
デザイナーの仕事を速くする。よく使うフォントを効率的に整理・適用するIllustratorのスクリプト「AI Favorite Font Selector」
Illustratorでのデザイン制作において、フォント選びに迷って時間を取られてしまうことはありますよね。
フォントは、デザインのクオリティを大きく左右するものですから当然です。
しかし、仕事には納期があり、スピードが大事。
膨大な数のフォントの中から、デザインコンセプトに合ったフォントをスピーディに適用するには、普段からフォントを整理しておき、すぐに適用できる環境が大切になってきます。
そんなフォント選びの整理と適用を劇的に楽にしてくれるのが、Illustrator用のスクリプト「AI Favorite Font Selector」。

このスクリプトを使えば、Illustratorでお気に入りのフォントをカテゴリごとに分類整理でき、それをスピーディに適用できます。
デザイン制作の効率が劇的にアップ!
こちらの動画でも機能を説明しています。
※
フォントの整理?イラレの標準機能で十分じゃない?
Illustrator標準機能でも
・フィルター
・お気に入り
・最近使ったフォント
などの機能はあります。
しかし!
機能としては便利ですがそれを手元ですぐ使えるわけではないので適用に意外と時間がかかる。
そもそも文字パネルのところまでカーソルを合わせなきゃいけない時点でタイムロスになります。
やはり標準機能だけでは物足りない。
