
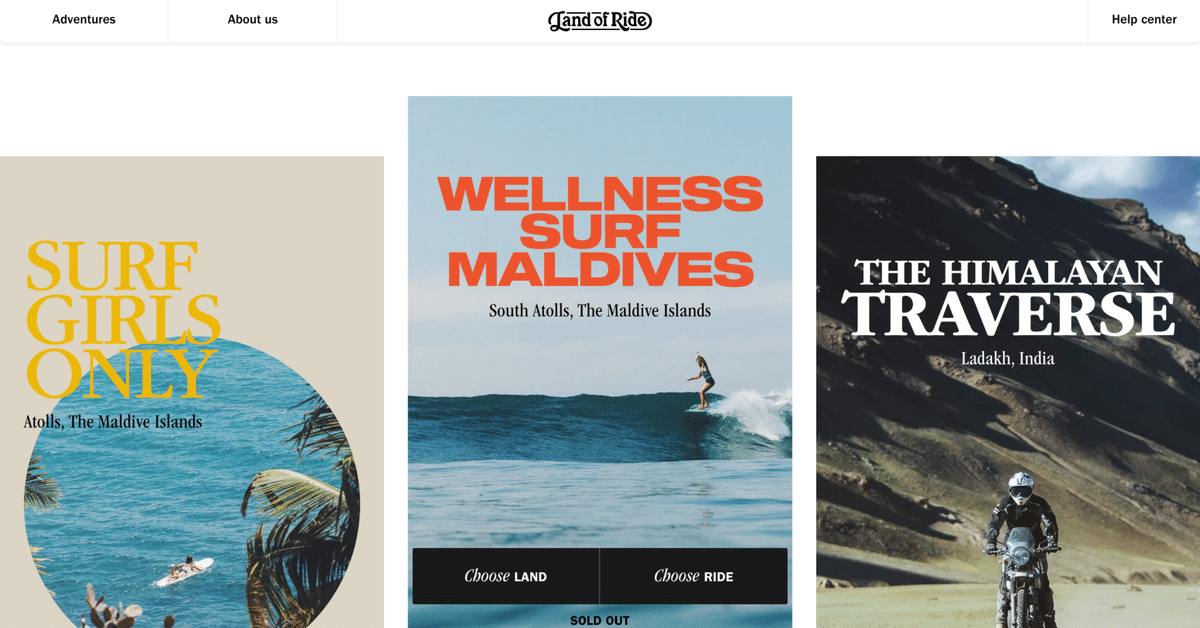
#1日1サイトレビュー 124 Land of Ride
フォント
・FranklinGothic
https://freefontsvault.com/franklin-gothic-font-download-free/
フランクリン・ゴシック・フォントは、もともとAmerican Type Founders(ATF)によってデザインされたサンセリフ書体である。しかし、その功績は同社のヘッドデザイナーであるモリス・フラー・ベントンが全身全霊で貢献したものである。このアメリカ人タイプデザイナーと彼のチームは、Alternate Gothic、Franklin Gothic、News Gothicなど221種類の書体を生み出した。Adobe fonts ITCフランクリンファミリーは12書体の保管庫を持っています。個人使用に限り、無料のフランクリンゴシックフォントをダウンロードできます。Franklin GothicはVictor Carusoの1970年代のITC Franklin Gothicフォントはよく知られており、Microsoft Windowsに一部バンドルされています。
このフォントは、様々なメディアに対応する外観を持っています。広告のテキストや新聞の見出しに人気がある。フランクリン・ゴシックは、ヨーロッパの顔である「Kabel」や「Futura」に似ている。

・Sequel
https://www.behance.net/gallery/36451955/Sequel-Free-Typeface
Sequelは、映画やロゴのために作られた滑らかなヘッドラインフォントです。商用利用は100%無料です。また、「the」と「of」の合字を備えています。

・ITC Garamond W01 Cond
https://www.myfonts.com/collections/garamond-font-itc
トニー・スタンによって描かれたITC Garamondは、1975年にBookとUltraのウェイトのみで発売された。これらは他の書体メーカーの既存のテキストデザインを補完するためのディスプレイ用書体として意図されたものである。(実際、伝統的な書体に対するITCの解釈の多くは、既存のテキストデザインに対応するディスプレイ用書体として始まったものである)。
しかし、このITC Garamondの最初のウェイトは非常に人気があったため、ITCは1977年にライトウェイトとボールドウェイト、そしてコンデンスフェイス一式を発表した。現在、ITC Garamondの全シリーズは、通常幅のローマンとイタリックの4ウェイトと、コンデンス版のローマンとイタリックの4ウェイトの計16ウェイトで構成されている。ファミリーとしての類似性はあるが、ITC Garamondのユニークな出自が、紛れもない唯一無二の魅力を生み出しているのである。

・ITC Garamond W01

・SangbleuSans
https://www.swisstypefaces.com/fonts/sangbleu/#about
この書体の設定は、書体の分類(セリフ/サン/スラブ)やフォント制作技術から推測される従来のパターン(魚とも鳥ともつかない中間的なスタイルを持つ)には当てはまらない。また、ディスプレイ、テキスト、キャプションのような光学サイズの直線的な変化もありません。その代わり、各メンバーは、専用の目的を果たし、スタイルの好みを満たすことができる、独特の声を提供しています。

