Unity 1週間ゲームジャム お題「あける」に参加しました
■はじめに
フィギュアに釣られクマー
...以上です。
こんにちは。E-CATといいます。
unityroomで開催された、Unity 1週間ゲームジャム(2020年12月21日~27日 開催)に参加しました。
■つくったもの
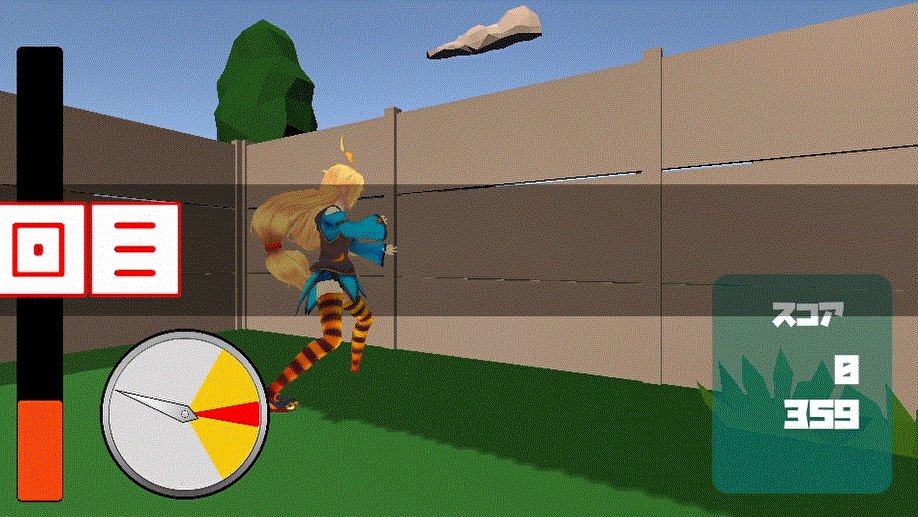
マウスをぶんぶん振っていく目押しゲームです。
遊んでやってください。
— E-CAT (@P100ecat) December 29, 2020
■ゲームについて
・お題「あける」に対し、ド直球に壁に穴をあけるだけのゲームにしました。
・壁にパンチしたらスコアが出ます(最高1000点)。スコアに応じ、壁に穴が空く・空かないが変わります。3回分のパンチのスコア合計を競います。
・ゲーム紹介文中の「今年のサンタはボクサーだったからね。」は、FGOの2020年クリスマスイベントより。私のカルデアのカルナサンタさんはもうすぐレベル100です。村正は来てくれませんでした。
・穴空けの爽快感を目指しましたが、スコア算出が渋いため、スコアを稼げず、逆にストレスが溜まります。当然穴も空きません。失敗。あとマウスを振りながらボタンを離す行為が普通に難しく、コツを掴むのに時間が要ります。
高いスコアを出すことが難しいながらも、理論値最高点の3000点は出ます。
(note書いてる途中にたまたま出せました。無我の境地。全ては運です)

