
Shopify 構築日記 #091 やってくれるぜMicrosoft Clarity
みなさん、いつもお読み頂き誠に有難うございます。私の大好きなグロース柱の黒瀬さんが最近使っているというツール=Microsoft Clarityなるものを知り早速インストール?いや使ってみました。
まだ日本語化されていませんがChromeの拡張ツールを使って日本語訳にしてみると分かりやすいかもしれませんね。

早速Clarity=明瞭さと訳されていて、こういうところが自動翻訳の難しいところと思いながらも、その昔ならコピペして翻訳ソフトやアプリ、サイトのお世話になっていたことを思い出すと随分と楽になりましたね。
では何が出来るのか?


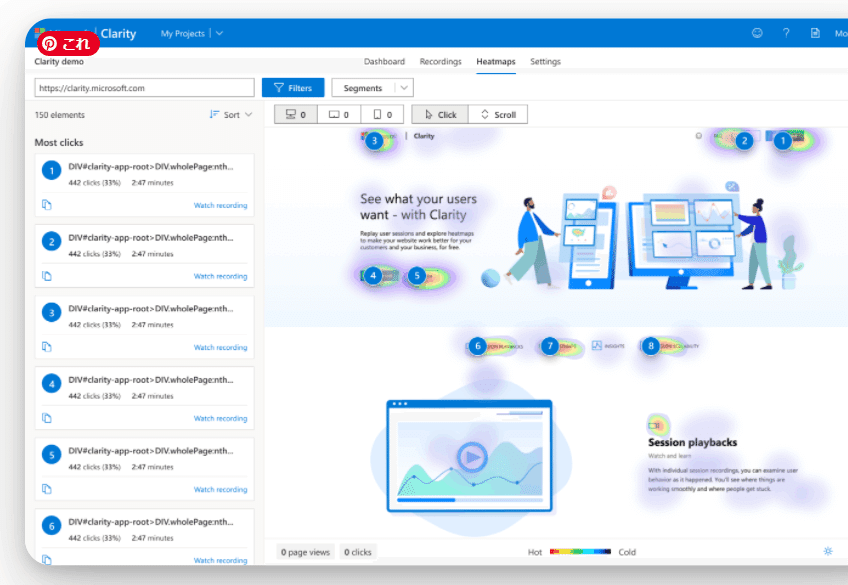
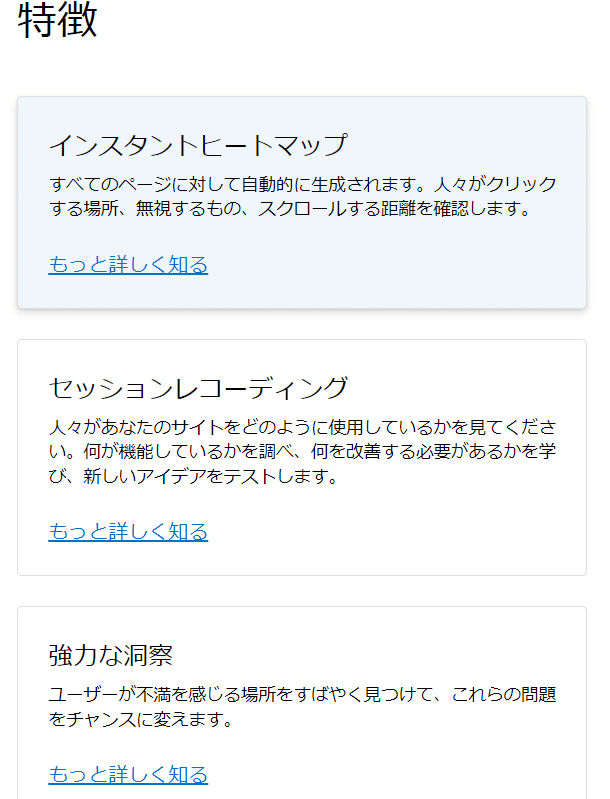
インスタントヒートマップ (レコーディングあり)
スクロール率計測
タッピング?何度もタップするけど変わらないところ=要修正(レコーディングあり)
Google Analytics との連携
が、なんと無料で出来ます!! マイクロソフトさん太っ腹w
設定も至って簡単ですのでまずはチャレンジしてみてくださいね。参考にしたサイトはこちらです。
Shopifyならスクリプトを<head></head>の間に入れるくらいなので簡単です。イメージ的にはShopifyにGAのタグを設定するくらいのレベル感です。
ただ、初めは表示されていたGA連携画面が翌日見れなくなっており設定のやり直し等行っていますがいまだ解消されていない。
もう少し時間のある時に見直してみよう!