・Kabel
https://www.dafontfree.io/kabel-font-free/
Kabelはドイツのデザイナー、ルドルフ・コッホが考案し、1927年からクリングスポール鋳造所から発売されたサンセリフ書体である。
Kabelは「幾何学的」なサンセリフに属し、Kabelが作られた時期にはドイツでよく知られるようになりつつあった。
主に円と直線の構造について緩やかに基づいているが、コッホがプロフェッショナルであった上品なカリグラフィーを思わせる繊細さと不規則性を加えるために、微妙に小さいXハイト(ただし太字の間は大きい)、傾いた「e」、不規則に角度のついたターミナルなど、多くの珍しいデザインとスタイルの選択を適用している。

カラー

感想・考察
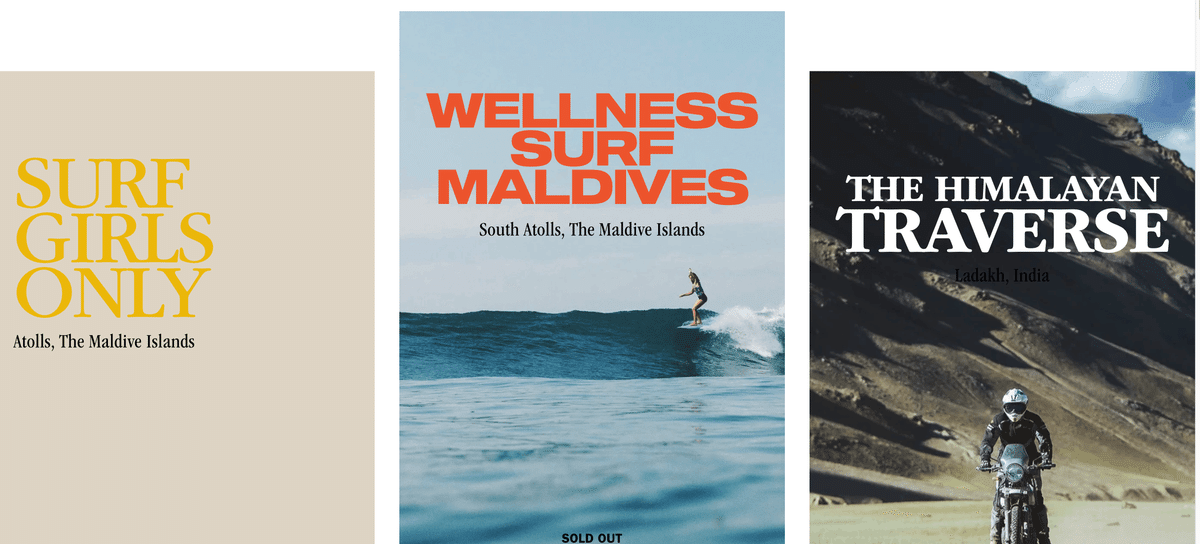
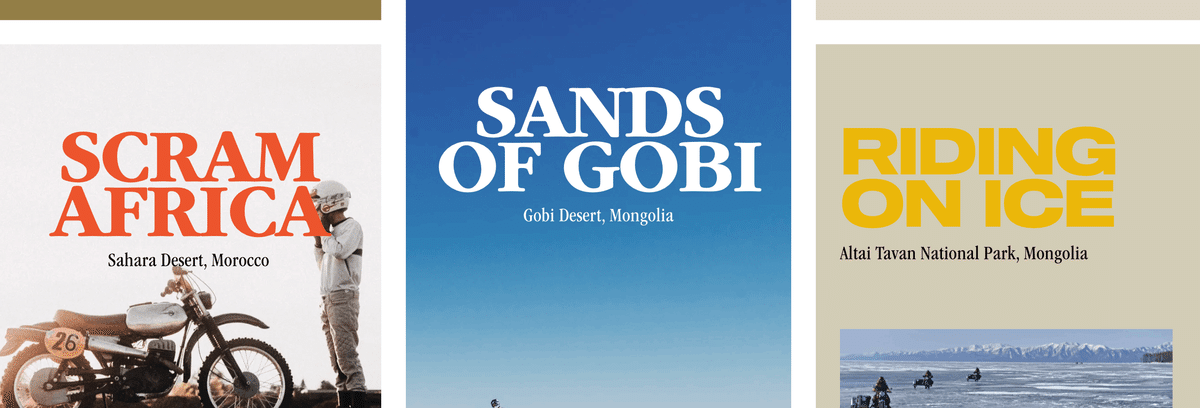
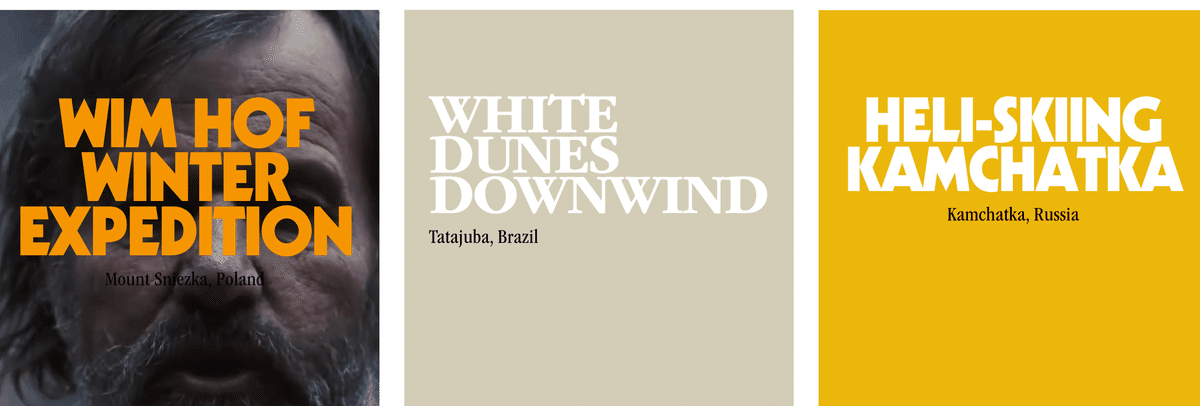