・▼スコア算出についての記載です。(読み飛ばしてください)
①~③を掛け算
①パワーゲージ(画面左)
1~10点。
②回転ストップ
白:0点、 黄:0~9点くらい、 赤:10点。
③ボタンを離したときのマウスの振り
1~10点。ボタンを離した時 + 前後2フレーム の計5フレームのマウス移動量合計より算出。計2000px動かせば10点になるはず。
4Kやデュアル・トリプルモニタの人は有利かも。(たぶん)
・マウスの振りに相当するものが画面に表示されてないので、ルール理解の妨げ&難易度上昇になっていました。←コメントを頂きました。ありがとうございます。
■演出
以降はエフェクト(?)の作成・振り返りを書きます。
これといって今回のゲームに自分の中でも特出点がなく、書くことがない!と気づき、内容を捻り出しています。温かい目で見守ってください。
--------------------
このゲームはスコアによって演出に差があります。
【1】.スコア 0~:穴が空かない
【2】.スコア 100~:穴が空く
【3】.スコア 500~:穴が大きく空く
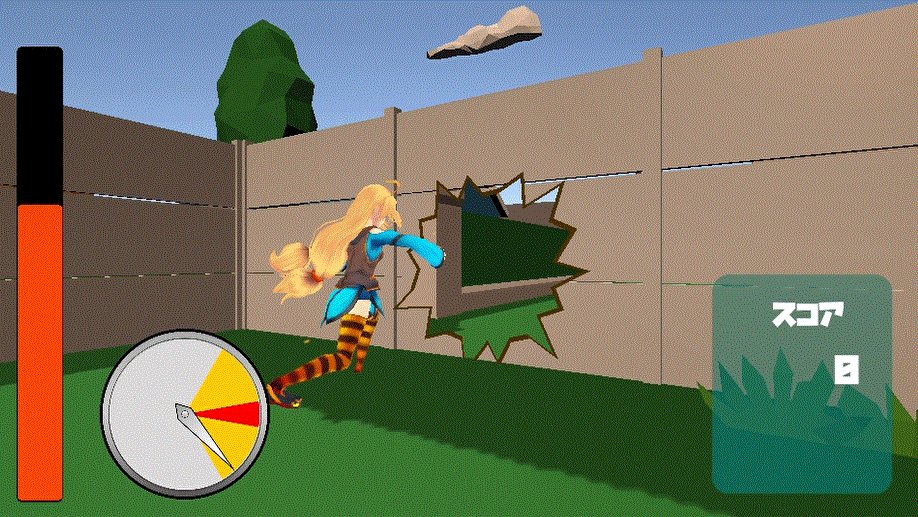
【1】.スコア 0~:穴が空かない
パンチが壁に当たった部分からヒットエフェクトが出ますが、パワーが足りず壁に穴が空きません。

▼ヒットエフェクトはパーティクルシステム(Shuriken)で作成しています。以下の要素があります。
①.当たった部分のギザギザ
漫画のギザギザなフキダシみたいな形をしてます。
1番エネルギーがある中心を白色に。周囲を黄色やオレンジに。
②.中心から広がる円
なぜか出すと良い感じになります。
黄(明) > オレンジ(暗)へ時間で色を変化。
③.手前に飛ぶ細長いもの
痛さの強調。ちょっと出る量が少ないかも。
④.手前に飛ぶ丸いもの
勢いよく飛び出すけど、Limit Velocity over Lifetime の Dampen を上げ急激に減速。エフェクトの余韻として一番最後に消えます。
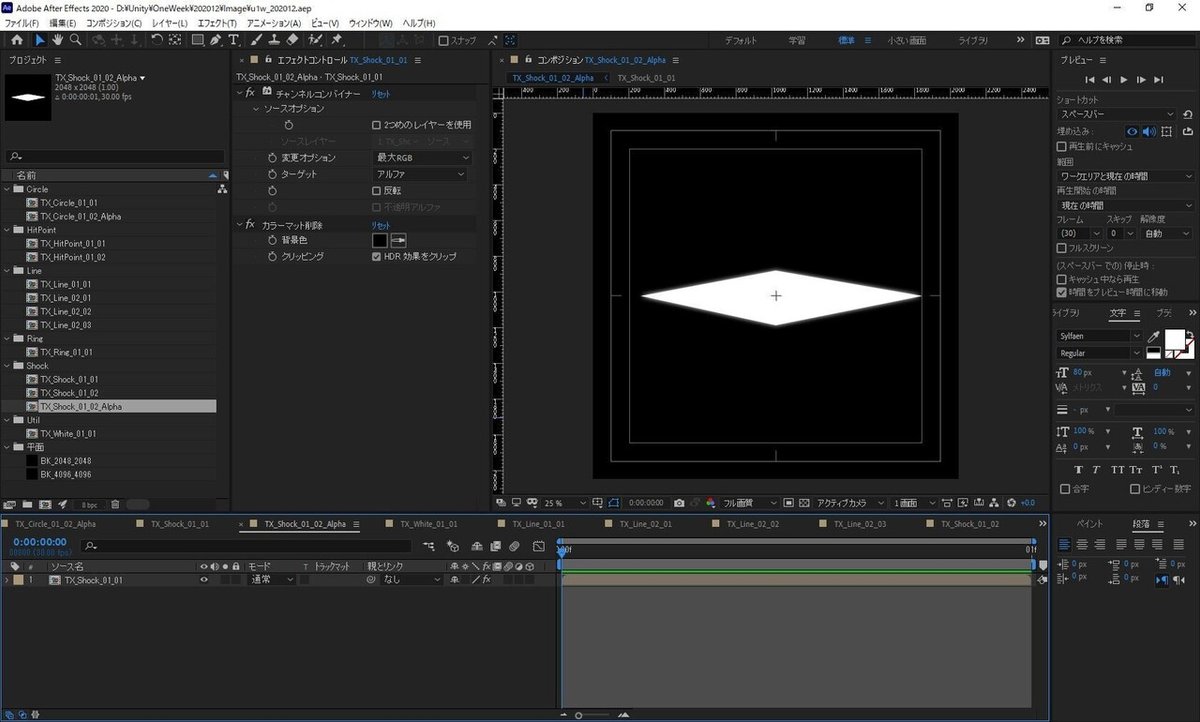
▼エフェクトのテクスチャは全てAfter Effectsで作成しています。




