
【Illustrator スクリプト】線デザインCUSTOMIZER|破線・ブラシ・スタイルなど線のあらゆる設定をワンストップで実現し、破線も相対値で設定できたりプリセットもあったりするそれ
今回のスクリプトは、線に関するスクリプトです。そう。
線です。神は細部にやどる。
線のデザインて色々あるじゃないですか。
一番よくつかうのは、実線ですよね。いわゆる普通の線。
そしてちょっと手を加えると、まったく表情が変わります。
一番オーソドックスなのは、破線ではないでしょうか。
もちろん我らがIllustratorにも破線機能はあります。
しかし、いかんせん使い勝手が悪い!と昔から思ってました。
Illustratorの破線設定は線分と間隔の設定が絶対値なので、線幅を変えるとバランスが崩れる。
そう。そうなんです。
たとえば1ミリの線にいい感じに破線を設定しても、それを2ミリにしたらバランスが崩れる。
もちろんわかりやすい数字なら線幅ごと拡大縮小すればいいんですが、ボクらデザイナーは細部まで細かくデザインするので、線幅をきっちりしたい。
となると拡大縮小ではことたりないことがあります。
グラフィックスタイルで破線のデザインを登録しておけばよいのでは?
イグザクトリー。シーンによってはグラフィックスタイル(アピアランス)での適用ももちろん有効。
しかし、グラフィックスタイルでは線幅や色まで変わってしまいます。
もっとこう、柔軟にかつ素早く編集しやすい破線設定はできないものか。
結果、できました。
そして最初は破線だけにフォーカスしていたものの、線のデザインをもっと素早くこなしたい。
破線の他に、線で使う機能といえば?
そう、ブラシです。
ブラシとグラフィックスタイルもすぐ適用できるスクリプトが欲しい
ということで、それらも適用できるようにしました。
まずは動画で挙動をチェック。
そもそも、Illustratorの破線の設定て、絶対値だから使いづらい。
線幅に対して相対的に設定できればいいわけです。
本スクリプトでは、線幅を基準「1」と考え、それに対して倍率で線分と間隔を指定する「線幅比例破線」という機能を設けました。
これにより、選択している線幅がどんな幅であろうと、余計な計算をすることなく意図したバランスの破線をすぐに設定することが可能になりました。
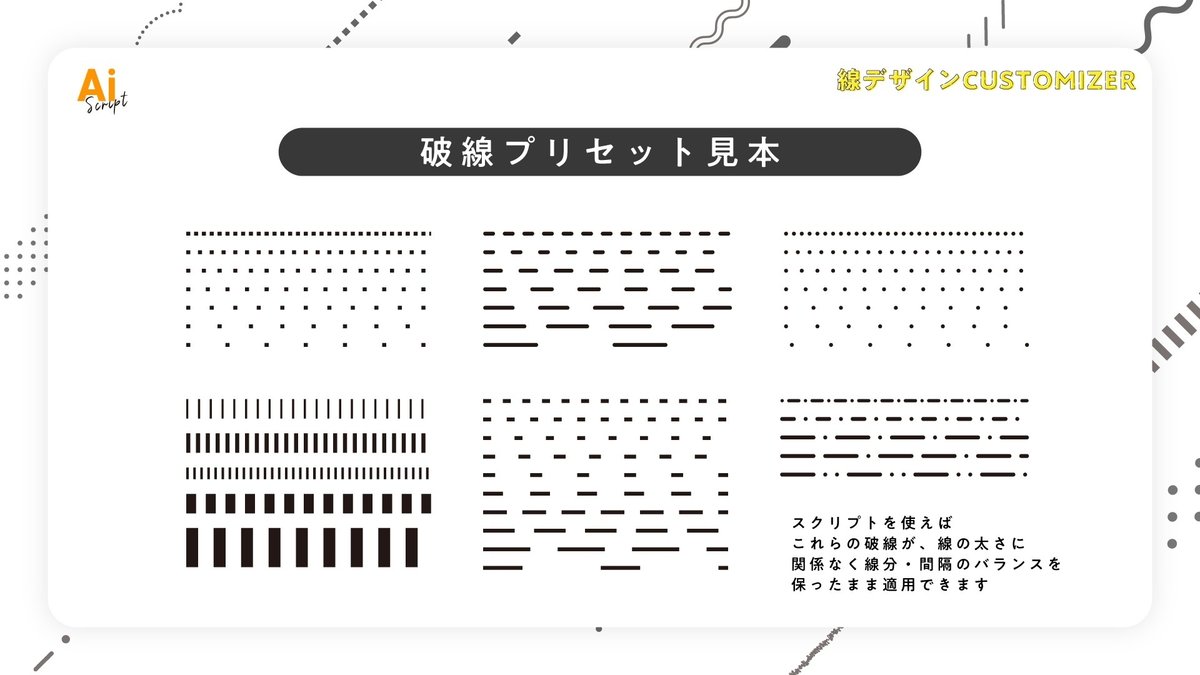
また、このスクリプトには破線をプリセットから選んで適用できる機能もあります。
破線のプリセットは以下。

プリセットをベースに調節することも可能です。
ブラシやグラフィックスタイルの素材も付いてきます
線のデザインを効率化させることを整理していたら、ブラシやグラフィックスタイルも整理したくなってきました。
思いの外時間がかかったものの、ベーシックなデザインの線は、どんなテイストのデザインの仕事でもよく使います。
それらは使いたいときにすぐ使える環境にしておきたい。
ということで、スクリプトにつけることにしました。
まずはグラフィックスタイル。

グラフィックスタイルは、線幅や色まで固定されてしまいますが、それ以上にデザインのカスタム性が豊富です。
しかし、グラフィックスタイルは線だけに適用させるものでもない。
Illustratorを使いこなしている人ほど、大量のグラフィックスタイルを登録しているに違いない。
そうなると、スタイルを探すのが大変になってきます。
そこで、本スクリプトでは、グラフィックスタイル名に「線」とつくものだけを拾うようにしています。

続いてブラシの素材は以下です。

そんなに尖ったデザインはなく、いずれもベーシックです。
しかし、こういうのを整理するのって結構骨が折れるので、なかなか便利だと思います。
波線とかジグザグ線って、アピアランスだとジグザグの折返し数が決め打ちなので長さによってジグザグ加減が変わりますよね。その点、ブラシだと折返しが一定になります。
ただし線幅を変更できない。なので波線やジグザグ線は4つぐらいの線幅のパターンを用意しています。
その他ドット線など。結構色んなシーンでつかえるのではないでしょうか。
スクリプトを使えるオブジェクトは限られる
本スクリプトはが使えるオブジェクトは本スクリプトて適用できるのは、パスアイテムとエリアテキスト、パステキストのみです。
また、グループの一部の線には使えますが、
グループ全体には使えません。複合パスも不可。
また色々注意事項もありますので、詳しくは動画をごらんください。
ダウンロードはboothから
この記事が気に入ったらサポートをしてみませんか?
