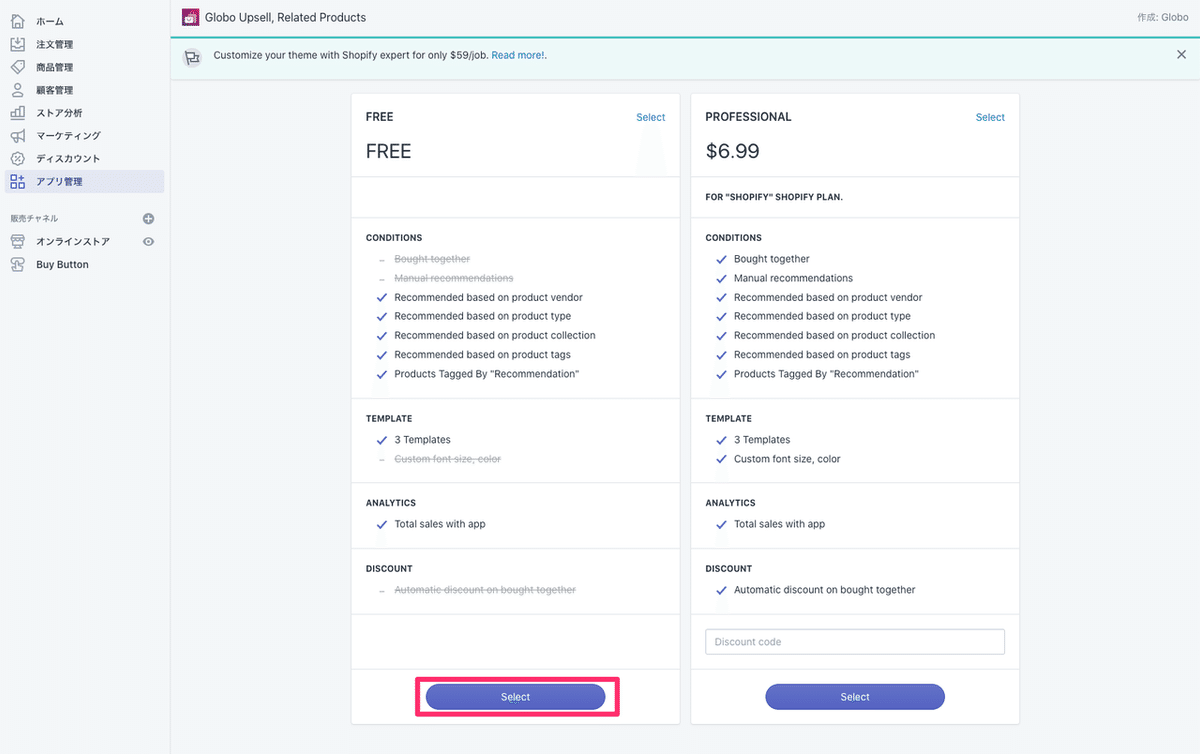
1. FREEのSelcetをクリック

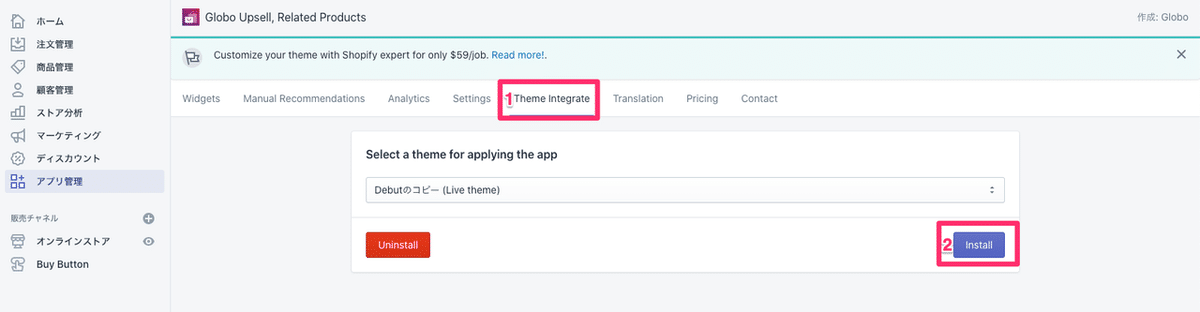
1. Theme Integrateをクリック
2. Installをクリック

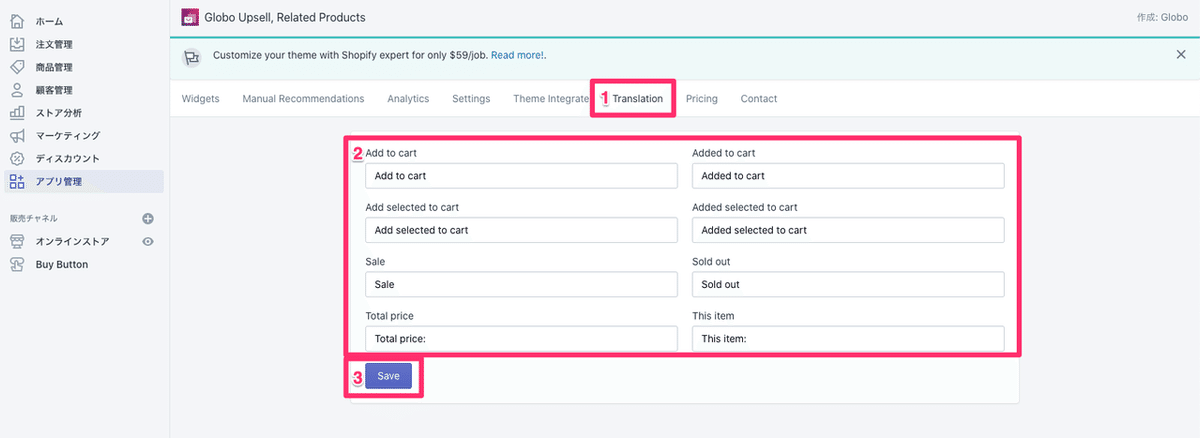
Add to cartなどの文言を変更できます。
1. Translationをクリック