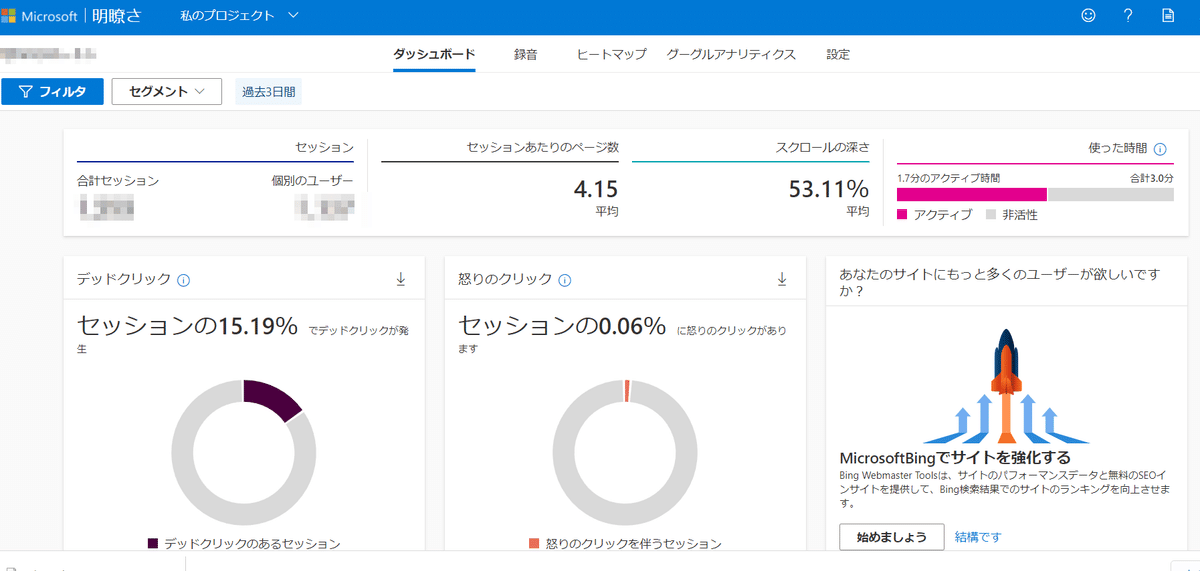
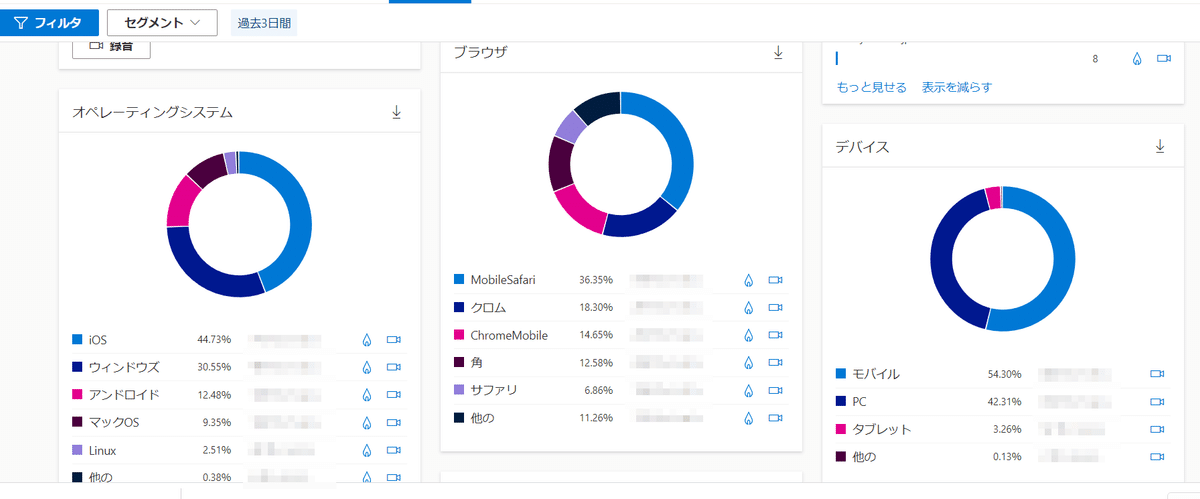
実際の管理画面はこんな感じ



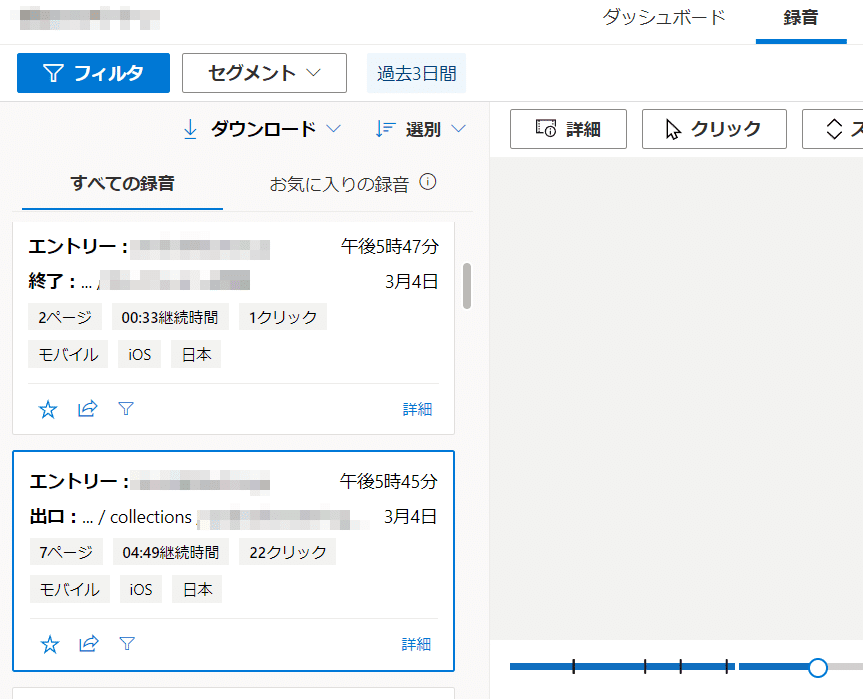
こちらはヒートマップの画面。
エントリー:サイトに来た時の場所
出口:離脱した場所
7ページを04:49かけて22クリックしたというような、お客様の行動が分かります。右下のステータスバーの黒い縦線がクリックorタップした個所。
ステータスバーが切れている個所は、表示に時間のかかった場所。サイトが重いのか?アプリの詰めすぎか?スクリプトが悪さしているのか?分かりませんが、このような細かいところまでわかるのが凄い。そして無料。
なので、Shopifyユーザーは必ず入れたほうが良いです。またPlusアカウントの場合はチェックアウトまでスクリプトを入れることが出来るのでデータをしっかりと取ることが出来ます。
以上、おすすめの分析ツールでした。
ストアヒーロー@黒瀬さん、ありがとうございました。
廻らない鮨を食べたいなぁ😅
