
【真似して上達!】イラストアレンジ
今日はこの記事を参考に、イラストの練習をします。
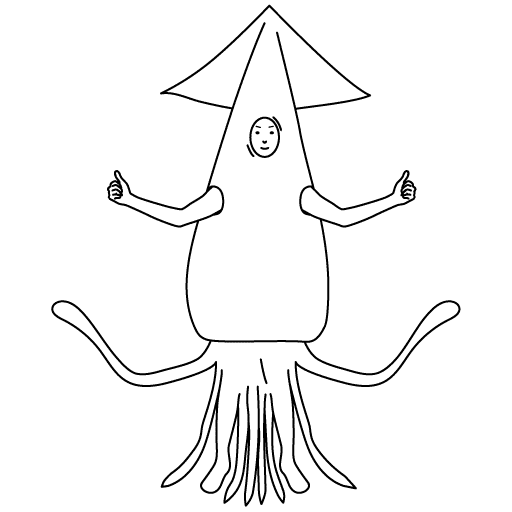
イラストは前回描いた女の子のイラストでも良いのですが、面白くないので、新たに「線画フリー素材サイト」からひっぱってきたものをアレンジしていきます。まず素材はこちら。

イラストレーターに配置して、前回の記事と同じくパス化します。

ほとんどペンツールでなぞっています。
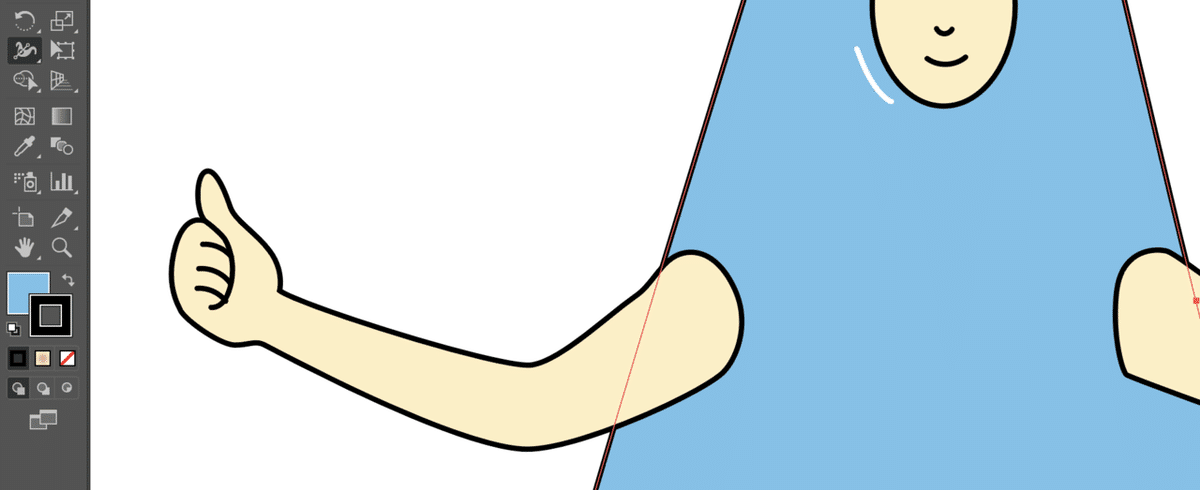
