
2021.05.21用 #Webサイトレビュー
≪主旨≫
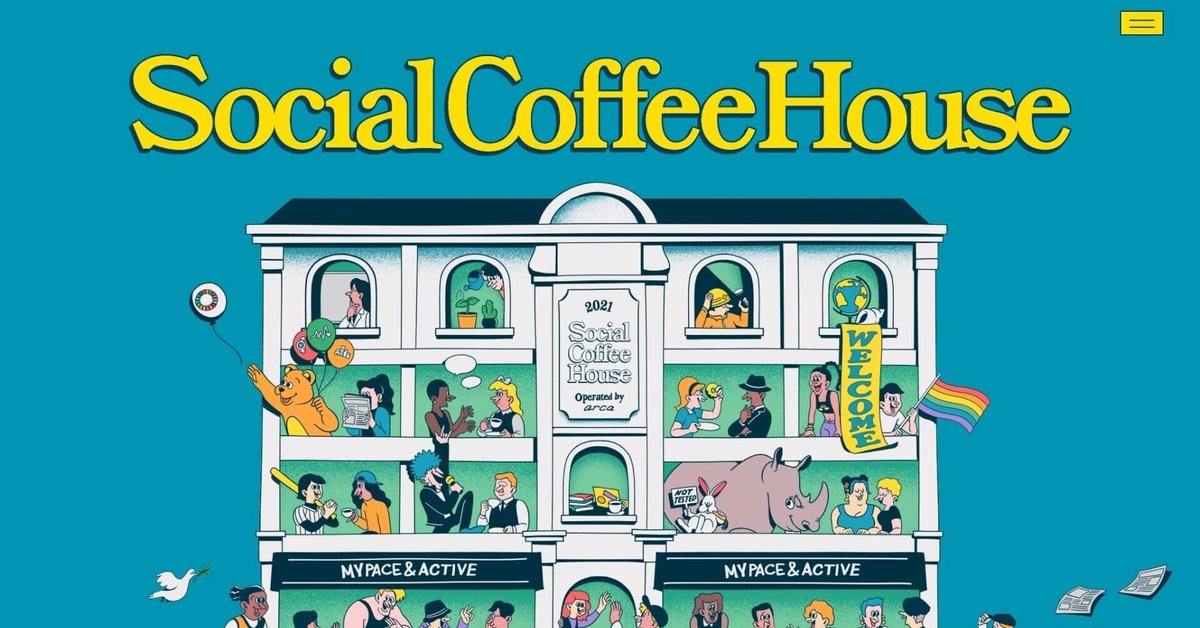
socialcoffeehouseのサイトレビュー
1.【4原則】近接・整列・反復・対比
キレイに整列されているが、文章量の多い一部のテキストで中央寄せにしているのがきになるうえに、中央寄せと左寄せが混在してる箇所もある。
2.【色感】
海外サイトのような色合いで色数は多いが彩度が低いので見やすく、共感がもてる。このような色使いをしたいと思う。
各見出しのバックグラウンドの色を変えているのかと思いきや、メニューからメッセージまでのセクションを同色にしているので、少し混乱するので色を変えた方がより親切かと感じる。
右から光が当たるようにシャドウを掛けるのが一般的だが、シャドウが右側についているコンセプトが分からない。ファーストビューの絵で太陽が右に書かれているなどがあれば、良かった。
3.【タイポグラフィ】
フォントにもこだわりを持って世界観を出しており、各セクションの見出し文字を画像で表現をすることで更に世界観が出ている。
4.【余白】
文字の大きさやセクションの意味合いごとに余白を変えており、非常に見やすい。
5.【操作性】
ハンバーガーメニュー開いた際にscrollが出来てしますので、scrollをストップさせるべき。
6.【写真・ロゴ】
コーヒーハウスということでコーヒーカップのロゴなのだろうが、これではコーヒーショップにしか見えなく、何のサイトであるのかの表現が乏しい。
7.【レスポンシブ】
テーマの部分のあしらいが、スマホで見ると押せるのかと勘違いする。
≪総括≫
全体の見た目は好きだが、本来のWebサイトのデザインと考えると何を伝えたいのかや申し込み者にどんなメリットがあるのかのビジョンが明確ではないので構成がいまいちだ。Webサイトを宣伝ツールとしては活かしきれておらず、オシャレで終わってしまっているので、デザイン(設計)ではないと感じる。
1つページ内に収まるほどの内容でナビを使用しているのであれば、divではなくsectionで要素を括って記述するべき。
この記事が気に入ったらサポートをしてみませんか?
