
【Lステップ回答フォーム】カスタムCSSでヘッダー画像サイズを自由に変える方法
Lステップのヘッダー画像のこんなところでつまづいてませんか?
・ヘッダーサイズが細すぎるけど変更できない
・鉛筆マークが邪魔
・自在にサイズを変えたい
今回は上記の解決に絞って情報をお伝えします!
改めまして、デュラと申します。
本題に入る前に簡単に自己紹介をさせてください。
何をしても稼げなかった会社員の私ですが、現在は動画とLステップで事業展開をさせていただいています。
【事業展開】
・動画編集ディレクター(某有名シェフのYouTubeチャンネル運営など)
・Lステップ構築(マーケティングから構築まで一貫でやります)
※案件のご相談は私のTwitter(@durasan_vfx)までお願いいたします!
無料でまずはヒアリングをさせていただきます。
それでは早速本題に入りましょう!目次からどうぞ
【目次】
①画像をLステップにアップロードする
②画像のURLをコピーする
③とりあえず私のコードをコピペして動作確認
④URLと画像サイズ調整だけ実施(※コードよくわからない人でもOK)
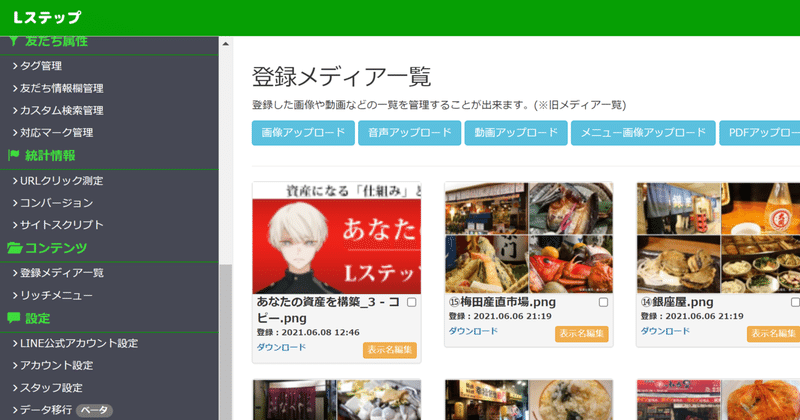
①画像をLステップにアップロードする
「コンテンツ>登録メディア一覧>画像アップロード」でアップロードします。

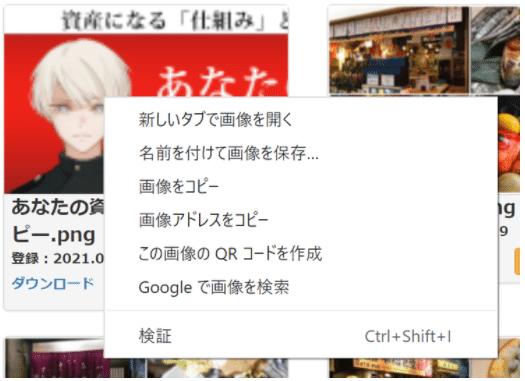
②画像のURLをコピーする
次に使用したい画像の上で右クリックを押して、「画像アドレスをコピー」を選択。メモかなにかに貼り付けて一時保存してください。

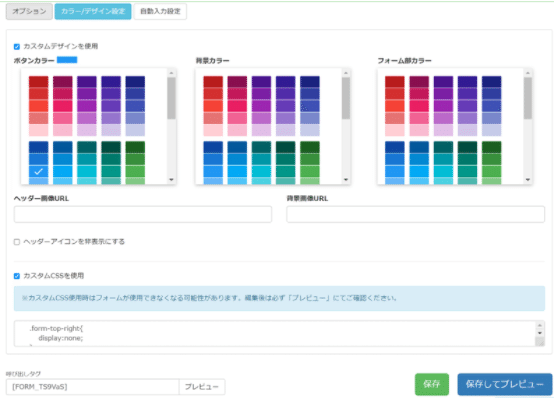
回答フォームを開いて「カラー/デザイン設定」を開いて、カスタムCSSを使用にチェックをいれます。