ここで1つ、ポイント。
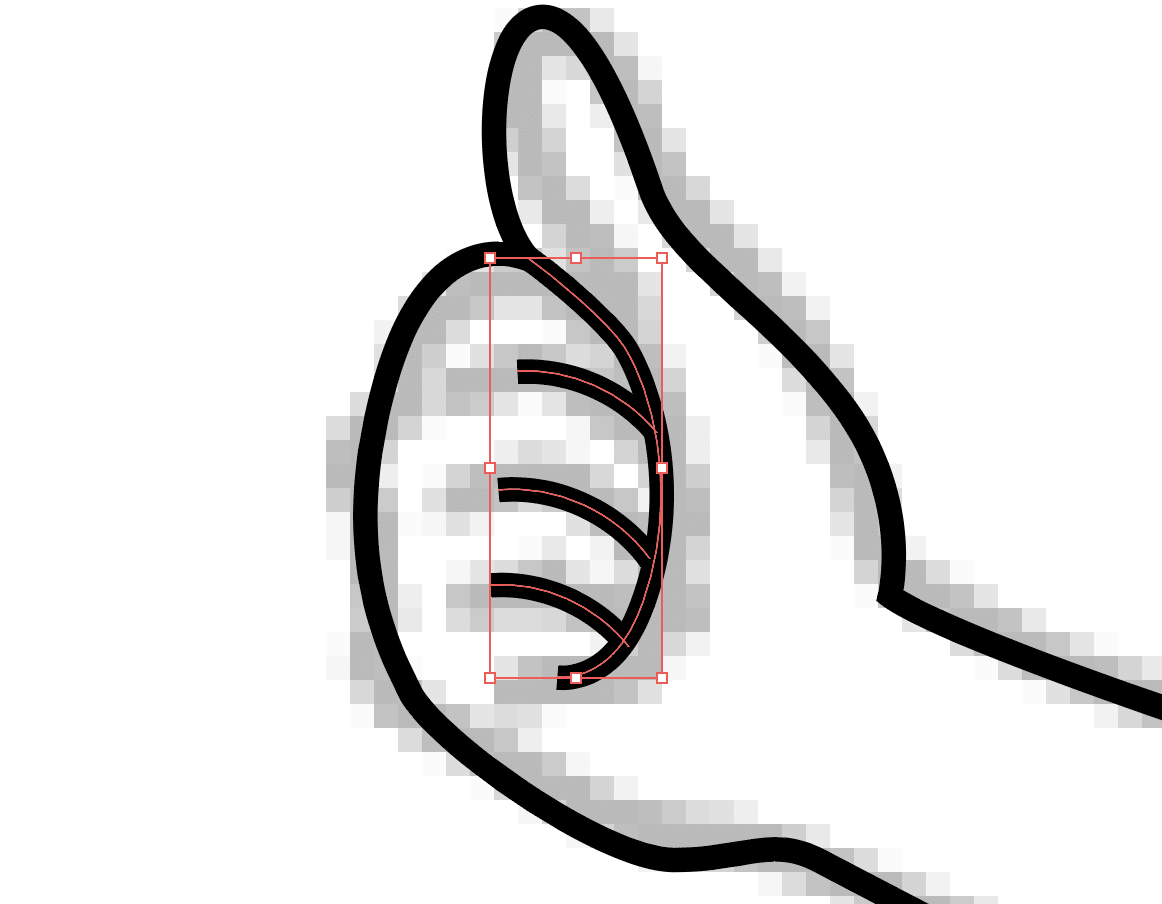
これはもちろんイラレが正しいのです(それでもちょっととんがってるなと思うけど)。正しいことが美しいとイコールではないやつです。 pic.twitter.com/vN3Y483946
— すぴかあやか/角田綾佳@わかりみ (@spicagraph) March 2, 2019
この指の付け根です。今回は人差し指部分のパスで隠れるから良いのですが、むき出しの場合アウトラインをとる(線を塗りにする)方法で対処するそうです。。細かい!