フォント管理ソフト使ってるから十分?
私は「Right Font」を使っています。
フォント管理としてだけでなく、こちらも分類できる機能があるので、とても重宝しています。
「あのイメージのフォント、どれだっけ?」
「このテキストにあうフォントはどれだ、、、」
など、普段あまり使わないけど時々使うフォントを探したり、テキストに対してたくさんのフォントの中から一括で比較するのにとても便利です。
これはこれで、とても便利なので、シーンによって使いわけます。
しかし!
フォント管理ソフトはあくまで外部アプリ。
そのため、
・イラレとの切り替えが必要
・フォント適用のショートカットキーの設定ができない
・イラレ上で直接操作できないため、フォント自体は美しくても、いざ適用すると全体のデザインとのギャップがあることもあるので、そこからまたアプリを切り替えてフォントを選んで適用していくのが意外と時間がとられたりする。
といったことが起こります。
これはしょーがない。だって外部アプリだから。
「AI Favorite Font Selector」ならどうなる?

「AI Favorite Font Selector」は、イラレ上で直接動作するスクリプトです。
なのでアプリの切り替えも不要。
Keyboard MaestroやSPAiなどでスクリプト自体をショートカット化しておけばシームレスで高速なフォント管理・適用が可能になるんです。
フォント管理ソフトとの違いをざっとまとめ
■フォント管理ソフトのメリット
