
無心でコピペしてGitOpsを試してみた with Argo CD
※ 本稿は Tech Inside Drecom に掲載された記事、「無心でコピペしてGitOpsを試してみた with Argo CD」の note 出張版です。
はじめに
「俺、今期が終わったらGitOpsするんだ」という記事を書いたのが昨年末。
気づいたら今期が終わっているじゃありませんか。
あれ、GitOpsの準備ぜんぜん出来てなくね…?
うん、まぁ大体そうなりますよね。
プロジェクトには優先度高なタスクってのが往々にしてあるもんです。
しかし導入のための準備は進めておくに越したことはありません。
ということで、とりあえずGitOpsツールの代表格であるArgo CDを試してみました!っていう記事です。
「GitOpsって聞くけど、実際どんな感じになるのかチョロっと試したいな」
そんな軽い気持ちの内容で、基本的にコピペすれば誰でも動かせるような形でまとめています。
もし興味があれば、試してみて頂ければと思います。
GitOpsとは
前述した「俺、今期が終わったらGitOpsするんだ」という記事にまとめてありますm(_ _)m
前提条件
Macで[Docker Desktop](https://docs.docker.jp/docker-for-mac/install.html)をインストールしてある環境が前提になっています。
環境が異なる方は、よしなに読み換えてください。
Docker DesktopでKubernetesを有効化するのもお忘れなく。
レッツトライ GitOps
それではArgo CDを使ってGitOpsを試してみます。
1. Namespaceの作成
まずはArgo CDのリソースを動かすNamespaceを作成します。
kubectl create namespace argocd2. Podの作成
Namespaceが出来たら、次はPodを作ります。
マニフェストはArgo CDのGitHubに上がっているものを使います。
kubectl apply -n argocd -f https://raw.githubusercontent.com/argoproj/argo-cd/stable/manifests/install.yamlマニフェストが適用できたら、Podが作られているか確認します。
kubectl get pod -n argocdNAME READY STATUS RESTARTS AGE
argocd-application-controller-0 1/1 Running 0 32s
argocd-dex-server-567b48df49-mrqfq 1/1 Running 0 32s
argocd-redis-6fb68d9df5-gwtkk 1/1 Running 0 32s
argocd-repo-server-6dcbd9cb-sl99q 1/1 Running 0 32s
argocd-server-69678b4f65-b84wd 1/1 Running 0 32sうん、いいですね。
大体30秒くらいで全てのPodがRunningになります。
3. GUI画面へアクセス
kubectl port-forward svc/argocd-server -n argocd 8080:443こんな感じでargocd-serverのServiceをport-forwardすると、GUI画面にアクセス出来るようになります。
https://localhost:8080 にアクセスしてみて、

タコさんウインナーが出てきたらOKです。笑
(余談ですが、ArgoってArgonauta argoから取ってるんですかね?)
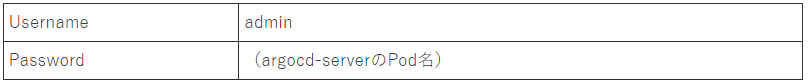
さて、次はログインですが、アカウント情報は以下の通りになります。