人差し指部分については鉛筆ツールで描いてます。

さて、本題へ・・・
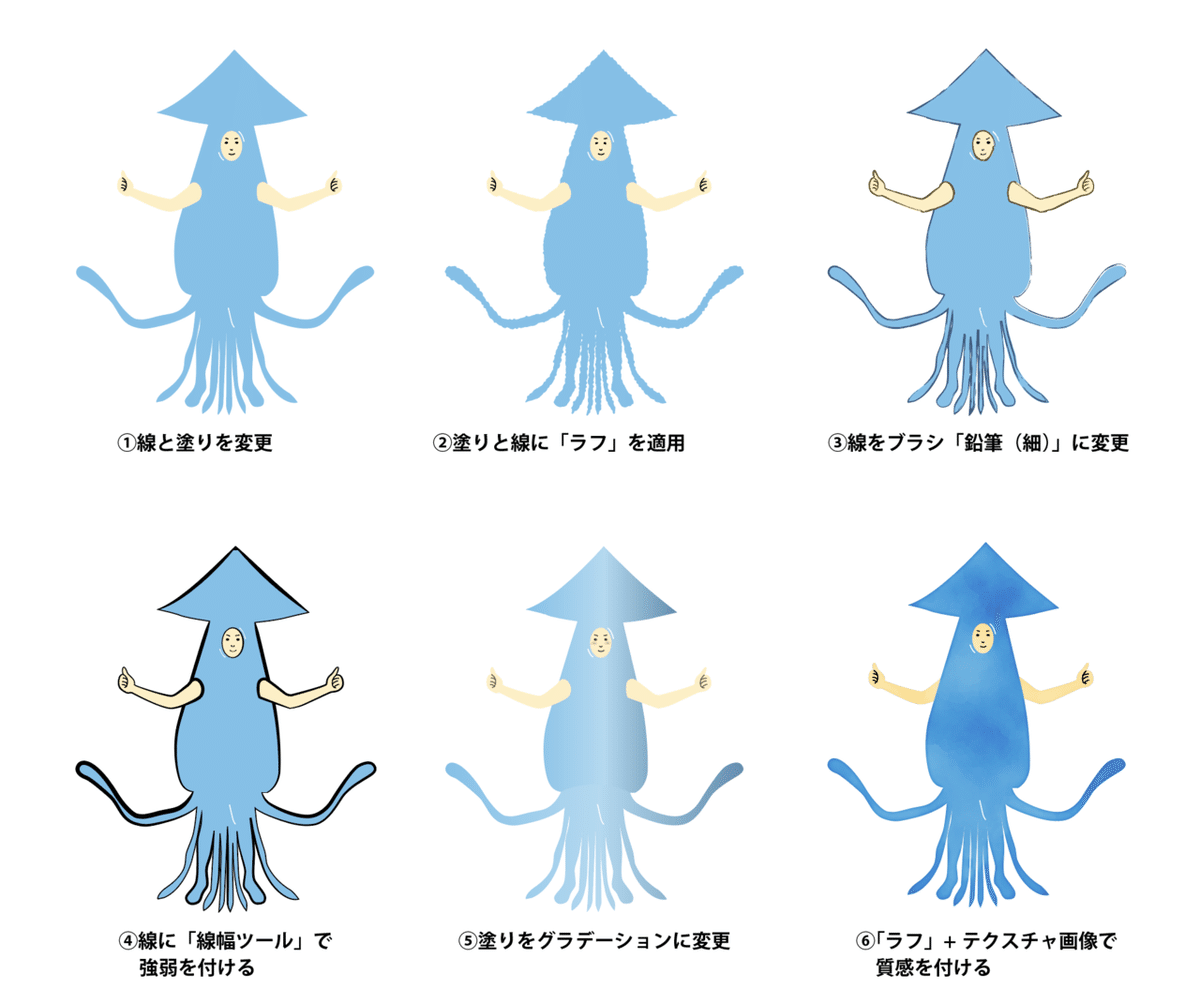
参考記事では塗り方のアレンジを6種展開しています。
①線と塗りを変更
②塗りと線に「ラフ」を適用