2. 変更したい部分を変更
3. Saveをクリック

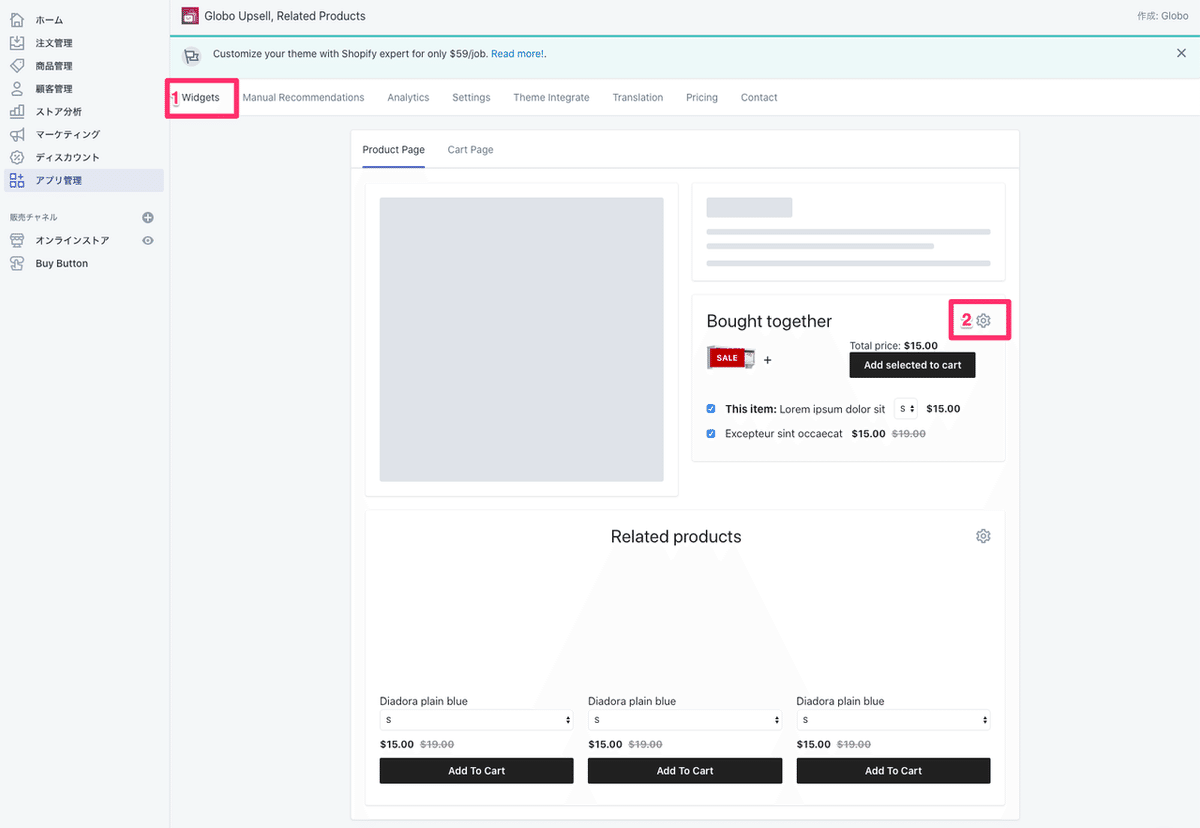
レコメンド部分の設定変更ができます。
1. Widgetsをクリック
Bought togetherとなっている部分は、商品ページのカートに入れるのすぐ下に表示されます。
Related productsとなっている部分は、商品ページの一番下に表示されます。
2. 歯車マークをクリック