Pod名はさっき表示した一覧からコピペすれば事足りますが、コマンドで抽出するならこうです。
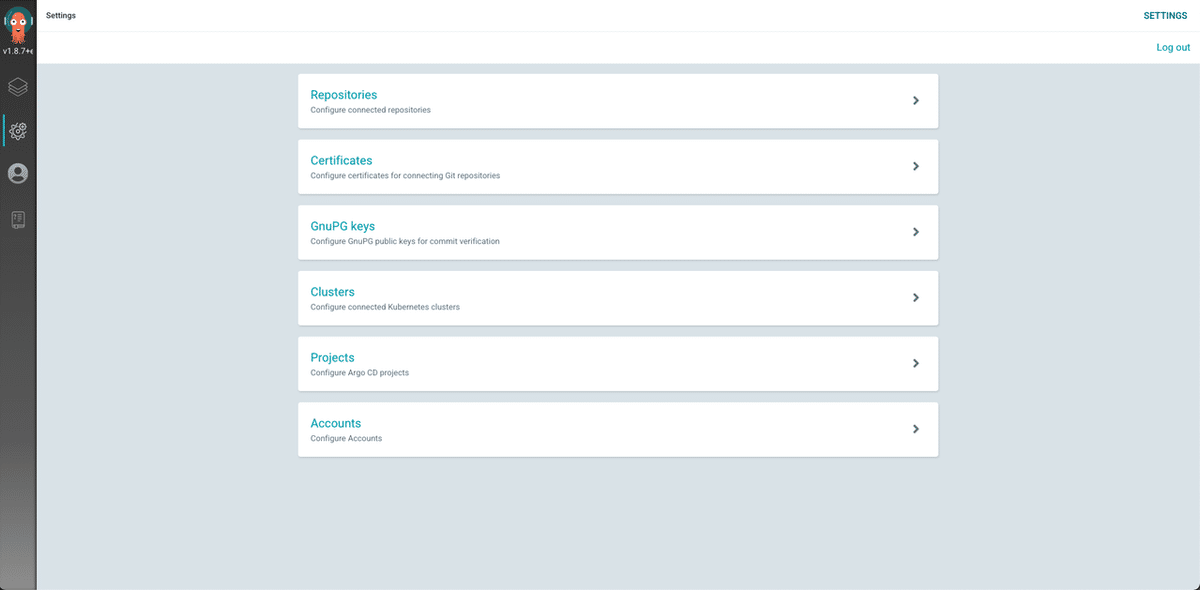
kubectl get pod -n argocd -l app.kubernetes.io/name=argocd-server -o name | cut -d'/' -f 2無事にログインが出来ると、

こんな画面になります。
おいおいおいおいおいおいおい簡単だぜ!
あとはアプリケーションを設定すれば、GitOpsを試せるはずです。
4. デモ用のリポジトリをフォーク
ここでせっかくなので楽しいアプリケーションを作りたいという気持ちが湧き出てくると思いますが、グッと堪えてください。
今回はコストカットのためにArgo CDが用意してくれているデモ用のリポジトリをフォークして使わせてもらいます。
さて、アプリケーションも用意できたので、あとはGUI画面でポチポチ設定していくだけです。
5. リポジトリの登録
まずは「Setting」から「Repositories」を選択。