③線をブラシ「鉛筆(細)」に変更
④線に「線幅ツール」で強弱を付ける
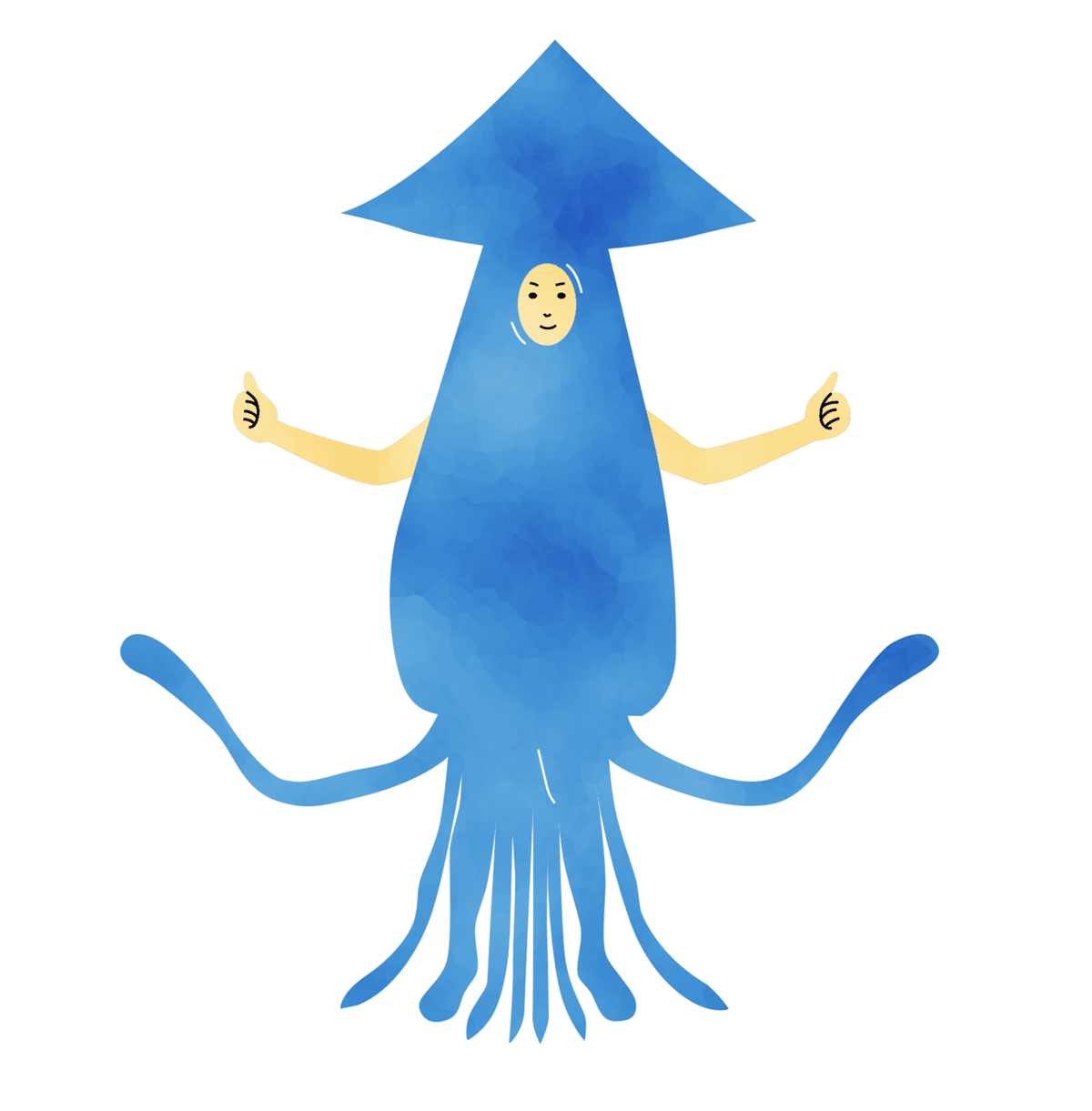
⑤塗りをグラデーションに変更
⑥「ラフ」+テクスチャ画像で質感を付ける
まず簡単な①・③・⑤から。
①線と塗りを変更