(1)フォントすごい凝ってる!
1枚1枚が映画のポスターみたいなんですよね。
ホバーすると動画として動き出す。
本当に素敵だなと思いました。
本屋さんの洋書コーナーにいくと、こんな感じのパターン集がおいてあったりする。こういうのみてるだけで勉強になります!
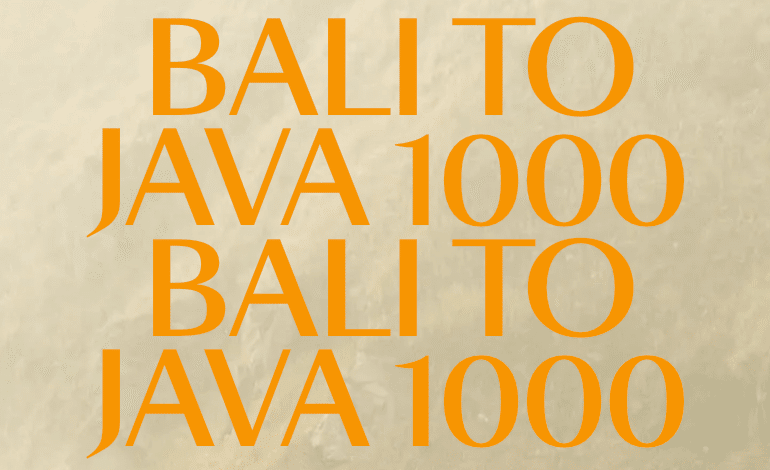
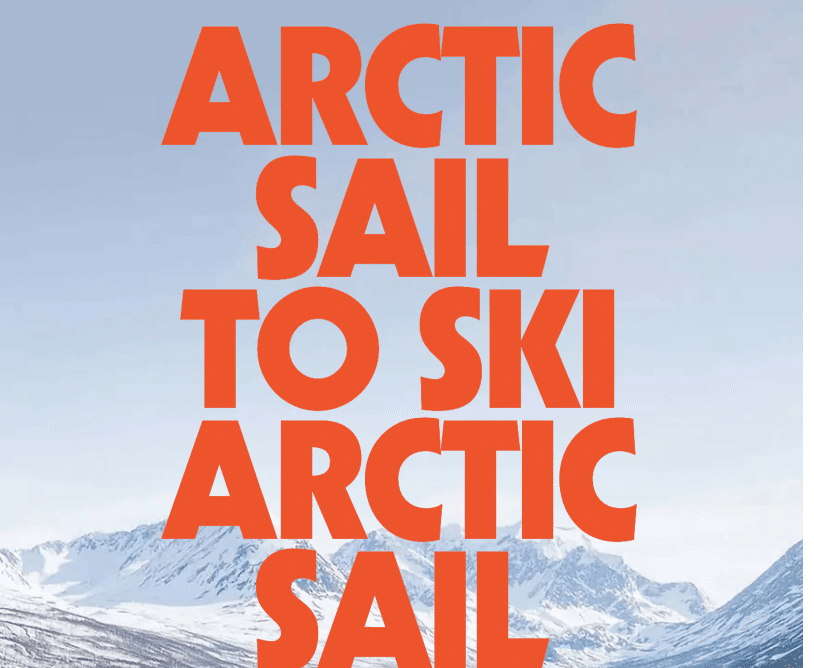
当たり前ですけど、テキストと画像は色相、明度で差をつけていたりする。

(2)テキストと背景の配色がすごく参考になる。
うん、参考になる。勉強になる。
色相は揃えて、明度と彩度で差をつけると基本合うのかなあ。
といっても写真との合わせ方が素敵。


(3)戻るボタン
意外といいなって思ったのが、About usのページに遷移したときに、左上の矢印が出てきたこと。
簡単に前のページに戻ることができるし、左側に現れるので戻るということが直感的にわかる。

この記事が気に入ったらサポートをしてみませんか?