・フォントのインストールを含めた管理ができる
・検索機能等もあるので、時々しか使わないフォントを探すのに便利
・複数のフォントの中から一括で比較するのにとても便利
■スクリプト「AI Favorite Font Selector」メリット
・使用頻度の高いフォントをショートカットで呼び出し、適用
・Illustratorでリアルタイムでプレビューしながらフォントを選べる
・Illustrator上で選択しているテキストのフォントを、その場ですぐに、自分の好きなようにカテゴライズできる
・ドキュメント上で使用されているフォントもサッと適用できる
といった違いがあります。
なので、どっちか1つ、ではなく両方あることでよりデザイン作業が効率的になります。
より詳しく。「AI Favorite Font Selector」の魅力
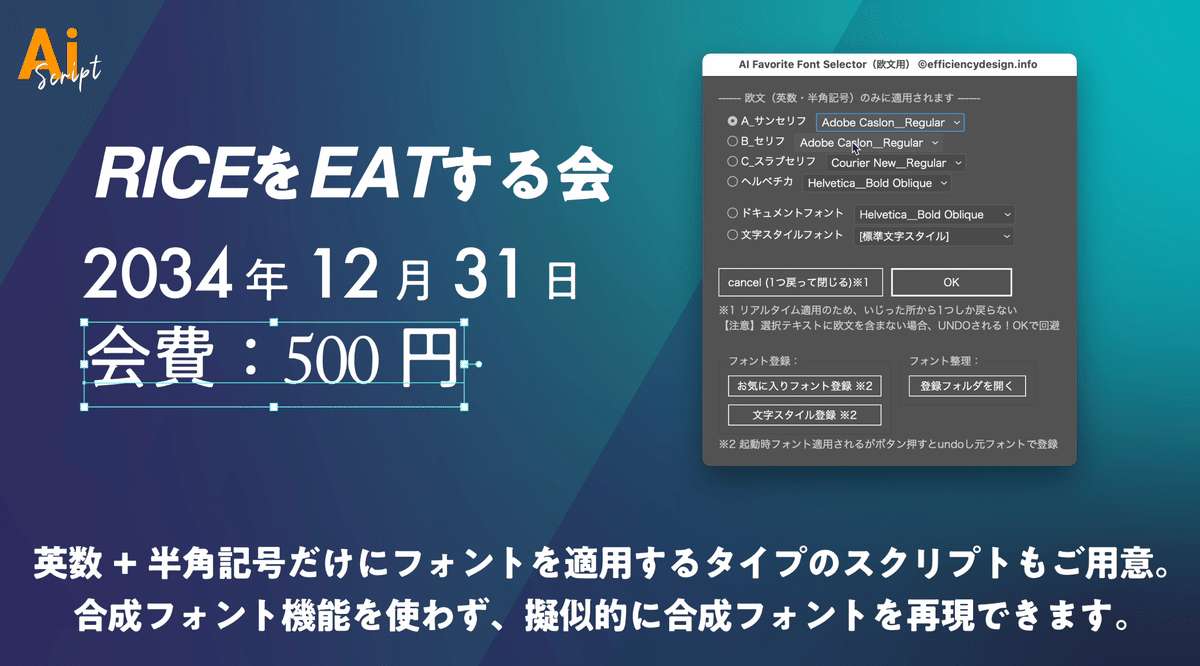
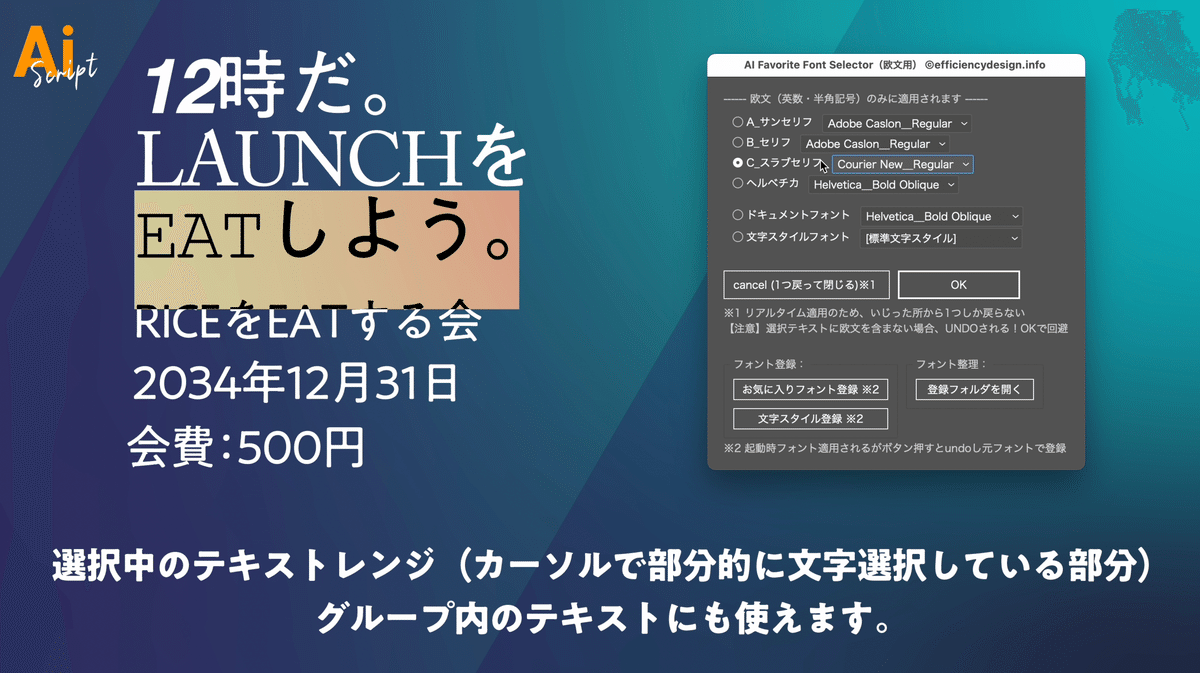
半角英数文字にだけ欧文フォントの適用できる。擬似的な合成フォントが一瞬で。

本スクリプトのセット内容には、
・選択テキスト全体にフォントを適用するスクリプト「AI Favorite FontSelector_ALL.jsx」
・選択テキストのなかの英数半角文字にだけフォントを適用するスクリプト「AI Favorite FontSelector_WesternFonts.jsx」
の2つが内包されています。