パブリックリポジトリとしてフォークしていれば、認証情報は必要ありません。
なので「CONNECT REPO USING HTTPS」を選択して、

URLを設定するのみ。

「CONNECT」すると、

接続に成功しましたね。
順調極まりない。
6. アプリケーションの設定・同期
まずは、デプロイするアプリケーション用のNamespaceを作っておきます。
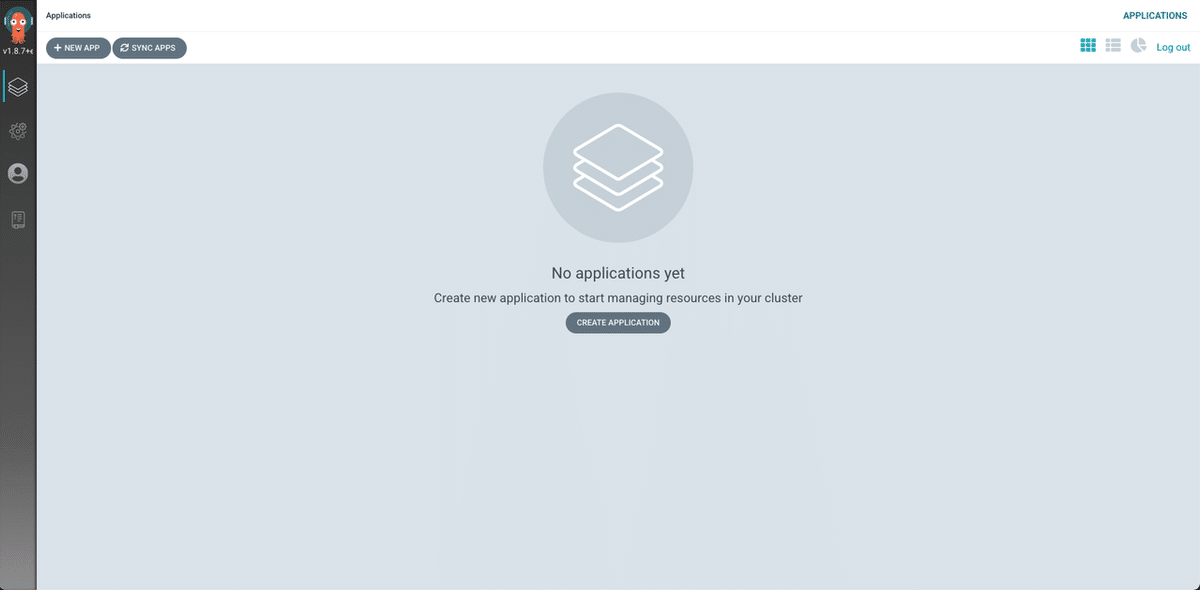
kubectl create ns developNamespaceが作成できたら「NEW APP」を選択して、デプロイ対象のアプリケーション情報を登録しましょう。
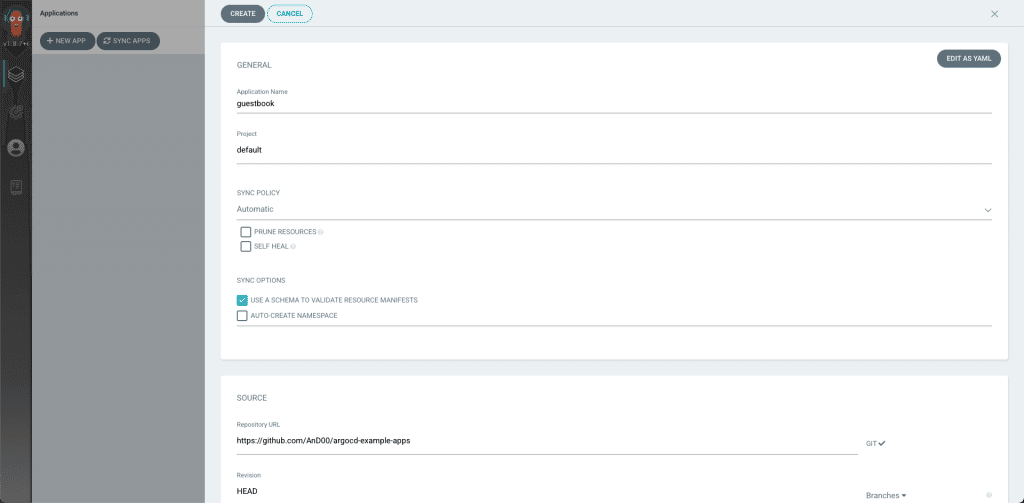
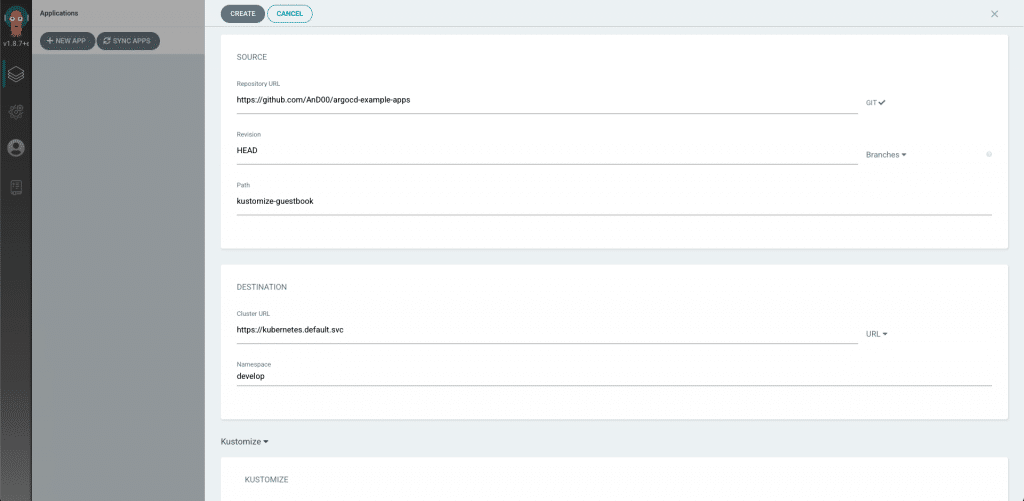
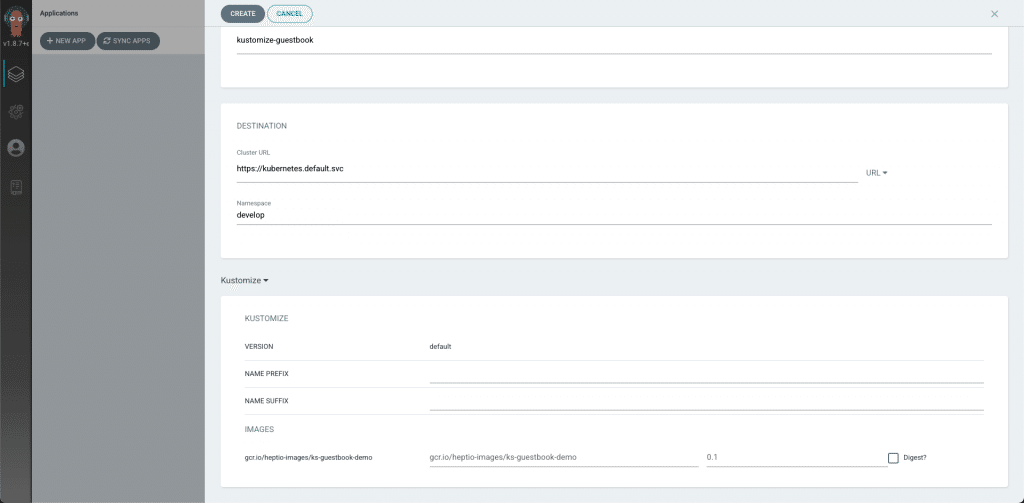
今回はデモ用のkustomize-guestbookをデプロイします。
「Repository URL」には先ほど登録したリポジトリを、「Path」はkustomize-guestbookを選択。
Namespaceはdevelopを指定します。