③線をブラシ「鉛筆(細)」に変更

⑤塗りをグラデーションに変更

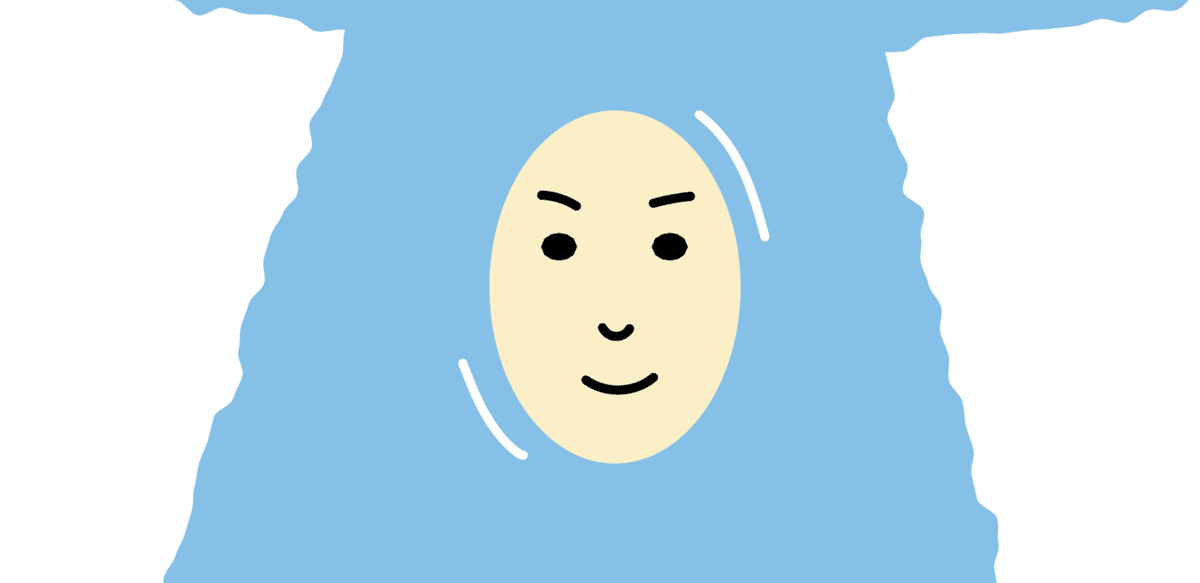
このほっぺたのチークを入れる際、「楕円形ツール」で肌色〜ピンクの円グラデを作りました。
「グラデーションツール」で変更したい色のBOXをクリックした後、左側のツールバー下をダブルクリックでカラーコード入力できます。
②塗りと線に「ラフ」を適用

アピアランスパネルで、塗りまたは線を選択し、ウィンドウの左下から「パスの変形」「ラフ」を選びます。

プレビューにチェックを入れて、数値をいろいろ変えて試していきます。
「ラフ」を設定し終わったら、試しに左側の目のマークをクリックして非表示すると、元のパスに戻ります。
これは擬似的に「ラフ」という効果をつけているだけなので、何度でも変更可能。ただし、使いすぎると、ものすごくデータが重くなります。