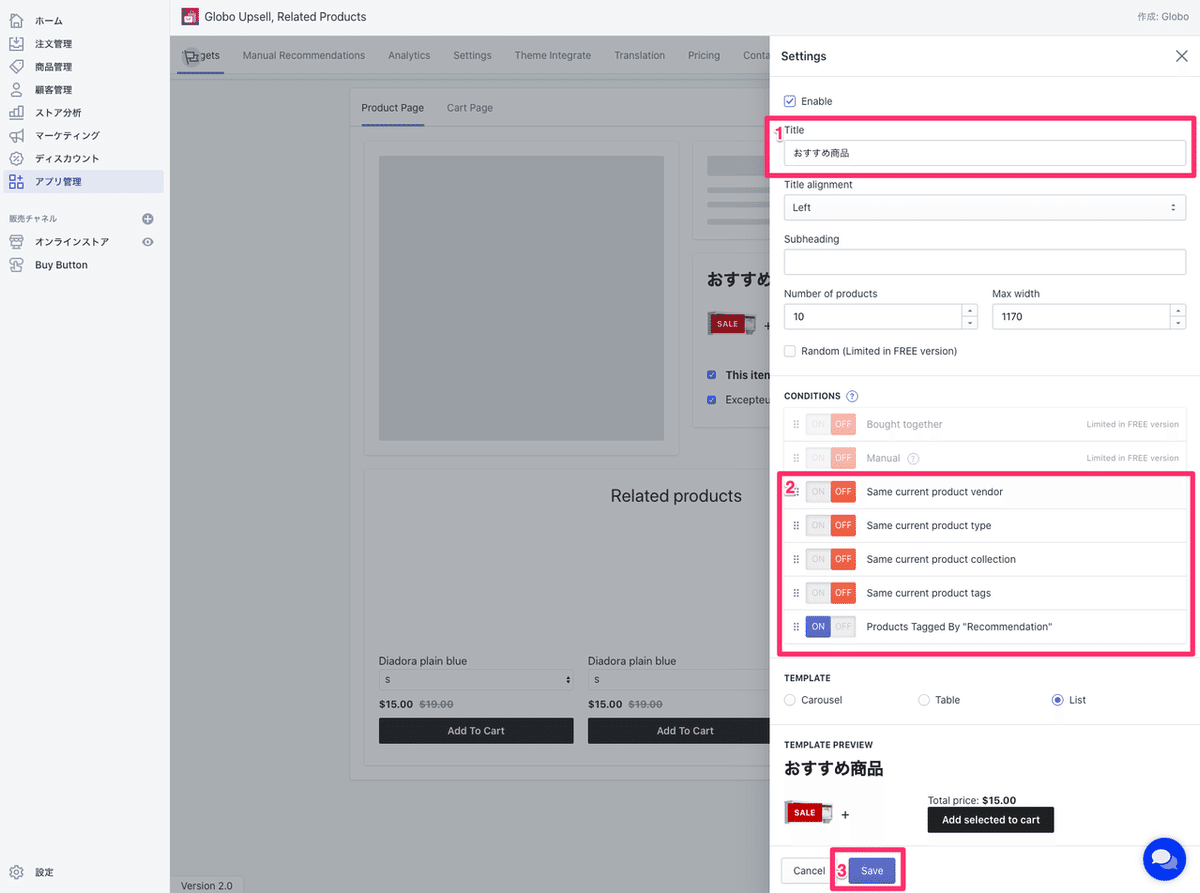
1. Titleを希望の名前に変更
2. Products Tagged By "Recommendation"のみONにして、残りはOFFに変更
3. Saveをクリック