こんな具合ですね。
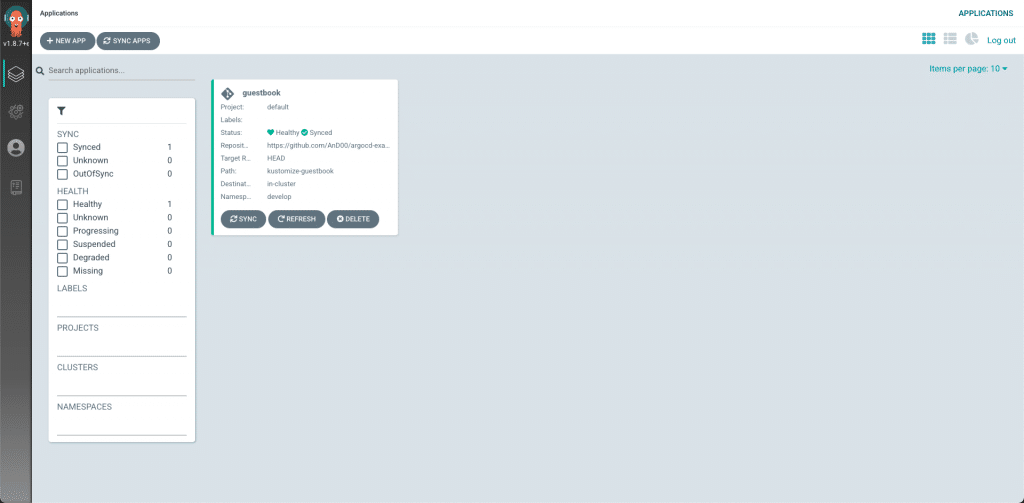
「CREATE」を押すとGitHubとの同期が開始されて、デプロイが行われます。


オールグリーンになれば、デプロイが完了。
kubectlでリソースがちゃんと作られているか確認してみます。
kubectl get deploy,svc,pod -n developNAME READY UP-TO-DATE AVAILABLE AGE
deployment.apps/kustomize-guestbook-ui 1/1 1 1 9s
NAME TYPE CLUSTER-IP EXTERNAL-IP PORT(S) AGE
service/kustomize-guestbook-ui ClusterIP 10.103.78.215 <none> 80/TCP 9s
NAME READY STATUS RESTARTS AGE
pod/kustomize-guestbook-ui-779bc8b498-tpnzg 1/1 Running 0 9s問題なさそうですね。
アプリケーションのほうも確認してみましょう。
kubectl port-forward svc/kustomize-guestbook-ui -n develop 8081:80port-forwardして http://localhost:8081/ にアクセスすると、