目にも「ラフ」を設定したけれど・・・なんだかカクカクが均等なので
目のみ拡大 → ラフ適応 → アウトライン化 → 縮小 しました。

④線に「線幅ツール」で強弱を付ける

線幅ツールを選んで、強弱をつけたい箇所にカーソルをあわせます。

アンカーポイントが出現するので、外側にドラッグで太く、内側だと細くなります。

筆ペンで描いたみたいな線にできます。
アピアランスと違ってパスを変形させています。編集しづらくなる可能性もあるので要注意。
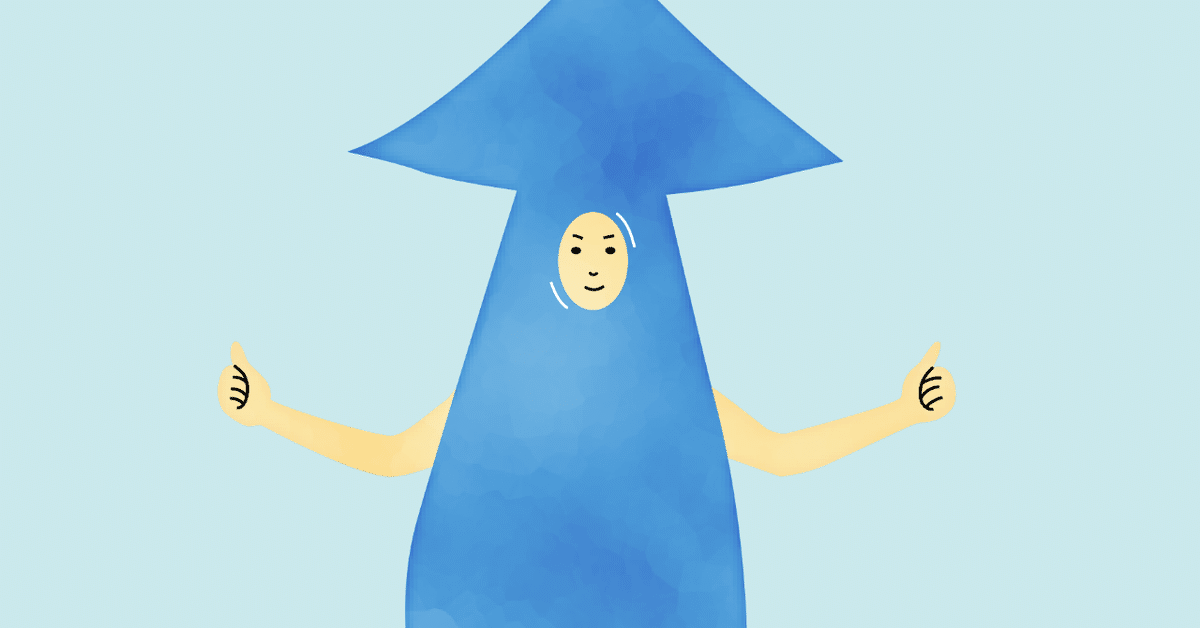
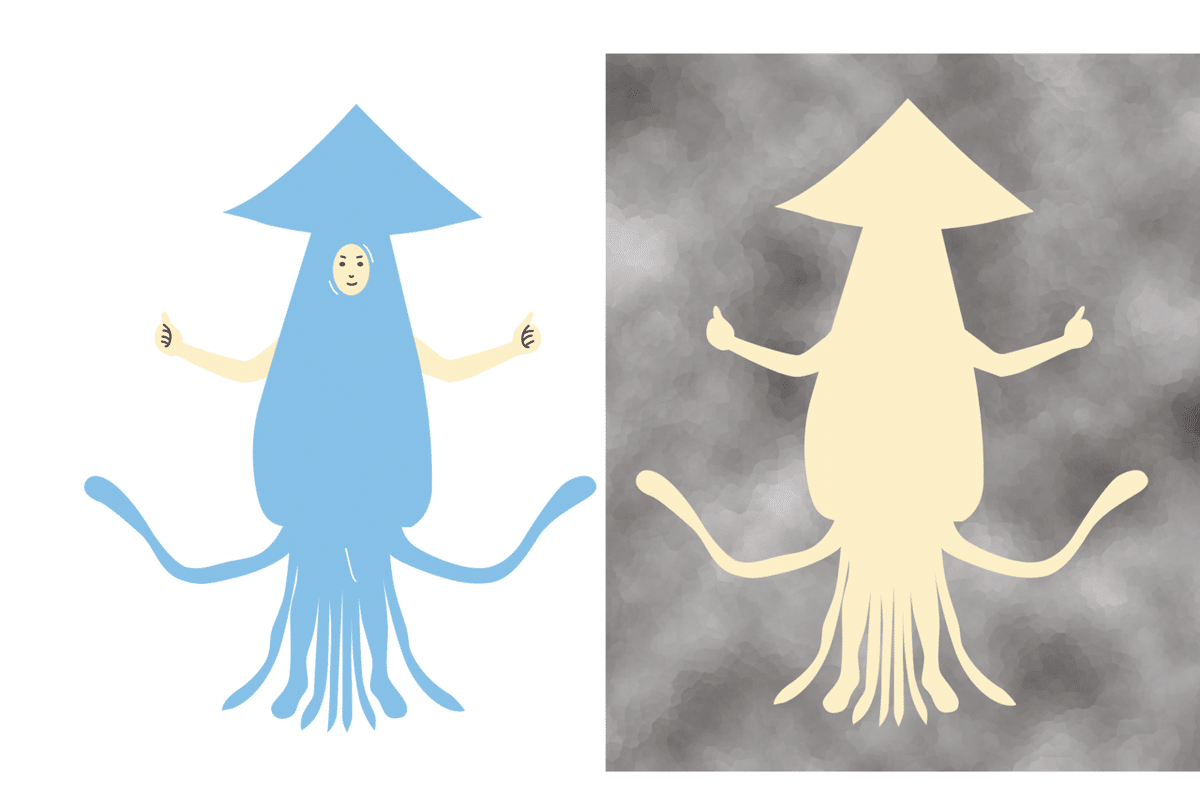
⑥「ラフ」+テクスチャ画像で質感を付ける
テクスチャ画像はphotoshopの雲模様に「フィルタ」水晶のレイヤーを2〜3枚重ねて作成。

これを配置して、塗りのパスをコピー、前面にペースト、クリッピングパス。

テクスチャのかかったパスは、透明度を70%、焼き込みカラーにします。

薄く縁取りをかけるのに、テクスチャのかかったパスに、「光彩(内側)」で群青色をぼかしていれました。

色んな「イカした野郎」ができました