③とりあえず私のコードをコピペして動作確認
.form-top-right{
display:none;
}
.form-top{
display:none;
}
.form-bottom{
margin-bottom: 100px;
background-image: url(あなたのURLをいれてください);
background-size: contain;
background-repeat: no-repeat
}
.form-editor{
margin-top: 33%;
}上記のコードをコピペして自分のカスタムCSSに入れて、「あなたのURLをいれてください」の部分に先程保存しておいた画像URLをいれて「保存して開く」を押してみて下さい。画像が表示されるはずです。
【コードの解説編】※見たい人だけでOK。
以下のコードはデフォルトだと表示される鉛筆マークを消してます。鉛筆の表示されるエリアは「.form-top-right」という名前でクラス名(プログラミング上での名前定義)がつけられており、そのdisplayをnoneしているということです。
.form-top-right{
display:none;
} 以下のコードは「ヘッダー画像エリア(.form-top)」を消去しています。デフォルトだけしてされていて使いづらいので、消します。
.form-top{
display:none;
}以下のコードで画像のURLや画像をどのように出すのかを指定しています。詳細は省きますが、URLの中のカッコ内を変更すれば基本的にはOKです。
.form-bottom{
margin-bottom: 100px;
background-image: url(あなたのURLをいれてください);
background-size: contain;
background-repeat: no-repeat
}以下のコードでフォーム部分の中で画像のエリアをどのくらいの大きさにするのかを指定します。ここの数字は後で自分のアップする画像に応じて変更する必要があります。横幅は自動で対応させるようにできたのですが、縦幅はマニュアルです。
.form-editor{
margin-top: 33%;
}④URLと画像サイズ調整だけ実施(※コードよくわからない人でもOK)
実際にやってもらう作業はすごく簡単です。
上記のコードの「URL・margin-topの%変更」この2つだけです。
①まず以下のコードのカッコ内部分をあなたのURLに差し替えます。
background-image: url(あなたのURLをいれてください);このときに、アップロードする画像によっては、フォーム部分と被ったりして、うまく表示されないと思います。
なので、以下のコードの33%となっている部分を微調整する必要があります。ここは目視で数字を大きくしたり、小さくして調整してみてください。
.form-editor{
margin-top: 33%;
}参考として、
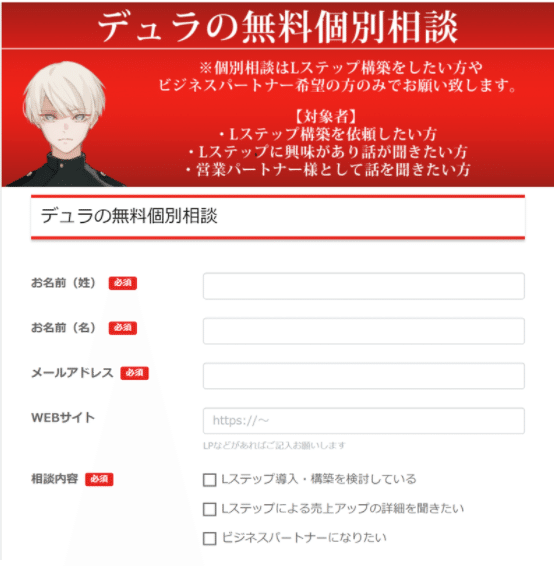
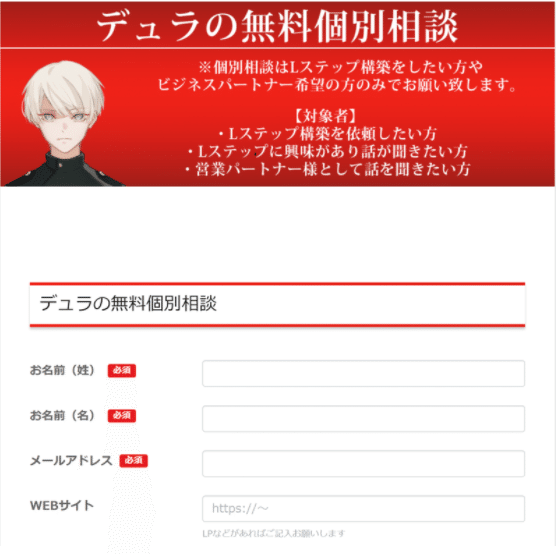
「1500 x 500px」の画像なら「margin-top: 33%」でぴったりです。
以下の画像のようになります。

もしも「margin-top: 50%」にすると、以下の画像のように画像とフォーム記入部分の隙間が大きくなります。なので、「1500 x 500px」よりも縦が長い画像なら%の数字を大きくしてあげて下さい。目分量で適当に調整していってもうまくいくはずです。

画像ヘッダーの調整方法は以上です!
※今回のNoteが参考になったと思ったら、「Noteに❤」や「フォロー」してくれると大変うれしいです!
ぜひTwitter(@durasan_vfx)でもフォローお願いします。記事拡散してもらえたら感謝しかありません☺RTいたします!
この記事が気に入ったらサポートをしてみませんか?