動いてますね。
(使い方はよう分からんですが…)
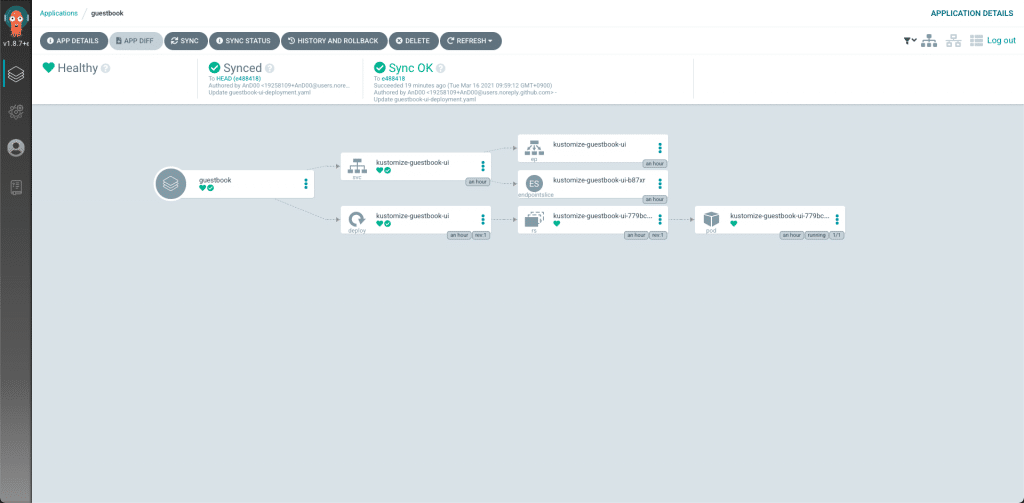
では、Argo CDの良い感じの画面に戻ります。

ここでアプリケーションが更新されていくのをニヤニヤしながら見れるわけですね。
ちなみに、アンテナマークみたいのを選択すると、ReplicaSetなどすべてのリソースが表示されるようになります。

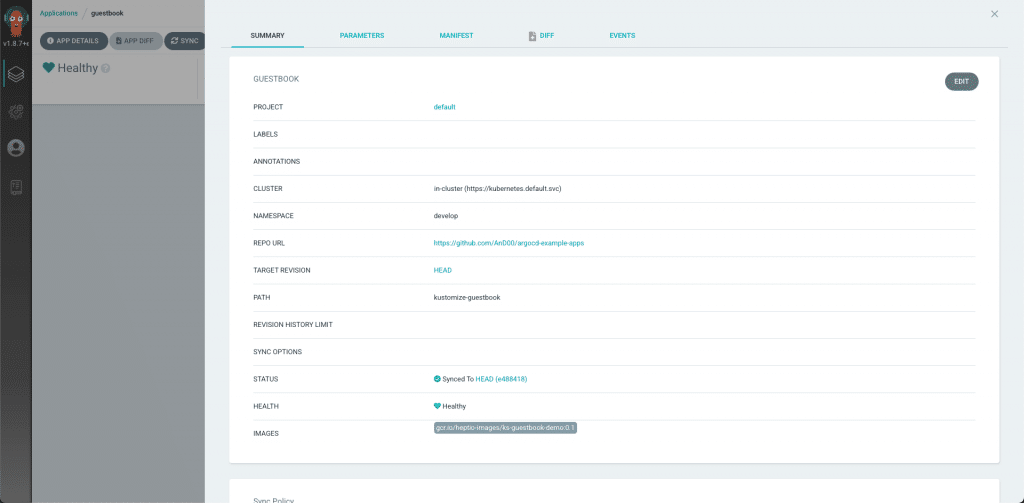
「APP DETAILS」を見ると、設定やkubectlで取得できるような情報を確認することが出来ます。