合成フォントを作るのは面倒だし、かといって、わざわざ欧文部分だけを選択していってフォントを変更するのも面倒、、、
そんなシーンで活躍します。
例えば数字だけ欧文にしたい、なんていう時も一瞬です。
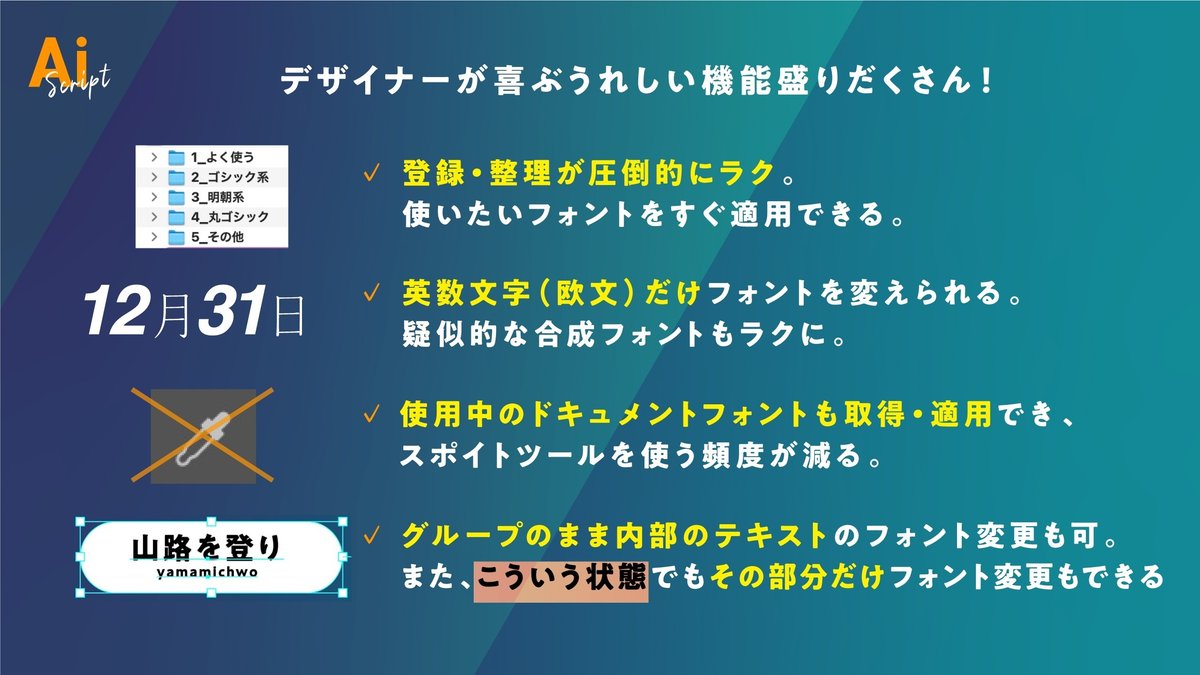
グループオブジェクト内部のテキストにも適用
グループオブジェクトを選択して実行すると、グループ内のテキストフレームのフォントを一括変更することができます。
複雑なレイアウトでも、いちいちダイレクト選択ツールで選択することなく、手作業いらずでフォントを統一できます。
例えば地図などがいい例。
グループ内に細かくたくさんの文字が入っている場合などに便利です。
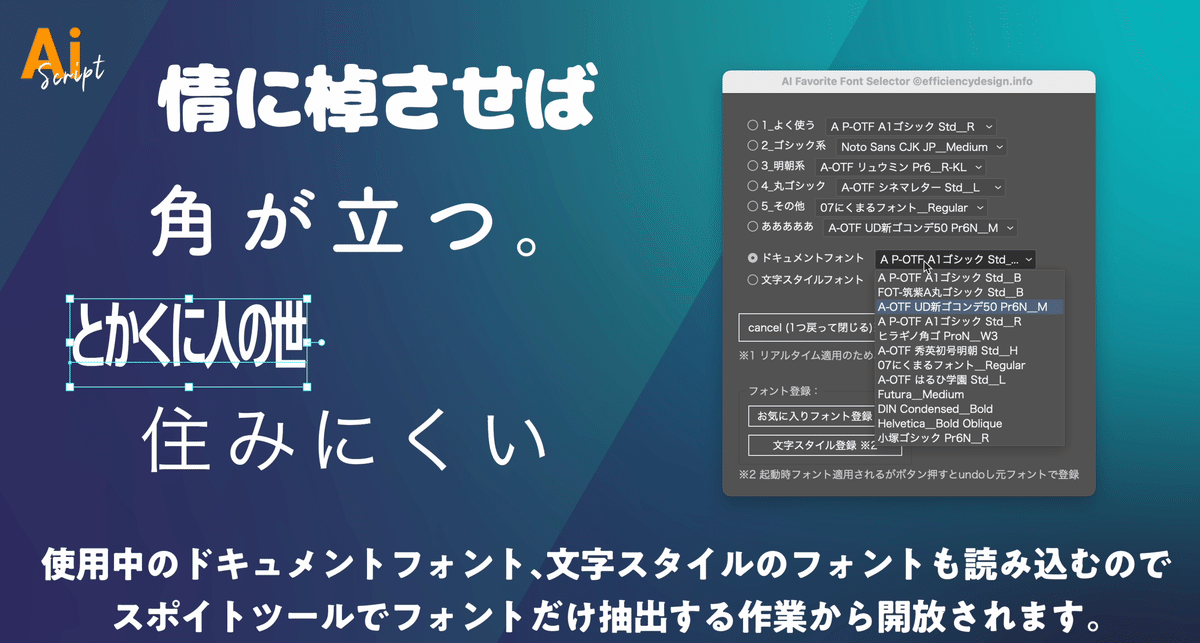
ドキュメントで使用中のフォントや文字スタイルのフォントも即適用

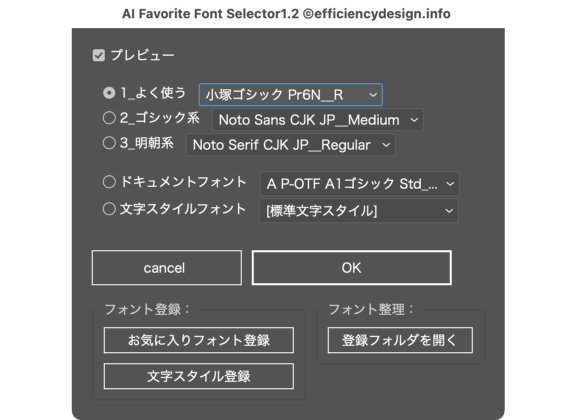
ドキュメントで使用中のフォントを自動検出し、ドロップダウンリストから選択可能です。
また、同様に文字スタイルのフォントも検出する機能も。
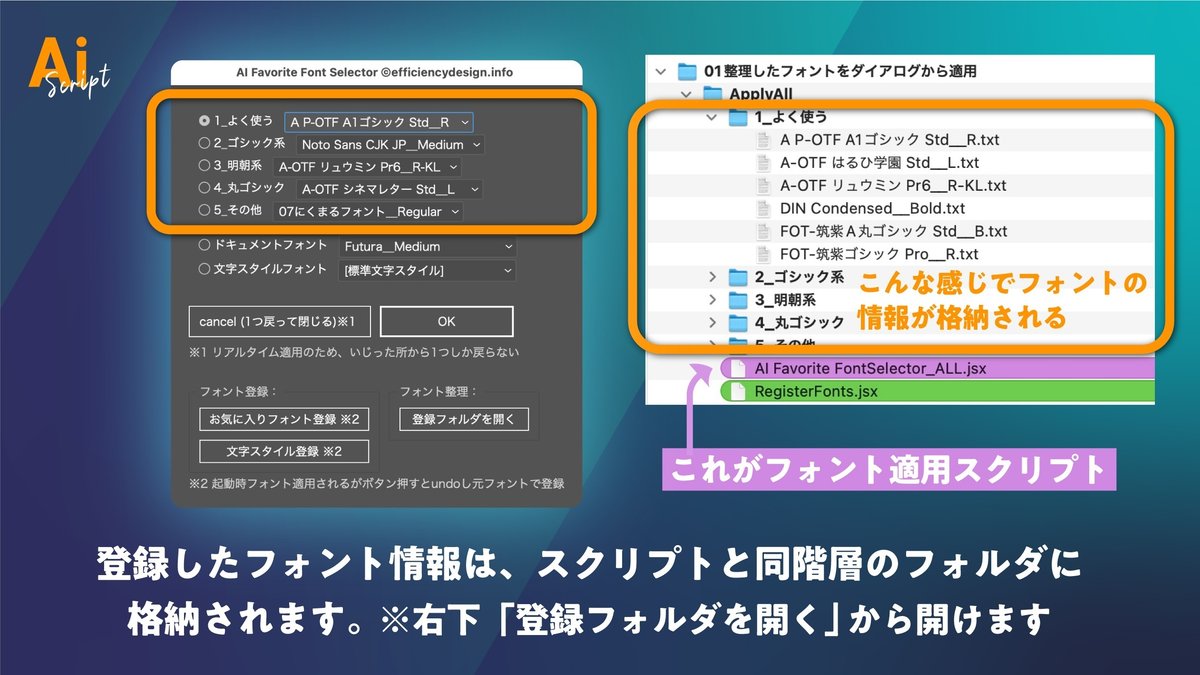
お気に入りフォントをフォルダで管理
本スクリプトでは、フォント情報を、特定のお気に入りフォントのフォルダの階層を読み取り、そこに記載されている、フォント情報が書かれたテキストファイル(.txt)によって制御しています。

