
#1日1サイトレビュー 110 SHIFT LINK
Next.jsとThree.jsの組み合わせ!
1番やりたい技術が合わさっている。。。。。。
こういうサイトを作りたい!
nrealとかも使っているのか、最先端とクリエイティブっていう感じがサイトのテイストとあっている
webpackで作られていて、どんな感じで作っているかが見れない涙
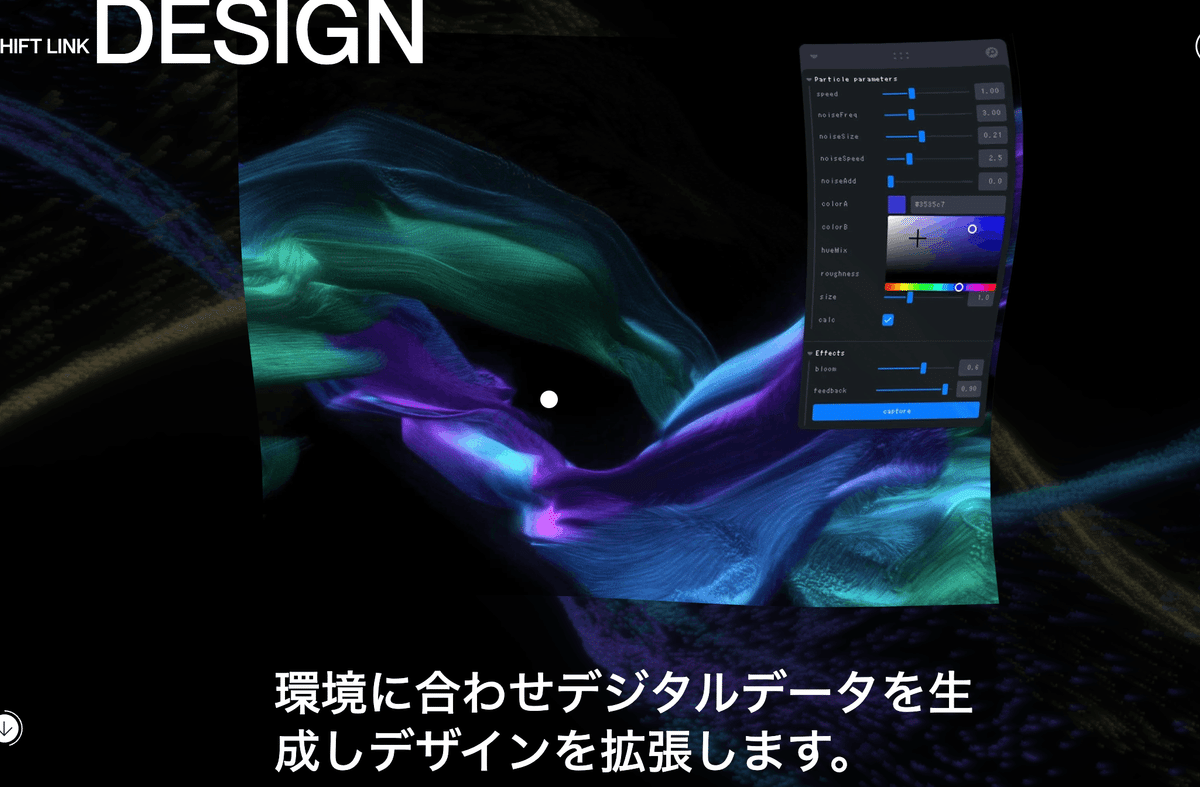
SHIFT LINKはリアルとバーチャル空間内にインターフェースを構築し、あらゆる機器やデバイス、それを扱う人やサービスをつないでいきます。
フォント
・Pangram Pangram
Pangram Pangramは書体デザインをしている鋳造所の名前で、34のフォントを提供している。
今回使用しているフォントはどれなのかは分からない!
カラー

感想・考察
(1)流れるような流体アニメーション
ライブラリにはthree.jsって書いてあったけど、three.jsでもこんな感じのアニメーションってできるのかな。
デフォルトのジオメトリではない気がする…
あるとしてもポイントジオメトリ?つまりvertexshaderを操作している?つまりネイティブのWebGLを書いている?

このツールなんだ!これでデザインできるのかしら?

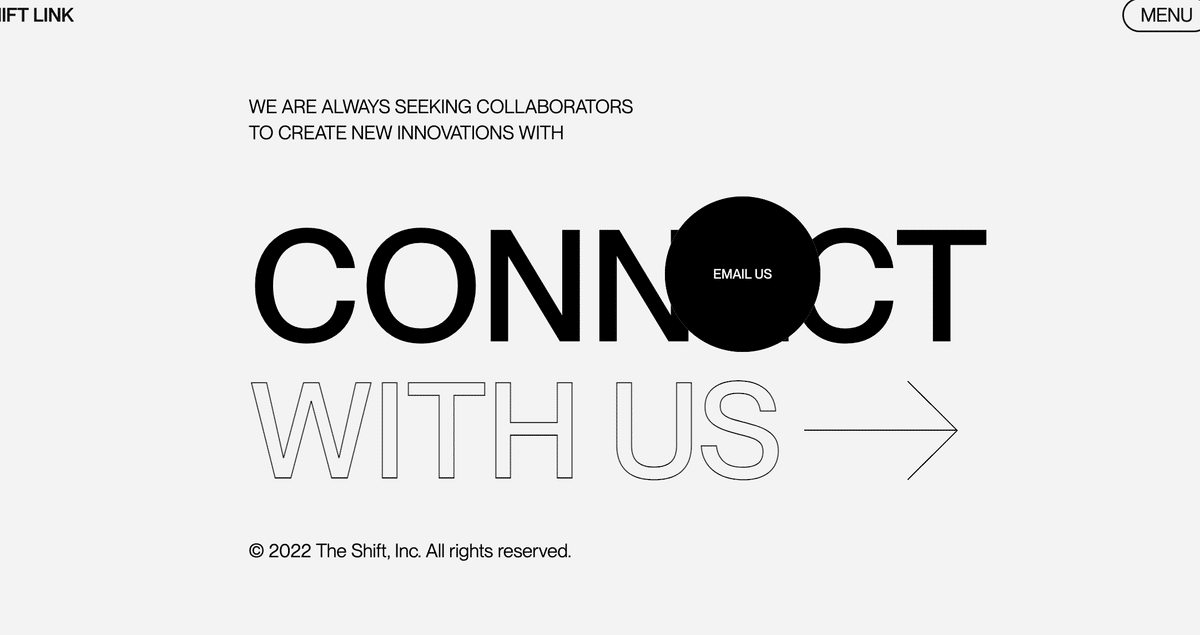
(2)フォントの強弱
フォントは1つで、配色も純粋な白と黒で構成されているのだが、フォントサイズを変えることによって強弱を与えることができる。
より相手に伝えたいメッセージは大きく挑戦的に。

(3)飽きさせない仕組み
クリッカブルなところでは、カーソルが大きくなったりインタラクティブな要素を所々で盛り込んでいる。

WebGLスクールが終わったらこういうサイトも作ってみたい!
この記事が気に入ったらサポートをしてみませんか?