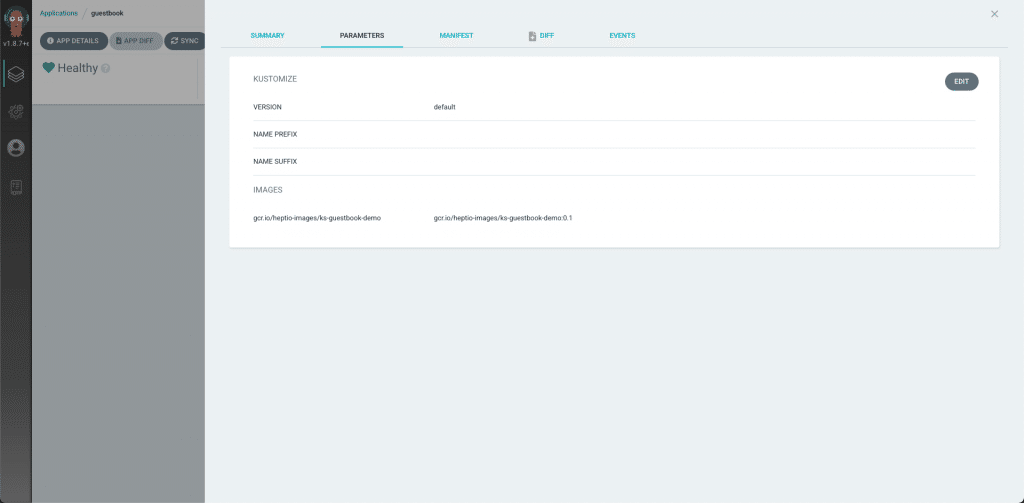
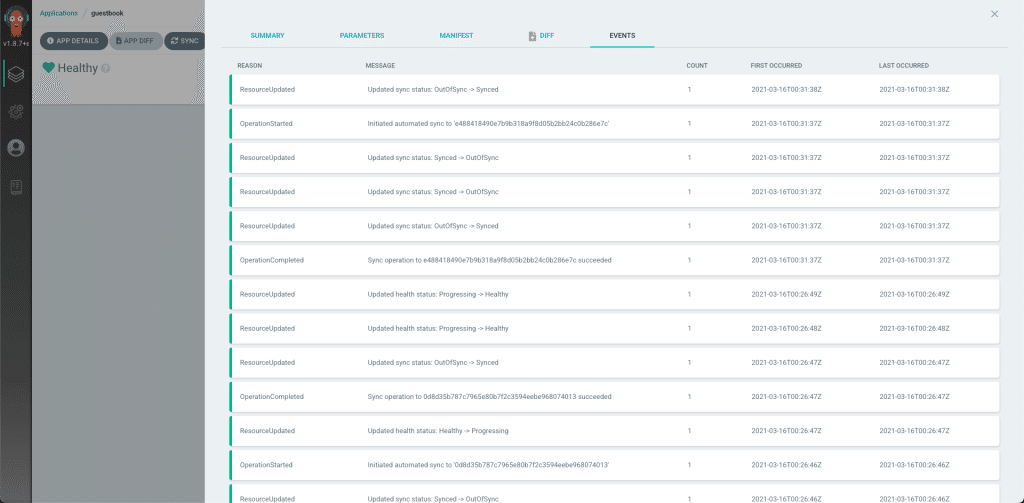
同様に各ノードを選択すると、マニフェストやイベント・ログといった情報を確認することも出来ます。