「登録フォルダを開く」ボタンで、お気に入りフォントのフォルダに一発アクセスできるので、フォント登録後も分類の変更や整理など、直感的に、かつ簡単に行えます。
リアルタイムプレビュー機能
フォントを選択すると、その場でデザインに反映
仕上がりのイメージを即座に確認しながら、ベストなフォントを探せます。
インライン選択したテキストにも適用可能

テキストオブジェクト自体を選択して実行すればテキスト全体のフォントが変わりますし、テキストの一部を選択した状態(インライン選択?カーソル選択?)した状態でスクリプトを実行すれば、選択部分にのみフォントを適用することも。
部分的なフォント変更も、素早く簡単に行えます。
まとめ
というわけで、「AI Favorite Font Selector」は、デザイナーの仕事を早めてくれるスクリプトだと言えます。
フォント管理の煩雑さに悩まされている方は、ぜひ導入を検討してみてください。
作業効率が飛躍的に向上するだけでなく、ストレスフリーでクリエイティブな制作が可能になるはずです。
私も愛用していて、もうこれなしのデザイン制作は考えられません。
みなさんも、ぜひこのスクリプトのパワーを体験してみてくださいね!
ご購入・ダウンロードはBOOTHから。
https://booth.pm/ja/items/5476829
有料ですが、デザイナーの仕事を早めてくれるので、あっという間に元はとれると思います。
この記事が気に入ったらサポートをしてみませんか?