レコメンドする商品を選択します。
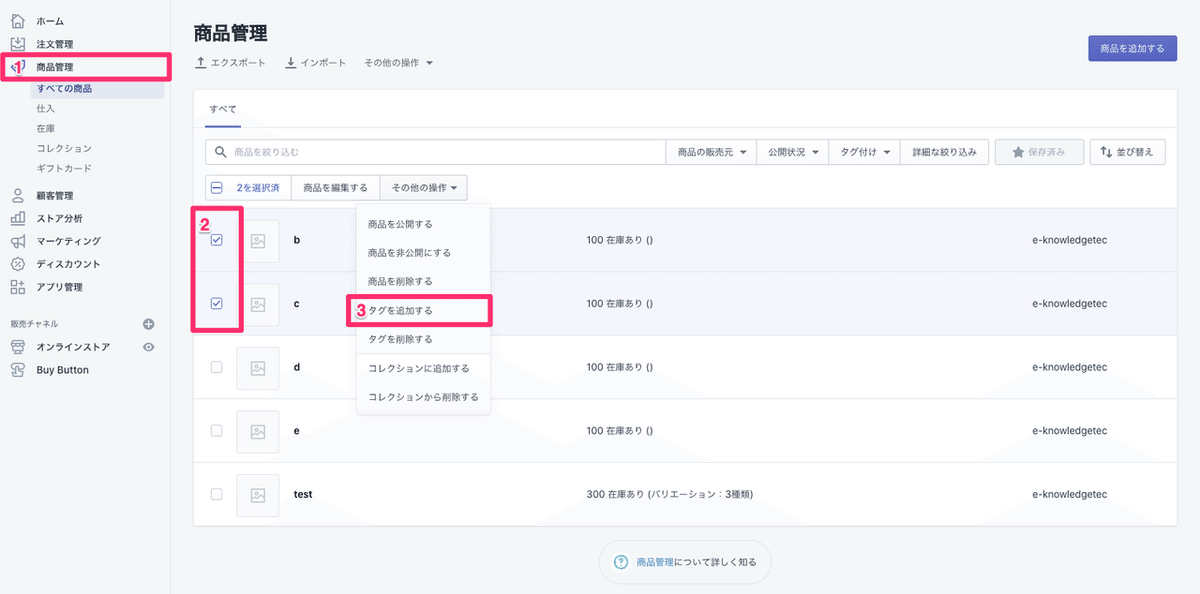
1. 商品管理をクリック
2. レコメンドしたい商品にチェック
3. タグを追加するをクリック

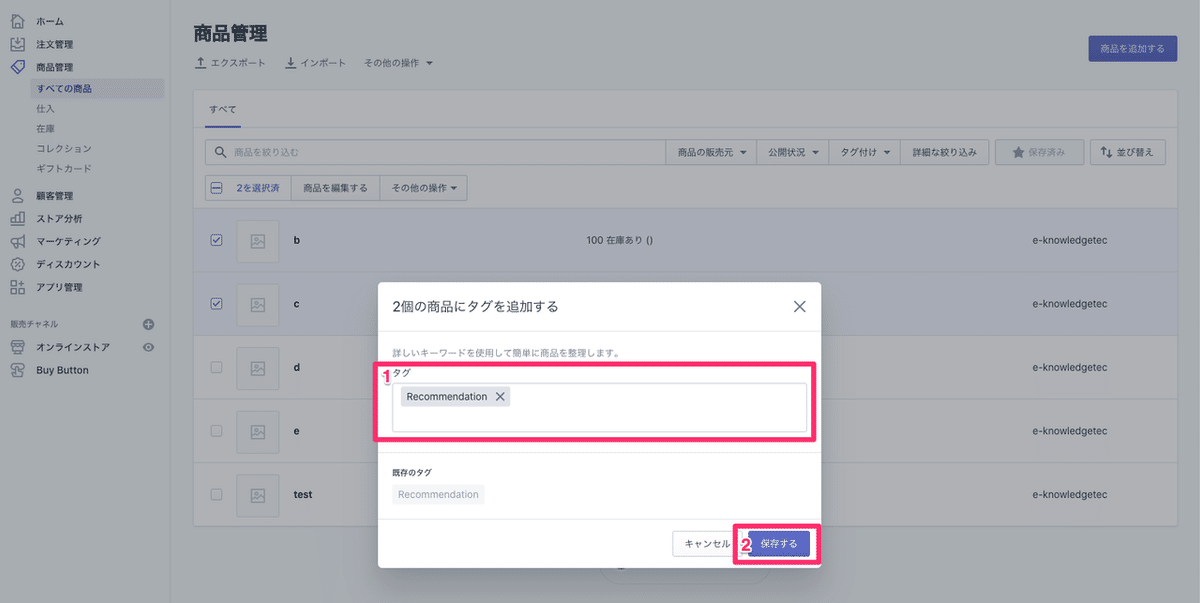
1. Recommendationと入力
2. 保存するをクリック

これでレコメンドする商品の選択が完了です。
まとめ
以上でShopify構築マニュアルは終了です。
今回は最低限のデザイン及び機能と、マーケティングの観点から導入しておいた方がいいと思われるアプリの設定について紹介させて頂きました。
Shopifyはまだまだ沢山の機能を有したアプリが存在し、運営するショップの方針によって様々な形にカスタマイズ可能です。
今回紹介したマニュアルを参考に作成したショップを元に、ぜひ、自身のショップに合わせて色々とカスタマイズしていって、魅力的なショップ作りをしていって頂ければと思います。
弊社もまだまだShopifyの機能を完全に使いこなせている訳ではないので、今後も様々な機能を試していってより良いショップ作りに努めていきたいと思っています。
その辺りの情報はリアルタイムでTwitterにて紹介させて頂きますので、ぜひフォローしてチェックして頂ければと思います。