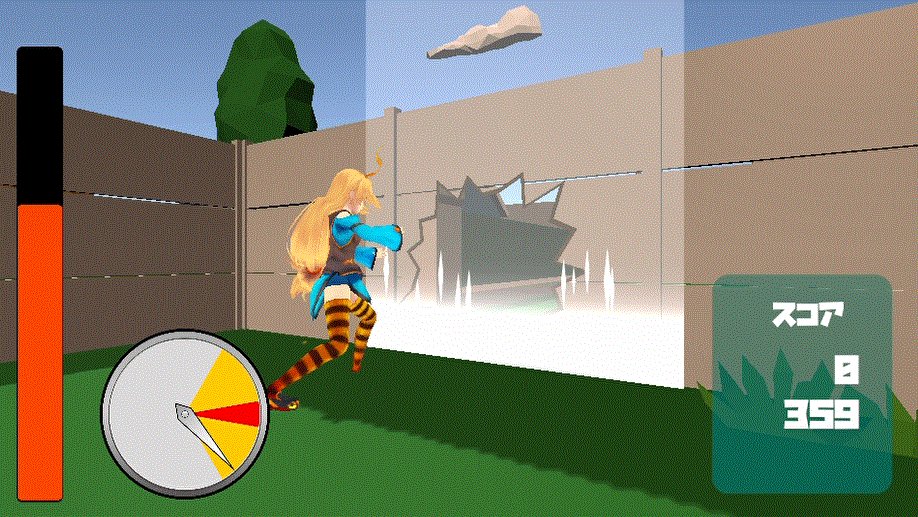
【2】.スコア 100~:穴が空く
穴が空きました。やったー。

▼穴が空かない場合との差です。
①.最初に上の方へ赤い色のなにかが出てくる
スコア 0~ との差別化のため、試行錯誤しています。
溜めの尺が短い(というかほぼない)ので、ユニティちゃんのアニメーションに手を加えた方がよさそうな気がします。無念。
②.穴が空く
穴の形をしたメッシュを用意して、
後ろの背景 > 穴メッシュ(Zバッファのみ書き込み) > 壁(柵?)の順で描画しています。
穴のアウトラインは穴メッシュを少し大きくしたものを後から描画しています。壁がないと破綻します。(あってもおかしいのはバレますが。。そして穴が空いたのに影はそのまま。。。)

③.破片が飛ぶ
分かりずらいですが、何やら破片のようなものが穴の手前と奥に対して飛んでいます。もう少し破片だと分かりやすい方がいいです。あと勢いももっと欲しいです。
▼穴と破片用のメッシュ