ええやん。
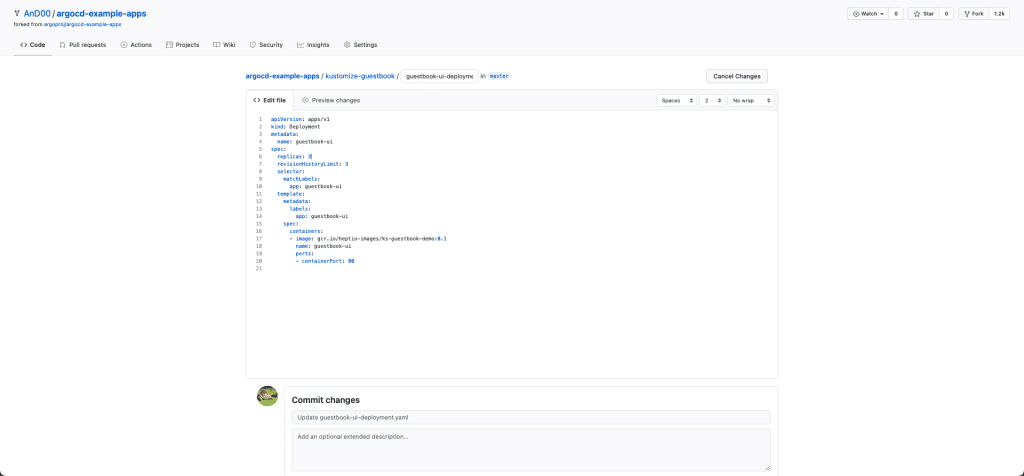
7. マニフェストを更新
さぁ、ここまでは設定ということで、ようやくGitOpsなところに入っていきます。
(もう殆ど記事終わりなんですけどね)
Argo CDと同期したGitHubのリポジトリで管理しているマニフェストを更新すれば、それに応じてデプロイされたアプリケーションの状態も更新されるはず。
ということで、replicaCountを増やしてみます。

ポチッとコミット。
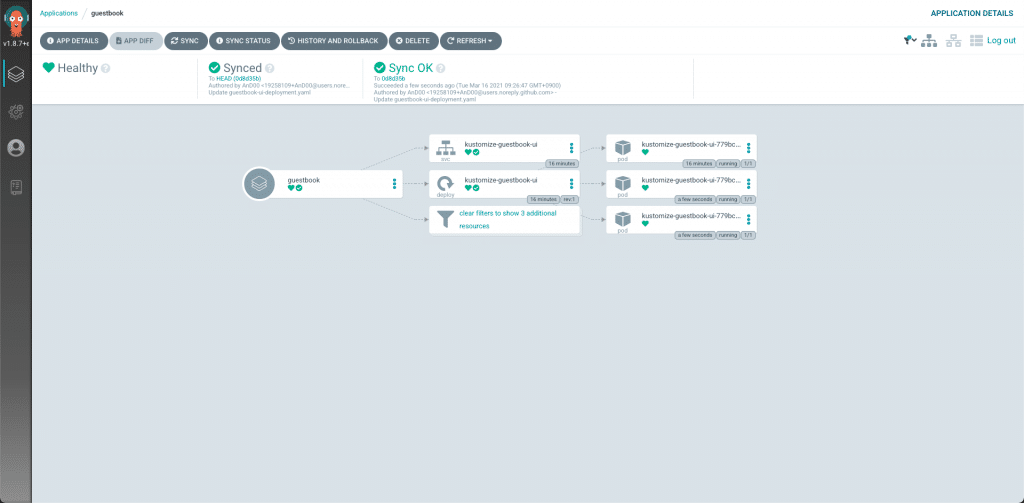
しばらく待っていると…

おぉ、Podが3つに増えましたね!
kubectlでも確認しておきます。
kubectl get pod -n developNAME READY STATUS RESTARTS AGE
kustomize-guestbook-ui-779bc8b498-hl54k 1/1 Running 0 20s
kustomize-guestbook-ui-779bc8b498-tpnzg 1/1 Running 0 10m
kustomize-guestbook-ui-779bc8b498-vc5pq 1/1 Running 0 20s
完全に反映されているじゃあないか!
つまりこれは、
GitOpsしちった
ということで良いですよね。
以上のように、Argo CDを使うとGitOpsのフローを簡単に試してみることが出来ます!
Argo CD、使いやすそうだな。
おわりに
今回はタイトルの通り、簡単なGitOpsの試し方の紹介でした。
自分がいるプロジェクトで運用しているサービスもAmazon EKSに移行が完了したので、GitOpsの導入を検討し始めています。
EKS移行時の話も記事になっているので、そちらもぜひ。
・古き良きRailsアプリケーションをコンテナ化してKubernetes上で動かす
・ダウンタイムなしでEC2からEKSへ移行しました!
実際にGitOpsを導入して運用を開始したら、また書きたいですね。
それでは。
---
Tech Inside Drecom の最新の情報は Facebook や Twitter からお届けしています、フォローよろしくおねがいします!
・Twitter: @DRECOM_TECH
・Facebook: tech.inside.drecom
---
※ その他の Tech Inside Drecom の記事は、コチラからお探しいただけます!!