④.穴の修復
不思議な光で、壁の穴が一瞬でなかったことになります。
下から上へ向かう横線(UVスクロール)、全体の発光(一瞬)、複数の縦線 の3つで構成されています。

UVスクロールは、Custom Vertex Streams で徐々にスクロール速度を上げています。(ちょっともったいない使い方をしている気がしますが、他に使ってなかったので。。)

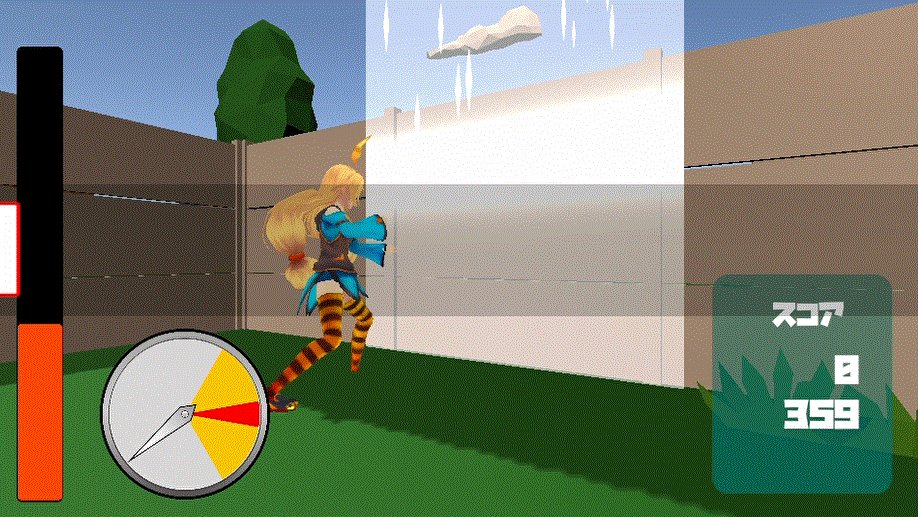
【3】.スコア 500~:穴が大きく空く
威力が上がっています。桁違いだ。

①.ライトレイ
最初にライトレイを出し、少し回転させます。
ついでにライトレイの中心を明るくして、一瞬、横長の光も出します(好きなので)。

②.十字光
パンチのヒット部分に十字光を出します。十字光そのもののテクスチャはなく、横長の線のテクスチャ2枚で表現しています。
Youtubeなどで、アニメの十字光をコマ送りしてみると、全然回転していなかったり、一瞬で回転してすぐ消えたりと、いろいろな十字光を見ることができます。十字光演出、とても奥が深いです。
③.色反転
アニメなどにある、一瞬画面が真っ白・真っ黒になったり、反転する系のやつです。カッコイイので採用します。
シェーダー内のBlend 設定に "Blend OneMinusDstColor Zero" を記述して、球メッシュに張り付けてサイズをキュッっと小さくしています。
Blend の設定は こちらの記事 が分かりやすかったです。

④.徐々に大きくなる白い光
画面が光に包まれていきます。
フレネルを反転させたシェーダーを球メッシュに貼り付けて、サイズを大きくしています。


⑤.上昇し、光の中へ消えていく石
より雰囲気がでるので、とりあえず入れます。
大きい石と、小さい石は別々のパーティクルで発生させ、大きさにコントラストを付けています。
▼別アングル
うんうん pic.twitter.com/fyFKgNGwGU
— E-CAT (@P100ecat) December 29, 2020
■終わりに
▼評価結果です。
平均ど真ん中の3点です。いいですね。
それよりも60件以上の評価頂いたことに驚いています。ありがたや。

ここまで読んでいただきありがとうございました。もっと良い実装方法はたくさんあると思いますが、何かの参考になれば幸いです。
(よっし、これでフィギュアゲットや!!!!
この記事が気に入ったらサポートをしてみませんか?
